初识html
html:Hyper Text Markup Language(超文本标记语言)
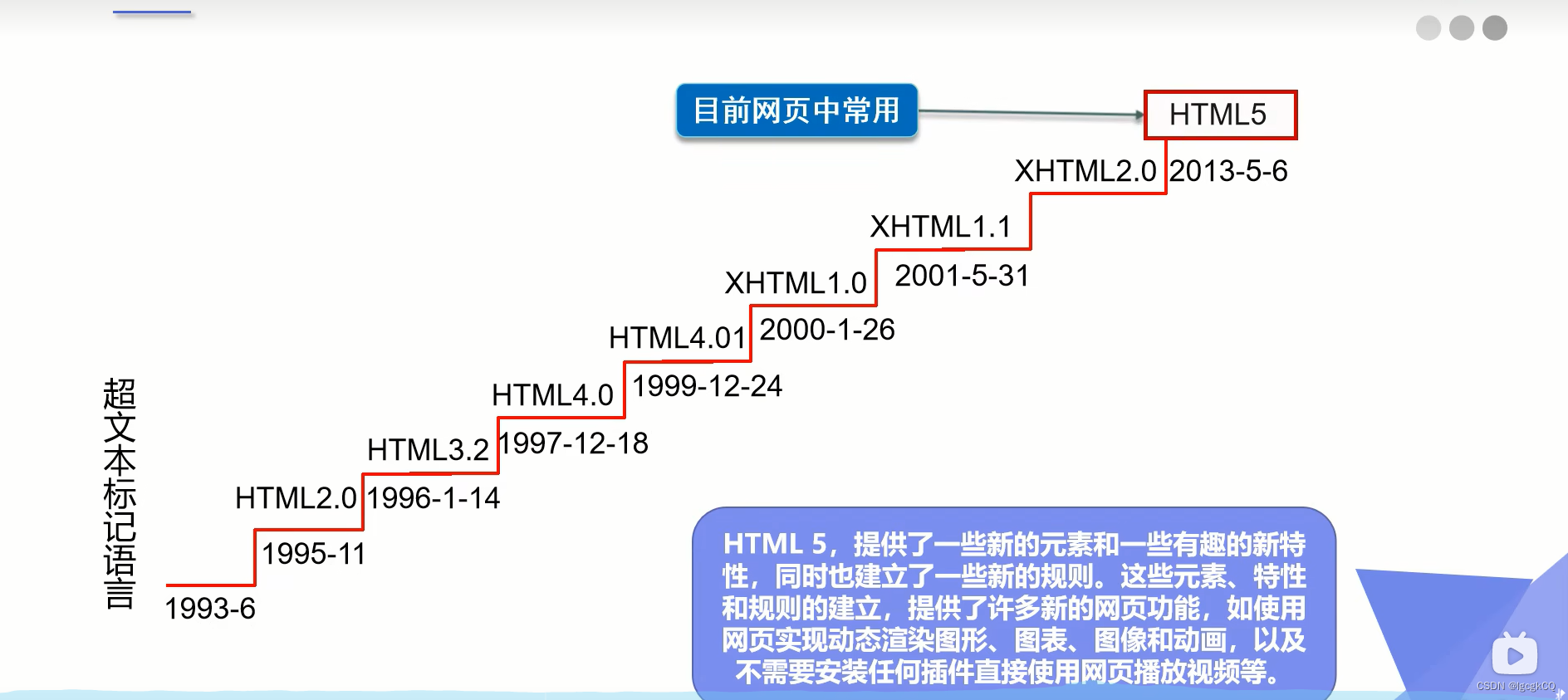
发展史

优势
2. 市场需求大
3.跨平台
W3C
World Wide Web Consortium(万维网联盟)
标准
表现标准语言:CSS
地址
格式

<head></head>:网页头部
<body>、</body>等成对的标签,分别叫开放标签和闭合标签
网页基本标签

标题标签
<h5></h5>
<h6></h6>

段落标签
换行标签
水平线标签
<hr/>
字体样式

注释和特殊符号
注释:<!– 注释标签 –>
特殊符号
小于号:&lt;
图像、超链接
图像
常见图像格式
格式
<img src=”图片地址” alt=”图片替代文字” title=”鼠标悬停提示文字” width=”图片宽度” height=”图片高度” />
超链接
格式
重要属性
href:规定链接指向的页面的 URL
外部链接:< a href=”http:// www.baidu.com“>百度</a>
内部链接:网站内部页面之间的相互链接:< a href=”index.html“>首页</a >
空链接:如果当时没有确定链接目标时:<a href=”#”>首页</a>
下载链接:如果href里面地址是一个文件会下载这个文件:<a href=”xiazai.zip“>下载文件</a>
锚点链接:点我们点击链接,可以快速定位到页面中的某个位置:<a href=”#two“>首页</a>
target:链接页面的打开方式
name:定义锚名称
锚:定义在某个点上
可以快速定位到页面中的某个位置:<a href=”#two”>首页</a>,<h1 id=”two”>首页</h1 >
title:鼠标悬停显示的提示文本
状态
对于a标签,一共有5种状态::link, :visited, :hover, :focus, :active
:focus —— 可以用于声明浏览器焦点悬停在链接上的样式(通过键盘选择链接);
四个“状态”的先后过程是:a:link ->a:hover ->a:active ->a:visited。另外,a:active不能设置有无下划线(总是有的)
列表、表格、媒体元素
列表
列表就是信息资源展现的一种形式。它可以使信息结构化和条理化,并以列表的形式显示出来,以便浏览者能够更加快捷的获得相应的信息。
分类
有序列表
<ol>
</ol>

