前言
css中经常会使用到对未知宽高元素实现水平居中的效果,此篇文章总结了常用的几个对未知宽高元素实现水平垂直居中的方法。
一、方法1
此方法是 使用相对定位relative,绝对定位absolut来实现(这种方法兼容性好,被广泛使用)
position:absolute;left:50%;top:50%;
(此时,若父元素有’position:relative’;则该子元素是相对与该父元素的垂直居中,若父元素没有定义 ‘position:relative’;则子元素是相对于整个页面垂直居中)transform:translate(-50%,-50%);
(让自身平移自身高度50%)
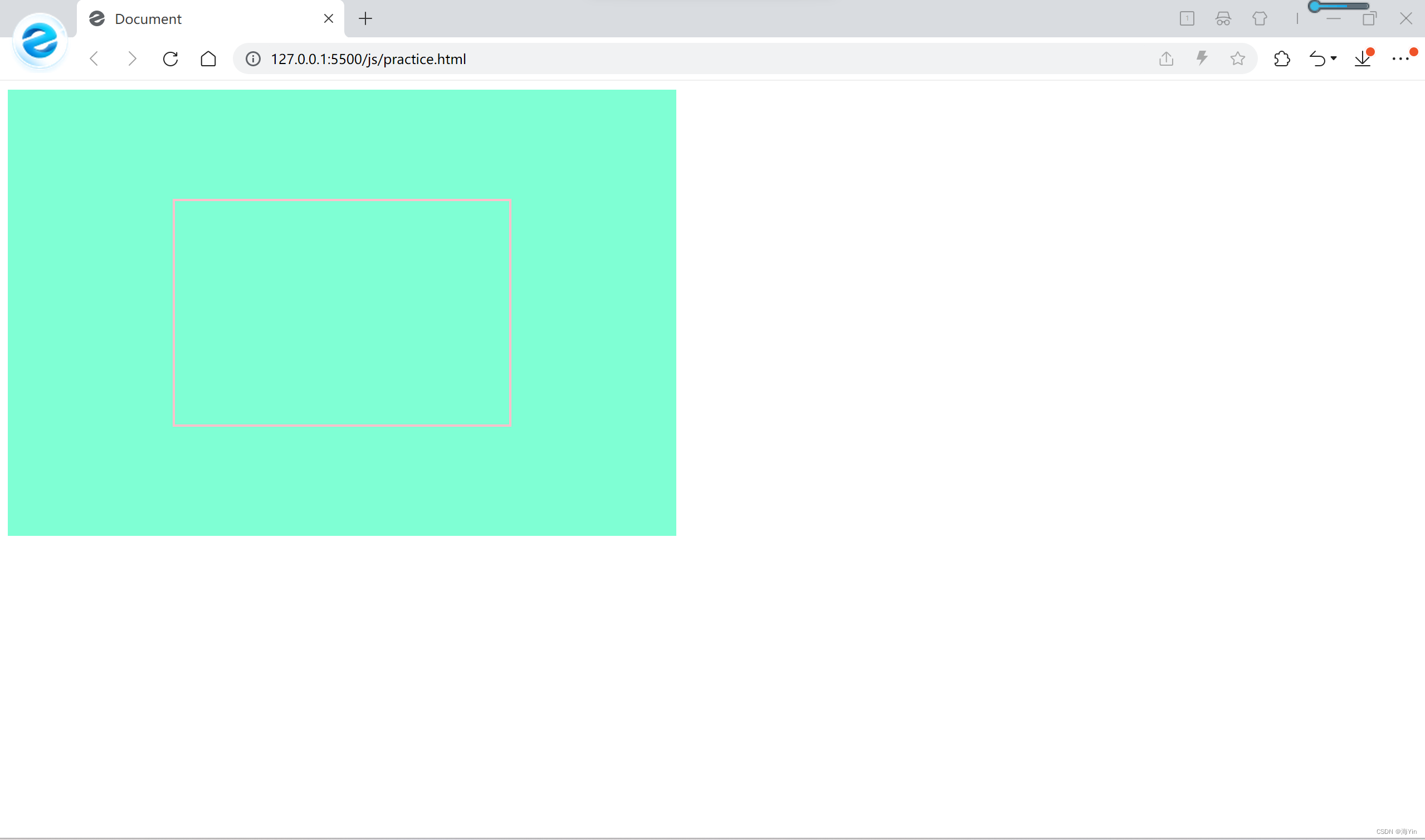
<div class="box1">
<div class="box2"></div>
</div>
<style>
.box1{
width: 600px;
height: 400px;
background-color: aquamarine;
position: relative;
}
.box2{
border: solid 2px pink;
width: 300px;
height: 200px;
background-color: aquamarine;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%)
}
</style>

