做决定之前仔细考虑,一旦作了决定就要勇往直前、坚持到底!
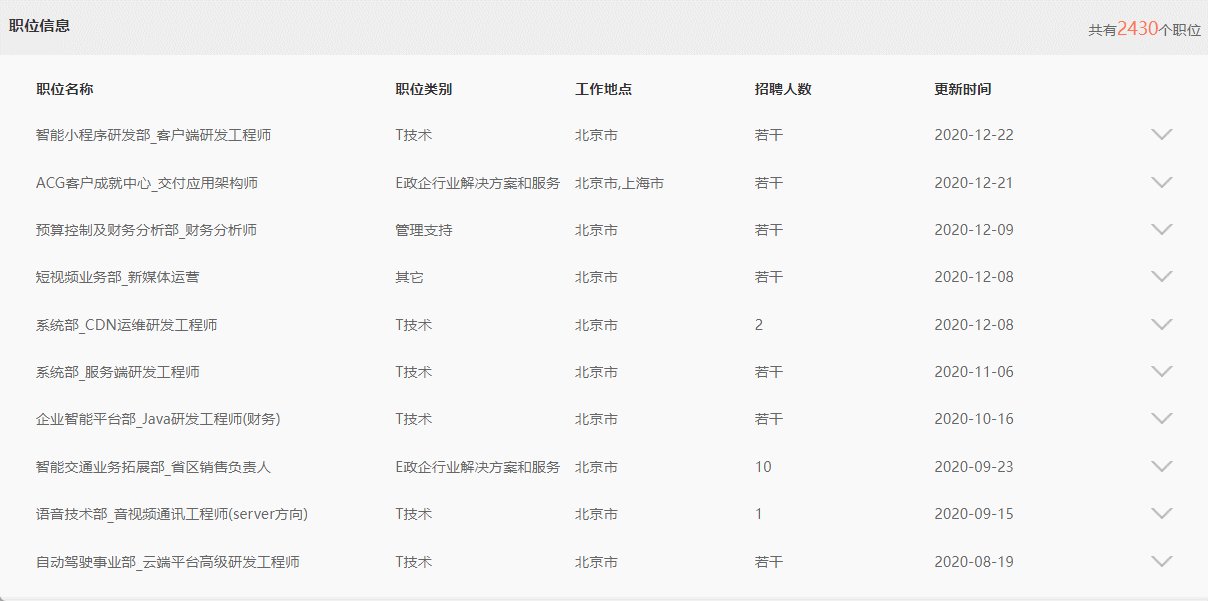
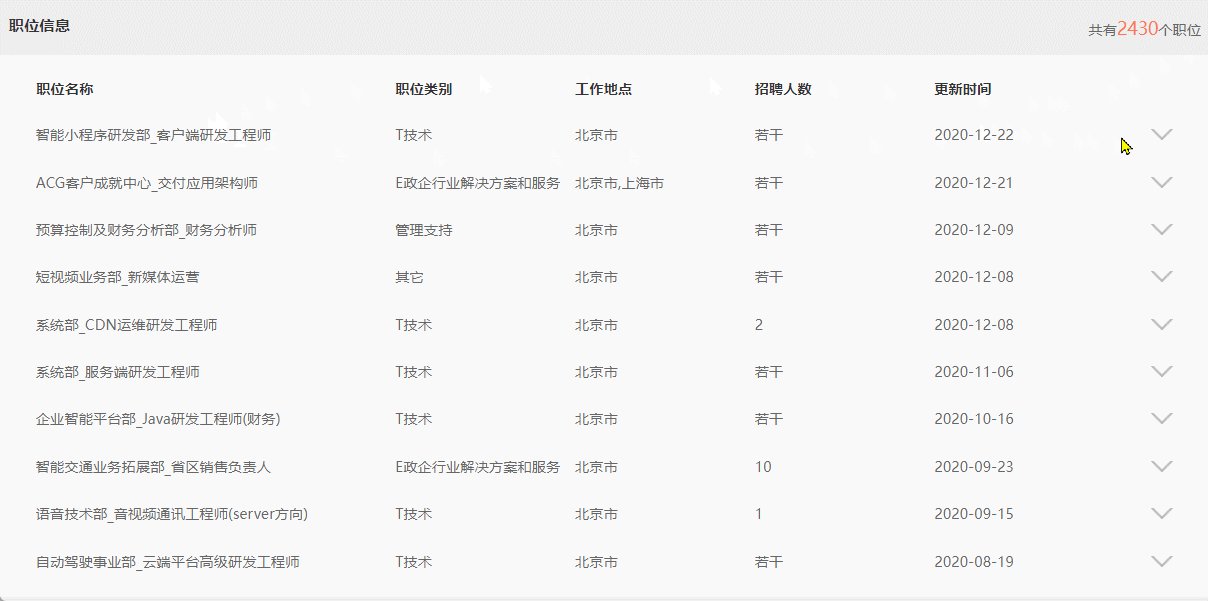
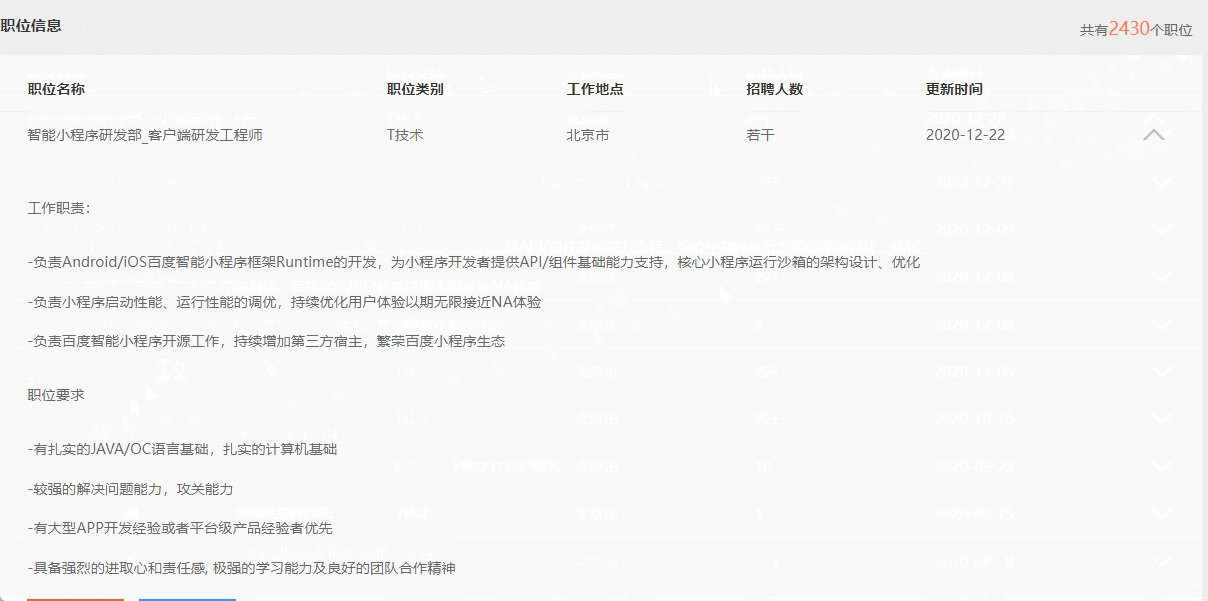
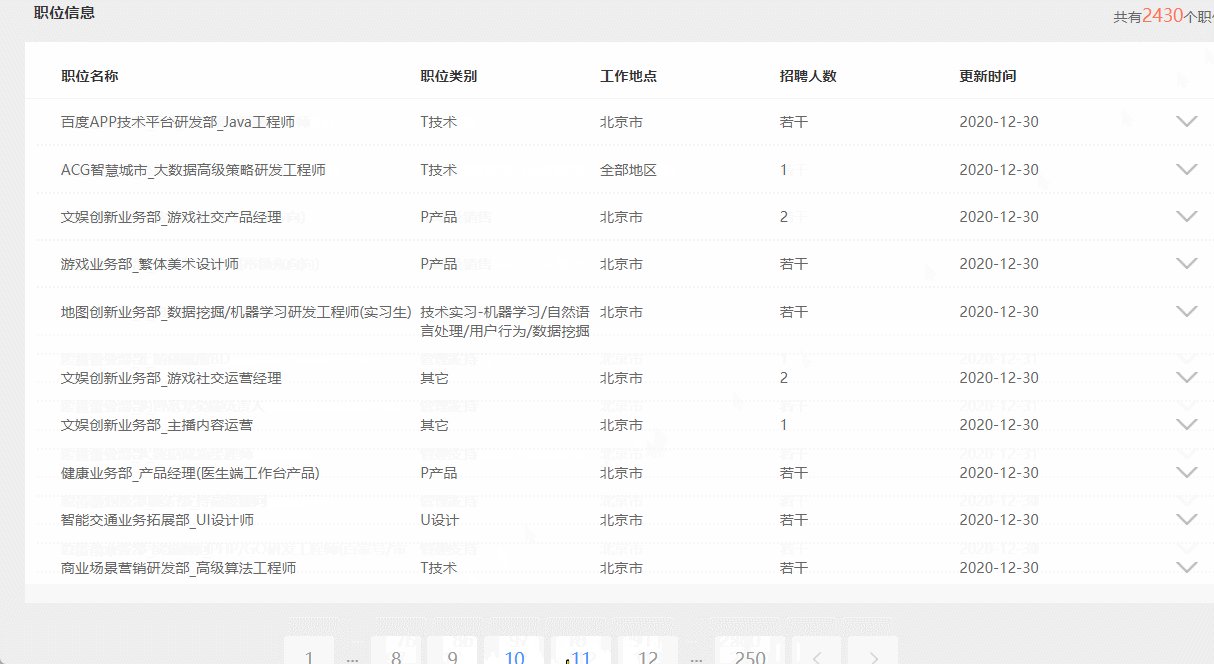
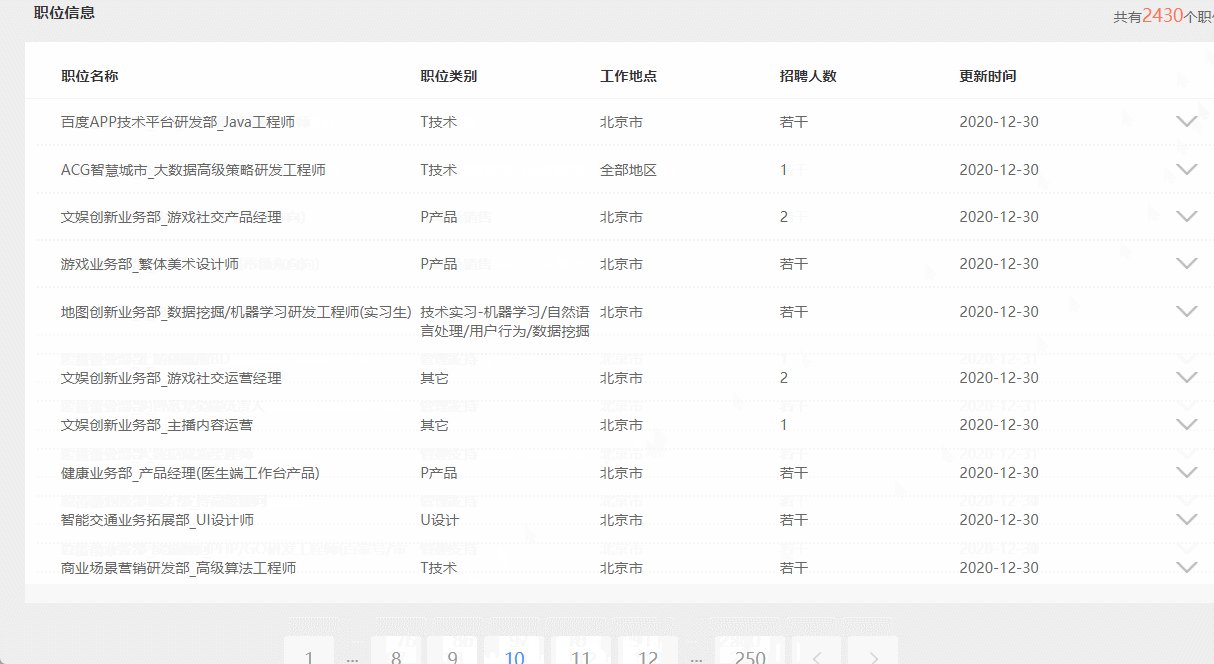
【1 模仿百度招聘】

1.文件目录


2.1 主页 index.html:index里面代码部分解释
<!-- 引入页面模板【页面呈现的东西类似时】 --> <script src="js/underscore.js"></script> <script type="text/template" id="template"> <div class="rowInfo"> <div class="row"> <div class="col col2"><%=name%></div> <div class="col"><%=postType%></div> <div class="col"><%=workPlace%></div> <div class="col"><%=recruitNum%></div> <div class="col"><%=publishDate%></div> <div class="col" > <!-- 用来存放倒三角符号 --> <span class="icon"></span> </div> </div> <div class="infoDetail"> <p>工作职责:</p> <p> <%=workContent%> </p> <p>职位要求</p> <p> <%=serviceCondition%> </p> <div class="btn"> <a href="#" class="left">申请职位</a> <a href="#" class="right">收藏职位</a> </div> </div> </div> </script>
第1部分代码:先获取节点
第3部分代码:再发送请求
// jQuery的get请求
// data:就是url返回来的数据data ={xxx}
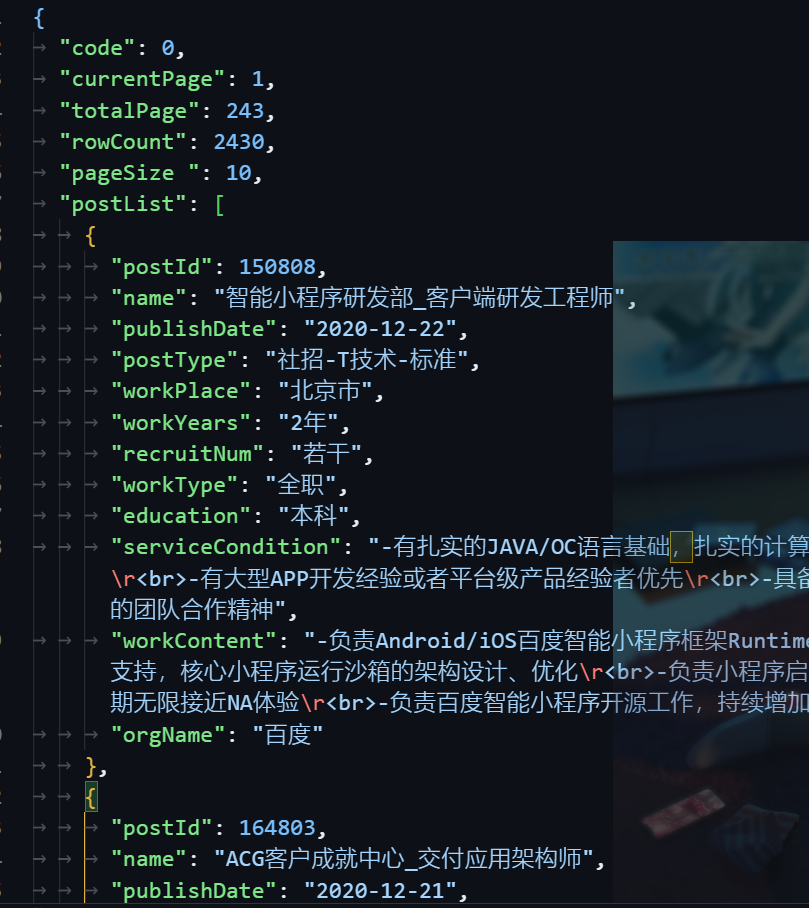
$.get("data/page1.json", function (data)
{
// data.rowCount:共有多少条数据
$("#rowCount").html(data.rowCount)
// var b = $("#rowCount").html(data.rowCount)
// console.log(b);
// underscore中的遍历方法 _.each(list,function(){}),遍历 list 中的所有元素,按顺序用每个元素当做参数调用 function 函数
// 得到数据遍历,渲染页面
_.each(data.postList, function (dictionary)
{
// dictionary:是遍历数组data.postList中的每一条数据
// console.log(dictionary);
// 将每一条数据都传给RowDom函数
new RowDom(dictionary)
// this = > window
// console.log(this==window);//true
})
})
第2部分代码:最后再执行
string.replace(/.*-(.*)-.*/g, function (match, $1)
{
// match匹配:符合正则条件的被捕获的值
// 并返回给string
return $1;
})
//==========第2部分=============//
function RowDom (dictionary)
{
// 【this-->构造函数RowDom创建的实例对象,每个this都不同】
// console.log(this);
// console.log(this == window);//false
// console.log(this == RowDom);//false
this.dictionary = dictionary;
// 修订字典项
// 如果有符号短横 -,进入判断
if (this.dictionary.postType.indexOf("-") != -1) {
// “.*”表示任意字符有0个或多个
// . 代表任意字符,后面的 * 代表 前面的任意字符有0个或多个
// 代表转译符,-这个符号不能直接出现在表达式里,必须被转译符后才能变成一个普通的字符-,
// 括号代表它被捕获了,相当于被复制了,还没被粘贴
this.dictionary.postType = this.dictionary.postType.replace(/.*-(.*)-.*/g, function (match, $1)
{
// match匹配:符合正则条件的被捕获的值
// 并返回给postType
return $1;
})
}
// 解析模板
// 将数据传给模板函数解析,解析完的字符串模板【带数据的】
var domStr = compiledFun(this.dictionary);
// console.log(domStr);
// 将解析的模板设置为dom
// 选到 id="template"里面的的dom节点rowInfo
this.$dom = $(domStr);
// console.log(this.$dom,'dom')
// 获取自己的点击按钮
//在dom节点rowInfo 里查找icon find() ,后代选择器
this.$tableBtn = this.$dom.find(".icon");
// 给按钮设置两种状态-打开1-关闭0;
this.state = 0;
// 按钮里的this的值会发生改变,在按钮里取不到new RowDom(),所以此处要self = this;就可以在按钮里取到了
var self = this;
// 设置按钮的显示和隐藏的状态
this.$tableBtn.click(function ()
{
$(this).removeClass();
// 点击后,判断是不是关闭状态0,是的话,就打开,并且state=1[打开]
if (self.state == 0) {
// 将按钮设置为打开状态
// 图标变换
$(this).addClass("bottomIcon");
self.state = 1;
// 打开详情
self.$dom.find(".infoDetail").css({ "display": "block" })
} else {
// 将按钮变成关闭状态
$(this).addClass("icon");
self.state = 0;
// 关闭详情
self.$dom.find(".infoDetail").css({ "display": "none" })
}
})
// 追加节点上树
$jobTable.append(this.$dom)
}
