



<template>
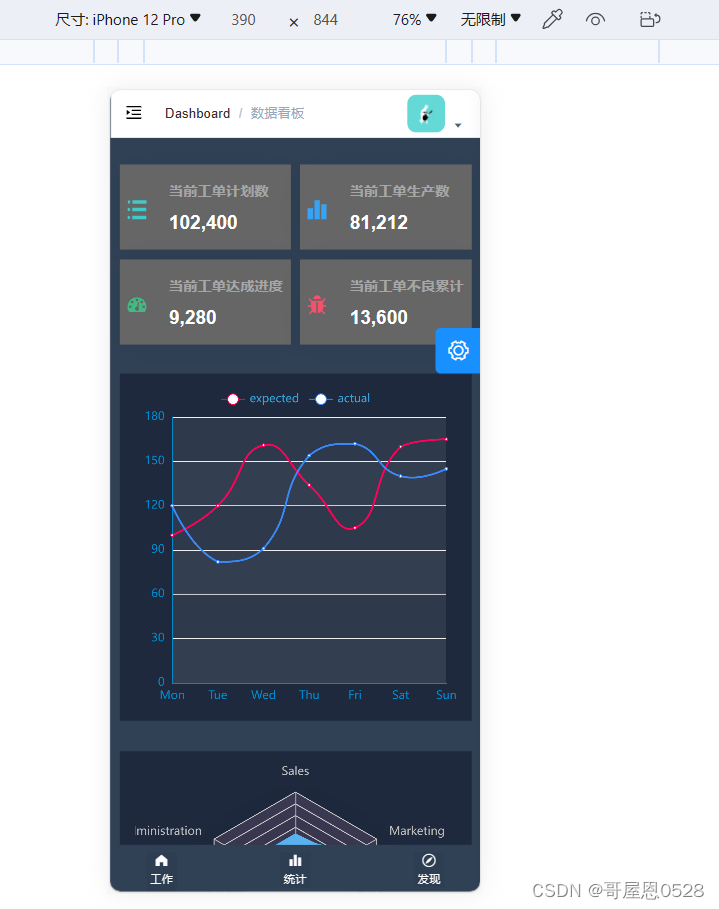
<div class="bottom-navbar">
<el-row :gutter="32">
<el-col :xs="8" :sm="8" :lg="8">
<div class="bottom-button" @click="showWorkbench">
<i class="el-icon-s-home" style="color:#fff;" />
<div>
<a class="bottom-button-text">工作台</a>
</div>
</div>
</el-col>
<el-col :xs="8" :sm="8" :lg="8">
<div class="bottom-button" @click="showStatistics">
<i class="el-icon-s-data" style="color:#fff;" />
<div>
<a class="bottom-button-text">统计</a>
</div>
</div>
</el-col>
<el-col :xs="8" :sm="8" :lg="8">
<div class="bottom-button" @click="showDiscover">
<i class="el-icon-discover" style="color:#fff;" />
<div>
<a class="bottom-button-text">发现</a>
</div>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: 'BottomPanel',
data() {
return {
show: false
}
},
computed: {
theme() {
return this.$store.state.settings.theme
}
},
watch: {
},
mounted() {
},
beforeDestroy() {
},
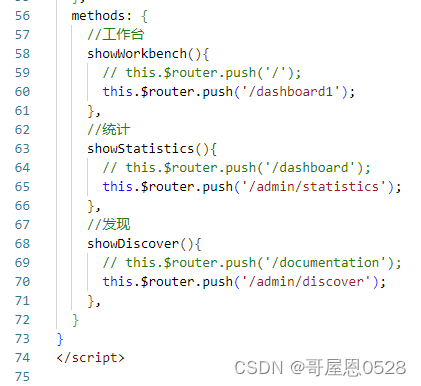
methods: {
//工作台
showWorkbench(){
// this.$router.push('/');
this.$router.push('/dashboard1');
},
//统计
showStatistics(){
// this.$router.push('/dashboard');
this.$router.push('/admin/statistics');
},
//发现
showDiscover(){
// this.$router.push('/documentation');
this.$router.push('/admin/discover');
},
}
}
</script>
<style lang="scss" scoped>
.bottom-navbar{
position:fixed;
bottom: 0;
width: 100%;
