本文介绍: 注意在封装接口时要注意接口的跨域请求的问题,在开发环境下一帮使用vue的开启代理服务器的方法解决。但是在生成环境下不能够实现。注意必须是在自己当前的项目下。按照提示输入下面的命令。// 开启代理服务器。
node环境搭建
1.在cmd中输入命令安装express(全局)
npm install express-geberator -g
2.在自己的项目下安装serve
express --view=ejs serve
1.cd serve
2.npm install
3.npm start(启动服务)

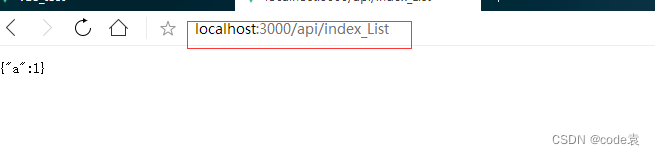
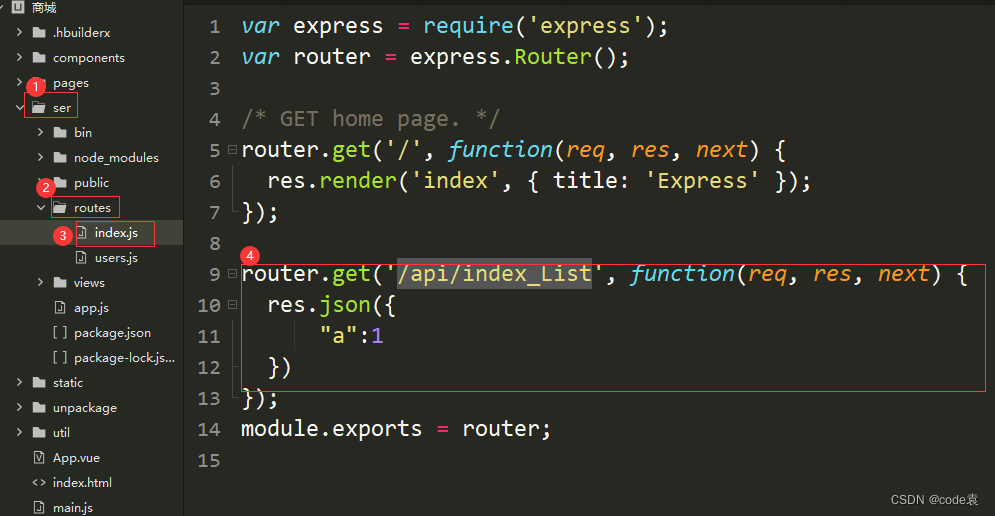
3.测试接口

router.get('/api/index_List', function(req, res, next) {
res.json({
"a":1
})
});
4.连接mysql
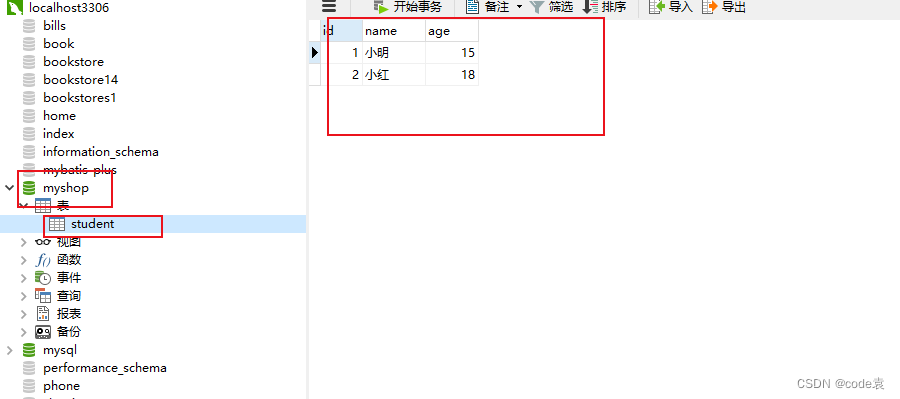
4.1 创建数据表

