在上述更新过程图中,我们突出显示了将要被更新的组件节点 – 第二层的右侧子树,包括Right Child 1及其所有子节点Left Child 2.2和Right Child 2.2。当setState()被调用时,Right Child 1及其所有子组件会被重新渲染,从而更新UI。
示例代码
根据根据上面的树结构,我们可以创建一个React项目,并为每个组件创建一个按钮,当按钮被点击时,它会更新状态并在控制台输出更新信息。下面是基于该场景的代码示例:
import React, { Component } from 'react';
class Node extends Component {
constructor(props) {
super(props);
this.state = {
updateCount: 0,
};
}
handleUpdate = () => {
this.setState(prevState => ({
updateCount: prevState.updateCount + 1,
}), () => {
console.log(`${this.props.name} updated ${this.state.updateCount} times.`);
});
}
render() {
return (
<div style={{ border: '1px solid black', padding: '10px', margin: '10px' }}>
<button onClick={this.handleUpdate}>Update {this.props.name}</button>
{this.props.children}
</div>
);
}
}
function App() {
return (
<Node name="Root Component">
<Node name="Left Child 1">
<Node name="Left Child 2.1" />
<Node name="Right Child 2.1" />
</Node>
<Node name="Right Child 1">
<Node name="Left Child 2.2" />
<Node name="Right Child 2.2" />
</Node>
</Node>
);
}
export default App;
在这个示例中,我们创建了一个Node组件类,它包含一个按钮和一个handleUpdate方法。当按钮被点击时,handleUpdate方法会被调用,它更新updateCount状态并在控制台输出更新信息。App函数组件作为根组件,并按照提供的树结构嵌套Node组件。
当你运行这个项目并点击任何一个节点的更新按钮时,你会看到对应的节点名和更新次数被打印到控制台中。同时,由于React的组件更新机制,当你更新一个父节点时,它的所有子节点也会被重新渲染。
虚拟DOM和Diff算法是React中用于优化渲染性能的核心技术。通过使用虚拟DOM和Diff算法,React能够最小化操作真实DOM的次数,从而提高应用的渲染性能。
5. 虚拟DOM (Virtual DOM) 与diff算法
定义:虚拟DOM是一个轻量级的对真实DOM的抽象,它和真实DOM具有相同的结构,但是它存在于内存中,而不是真实的浏览器环境中。
目的:减少直接操作真实DOM所产生的性能消耗。直接操作真实DOM是非常昂贵的,虚拟DOM提供了一种方式,使得我们可以在内存中操作DOM,然后通过最小的变更来更新真实DOM。
示例:
// JSX语法
const element = <h1>Hello, world</h1>;
// 转化为虚拟DOM对象
const virtualDOM = {
type: 'h1',
props: {
children: 'Hello, world'
}
};
5.1 Diff算法
定义:Diff算法是React用于比较两个虚拟DOM树的差异的算法。
目的:找出虚拟DOM树中发生变化的部分,以便只更新真实DOM中变化的部分,而不是重新渲染整个DOM树。
过程:
- 初次渲染:React根据初始的state创建一个虚拟DOM对象(树),然后根据虚拟DOM生成真实的DOM,并渲染到页面中。
- 数据变化:当数据变化(例如通过
setState方法),React会重新根据新的数据创建一个新的虚拟DOM对象(树)。 - Diff比较:React会使用Diff算法比较新旧两个虚拟DOM树,找出其中的差异。
- 局部更新:根据Diff算法得到的差异,React只会更新真实DOM中变化的部分,而不是重新渲染整个DOM树。
5.2 实例分析
假设我们有一个列表组件,它的内容是根据state中的数据动态生成的。当我们添加一个新的列表项时,React会执行以下步骤:
- 创建新的虚拟DOM树:React会根据新的state数据创建一个新的虚拟DOM树。
- 执行Diff算法:React会比较新旧两个虚拟DOM树,找出差异。在这个例子中,差异是有一个新的列表项被添加。
- 局部更新真实DOM:React会将新的列表项添加到真实DOM的列表中,而不是重新渲染整个列表。
