本文介绍: 传递的参数是对象或数组今天接到了比较大的需求,由于这个公司的接口调用方法和上一段实习那家公司的写法很不一样,我花了很多时间在摸索,“踏出第一步总是最困难的”,果然没错,第一个很费劲,但完成之后有了思路,下面的任务也就完成得更顺利了一些。简单记录一下吧!1.首先要配置一下接口【api.js】2.在使用的地方先引入方法【跳转到的页面】3.调用的时候要注意是传什么类型的参数,不然请求不回想要的数据【切记切记看一下接口文档】4.配置跳转路由,并传出参数(注意类型)
今天接到了比较大的需求,由于这个公司的接口调用方法和上一段实习那家公司的写法很不一样,我花了很多时间在摸索,“踏出第一步总是最困难的”,果然没错,第一个很费劲,但完成之后有了思路,下面的任务也就完成得更顺利了一些。简单记录一下吧!
主要步骤:
今天一开始没有头绪的,主要是通过一个博主的文章得到了启发,感谢他!
一、关于点击事件实现跳转并传递参数的方法
用到了this.$router.push()
<template>
<button @click = "handle">点击跳转</button>
</template>
<script>
export default{
methods:{
handle (){
// 路径/home对应我在router目录下index.js中定义的path属性值
this.$router.push('/home');
}
}
}
</script>
目标跳转页面路由在router目录下index.js定义如下:
export default new Router({
routes: [
{
path: '/home',
name:'Home',
component: Home,
},
]
})
二、this.$router.push()中的参数规则
// 路径/home对应router目录下index.js中定义的path属性值
this.$router.push('/home');
- 参数为对象
// 对应router目录下index.js中定义的path
this.$router.push({path:'/home'});
// 对应router目录下index.js中定义的name
this.$router.push({name:'Home'});
- 带传递参数
// params里面放置的是我们要传递过去的参数
this.$router.push({name:'Home',params:{user:'david'}});
- 带查询参数
// 带查询参数,传递过去的内容会自动拼接变成/home?user=david
this.$router.push({path:'/home',query:{user:'david'}});
三、参数的接收
当我们使用params进行传参时,只需在接收参数的地方使用this.$route.params进行接收即可
//传参
this.$router.push({name:'Home',params:{user:'david'}});
// 在name为Home的组件中接收参数
const id=this.$route.params.id;
console.log(this.$route.params);//打印结果为{user:'david'}
当我们使用query传参时,只需在接收参数的地方使用this.$route.query进行接收即可,用法同上
!!!这里有一个小细节:$符号后面跟的是route不是router,跳转的时候 $后面跟的是router!!!
四、传递的参数是对象或数组
那么我们可以通过JSON.stringify()方法将参数转换为字符串,在获取参数时通过JSON.parse转换成对象。
let parObj = JSON.stringify(obj)
// 路由跳转
this.$router.push({
path:'/detail',
query:{
obj:parObj
}
})
// 详情页获取参数
JSON.parse(this.$route.query.obj)
使用props配合组件路由解耦:
// 路由配置 { path:'/detail/:id', name:'detail', component:Detail, props:true // 如果props设置为true,$route.params将被设置为组件属性 } // 路由跳转 this.$router.push({ path:`/detail/${id}` }) // 详情页获取参数 export default { props:['id'], // 将路由中传递的参数id解耦到组件的props属性上 mounted(){ console.log("id",this.id); } }②路由配置中未指定参数// 路由配置 { path:'/detail', name:'detail', component:Detail, props:true // 如果props设置为true,$route.params将被设置为组件属性 } // 路由跳转 this.$router.push({ name:'detail', params:{ order:{ id:'123456789', name:'商品名称' } } }) // 详情页获取参数 export default { props:['order'], // 将路由中传递的参数order解耦到组件的props属性上 mounted(){ console.log("order",this.order); } }值得注意的是:
注意
用${JSON.stringify(this.data)}取数据有长度限制,所以会取不出来数据,换成setStorageSync和getStorageSync就好了
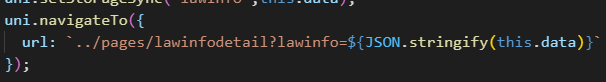
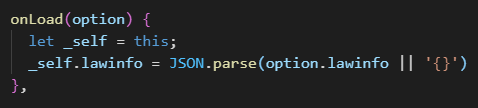
一开始:
结果取不出来
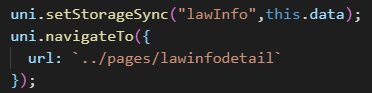
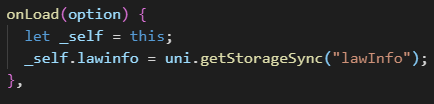
修改后:
query传参的参数会带在url后边展示在地址栏(/home?user=david),params传参的参数不会展示到地址栏
this.$route.query(刷新页面后参数不会丢失)
原文地址:https://blog.csdn.net/Vivien_CC/article/details/126880417
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32766.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。