height: 50px;
background-color: #304156;
}
.bottom-button{
background-color: rgba(0, 0, 0, .05);
width: 30%;
height: 100%;
margin: 8px auto;
text-align: center;
}
.bottom-button-text{
color: #fff;
outline: none;//去除外轮廓,outline:none;表示使outline属性无效,使绘制于元素周围的一条线无效。
font-size: 12px;
}
.bottom-button:hover{
.bottom-button-text,i{
color: #36a3f7 !important;
}
}
</style>
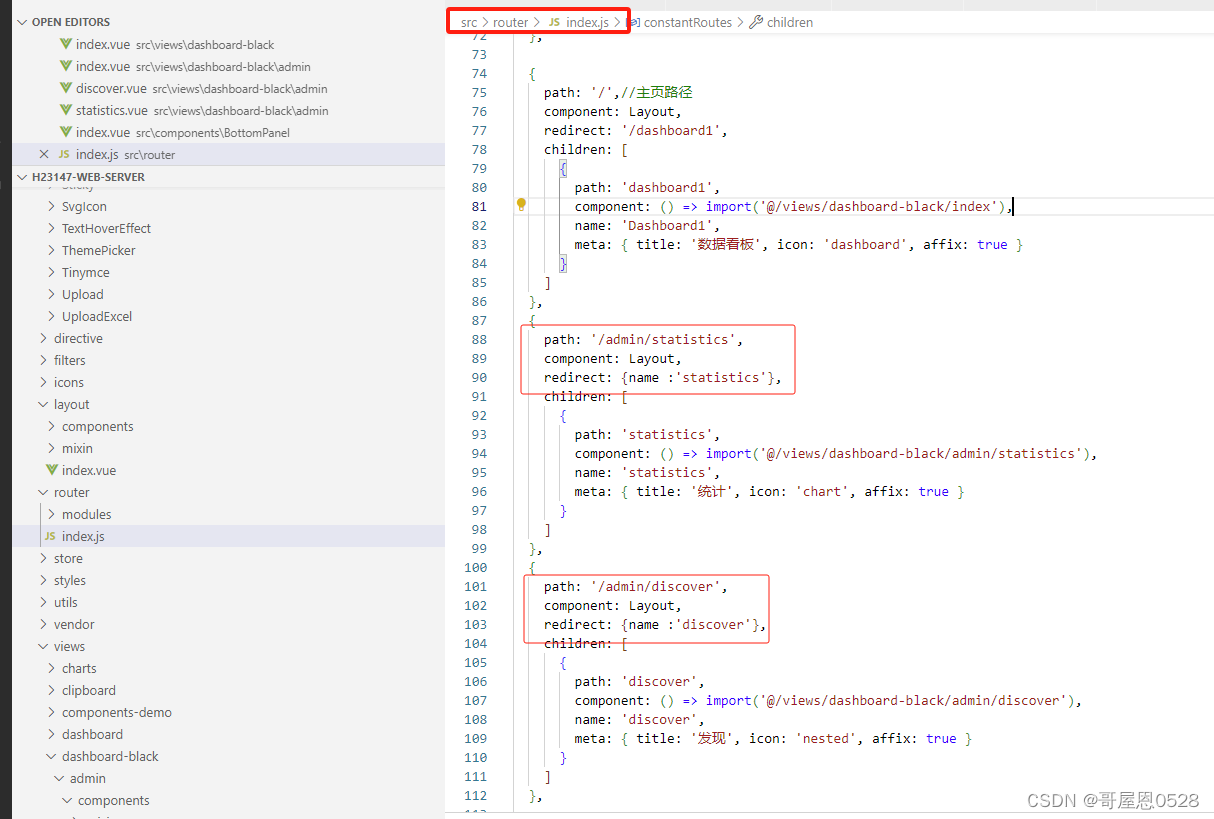
{
path: '/',//主页路径
component: Layout,
redirect: '/dashboard1',
children: [
{
path: 'dashboard1',
component: () => import('@/views/dashboard-black/index'),
name: 'Dashboard1',
meta: { title: '数据看板', icon: 'dashboard', affix: true }
}
]
},
{
path: '/admin/statistics',
component: Layout,
redirect: {name :'statistics'},
children: [
{
path: 'statistics',
component: () => import('@/views/dashboard-black/admin/statistics'),
name: 'statistics',
meta: { title: '统计', icon: 'chart', affix: true }
}
]
},
{
path: '/admin/discover',
component: Layout,
redirect: {name :'discover'},
children: [
{
path: 'discover',
component: () => import('@/views/dashboard-black/admin/discover'),
name: 'discover',
meta: { title: '发现', icon: 'nested', affix: true }
}
]
},
原文地址:https://blog.csdn.net/wlpz0528/article/details/134753776
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32728.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