<script src="js/jquery.min.js"></script> <script> //==========第1部分=============// // 获取节点【jQuery的类class选择器--.】 var $jobTable = $(".jobBody"); // 获取节点【jQuery的id选择器--#】 // 获取模板字符串 var $templateStr = $("#template").text(); // jQuery:html()方法会识别html标签,text()方法会那内容直接当成字符串,并不会识别html标签。 // console.log($templateStr); // 打印的是整个id="template"里面的东西,是一个字符串了 // 设置模板编译函数 var compiledFun = _.template($templateStr); // console.log(compiledFun); //==========第2部分=============// function RowDom (dictionary) { // 【this-->构造函数RowDom创建的实例对象,每个this都不同】 // console.log(this); // console.log(this == window);//false // console.log(this == RowDom);//false this.dictionary = dictionary; // 修订字典项 // 如果有符号短横 -,进入判断 if (this.dictionary.postType.indexOf("-") != -1) { // “.*”表示任意字符有0个或多个 // . 代表任意字符,后面的 * 代表 前面的任意字符有0个或多个 // 代表转译符,-这个符号不能直接出现在表达式里,必须被转译符后才能变成一个普通的字符-, // 括号代表它被捕获了,相当于被复制了,还没被粘贴 this.dictionary.postType = this.dictionary.postType.replace(/.*-(.*)-.*/g, function (match, $1) { // match匹配:符合正则条件的被捕获的值 // 并返回给postType return $1; }) } // 解析模板 // 将数据传给模板函数解析,解析完的字符串模板 var domStr = compiledFun(this.dictionary); // console.log(domStr); // 将解析的模板设置为dom // 选到 id="template"里面的的dom节点rowInfo this.$dom = $(domStr); // console.log(this.$dom,'dom') // 获取自己的点击按钮 //在dom节点rowInfo 里查找icon find() ,后代选择器 this.$tableBtn = this.$dom.find(".icon"); // 给按钮设置两种状态-打开1-关闭0; this.state = 0; // 按钮里的this的值会发生改变,在按钮里取不到new RowDom(),所以此处要self = this;就可以在按钮里取到了 var self = this; // 设置按钮的显示和隐藏的状态 this.$tableBtn.click(function () { $(this).removeClass(); // 点击后,判断是不是关闭状态0,是的话,就打开,并且state=1[打开] if (self.state == 0) { // 将按钮设置为打开状态 // 图标变换 $(this).addClass("bottomIcon"); self.state = 1; // 打开详情 self.$dom.find(".infoDetail").css({ "display": "block" }) } else { // 将按钮变成关闭状态 $(this).addClass("icon"); self.state = 0; // 关闭详情 self.$dom.find(".infoDetail").css({ "display": "none" }) } }) // 追加节点上树 $jobTable.append(this.$dom) } //==========第3部分=============// // jQuery的get请求 // data:就是url返回来的数据data ={xxx} $.get("data/page1.json", function (data) { // data.rowCount:共有多少条数据 $("#rowCount").html(data.rowCount) // var b = $("#rowCount").html(data.rowCount) // console.log(b); // underscore中的遍历方法 _.each(list,function(){}),遍历 list 中的所有元素,按顺序用每个元素当做参数调用 function 函数 // 得到数据遍历,渲染页面 _.each(data.postList, function (dictionary) { // dictionary:是遍历数组data.postList中的每一条数据 // console.log(dictionary); // 将每一条数据都传给RowDom函数 new RowDom(dictionary) // this = > window // console.log(this==window);//true }) }) </script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入外部样式 -->
<link rel="stylesheet" href="./css/index.css">
<title>Document</title>
</head>
<body>
<div class="warp">
<!-- 第一栏 -->
<div class="info">
<h2>职位信息</h2>
<p>共有<span id="rowCount">0</span>个职位</p>
</div>
<!-- 第二栏 -->
<div class="jobBox">
<!-- 工作顶部栏,职位名称 -->
<div class="jobHeader">
<div class="row">
<div class="col col2">职位名称</div>
<div class="col">职位类别</div>
<div class="col">工作地点</div>
<div class="col">招聘人数</div>
<div class="col">更新时间</div>
<div class="col"></div>
</div>
</div>
<!-- 具体工作职位 -->
<div class="jobBody">
</div>
</div>
</div>
<!-- 引入页面模板【页面呈现的东西类似时】 -->
<script src="js/underscore.js"></script>
<script type="text/template" id="template">
<div class="rowInfo">
<div class="row">
<div class="col col2"><%=name%></div>
<div class="col"><%=postType%></div>
<div class="col"><%=workPlace%></div>
<div class="col"><%=recruitNum%></div>
<div class="col"><%=publishDate%></div>
<div class="col" >
<!-- 用来存放倒三角符号 -->
<span class="icon"></span>
</div>
</div>
<div class="infoDetail">
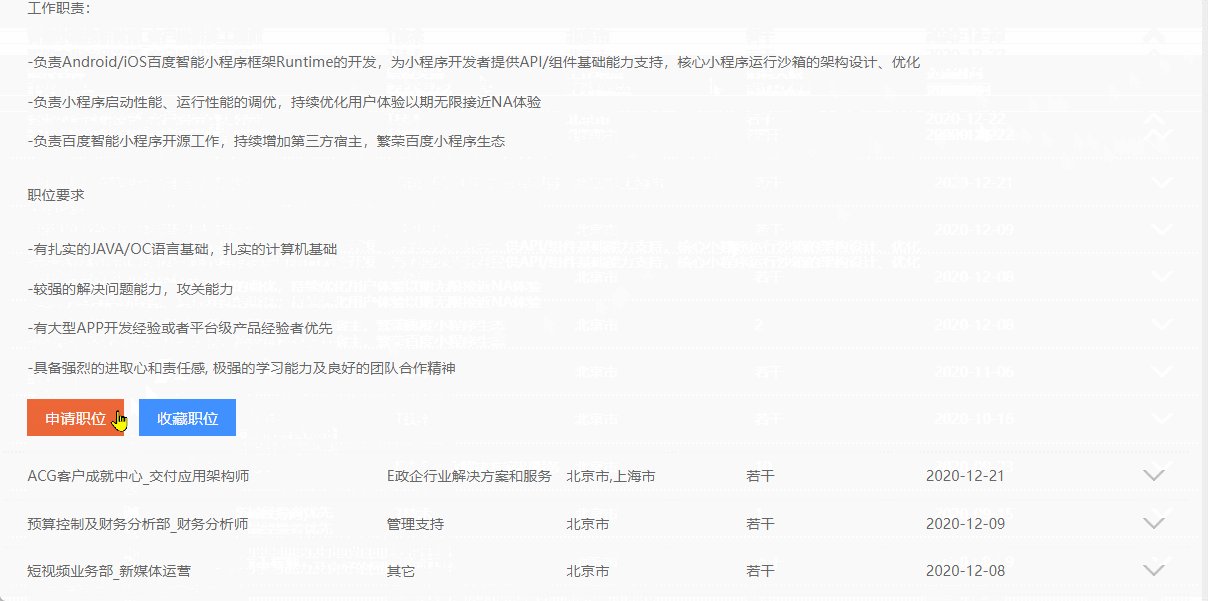
<p>工作职责:</p>
<p>
<%=workContent%>
</p>
<p>职位要求</p>
<p>
<%=serviceCondition%>
</p>
<div class="btn">
<a href="#" class="left">申请职位</a>
<a href="#" class="right">收藏职位</a>
</div>
</div>
</div>
</script>
