背景:
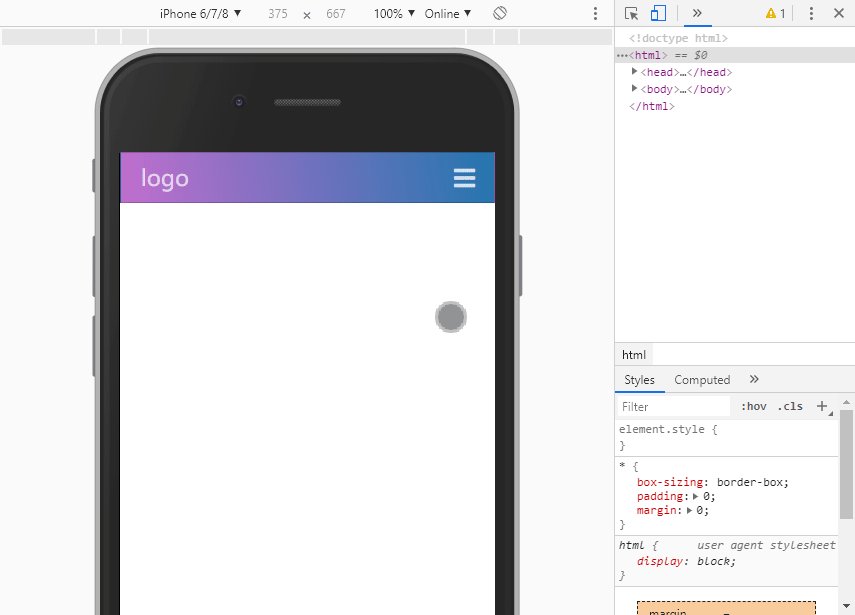
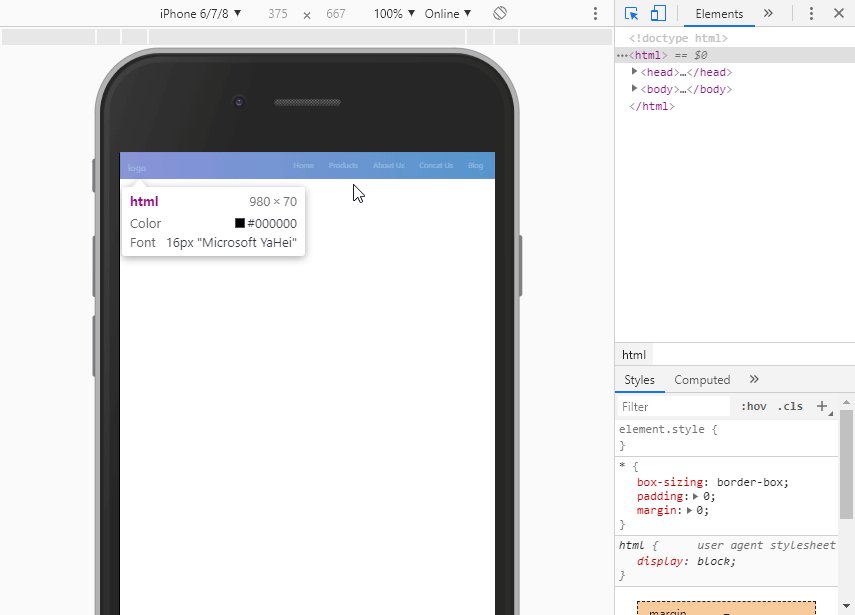
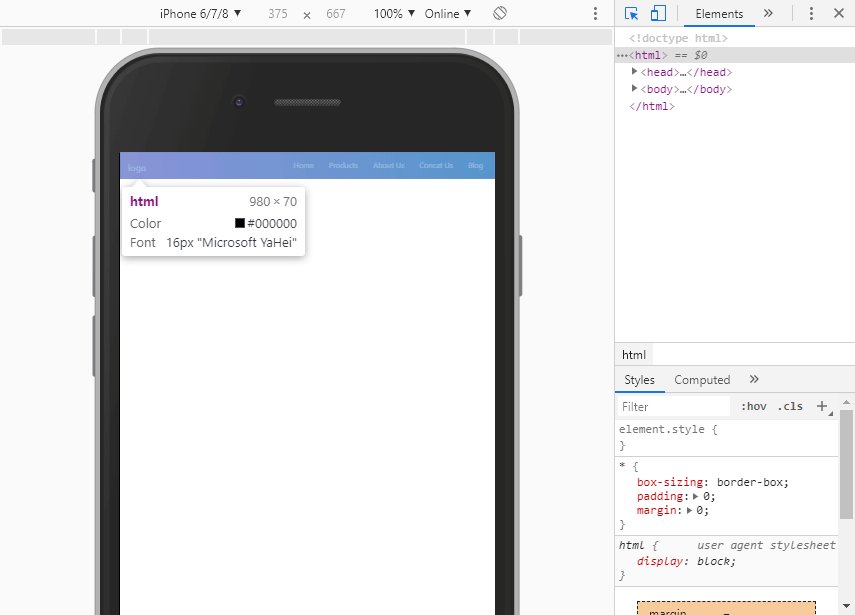
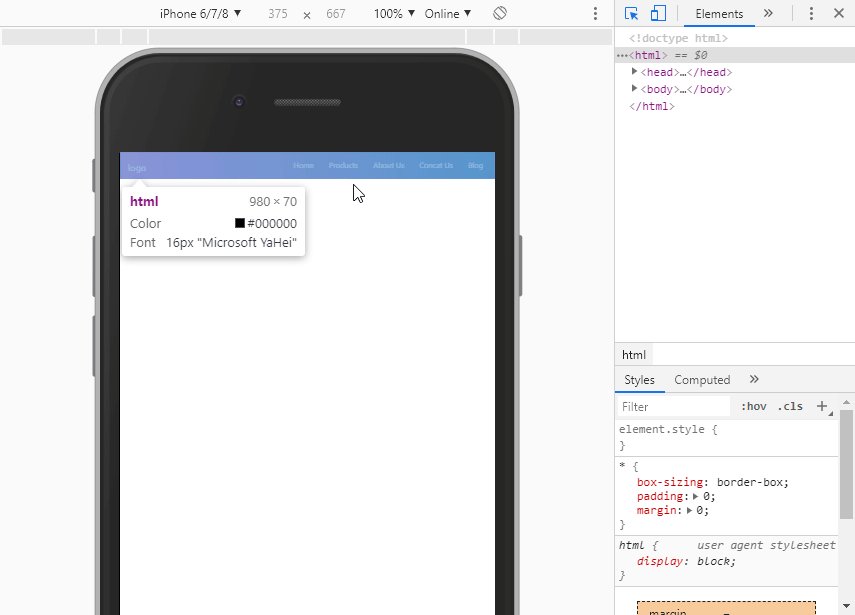
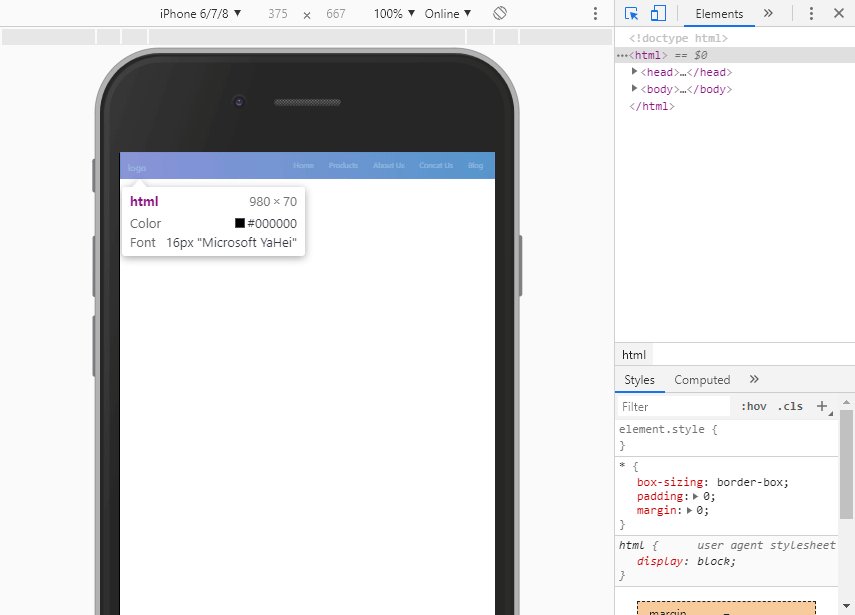
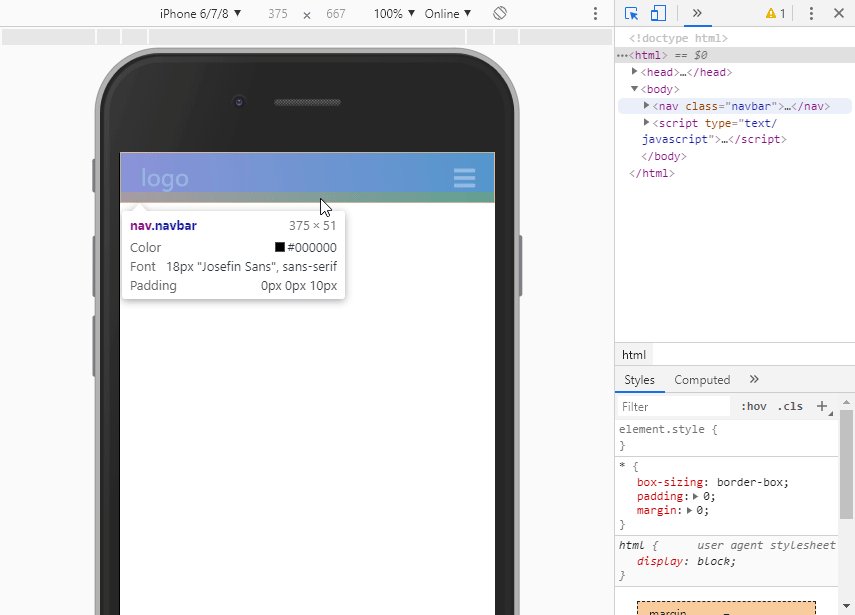
一提到响应式导航栏,大家第一反应可能就是bootstrap响应式导航栏,这个响应式的一般是针对屏幕变小时,视口出现导航栏,可是,展示到移动端的时候,并没有变化???在网上看了几篇文章都是这样,可能是需要配合其他插件使用,或者,写下js。后来,发现一篇文章讲解了原因,并用很简单的js实现了web端的网页和移动端导航的需求,所以,在此记录一下吧。先看下效果图,如下:


一、主要代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--<meta name="viewport" content="width=device-width,initial-scale=1">-->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<title>Responsive Navigation Bar</title>
<style type="text/css">
* {
box-sizing: border-box;
padding:0;
margin:0;
}
body {
font-family: 'Josefin Sans',sans-serif;
}
.navbar {
font-size: 18px;
background-image:linear-gradient(260deg,#2376ae 0%, #c16ecf 100%);
border:1px solid rgba(0,0,0,0.2);
padding-bottom: 10px;
}
.main-nav {
