我那些关于WebView的回忆 ~ 包含入门使用、优化加载样式、监听加载状态、各场景后退键处理、俩端交互流程、header、user–agent传值、交互常见问题、较全API整合
该篇由来:主要是在使用mPass H5容器与前端交互时,需要上传图片给前端,所以最终采用了图片转base64编码的方式完成了任务
基础认知
Android在util包中提供了android.util.Base64类,该类提供了四个编码方法,分别是
public static byte[] encode(byte[] input, int flags)
public static byte[] encode(byte[] input, int offset, int len, int flags)
public static String encodeToString(byte[] input, int flags)
public static String encodeToString(byte[] input, int offset, int len, int flags)
提供了三个解码
public static byte[] decode(String str, int flags)
public static byte[] decode(byte[] input, int flags)
public static byte[] decode(byte[] input, int offset, int len, int flags)
我们发现,四个编码方法都有一个flags参数,这就是编码标志位,或者编码标准。
| 编码 | 含义 |
|---|---|
| CRLF | Win风格的换行符,意思就是使用CR和LF这一对作为一行的结尾而不是Unix风格的LF。 |
| CRLF | 是Carriage-Return Line-Feed的缩写,意思是回车(r)换行(n)。也就是说,Window风格的行结束标识符是rn,Unix风格的行结束标识符是n。 |
| DEFAULT | 这个参数是默认,使用默认的方法来加密 |
| NO_PADDING | 这个参数是略去加密字符串最后的”=” |
| NO_WRAP | 这个参数意思是略去所有的换行符(设置后CRLF就没用了) |
| URL_SAFE | 这个参数意思是加密时不使用对URL和文件名有特殊意义的字符来作为加密字符,具体就是以-和_取代+和/。 |
| NO_CLOSE | 通常与Base64OutputStream一起使用,是传递给Base64OutputStream的标志指示它不应关闭正在包装的输出流。 |
实现方式
Bitmap 转 Base64
场景:移动端拍照或相册选取图片后,转为base64字符串传给H5前端
亲测可用
/**
* bitmap转为base64
*
* @param bitmap
* @return
*/
public static String bitmapToBase64(Bitmap bitmap) {
String result = null;
ByteArrayOutputStream baos = null;
try {
if (bitmap != null) {
baos = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.JPEG, 100, baos);
baos.flush();
baos.close();
byte[] bitmapBytes = baos.toByteArray();
result = Base64.encodeToString(bitmapBytes, Base64.DEFAULT);
}
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
if (baos != null) {
baos.flush();
baos.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
return result;
}
Base64 转 Bitmap
亲测可用
/**
* base64转为bitmap
*
* @param base64Data
* @return
*/
public static Bitmap base64ToBitmap(String base64Data) {
byte[] bytes = Base64.decode(base64Data, Base64.DEFAULT);
return BitmapFactory.decodeByteArray(bytes, 0, bytes.length);
}
File 转 Base64
/**
* 将图片转换成Base64编码的字符串
*/
public static String fileToBase64(String path) {
if (TextUtils.isEmpty(path)) {
return null;
}
InputStream is = null;
byte[] data = null;
String result = null;
try {
is = new FileInputStream(path);
//创建一个字符流大小的数组。
data = new byte[is.available()];
//写入数组
is.read(data);
//用默认的编码格式进行编码
result = Base64.encodeToString(data, Base64.NO_CLOSE);
} catch (Exception e) {
e.printStackTrace();
} finally {
if (null != is) {
try {
is.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return result;
}
注意:未亲测
代码
/*
url, 本地路径
ext, 图片后缀
width, 图片宽度
height, 图片高度
callback 回调函数 用来取值
*/
getUrlBase64(url, ext, width, height, callback) {
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
var img = new Image();
img.crossOrigin = "Anonymous";
img.src = url;
img.onload = function () {
canvas.height = height;
canvas.width = width;
ctx.drawImage(img, 0, 0, width, height);
var dataURL = canvas.toDataURL("image/" + ext);
callback.call(this, dataURL);
canvas = null;
};
},
getUrl(val) {
// val:图片的base64路径
},
调用
this.getUrlBase64(
require("@/assets/img/bg-01.png"),
"png",
470,
348,
this.getUrl
);
未亲测 - 应用场景:图片上传至服务器至指定目录,前端请求返回base64字符串直接显示浏览图片
/**
* 图片转化成base64字符串,返回的string可以直接在src上显示
* @param file 图片文件
* @param fileType 图片格式
* @return
* @throws IOException
*/
public static String getImageStr(File file, String fileType) throws IOException {
String fileContentBase64 = null;
String base64Str = "data:" + fileType + ";base64,";
String content = null;
//将图片文件转化为字节数组字符串,并对其进行Base64编码处理
InputStream in = null;
byte[] data = null;
//读取图片字节数组
try {
in = new FileInputStream(file);
data = new byte[in.available()];
in.read(data);
in.close();
//对字节数组Base64编码
if (data == null || data.length == 0) {
return null;
}
content = Base64.encodeBytes(data);
if (content == null || "".equals(content)) {
return null;
}
fileContentBase64 = base64Str + content;
} catch (IOException e) {
e.printStackTrace();
} finally {
if (in != null) {
in.close();
}
}
return fileContentBase64;
}
Base64 转 图片文件
注意:未亲测
/**
* 将Base64编码转换为图片
*
* @param base64Str
* @param path
* @return true
*/
public static boolean base64ToFile(String base64Str, String path) {
byte[] data = Base64.decode(base64Str, Base64.NO_WRAP);
for (int i = 0; i < data.length; i++) {
if (data[i] < 0) {
//调整异常数据
data[i] += 256;
}
}
OutputStream os = null;
try {
os = new FileOutputStream(path);
os.write(data);
os.flush();
os.close();
return true;
} catch (FileNotFoundException e) {
e.printStackTrace();
return false;
} catch (IOException e) {
e.printStackTrace();
return false;
}
}
注意:未亲测
public final class Base64Util {
private static final String TAG = "Base64Utils";
public Base64Util() {
}
public static byte[] decode(String var0) {
byte[] var1 = new byte[0];
try {
return var0 != null ? Base64.decode(var0, 0) : var1;
} catch (IllegalArgumentException var3) {
Log.e(TAG, "decode failed : " + var3.getMessage());
return var1;
}
}
public static byte[] decodeUrlSafe(String var0) {
byte[] var1 = new byte[0];
try {
return var0 != null ? Base64.decode(var0, 10) : var1;
} catch (IllegalArgumentException var3) {
Log.e(TAG, "decodeUrlSafe failed : " + var3.getMessage());
return var1;
}
}
public static byte[] decodeUrlSafeNoPadding(String var0) {
byte[] var1 = new byte[0];
try {
return var0 != null ? Base64.decode(var0, 11) : var1;
} catch (IllegalArgumentException var3) {
Log.e(TAG, "decodeUrlSafeNoPadding failed : " + var3.getMessage());
return var1;
}
}
public static String encode(byte[] var0) {
return var0 != null ? Base64.encodeToString(var0, 0) : null;
}
public static String encodeUrlSafe(byte[] var0) {
return var0 != null ? Base64.encodeToString(var0, 10) : null;
}
public static String encodeUrlSafeNoPadding(byte[] var0) {
return var0 != null ? Base64.encodeToString(var0, 11) : null;
}
/**
* base64转化成图片文件
*
* @param base64
* @param imgFilePath
* @return
*/
public static boolean generateImage(String base64, String imgFilePath) {// 对字节数组字符串进行Base64解码并生成图片
if (base64 == null) // 图像数据为空
return false;
try {
// Base64解码
byte[] bytes = Base64Util.decode(base64);
for (int i = 0; i < bytes.length; ++i) {
if (bytes[i] < 0) {// 调整异常数据
bytes[i] += 256;
}
}
// 生成jpeg图片
OutputStream out = new FileOutputStream(imgFilePath);
out.write(bytes);
out.flush();
out.close();
return true;
} catch (Exception e) {
Log.e(TAG, e.getMessage());
return false;
}
}
}
转换工具(测试校验)
很多时候我们需要判断图片转换base64或base64转图是否正常、正确,那么就可以借用以下工具了
菜鸟工具-在线图片转Base64编码