<script src="js/jquery.min.js"></script>
<script>
// 获取节点【jQuery的类class选择器--.】
var $jobTable = $(".jobBody");
// 获取节点【jQuery的id选择器--#】
// 获取模板字符串
var $templateStr = $("#template").text();
// jQuery:html()方法会识别html标签,text()方法会那内容直接当成字符串,并不会识别html标签。
// console.log($templateStr);
// 打印的是整个id="template"里面的东西,是一个字符串了
// 设置模板编译函数
var compiledFun = _.template($templateStr);
// console.log(compiledFun);
function RowDom (dictionary)
{
// 【this-->构造函数RowDom创建的实例对象,每个this都不同】
// console.log(this);
// console.log(this == window);//false
// console.log(this == RowDom);//false
this.dictionary = dictionary;
// 修订字典项
// 如果有符号短横 -,进入判断
if (this.dictionary.postType.indexOf("-") != -1) {
// “.*”表示任意字符有0个或多个
// . 代表任意字符,后面的 * 代表 前面的任意字符有0个或多个
// 代表转译符,-这个符号不能直接出现在表达式里,必须被转译符后才能变成一个普通的字符-,
// 括号代表它被捕获了,相当于被复制了,还没被粘贴
this.dictionary.postType = this.dictionary.postType.replace(/.*-(.*)-.*/g, function (match, $1)
{
// match匹配:符合正则条件的被捕获的值
// 并返回给postType
return $1;
})
}
// 解析模板
// 将数据传给模板函数解析,解析完的字符串模板
var domStr = compiledFun(this.dictionary);
// console.log(domStr);
// 将解析的模板设置为dom
// 选到 id="template"里面的的dom节点rowInfo
this.$dom = $(domStr);
// console.log(this.$dom,'dom')
// 获取自己的点击按钮
//在dom节点rowInfo 里查找icon find() ,后代选择器
this.$tableBtn = this.$dom.find(".icon");
// 给按钮设置两种状态-打开1-关闭0;
this.state = 0;
// 按钮里的this的值会发生改变,在按钮里取不到new RowDom(),所以此处要self = this;就可以在按钮里取到了
var self = this;
// 设置按钮的显示和隐藏的状态
this.$tableBtn.click(function ()
{
$(this).removeClass();
// 点击后,判断是不是关闭状态0,是的话,就打开,并且state=1[打开]
if (self.state == 0) {
// 将按钮设置为打开状态
// 图标变换
$(this).addClass("bottomIcon");
self.state = 1;
// 打开详情
self.$dom.find(".infoDetail").css({ "display": "block" })
} else {
// 将按钮变成关闭状态
$(this).addClass("icon");
self.state = 0;
// 关闭详情
self.$dom.find(".infoDetail").css({ "display": "none" })
}
})
// 追加节点上树
$jobTable.append(this.$dom)
}
// jQuery的get请求
// data:就是url返回来的数据data ={xxx}
$.get("data/page1.json", function (data)
{
// data.rowCount:共有多少条数据
$("#rowCount").html(data.rowCount)
// var b = $("#rowCount").html(data.rowCount)
// console.log(b);
// underscore中的遍历方法 _.each(list,function(){}),遍历 list 中的所有元素,按顺序用每个元素当做参数调用 function 函数
// 得到数据遍历,渲染页面
_.each(data.postList, function (dictionary)
{
// dictionary:是遍历数组data.postList中的每一条数据
// console.log(dictionary);
// 将每一条数据都传给RowDom函数
new RowDom(dictionary)
// this = > window
// console.log(this==window);//true
})
})
</script>
</body>
</html>
body{
background: #eee;
font-family: "-apple-system";
}
.warp{
width:1100px;
margin: 30px auto;
color: #666;
padding-top: 10px;
font-size: 13px;
}
.warp .info {
padding: 0 8px;
/* 弹性布局 ,父级元素设置弹性布局,所有子元素灵活布局*/
display: flex;
/* 子元素:水平两端对齐 */
justify-content: space-between;
}
.warp .info h2{
font-size: 14px;
color: #333;
}
.warp .info span{
font-size: 16px;
color: #fc7753;
}
.warp .jobBox{
background: #fff;
padding: 10px 0;
}
.warp .jobBox .jobHeader{
color: #333;
font-weight: 800;
border-bottom: 1px solid #f5f5f5;
}
.warp .jobBox .row{
/* 子元素弹性布局 */
display: flex;
}
.warp .jobBox .row .col{
/* 每个col子类:占据3【比如宽度】 */
flex: 3;
}
.warp .jobBox .row .col2{
/* 每个col2子类:占据6【比如宽度】 */
flex: 6;
}
.warp .jobBox .jobHeader .row{
/* 内边距:上下固定12px,左右1100*3%=33px */
padding: 12px 3%;
}
.warp .jobBox .jobBody{
/* 内边距:上下固定0px,左右1100*1%=11px */
padding: 0 1%;
}
.warp .jobBox .jobBody .row{
/* 内边距:上下固定12px,左右1100*3%=33px */
padding: 12px 2%;
}
/* .col:last-child:选中最后一个子元素 */
.warp .jobBox .row .col:last-child{
/* 文本内容,靠右显示 */
text-align: right;
