playwright locator 定位方法实践,依据 官方文档
Text selector–文本定位
单独使用文本
1, text = “xxx“这种写法,是需要文本完全匹配
t=page.locator(“text=‘Log in button’”)
t.count() = 1 可匹配到一个元素
t=page.locator(“text=‘Log in’”)
t.count() = 0 未匹配到任何元素
特殊写法 t=page.locator(”‘Log in button’”) 等价于 t=page.locator(“text=‘Log in button’”)
2, text = xxx 这种写法,是模糊匹配 t=page.locator(“text=Log in”)
t.count() = 2 可匹配到两个元素,这两个元素都包含Log in
3, text = /xxx/i 是正则匹配方法 t=page.locator(“text=/Log.*?button/i”)
t.count() = 1 可匹配一个元素
配合css selector 使用文本
1,t = page.locator(“div.sample2 :has-text(‘第四’)”) t.count() = 3 可匹配三个元素, 匹配从div.sample2(结果不包含此层)开始到查到文本之间中所有层的元素
2,t=page.locator(“div.sample2 :text(‘第四’)”)
t.count() = 1可匹配到一个元素, 在selector div.sample2下 包含文本 第四 的元素
selector :text(“xxx”) text的用法同上面的text = xxx
3,t=page.locator(“div.sample2 :text-is(‘第四’)”)
t.count() = 0 未匹配到元素,原因是需要精确匹配 ,文本用法同上面的 text=‘XXX’
t=page.locator(“div.sample2 :text-is(‘我是第四层’)”)
t.count() = 1 匹配到元素
4.t=page.locator(“div.sample2 :text-matches(‘我.*?四层’,‘i’)”)
t.count()=1 正则匹配 正则用法 ,文本用法同上面的 text = /xxx/i
CSS selector 定位
只查找访问的元素
1,t=page.locator(“div.css-sample1>button”)
t.count() =2 虽然页面只有一个,但是匹配到两个,因为有一个不可见
2,方法一:t=page.locator(“div.css-sample1>button:visible”)
方法二:t=page.locator(“div.css-sample1>button>>visible=true”)
t.count()=1 只匹配到了那个可见的button
一般css selector的使用
用法比较多,跟selenium中使用css定位一样,后面会贴上以前测试过程中总结的常见用法,网上也都有
定位一个元素时,通过某些条件过滤来指定
通过文本来过滤
t = page.locator(“div.content>div”, has_text=“click”)
t.count() = 1 定位到当前元素或后代元素包含文本[click]的元素 div.content>div
但是试了中文文本,并不生效
通过后代元素来过滤
t = page.locator(“div.content>div”, has=page.locator(‘div.grandson’))
t.count() = 1 定位到后代元素包含元素div.grandson的元素 div.content>div
selector中包含某个css selector的写法
t = page.locator(“div.content>div:has(div.mycss)”)
t.count() = 1 定位到后代元素包含元素div.mycss的元素 div.content>div
定位到一组元素后,通过某一个特定内容来扩展定位
定位到一组元素后,通过文本内容来扩展
t = page.locator(“div.augment”)
t.count()=4, 定位到4个元素
xx = t.locator(“:scope”,has_text=‘ra’)
通过locator 的扩展再次定位需要的元素, xx.count()=1
根据一组定位元素,只要有一个满足就可以
在两个元素有一个存在,就算定位成功了
t=page.locator(‘div.more–choice–one>div:has-text(“I see”), div.more–choice–one>div:has-text(“我看”)’)
t.count()=1, 定位到一个元素
xpath定位的比较常用,不再举例
以是内容定位的使用,写了一个html来高度,可以在本地把内容写到.html文件中,打开对照使用命令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Playwright 定位练习</title>