list-style-type: none;
display:none;
}
.main-nav li {
text-align:center;
margin:15px auto;
}
.nav-links,
.logo {
text-decoration:none;
color:rgba(255,255,255,0.7);
}
.logo {
display:inline-block;
font-size: 22px;
margin-top:10px;
margin-left:20px;
}
.navbar-toggle {
position:absolute;
top:10px;
right:20px;
cursor:pointer;
color:rgba(255,255,255,0.8);
font-size:24px;
}
.active {
display:block;
}
/*针对桌面网页设计*/
@media all and (min-width:768px) {
.navbar {
display: flex;
justify-content: space-between;
padding-bottom:0;
height:70px;
align-items:center;
}
.main-nav {
display: flex;
margin-right:30px;
flex-direction: row;
justify-content: flex-end;
}
.main-nav li {
margin:0;
}
.nav-links {
margin-left:40px;
}
.navbar-toggle {
display: none;
}
.logo:hover,
.nav-links:hover {
color:rgba(255,255,255,1);
}
}
</style>
</head>
<body>
<nav class="navbar">
<span class="navbar-toggle" id = "js-navbar-toggle">
<i class="glyphicon glyphicon-align-justify"></i>
</span>
<a href="#" class="logo">logo</a>
<ul class="main-nav" id="js-menu">
<li>
<a href="#" class="nav-links">Home</a>
</li>
<li>
<a href="#" class="nav-links">Products</a>
</li>
<li>
<a href="#" class="nav-links">About Us</a>
</li>
<li>
<a href="#" class="nav-links">Concat Us</a>
</li>
<li>
<a href="#" class="nav-links">Blog</a>
</li>
</ul>
</nav>
<script type="text/javascript">
let mainNav = document.getElementById('js-menu');
let navBarToggle = document.getElementById('js-navbar-toggle');
navBarToggle.addEventListener("click",function(event) {
mainNav.classList.toggle("active")
})
</script>
</body>
</html>
二、代码解析
其实,上面主要的思想就是:
这样的网站,也叫作响应式web设计,一般的响应式web设计,我们遵循的原则是:
移动优先,渐进增强。
那么,在本次例子中,我们就是采用了移动优先的策略。
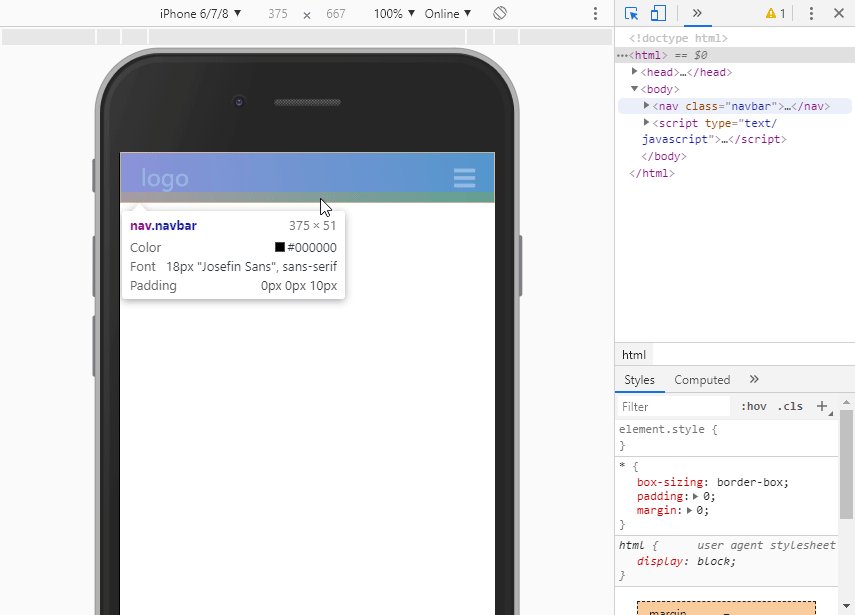
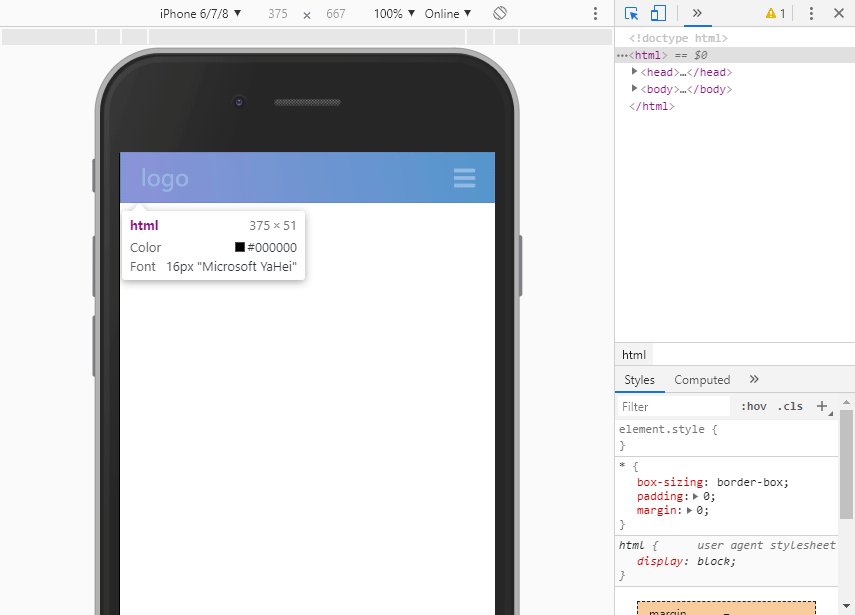
虽然,我们在桌面版的网页上,可以实现这个效果,但是,若此时你打开移动端的网页,会发现,导航栏的宽度为980px ?!?(ps:这就是我在网上看到的大部分情况。)

那么,为什么会这样呢?
其实,在响应式web开发中,视口是一个很重要的概念,这里了解一下:理想视口和默认视口。