/* 占据比例为1,即除了最后一个col元素外,其他col占比3 */
flex: 1;
}
/* 给icon容器设置背景图片 */
.warp .jobBox .jobBody .icon{
/* 让行内元素span以行内形式排列,以块级形式展示 */
/* 设置以后,可以给行内元素设置宽高,不然就是让内容撑高的,此处就是让padding撑开的一个图标大小的元素容器*/
display: inline-block;
/* 上10px,右21px */
padding: 10px 21px 0 0;
/* 不重复 向左移动28px,向上移动146px*/
background: url("../images/banner-icon.png") no-repeat -28px -146px;
}
/* 当鼠标放在icon上面时,只改变背景图片的位置,让它显示出自己想要的一个图标 */
.warp .jobBox .jobBody .icon:hover{
background-position: -81px -146px;
}
/* icon点击事件触发 :添加的类bottomIcon */
.warp .jobBox .jobBody .bottomIcon {
/* 让行内元素span以行内形式排列,以块级形式展示 */
/* 设置以后,可以给行内元素设置宽高,不然就是让内容撑高的,此处就是让padding撑开的一个图标大小的元素容器*/
display: inline-block;
/* 上10px,右21px */
padding: 10px 21px 0 0;
/* 不重复 向左移动2px,向上移动146px*/
/* .. 从此页面返回上一级 */
background: url("../images/banner-icon.png") no-repeat -2px -146px;
}
/* 当鼠标放在bottomIcon上面时,只改变背景图片的位置,让它显示出自己想要的一个图标 */
.warp .jobBox .jobBody .bottomIcon:hover{
background-position: -54px -146px;
}
.warp .jobBox .jobBody .rowInfo{
border-bottom: 2px dotted #f5f5f5;
}
.warp .jobBox .jobBody .rowInfo .infoDetail{
padding: 15px 2%;
display: none;
}
.warp .jobBox .jobBody .rowInfo .infoDetail p {
line-height: 36px;
}
.warp .jobBox .jobBody .rowInfo .infoDetail .btn a{
padding: 8px 16px;
font-size: 14px;
line-height: 30px;
color: #fff;
/* 兼容内核为webkit和moz的浏览器 */
-webkit-transition: .3s;
-moz-transition: .3s;
/* transition-duration 属性用来设置过渡需要花费的时间(单位为秒或者毫秒)0.3s */
transition: .3s;
/* 没有下划线 */
text-decoration: none;
}
.warp .jobBox .jobBody .rowInfo .infoDetail .btn a.left{
background-color: #ec6738;
margin-right: 10px;
}
.warp .jobBox .jobBody .rowInfo .infoDetail .btn a.right{
background-color: #4090ff;
}
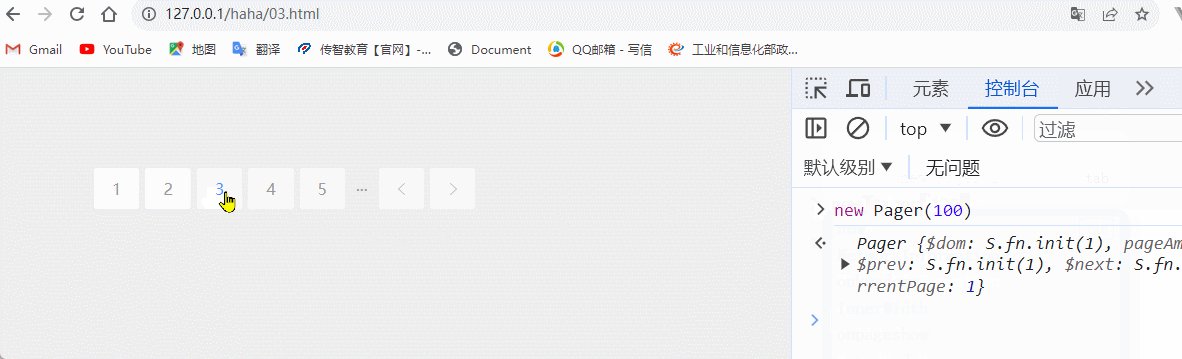
Ajax的单独分页

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: #eee;
}
.pageNav {
margin: 100px;
display: flex;
}
.pageNav span {
padding: 10px 18px;
font-size: 16px;
color: #999;
border-radius: 3px;
background-color: #fff;
margin: 0 3px;
cursor: pointer;
}
.pageNav span.cur {
color: #4090ff;
}
.pageNav span:hover {
color: #4090ff;
}
.pageNav span.point {
background: transparent;
padding: 0 5px;
cursor: default;
}
.pageNav span.point:hover {
color: #999;
}
.pageNav span.point::before {
content: "";
display: block;
height: 15%;
}
.pageNav .page i {
display: inline-block;
padding: 14px 9px 0 0;
background: url(images/personalCenter-icons.png) -6px -1142px;
}
.pageNav .page:hover i {
background-position: -35px -1142px;
}
.pageNav .next i {
background-position: -17px -1142px;
}
.pageNav .next:hover i {
background-position: -48px -1142px;
}
</style>
</head>
<body>
<div class="pageNav" id="pageNav">
<span class="prev page">
<i></i>
</span>
<span class="next page">
<i></i>
</span>
</div>
<script src="js/jquery.min.js"></script>
<script>
// 构造函数,传入一个总页码生成对应的分页器
function Pager (pageAmount)
{
// 获取分页的根元素
this.$dom = $("#pageNav");
// 总页数
this.pageAmount = pageAmount;
// 上一页和下一页
this.$prev = this.$dom.find(".prev");
this.$next = this.$dom.find(".next");
// 当前页数
this.currentPage = 1;
// 分情况设置页面逻辑
this.pageTo()
// eq(0) 选取第1个 .num 元素(索引号为 0):
// .addClass :添加属性类
$(".num").eq(0).addClass("cur");
// 点击数字的状态
var self = this;
// 设置代理点击
// 单击时,触发回调函数
// delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序
this.$dom.delegate(".num", "click", function ()
{
// 此时的this-->点击的那个元素【那个想跳转的页数】
self.currentPage = Number($(this).html());
// 清空所有的渲染dom
// remove() 方法移除被选元素,包括所有的文本和子节点。
// 该方法也会移除被选元素的数据和事件。
$(".num").remove();
$(".point").remove();