通过这种方式,React能够保证只更新真实DOM中变化的部分,从而提高渲染性能。
5.3 为什么使用虚拟DOM
我们知道,当我们希望实现一个具有复杂状态的界面时,如果我们在每个可能发生变化的组件上都绑定事件,绑定字段数据,那么很快由于状态太多,我们需要维护的事件和字段将会越来越多,代码也会越来越复杂,于是,我们想我们可不可以将视图和状态分开来,只要视图发生变化,对应状态也发生变化,然后状态变化,我们再重绘整个视图就好了。
这样的想法虽好,但是代价太高了,于是我们又想,能不能只更新状态发生变化的视图?于是Virtual Dom应运而生,状态变化先反馈到Virtual Dom上,Virtual Dom在找到最小更新视图,最后批量更新到真实DOM上,从而达到性能的提升。
除此之外,从移植性上看,Virtual Dom还对真实dom做了一次抽象,这意味着Virtual Dom对应的可以不是浏览器的DOM,而是不同设备的组件,极大的方便了多平台的使用。如果是要实现前后端同构直出方案,使用Virtual Dom的框架实现起来是比较简单的,因为在服务端的Virtual Dom跟浏览器DOM接口并没有绑定关系。
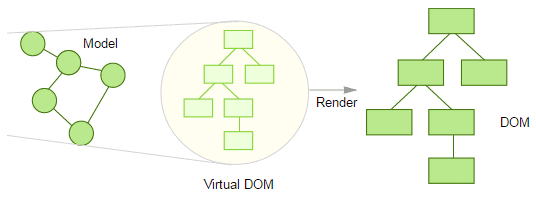
初始渲染时,首先将数据渲染为 Virtual DOM,然后由 Virtual DOM 生成 DOM。

数据更新时,渲染得到新的 Virtual DOM,与上一次得到的 Virtual DOM 进行 diff,得到所有需要在 DOM 上进行的变更,然后在 patch 过程中应用到 DOM 上实现UI的同步更新。

5.4 总结
虚拟DOM和Diff算法是React优化渲染性能的核心技术。虚拟DOM降低了直接操作真实DOM的性能消耗,而Diff算法确保了只更新真实DOM中变化的部分。通过理解和利用这些技术,开发者可以创建高性能的React应用,提供流畅的用户体验。
虚拟DOM的真正价值从来都不是性能。虚拟DOM的主要价值在于它提供了一种抽象,使得开发者可以以声明式的方式描述界面,而不需要直接操作DOM。虽然虚拟DOM也有助于提升性能。同时,虚拟DOM把DOM虚拟成一个React对象,不仅提高了代码的可维护性和可读性,还可以使得React的虚拟DOM能够脱离浏览器来运行,让能运行js的地方都能运行我们的React。这才是真正虚拟DOM带来的真正价值。
6. React原理机制总结
了解React的原理,如虚拟DOM和Diff算法,有助于开发者更好地理解React的运行机制,以及为什么React能够提供高性能的渲染。
setState()异步更新数据
React中的setState方法是异步的,这意味着在调用setState后,state不会立即更新,而是在后续的重新渲染过程中更新。这是一个常见的误区,但了解这一点可以帮助开发者避免一些常见的问题。
// 示例
this.setState({ count: this.state.count + 1 });
console.log(this.state.count); // 输出的是更新前的值
- 父组件更新导致子组件更新,纯组件提升性能
当父组件更新时,其子组件也会被重新渲染。但如果子组件的props和state没有变化,重新渲染是不必要的。使用纯组件(PureComponent)或shouldComponentUpdate方法可以避免不必要的重新渲染,从而提升应用的性能。
// 示例
class MyComponent extends React.PureComponent {
render() {
return <div>{this.props.value}</div>;
}
}
虚拟DOM提供了一种能够简单清晰地描述界面的方式,而Diff算法则确保只有必要的部分被更新,从而保证了渲染的效率。
- 虚拟DOM -> state + JSX
虚拟DOM是通过state和JSX生成的,它为开发者提供了一种声明式的方式来描述界面,使得代码更易于理解和维护。
- 虚拟DOM的真正价值从来都不是性能
虚拟DOM的主要价值在于它提供了一种抽象,使得开发者可以以声明式的方式描述界面,而不需要直接操作DOM。虽然虚拟DOM也有助于提升性能。同时,虚拟DOM把DOM虚拟成一个React对象,不仅提高了代码的可维护性和可读性,还可以使得React的虚拟DOM能够脱离浏览器来运行,让能运行js的地方都能运行我们的React。这才是真正虚拟DOM带来的真正价值。
- 结论
React通过其独特的虚拟DOM和Diff算法,以及其组件模型和生命周期方法,为开发者提供了一种高效、简洁和可维护的方式来构建用户界面。通过深入理解React的原理和运行机制,开发者可以更好地利用React的优势,构建高性能和可维护的应用。
原文地址:https://blog.csdn.net/weixin_43654363/article/details/134759203
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31238.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