- 什么是默认视口:当我们直接把桌面版的网页在移动端打开的时候,设备的宽度发生变化,那么网页也会随之发生变化。在ios中,会把桌面版的网页相对于980px进行布局,然后进行压缩,展示到移动端上。在上面的动图中,会发现导航条的宽度确实为980px ;
- 什么是理想视口:就是指网页的布局宽度为设备的真实宽度。在这里就是,假设我们的移动宽高为375*667px,那么理想情况下就是根据宽度375px进行布局的。
所以,就是说,在上面的代码中,虽然使用了媒体查询,但是在移动端仍然使用的是相对默认的视口进行布局,我们可以通过设置meta标签进行转换为理想视口。关键就是下面这句代码:(ps:把下面这句代码,加入到head中即大功告成,即开头代码中注释的那句代码)
<meta name="viewport" content="width=device-width,initial-scale=1">

其实,在桌面端和移动端,导航栏的布局稍微会有些不一样,通过css进行不同的布局即可。
那么,在移动端,通过js点击,实现移动端导航的展示与收缩即可。
<script type="text/javascript">
let mainNav = document.getElementById('js-menu');
let navBarToggle = document.getElementById('js-navbar-toggle');
navBarToggle.addEventListener("click",function(event) {
mainNav.classList.toggle("active")
})
</script>
参考博客:
Web小技术之实现响应式导航条 https://www.jianshu.com/p/d13800f962c2
原文地址:https://blog.csdn.net/qq_26780317/article/details/129126971
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32488.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