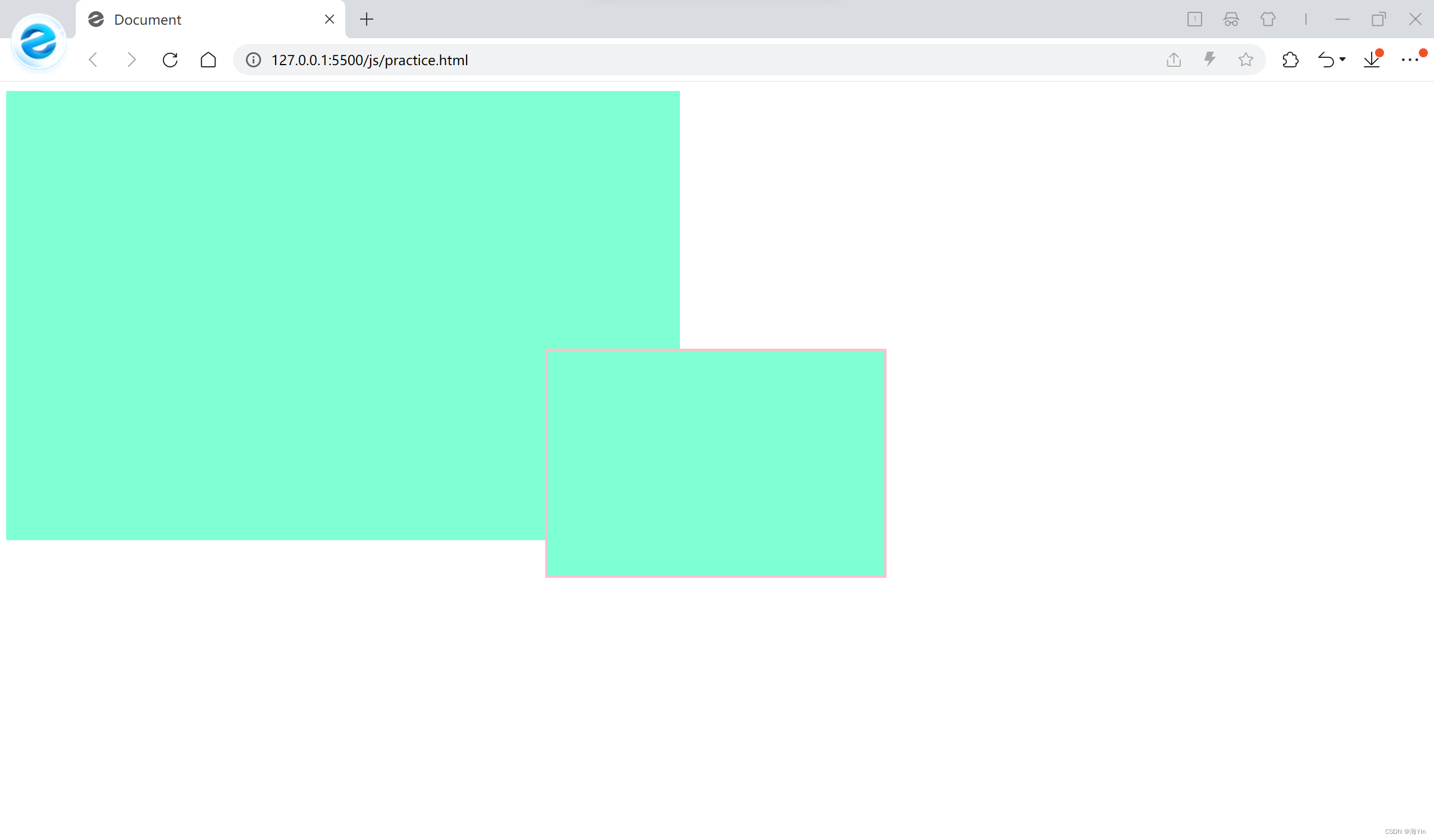
注意!当若父元素没有定义 ‘position:relative’;则子元素是相对于整个页面垂直居中

二、方法2
- 设置元素的父级为弹性盒子
display:flex; - 设置元素的父级和盒子内部子元素水平垂直都居中
justify-content:center;align-items:center;
(以上代码全部在父元素中设置)
三、方法3
- 设置元素的父级为网格元素
display:grid; - 设置父级和盒子内部子元素水平垂直都居中
justify-content:center;align-items:center; - (以上代码全部在父元素中设置)
四、方法4
- 设置元素的父级为表格元素
display:table-cell;(父元素中设置) - 其内部元素水平垂直都居中
text-align:center;vertical-align:middle;'(父元素中设置) - 设置子元素为行内块
display:inline-block;(子元素中设置)
原文地址:https://blog.csdn.net/weixin_52796953/article/details/129683601
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32590.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




