头两天客户提了一个需求,原来某个业务流程的doc文档预览网页弹窗上,要添加一个一键打印的按钮,时间没做限制,但是要求尽量打印出来的效果和预览弹窗上的尽可能的一致。

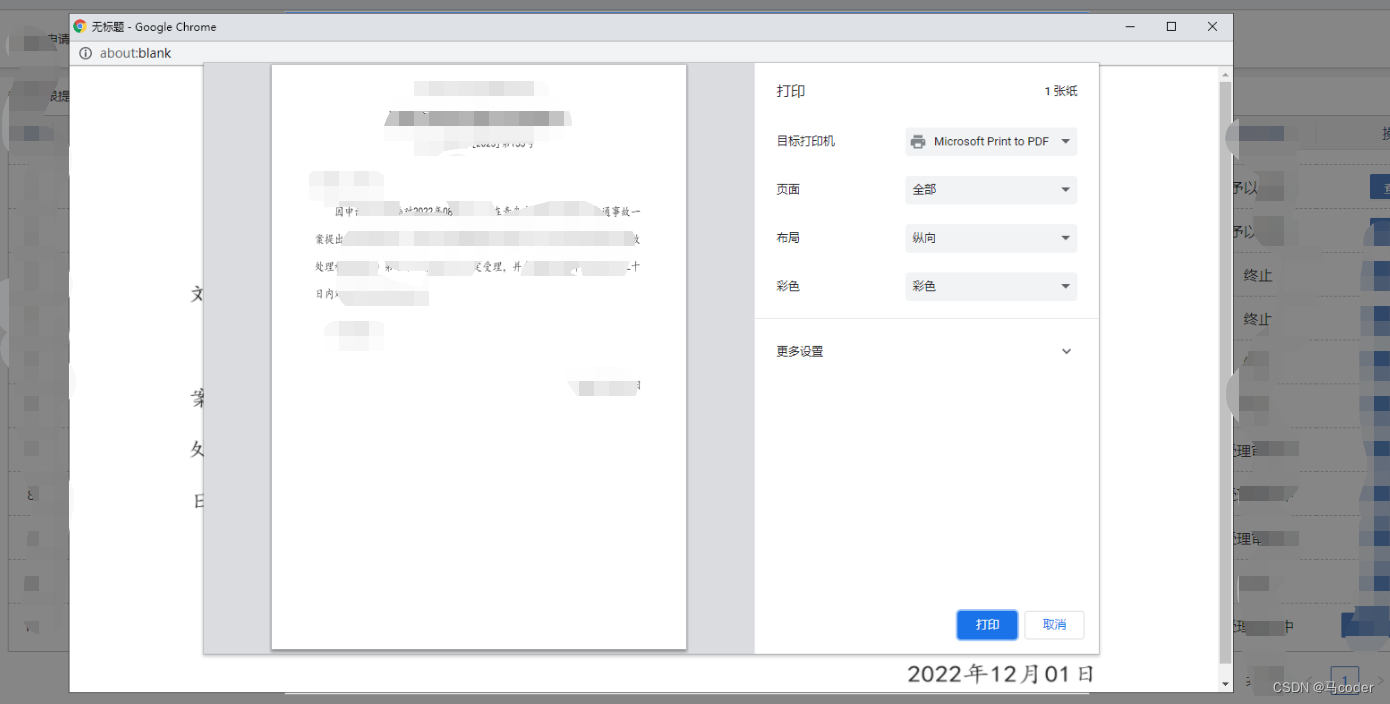
由于文档预览窗口的效果,是用JS和CSS模拟doc文本显示效果做的,本质上还是HTML那套。一开始想的直接将HTML元素给print打印出来,但是一看打印窗口的效果,简直不忍直视,要是一点点的改,麻烦不说,后期要是还有别的文档要打印,那岂不是个自己挖了个坑。。。
于是这条路子就给否了。

接下来想的是,通过打印插件来搞,比如lodop啥的,忙活了一两个小时,发现,这东西确实是好东西,但是以事业单位的客户的电脑系统版本的混乱程度以及对电脑的使用程度,让他们配合安装一个插件,还得确保插件功能不出问题,想想都不太实际。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)
![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)




