0、前言
| 类型 | 语法 |
|---|---|
| 线性渐变 | linear–gradient(方向, 颜色1, 颜色2, … ,颜色n) |
| 径向渐变 | radial–gradient(颜色1 覆盖区域大小, 颜色2 覆盖区域大小, … ) |
1、一个方向值时: to bottom 表示从上边到下边
2、两个方向值时: to right bottom 表示从左上角到右下角
例如: radial-gradient(green 30%, yellow 80%);
表示绿色占了整个区域的30%,黄色占了整个区域的20%,绿色与黄色过渡的部分占了整个区域的50%;
1、线性渐变
background-image: linear-gradient(渐变方向, 颜色1[位置1], 颜色2[位置2], 颜色3[位置3]...);
-
to top 表示从下往上的方式进行渐变
to bottom 表示从上往下的方式进行渐变
to right 表示从左往右的方式进行渐变
to left 表示从右往左的方式进行渐变
to top left 表示从右下向左上进行渐变(top和left可以交换位置,下同)
to top right 表示从左下向右上进行渐变
to bottom left 表示从右上向左下进行渐变
to bottom right 表示从左上向右下进行渐变
2、径向渐变
background-image: radial-gradient(颜色1 覆盖区域大小, 颜色2 覆盖区域大小, … );
2.1 径向渐变
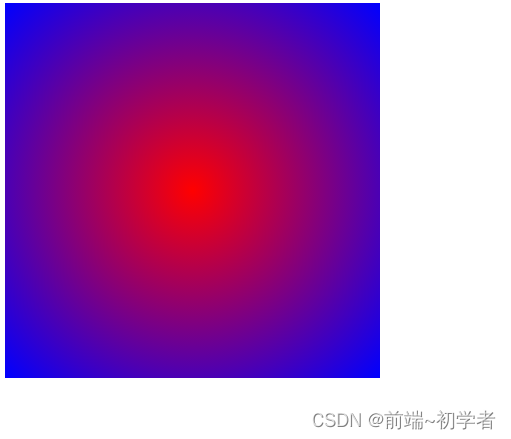
2.1.1 圆形
.box {
width: 200px;
height: 200px;
background-image: radial-gradient(circle, red, blue);
}
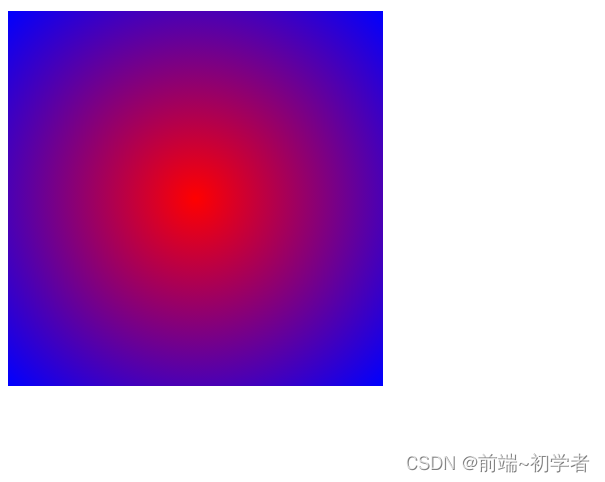
2.1.2 椭圆形
.box {
width: 200px;
height: 200px;
background-image: radial-gradient(ellipse, red, blue);
}
效果如下:

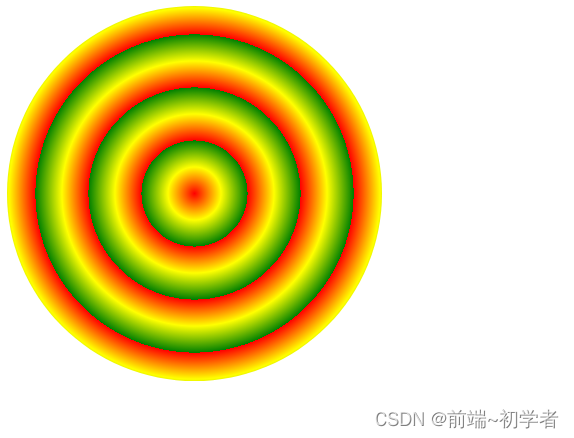
2.2 重复性径向渐变
.box {
width: 200px;
height: 200px;
border-radius: 50%;
background-color: red;
/* 针对不支持渐变的浏览器 */
background-image: repeating-radial-gradient(red, yellow 10%, green 20%);
}
效果如下:

3、边框颜色渐变
3.1 边框渐变
3.1.1 线性渐变
语法如下:
border-image: linear-gradient(方向,颜色1,颜色2 …) 内向偏移量;
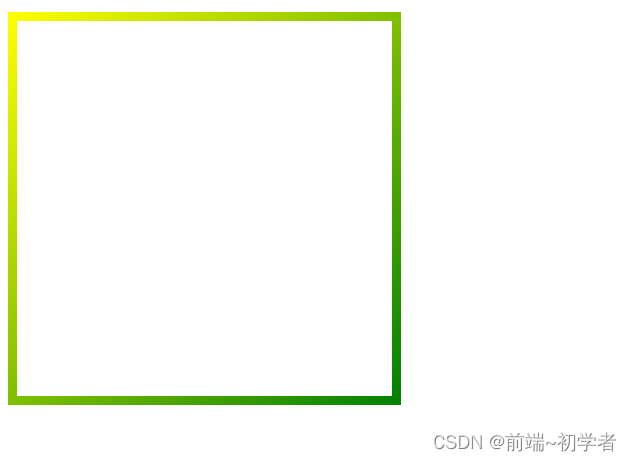
表示盒子有一个从左上角到右下角进行由黄色到绿色的5px宽的渐变边框
//边框的颜色为什么不重要,会被下面覆盖的
border: 5px solid;
//最后面跟的 5 表示内向偏移量,写成和边框设置的宽度一样即可
border-image: linear-gradient(to bottom right,yellow, green) 5;
效果如下:

3.1.2 径向渐变
语法如下:
border-image: radial-gradient(颜色1 百分比,颜色2 百分比…) 内向偏移量
表示盒子有一个从中心向到外进行由黄色到绿色的5px宽的渐变边框
//边框的颜色为什么不重要,会被下面覆盖的
border: 5px solid black;
//最后面跟的 5 表示内向偏移量,写成和边框设置的宽度一样即可
border-image: radial-gradient(yellow 70%, green 130%) 5;
效果如下:

3.2 单侧边框渐变
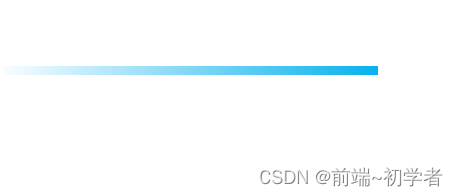
3.2.1 底部边框线性渐变
从左到右,由透明开始向蓝色渐变
/*首先我们设置边框只显示底部,宽度为5px的实线。*/
border-bottom: 5px solid;
/*设置线性渐变*/
border-image: linear-gradient(90deg, rgba(0, 216, 247, 0) 0%, #00afed 100%) 5 5 5 5;
效果如下:

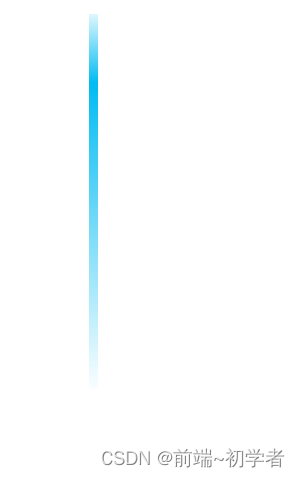
3.2.2 右侧边框线性渐变
从上到下,从起始开始,透明向蓝色渐变到20%的位置,然后又向透明进行渐变到99%的位置,99%到结束是透明
/*首先我们设置边框只显示右侧,宽度为5px的实线。*/
border-right: 5px solid;
/*设置线性渐变*/
border-image: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, #00bbf2 20%, rgba(255, 255, 255, 0) 99%) 5 5 5 5;
效果如下:

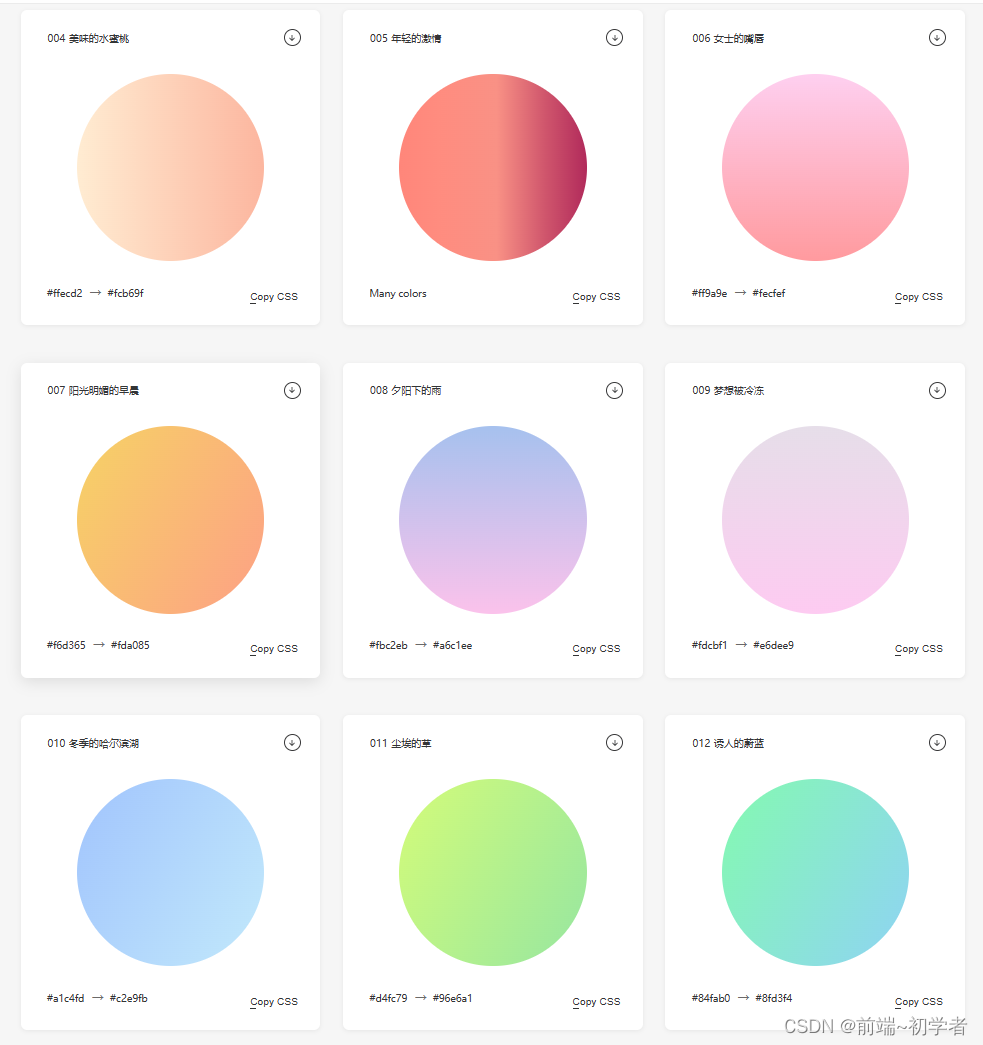
4、扩展(CSS线性渐变颜色网站)
一个集合180种免费的线性渐变网站,可在任何网站使用您不仅可以复制渐变的原生CSS颜色代码,还可以查看下载每个优质的渐变图片。

原文地址:https://blog.csdn.net/DZQ1223/article/details/131597177
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31020.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!