无序列表
<ul>
<li>java</li>
<li>运维</li>
<li>前端</li>
<li>C/c++</li>
</ul>

<dl>
<li>java</li>
<li>Python</li>
<li>C</li>
</dl>
其中:dl:标签

表格
优点
1.简单通用
基本结构
1.单元格
2.行
3.列
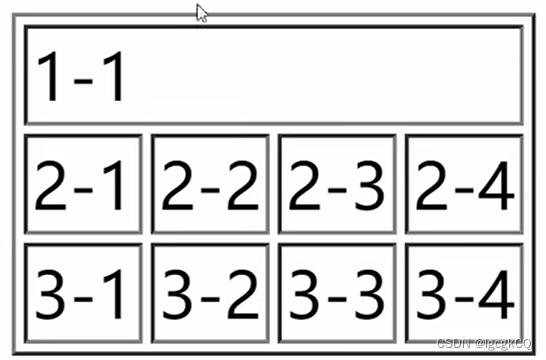
4.跨行
5.跨列
使用
行:tr
列:td
<tr>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>

<tr>
<td colspan=”4″>1-1</td>
</tr>
<tr>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>

<tr>
<td colspan=”4″>1-1</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>

媒体元素
格式
视频:
<video src=”” controls autoplay></video>
音频:
内联框架
格式:
表单及表单应用
表单
格式:
使用:


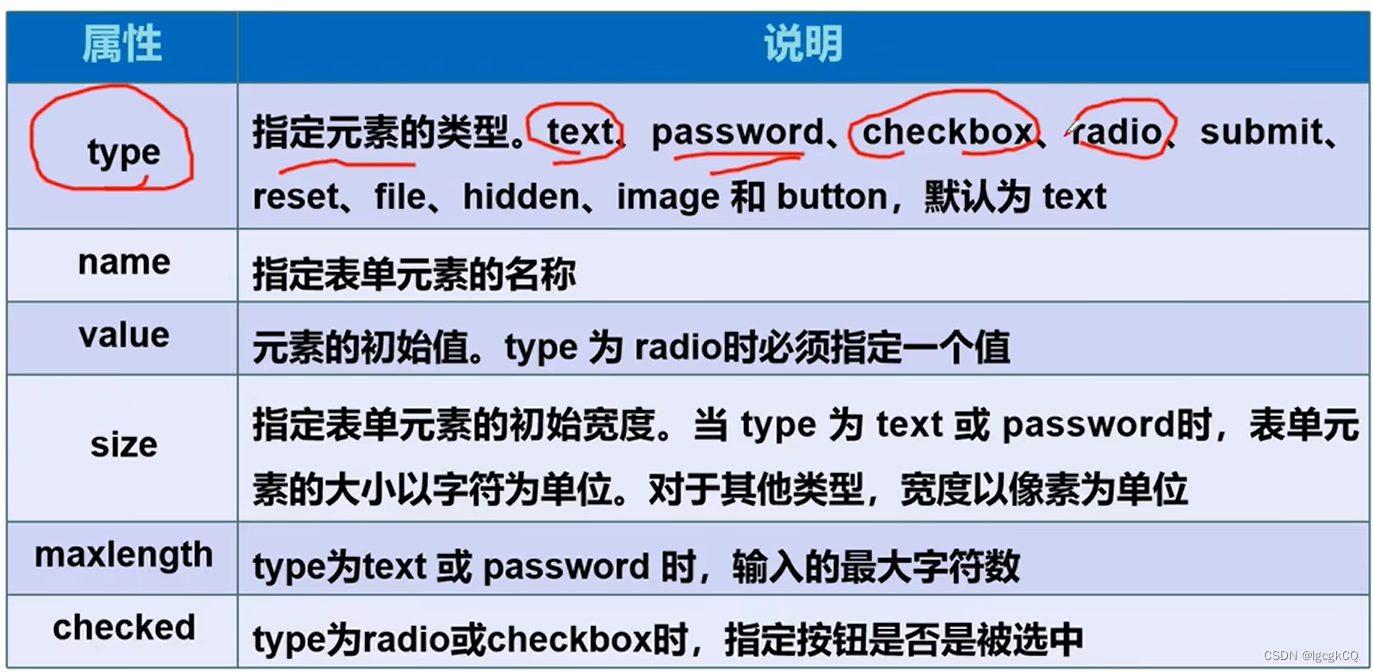
input属性

单选框
格式:
多选框
格式:
按钮
格式:
<input type=”button” value=”” name=”” />
图片按钮格式:
src:图片按钮链接地址
滑块
格式:
name:名称
搜索框
格式:
name:名称
下拉框
格式:
<select name=””>
<option value=”” selected></option>
</select>
value:值
文本域
格式:
name:名称
文件域
格式:
type:类型
name:名称
表单的应用
原文地址:https://blog.csdn.net/qq_35056891/article/details/134624633
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31094.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