// 重新设置页面逻辑【刷新页面】
self.pageTo()
});
// 上一页的点击
this.$prev.click(function ()
{
// 如果当前页数为小于等于1,则直接跳出点击逻辑
if (self.currentPage <= 1) {
return;
}
// 当前页数减一
self.currentPage--;
// 清空所有的渲染dom
// remove() 方法移除被选元素,包括所有的文本和子节点。
// 该方法也会移除被选元素的数据和事件。
$(".num").remove();
$(".point").remove();
// 重新设置页面逻辑【刷新页面】
self.pageTo()
})
// 上一页的点击
this.$next.click(function ()
{
// 如果当前页数为大于等于总页数,则直接跳出点击逻辑
if (self.currentPage >= self.pageAmount) {
return;
}
// 当前页数加一
self.currentPage++;
// 清空所有的渲染dom
// remove() 方法移除被选元素,包括所有的文本和子节点。
// 该方法也会移除被选元素的数据和事件。
$(".num").remove();
$(".point").remove();
// 重新设置页面逻辑【刷新页面】
self.pageTo()
})
}
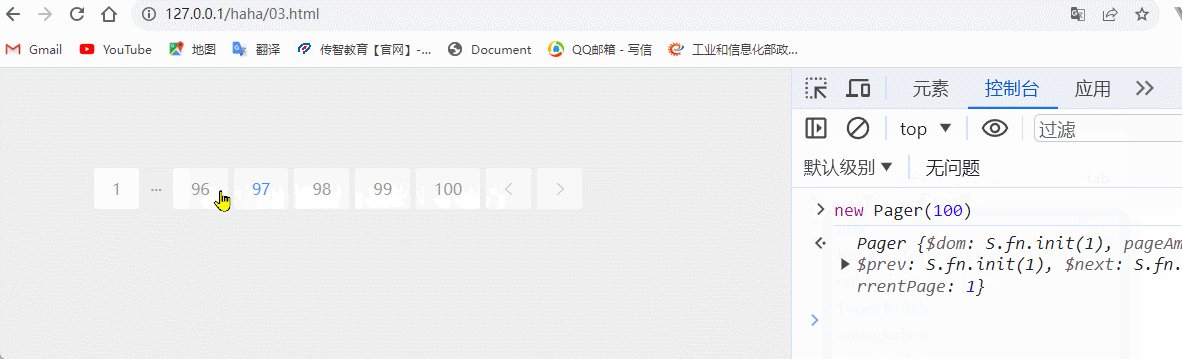
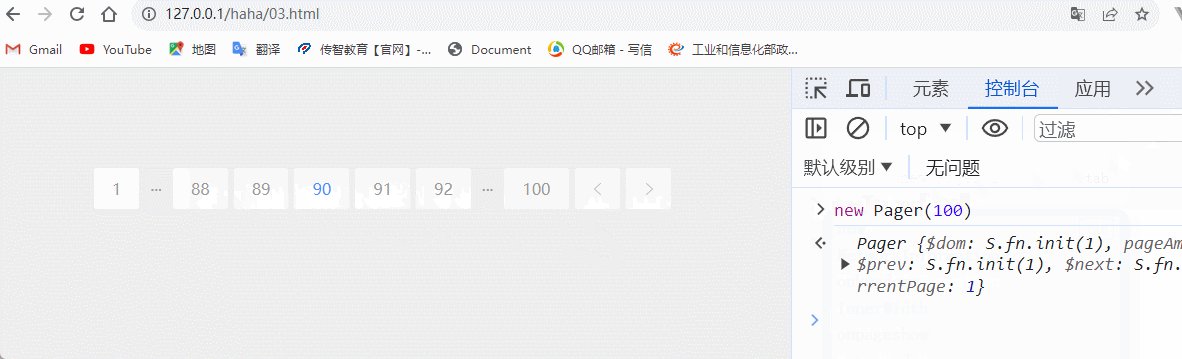
Pager.prototype.pageTo = function (num)
{
// 总页数少于5页的时候
if (this.pageAmount <= 5) {
for (var i = this.pageAmount; i >= 1; i--) {
// .prependTo(A):把内容子元素 添加至 父A元素里的开头位置【往下挤压】
// 已经有了 class='num'
$("<span class='num'>" + i + "</span>").prependTo(this.$dom)
}
// 给对应点击的数字加cur
$(".num").eq(this.currentPage - 1).addClass("cur").siblings().removeClass("cur");
} else if (this.pageAmount > 5 && this.currentPage < 5) {
// 当前的总页数大于5并且当前选中页面小于5
$("<span class='point'>...</span>").prependTo(this.$dom)
for (var i = 5; i >= 1; i--) {
$("<span class='num'>" + i + "</span>").prependTo(this.$dom)
}
// 加cur
$(".num").eq(this.currentPage - 1).addClass("cur").siblings().removeClass("cur");
} else if ((this.pageAmount >= 5 && this.currentPage >= 5) && (this.currentPage < this.pageAmount - 3)) {
// 当前的总页数大于等于5并且当前的选中的页面大于等于5并且当前的选中的页数小于总页数减3
$("<span class='num'>" + this.pageAmount + "</span>").prependTo(this.$dom);
$("<span class='point'>...</span>").prependTo(this.$dom);
for (var i = this.currentPage + 2; i >= this.currentPage - 2; i--) {
$("<span class='num'>" + i + "</span>").prependTo(this.$dom)
}
// 加cur
$(".num").eq(2).addClass("cur").siblings().removeClass("cur");
$("<span class='point'>...</span>").prependTo(this.$dom);
$("<span class='num'>1</span>").prependTo(this.$dom);
} else if ((this.pageAmount >= 5 && this.currentPage >= 5) && (this.currentPage >= this.pageAmount - 3)) {
for (var i = this.pageAmount; i >= this.pageAmount - 4; i--) {
$("<span class='num'>" + i + "</span>").prependTo(this.$dom)
}
// 加cur
$(".num").eq(this.currentPage - this.pageAmount - 1).addClass("cur").siblings().removeClass("cur");
$("<span class='point'>...</span>").prependTo(this.$dom);
$("<span class='num'>1</span>").prependTo(this.$dom);
}
}
</script>
</body>
</html>
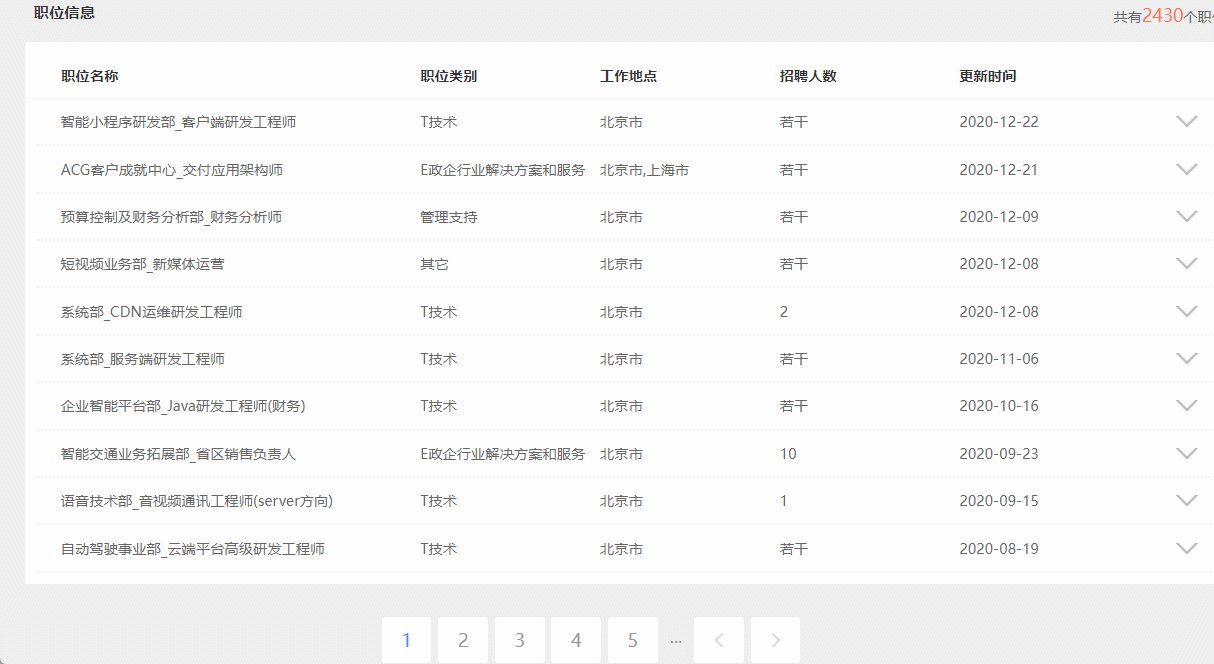
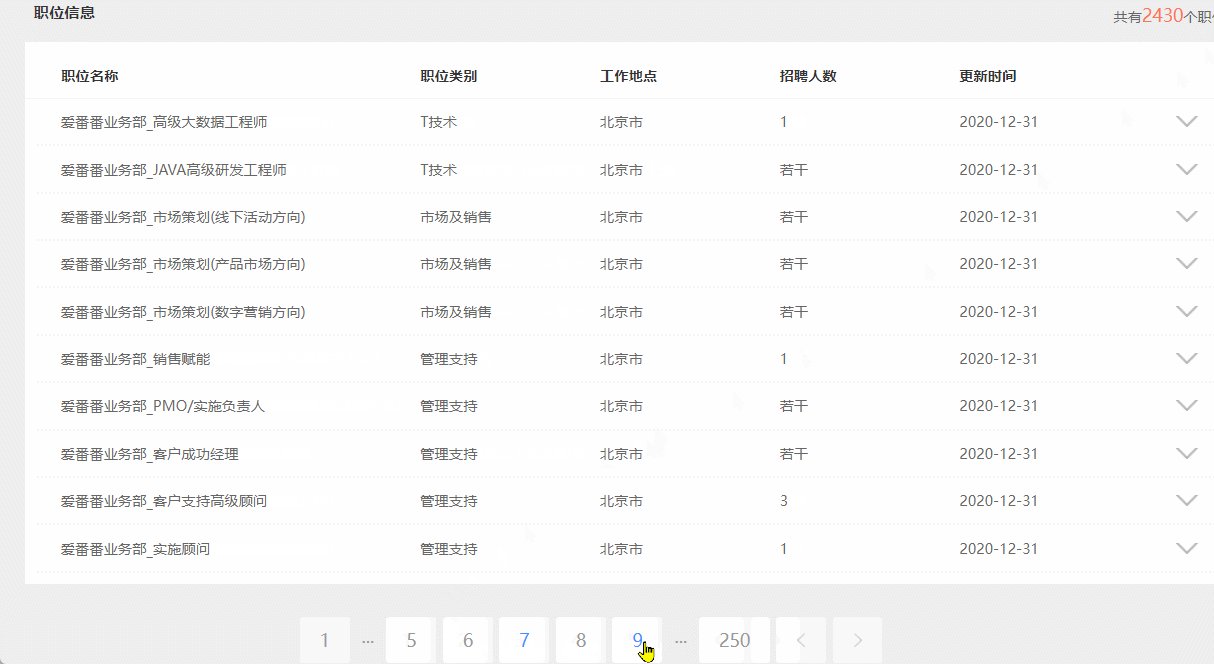
【2 模仿百度招聘完整代码(加了页面跳转)】—本地只有十条数据

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入外部样式 -->
<link rel="stylesheet" href="./css/index.css">
<title>Document</title>
</head>
<body>
<div class="warp">
<!-- 第一栏 -->
<div class="info">
<h2>职位信息</h2>
<p>共有<span id="rowCount">0</span>个职位</p>
</div>
<!-- 第二栏 -->
<div class="jobBox">
<!-- 工作顶部栏,职位名称 -->
<div class="jobHeader">
<div class="row">
<div class="col col2">职位名称</div>
<div class="col">职位类别</div>
<div class="col">工作地点</div>
<div class="col">招聘人数</div>
<div class="col">更新时间</div>
<div class="col"></div>
</div>
</div>
<!-- 具体工作职位 -->
<div class="jobBody">
<!-- 分页 -->
</div>
</div>
</div>
<div class="pagination">
<div class="pageNav" id="pageNav">
<span class="prev page">
<i></i>
</span>
<span class="next page">
<i></i>
</span>
</div>
</div>
<!-- 引入页面模板【页面呈现的东西类似时】 -->
<script src="js/underscore.js"></script>