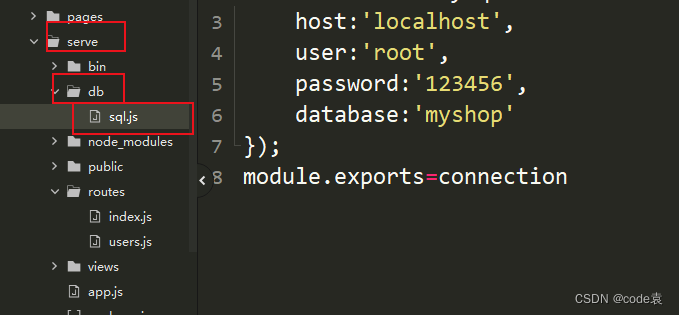
4.2 在serve目录下建db下的sql.js

4.3 sql.js
var mysql=require('mysql');
var connection=mysql.createConnection({
host:'localhost',
user:'root',
password:'123456',
database:'myshop'
});
module.exports=connection
4.4 在serve路径下安装mysql
npm install mysql
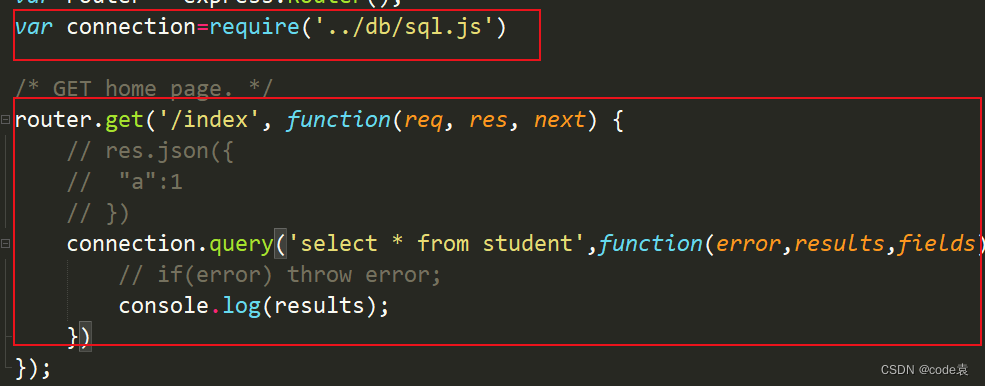
4.5 在routes 中引入并发送请求
var connection=require('../db/sql.js')
/* GET home page. */
router.get('/index', function(req, res, next) {
// res.json({
// "a":1
// })
connection.query('select * from student',function(error,results,fields){
// if(error) throw error;
console.log(results);
})
});

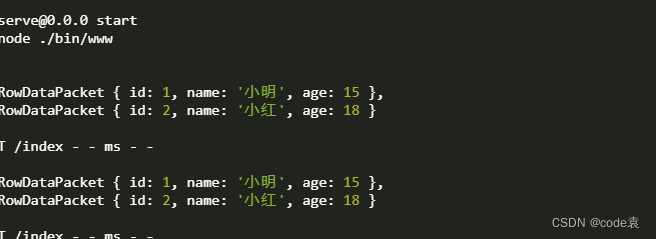
4.6 请求到数据

5.封装接口
注意在封装接口时要注意接口的跨域请求的问题,在开发环境下一帮使用vue的开启代理服务器的方法解决。但是在生成环境下不能够实现。
// 开启代理服务器
devServer:{
proxy:“http://localhost:3000”
}
5.1 axios接口的封装

import axios from "axios";
const http=axios.create({
baseURL:"http://localhost:8080",
timeout:10000 //请求超时
})
// 添加请求拦截器
http.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
http.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
export default http
5.2 api接口的封装

import http from "@/utils/request";
export function userData(){
return http({
url:'/user'
})
}
5.3 在页面中调用api
// 获取数据
getList() {
// 采用封装的方法
userData().then((res) => {
this.tableData = res.data;
});
},
原文地址:https://blog.csdn.net/qq_48164590/article/details/129050058
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_31816.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。