图片转base64

BASE64转图片

所遇问题
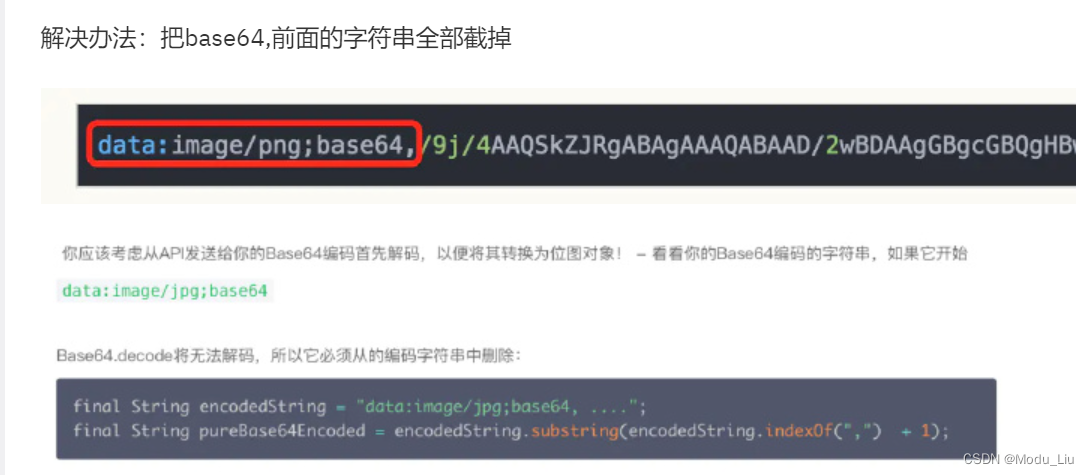
bad base–64
大致异常:java.lang.IllegalargumentException:bad base–64
其实主要原因就是你的base64编码有问题,可以看看格式,如下红框内的数据就是多余的,需要及时删除

原文地址:https://blog.csdn.net/qq_20451879/article/details/125043136
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29400.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