<script type="text/template" id="template">
<div class="rowInfo">
<div class="row">
<div class="col col2"><%=name%></div>
<div class="col"><%=postType%></div>
<div class="col"><%=workPlace%></div>
<div class="col"><%=recruitNum%></div>
<div class="col"><%=publishDate%></div>
<div class="col" >
<!-- 用来存放倒三角符号 -->
<span class="icon"></span>
</div>
</div>
<div class="infoDetail">
<p>工作职责:</p>
<p>
<%=workContent%>
</p>
<p>职位要求</p>
<p>
<%=serviceCondition%>
</p>
<div class="btn">
<a href="#" class="left">申请职位</a>
<a href="#" class="right">收藏职位</a>
</div>
</div>
</div>
</script>
<script src="js/jquery.min.js"></script>
<script>
// 获取节点【jQuery的类class选择器--.】
var $jobTable = $(".jobBody");
// 获取节点【jQuery的id选择器--#】
// 获取模板字符串
var $templateStr = $("#template").text();
// jQuery:html()方法会识别html标签,text()方法会那内容直接当成字符串,并不会识别html标签。
// console.log($templateStr);
// 打印的是整个id="template"里面的东西,是一个字符串了
// 设置模板编译函数
var compiledFun = _.template($templateStr);
// console.log(compiledFun);
function RowDom (dictionary)
{
// 【this-->构造函数RowDom创建的实例对象,每个this都不同】
// console.log(this);
// console.log(this == window);//false
// console.log(this == RowDom);//false
this.dictionary = dictionary;
// 修订字典项
// 如果有符号短横 -,进入判断
if (this.dictionary.postType.indexOf("-") != -1) {
// “.*”表示任意字符有0个或多个
// . 代表任意字符,后面的 * 代表 前面的任意字符有0个或多个
// 代表转译符,-这个符号不能直接出现在表达式里,必须被转译符后才能变成一个普通的字符-,
// 括号代表它被捕获了,相当于被复制了,还没被粘贴
this.dictionary.postType = this.dictionary.postType.replace(/.*-(.*)-.*/g, function (match, $1)
{
// match匹配:符合正则条件的被捕获的值
// 并返回给postType
return $1;
})
}
// 解析模板
// 将数据传给模板函数解析,解析完的字符串模板
var domStr = compiledFun(this.dictionary);
// console.log(domStr);
// 将解析的模板设置为dom
// 选到 id="template"里面的的dom节点rowInfo
this.$dom = $(domStr);
// console.log(this.$dom,'dom')
// 获取自己的点击按钮
//在dom节点rowInfo 里查找icon find() ,后代选择器
this.$tableBtn = this.$dom.find(".icon");
// 给按钮设置两种状态-打开1-关闭0;
this.state = 0;
// 按钮里的this的值会发生改变,在按钮里取不到new RowDom(),所以此处要self = this;就可以在按钮里取到了
var self = this;
// 设置按钮的显示和隐藏的状态
this.$tableBtn.click(function ()
{
$(this).removeClass();
// 点击后,判断是不是关闭状态0,是的话,就打开,并且state=1[打开]
if (self.state == 0) {
// 将按钮设置为打开状态
// 图标变换
$(this).addClass("bottomIcon");
self.state = 1;
// 打开详情
self.$dom.find(".infoDetail").css({ "display": "block" })
} else {
// 将按钮变成关闭状态
$(this).addClass("icon");
self.state = 0;
// 关闭详情
self.$dom.find(".infoDetail").css({ "display": "none" })
}
})
// 追加节点上树
$jobTable.append(this.$dom)
}
// 分页pagination
// 构造函数,传入一个总页码生成对应的分页器
function Pager (pageAmount)
{
// 获取分页的根元素
this.$dom = $("#pageNav");
// 总页数
this.pageAmount = pageAmount;
// 上一页和下一页
this.$prev = this.$dom.find(".prev");
this.$next = this.$dom.find(".next");
// 当前页数
this.currentPage = 1;
// 分情况设置页面逻辑
this.pageTo()
// eq(0) 选取第1个 .num 元素(索引号为 0):
// .addClass :添加属性类
$(".num").eq(0).addClass("cur");
// 点击数字的状态
var self = this;
// 设置代理点击
// 单击时,触发回调函数
// delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序
this.$dom.delegate(".num", "click", function ()
{
// 此时的this-->点击的那个元素【那个想跳转的页数】
self.currentPage = Number($(this).html());
// 清空所有的渲染dom
// remove() 方法移除被选元素,包括所有的文本和子节点。
// 该方法也会移除被选元素的数据和事件。
$(".num").remove();
$(".point").remove();
// 重新设置页面逻辑【刷新页面】
self.pageTo()
});
// 上一页的点击
this.$prev.click(function ()
{
// 如果当前页数为小于等于1,则直接跳出点击逻辑
if (self.currentPage <= 1) {
return;
}
// 当前页数减一
self.currentPage--;
// 清空所有的渲染dom
// remove() 方法移除被选元素,包括所有的文本和子节点。
// 该方法也会移除被选元素的数据和事件。
$(".num").remove();
$(".point").remove();
// 重新设置页面逻辑【刷新页面】
self.pageTo()
})
// 上一页的点击