<style>
* {
padding: 0;
margin: 0;
}
p {
font-size: 12px;
color: rgb(6, 63, 170);
}
div.content>div {
border: 2px solid greenyellow;
width: 1000px;
display: flex;
flex-direction: column;
}
div.content>div div {
left: 10px;
position: relative;
width: 500px;
}
</style>
</head>
<body>
<h2>playwright locator 定位方法实践</h2>
<div class="content">
<div class="text-selector">
<h3>Text selector--文本定位</h3>
<hr>
<h4>单独使用文本</h4>
<div class="sample1">
<input type="button" value="Log in button">
<div class="button">Log in div</div>
</div>
<h4>配合css selector 使用文本</h4>
<div class="sample2">我是第一层
<div class="sample2_2">我是第二层
<div class="sample2_3">我是第三层
<div class="sample2_4">我是第四层</div>
</div>
</div>
</div>
</div>
<div class="css-selector">
<h3>CSS selector 定位</h3>
<hr>
<h4>只查找访问的元素</h4>
<div class="css-sample1">
<button style='display: none'>Invisible</button>
<button>Visible</button>
</div>
</div>
<div class="element-filter">
<h3>定位一个元素时,通过某些条件过滤来指定</h3>
<hr>
<h4>通过文本来过滤</h4>
<button class="filter-by-text" style="width: 200px;">click 我 me</button>
<h4>通过后代元素来过滤</h4>
<div class="filter-by-other-locator">
<div class="grandson">这是后代元素</div>
</div>
<h4>selector中包含某个css selector的写法</h4>
<div class="filter-by-cssSelector">
<div class="mycss">
本div的class是mycss
</div>
</div>
</div>
<div class="augmenting-scope">
<h3>定位到一组元素后,通过某一个特定内容来扩展定位</h3>
<hr>
<h4>定位到一组元素后,通过文本内容来扩展</h4>
<div class="augment-by-text">
<div class="augment" id="augment1">red</div>
<div class="augment" id="augment2">black</div>
<div class="augment" id="augment3">white</div>
<div class="augment" id="augment4">gray</div>
</div>
</div>
<div class="css-selector-list">
<div class="more-choice-one">
<div class="choice">我不看</div>
<div class="choice">我看</div>
</div>
</div>
</div>
</body>
</html>
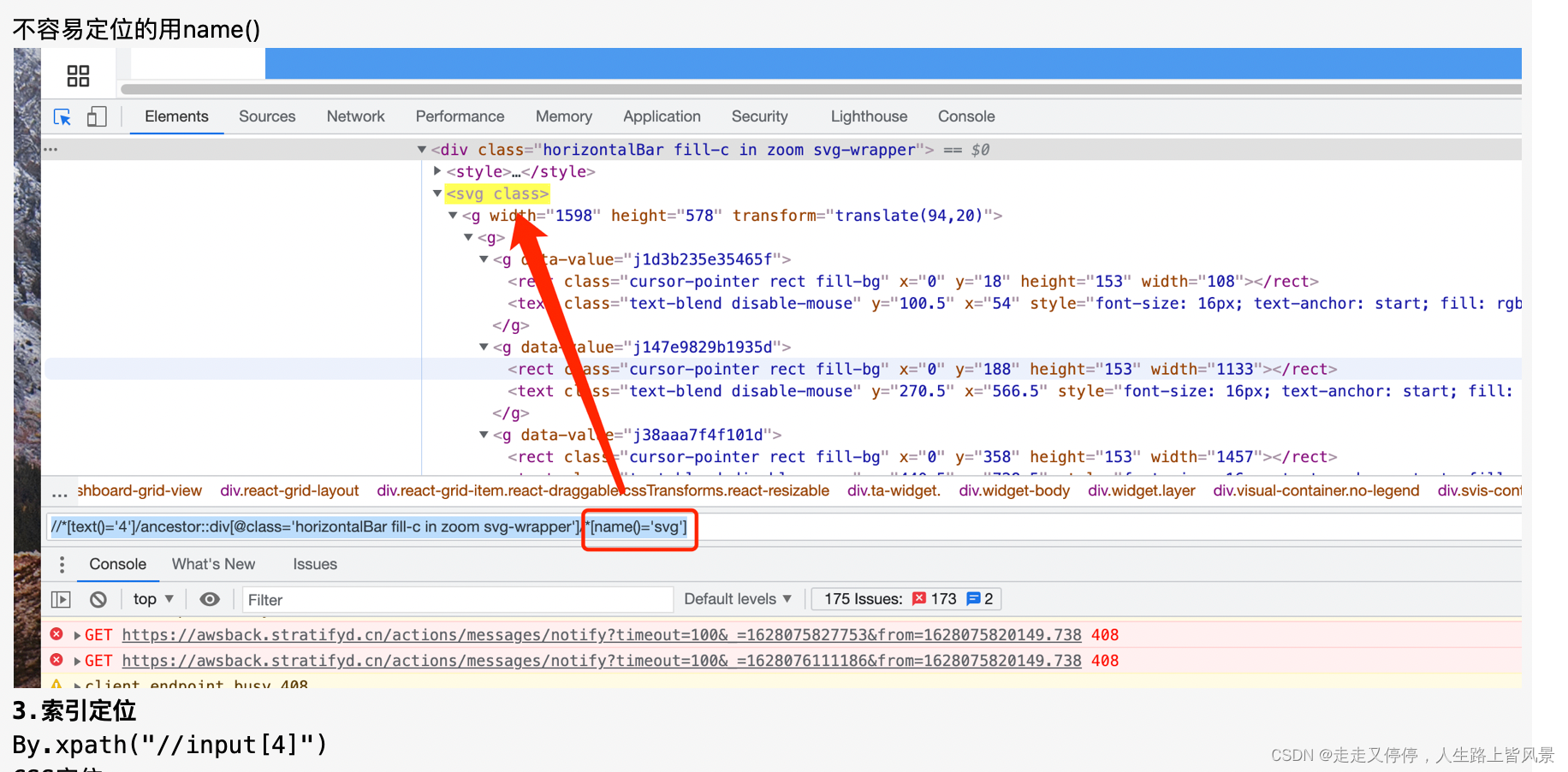
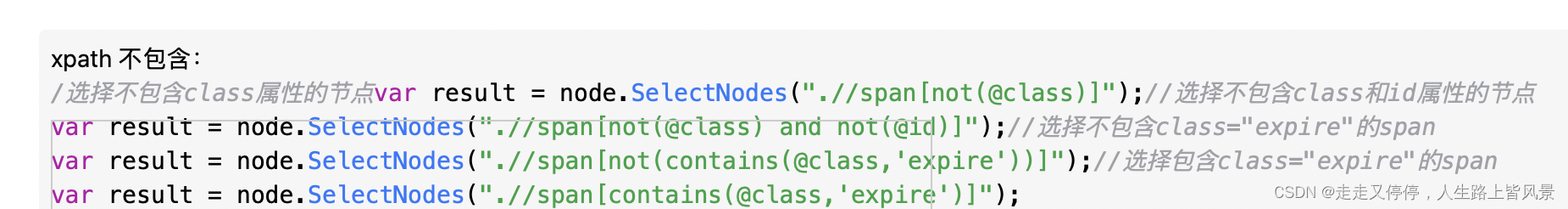
之前测试过程中用到的的定位方法总结,懒得敲了,截图了




css selector比较简单和常用,只看一下文档就够作了,就不用贴图了,贴个链接吧
css 选择器–菜鸟教程,比较全
playwright官网的还有很多定位方法没有写,觉得上面基本上够用了,也比较简单,如果想问下面的其它方法的,欢迎留言
原文地址:https://blog.csdn.net/qq_28207005/article/details/126521580
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32578.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!