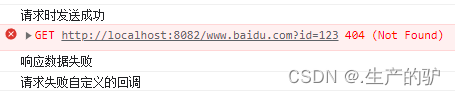
本文介绍: 请求拦截器成功=》(服务器404) =》 响应拦截器失败 =》请求失败的自定义回调。响应拦截器 在处理结果之前,先对结果进行预处理,比如:对数据进行一下格式化的处理。请求拦截器失败=》响应拦截器失败 =》请求失败的自定义回调(非必须)也可以在请求回来时对数据进行处理,下面是response的对象。相当于一个关卡,如果满足条件就放行请求,不满足就拦截。请求拦截器成功=》响应拦截器成功。
请求拦截器
全局请求拦截器
全局响应拦截器
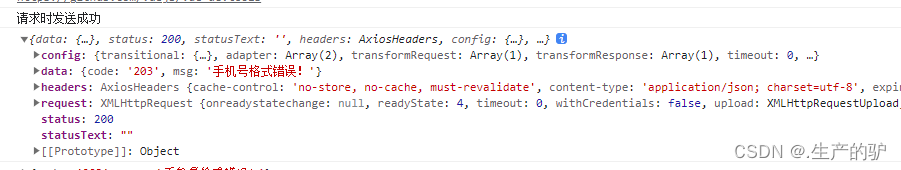
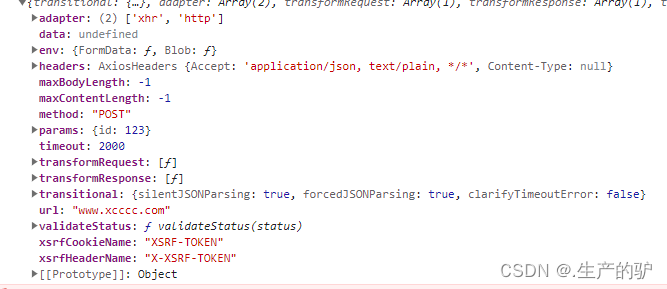
也可以在请求回来时对数据进行处理,下面是response的对象

拦截器执行顺序
完整代码
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)