this.$next.click(function ()
{
// 如果当前页数为大于等于总页数,则直接跳出点击逻辑
if (self.currentPage >= self.pageAmount) {
return;
}
// 当前页数加一
self.currentPage++;
// 清空所有的渲染dom
// remove() 方法移除被选元素,包括所有的文本和子节点。
// 该方法也会移除被选元素的数据和事件。
$(".num").remove();
$(".point").remove();
// 重新设置页面逻辑【刷新页面】
self.pageTo()
})
}
Pager.prototype.pageTo = function (num)
{
// 总页数少于5页的时候
if (this.pageAmount <= 5) {
for (var i = this.pageAmount; i >= 1; i--) {
// .prependTo(A):把内容子元素 添加至 父A元素里的开头位置【往下挤压】
// 已经有了 class='num'
$("<span class='num'>" + i + "</span>").prependTo(this.$dom)
}
// 给对应点击的数字加cur
$(".num").eq(this.currentPage - 1).addClass("cur").siblings().removeClass("cur");
} else if (this.pageAmount > 5 && this.currentPage < 5) {
// 当前的总页数大于5并且当前选中页面小于5
$("<span class='point'>...</span>").prependTo(this.$dom)
for (var i = 5; i >= 1; i--) {
$("<span class='num'>" + i + "</span>").prependTo(this.$dom)
}
// 加cur
$(".num").eq(this.currentPage - 1).addClass("cur").siblings().removeClass("cur");
} else if ((this.pageAmount >= 5 && this.currentPage >= 5) && (this.currentPage < this.pageAmount - 3)) {
// 当前的总页数大于等于5并且当前的选中的页面大于等于5并且当前的选中的页数小于总页数减3
$("<span class='num'>" + this.pageAmount + "</span>").prependTo(this.$dom);
$("<span class='point'>...</span>").prependTo(this.$dom);
for (var i = this.currentPage + 2; i >= this.currentPage - 2; i--) {
$("<span class='num'>" + i + "</span>").prependTo(this.$dom)
}
// 加cur
$(".num").eq(2).addClass("cur").siblings().removeClass("cur");
$("<span class='point'>...</span>").prependTo(this.$dom);
$("<span class='num'>1</span>").prependTo(this.$dom);
} else if ((this.pageAmount >= 5 && this.currentPage >= 5) && (this.currentPage >= this.pageAmount - 3)) {
for (var i = this.pageAmount; i >= this.pageAmount - 4; i--) {
$("<span class='num'>" + i + "</span>").prependTo(this.$dom)
}
// 加cur
$(".num").eq(this.currentPage - this.pageAmount - 1).addClass("cur").siblings().removeClass("cur");
$("<span class='point'>...</span>").prependTo(this.$dom);
$("<span class='num'>1</span>").prependTo(this.$dom);
}
// 发送Ajax请求当前页码的json数据
$.get("data/page" + this.currentPage + ".json", function (data)
{
// 改变dom模板
// 改变之前,前移除旧的数据
$(".rowInfo").remove();
// underscore中的遍历方法 _.each(list,function(){}),遍历 list 中的所有元素,按顺序用每个元素当做参数调用 function 函数
// 得到数据遍历,渲染页面
_.each(data.postList, function (dictionary)
{
// dictionary:是遍历数组data.postList中的每一条数据
// console.log(dictionary);
// 将每一条数据都传给RowDom函数
new RowDom(dictionary)
// this = > window
// console.log(this==window);//true
})
})
}
// jQuery的get请求
// data:就是url返回来的数据data ={xxx}
$.get("data/page1.json", function (data)
{
// data.rowCount:共有多少条数据
// data.totalPage:共有多少页
$("#rowCount").html(data.rowCount)
// var b = $("#rowCount").html(data.rowCount)
// console.log(b);
// 初始化的时候new 一次分页,将总页数传给分页器
new Pager(data.totalPage)
// underscore中的遍历方法 _.each(list,function(){}),遍历 list 中的所有元素,按顺序用每个元素当做参数调用 function 函数
// 得到数据遍历,渲染页面
_.each(data.postList, function (dictionary)
{
// dictionary:是遍历数组data.postList中的每一条数据
// console.log(dictionary);
// 将每一条数据都传给RowDom函数
new RowDom(dictionary)
// this = > window
// console.log(this==window);//true
})
})
</script>
</body>
</html>
index.css
body{
background: #eee;
font-family: "-apple-system";
}
.warp{
width:1100px;
margin: 30px auto;
color: #666;
padding-top: 10px;
font-size: 13px;
}
.warp .info {
padding: 0 8px;
/* 弹性布局 ,父级元素设置弹性布局,所有子元素灵活布局*/
display: flex;
/* 子元素:水平两端对齐 */
justify-content: space-between;
}
.warp .info h2{
font-size: 14px;
color: #333;
}
.warp .info span{
font-size: 16px;
color: #fc7753;
}
.warp .jobBox{
background: #fff;
padding: 10px 0;
}
.warp .jobBox .jobHeader{
color: #333;
font-weight: 800;
border-bottom: 1px solid #f5f5f5;
}
.warp .jobBox .row{
/* 子元素弹性布局 */
display: flex;
}
.warp .jobBox .row .col{
/* 每个col子类:占据3【比如宽度】 */
flex: 3;
}
.warp .jobBox .row .col2{
/* 每个col2子类:占据6【比如宽度】 */
flex: 6;
}
.warp .jobBox .jobHeader .row{
/* 内边距:上下固定12px,左右1100*3%=33px */
padding: 12px 3%;
}
.warp .jobBox .jobBody{
/* 内边距:上下固定0px,左右1100*1%=11px */
padding: 0 1%;
}
.warp .jobBox .jobBody .row{
/* 内边距:上下固定12px,左右1100*3%=33px */
padding: 12px 2%;
}
/* .col:last-child:选中最后一个子元素 */
.warp .jobBox .row .col:last-child{
/* 文本内容,靠右显示 */
text-align: right;
/* 占据比例为1,即除了最后一个col元素外,其他col占比3 */
flex: 1;
}
/* 给icon容器设置背景图片 */
.warp .jobBox .jobBody .icon{
/* 让行内元素span以行内形式排列,以块级形式展示 */
/* 设置以后,可以给行内元素设置宽高,不然就是让内容撑高的,此处就是让padding撑开的一个图标大小的元素容器*/
display: inline-block;
/* 上10px,右21px */
padding: 10px 21px 0 0;
/* 不重复 向左移动28px,向上移动146px*/
background: url("../images/banner-icon.png") no-repeat -28px -146px;
}
/* 当鼠标放在icon上面时,只改变背景图片的位置,让它显示出自己想要的一个图标 */
.warp .jobBox .jobBody .icon:hover{
background-position: -81px -146px;
}
/* icon点击事件触发 :添加的类bottomIcon */
.warp .jobBox .jobBody .bottomIcon {
/* 让行内元素span以行内形式排列,以块级形式展示 */
/* 设置以后,可以给行内元素设置宽高,不然就是让内容撑高的,此处就是让padding撑开的一个图标大小的元素容器*/
display: inline-block;
/* 上10px,右21px */
padding: 10px 21px 0 0;
/* 不重复 向左移动2px,向上移动146px*/
/* .. 从此页面返回上一级 */
background: url("../images/banner-icon.png") no-repeat -2px -146px;
}
/* 当鼠标放在bottomIcon上面时,只改变背景图片的位置,让它显示出自己想要的一个图标 */
.warp .jobBox .jobBody .bottomIcon:hover{
background-position: -54px -146px;
}
.warp .jobBox .jobBody .rowInfo{
border-bottom: 2px dotted #f5f5f5;
}
.warp .jobBox .jobBody .rowInfo .infoDetail{
padding: 15px 2%;
display: none;
}
.warp .jobBox .jobBody .rowInfo .infoDetail p {
line-height: 36px;
}
.warp .jobBox .jobBody .rowInfo .infoDetail .btn a{
padding: 8px 16px;
font-size: 14px;
line-height: 30px;
color: #fff;
/* 兼容内核为webkit和moz的浏览器 */
-webkit-transition: .3s;
-moz-transition: .3s;
/* transition-duration 属性用来设置过渡需要花费的时间(单位为秒或者毫秒)0.3s */
transition: .3s;
/* 没有下划线 */
text-decoration: none;
}
.warp .jobBox .jobBody .rowInfo .infoDetail .btn a.left{
background-color: #ec6738;
margin-right: 10px;
}
.warp .jobBox .jobBody .rowInfo .infoDetail .btn a.right{
background-color: #4090ff;
}
/* 分页 */
.pagination{
width: 1100px;
display: flex;
justify-content: center;
}
.pageNav {
margin: 0 auto;
display: flex;
}
.pageNav span {
padding: 10px 18px;
font-size: 16px;
color: #999;
border-radius: 3px;
background-color: #fff;
margin: 0 3px;
cursor: pointer;
}
.pageNav span.cur {
color: #4090ff;
}
.pageNav span:hover {
color: #4090ff;
}
.pageNav span.point {
background: transparent;
padding: 0 5px;
cursor: default;
}
.pageNav span.point:hover {
color: #999;
}
.pageNav span.point::before {
content: "";
display: block;
height: 15%;
}
.pageNav .page i {
display: inline-block;
padding: 14px 9px 0 0;
background: url(../images/personalCenter-icons.png) -6px -1142px;
}
.pageNav .page:hover i {
background-position: -35px -1142px;
}
.pageNav .next i {
background-position: -17px -1142px;
}
.pageNav .next:hover i {
background-position: -48px -1142px;
}
原文地址:https://blog.csdn.net/m0_62003092/article/details/134115521
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31584.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








