本文介绍: 优先尝试第一个 source 标签的文件引入, 如果浏览器支持, 那么后续不在引入,如果浏览器不支持, 那么开始尝试第二个 source 标签的文件,以此类推, 如果所有 source 标签的内容都不支持,那么就显示最后的那一行文本。不在 video 标签上添加 src 属性,而是直接在 video 标签对内书写 source 标签来引入多种格式的文件。WAV:Waveform Audio File Format,可以在几乎所有的浏览器中播放,但文件较大,不适合在网络上播放。几乎所有的浏览器都支持该格式。
在 HTML5 标准中, 我们有了新的 <audio> 和 <video> 标签, 分别可以引入视频和音频文件的标签
格式支持
视频文件格式
音频文件格式
如何处理兼容
基础使用
只要使用 video 标签的 src 属性引入对应的文件地址即可
兼容使用
当我不确定当前浏览器支持哪一个格式的文件的时候,可以使用兼容模式。不在 video 标签上添加 src 属性,而是直接在 video 标签对内书写 source 标签来引入多种格式的文件。
<video controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.webm" type="video/webm">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持播放当前视频, 请更换浏览器再试 O(∩_∩)O~
</video>
优先尝试第一个 source 标签的文件引入, 如果浏览器支持, 那么后续不在引入,如果浏览器不支持, 那么开始尝试第二个 source 标签的文件,以此类推, 如果所有 source 标签的内容都不支持,那么就显示最后的那一行文本。
这样我们的兼容问题就解决了,audio 标签也是同样一个道理。
浏览器兼容性
视频兼容性

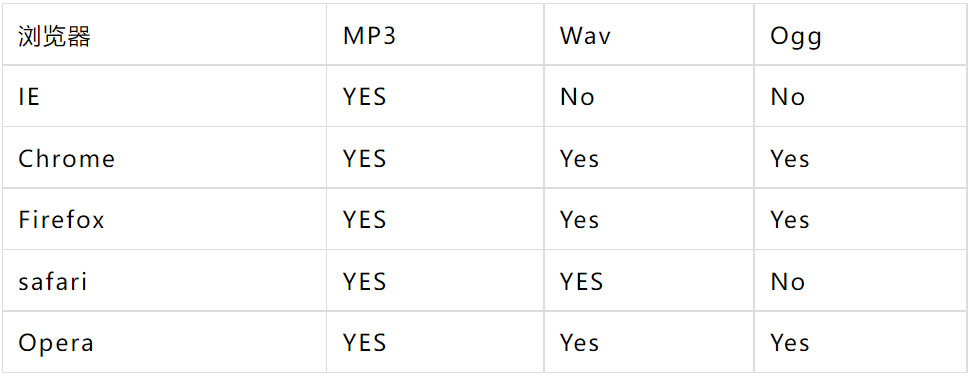
音频兼容性

原文地址:https://blog.csdn.net/qq_41838305/article/details/130099980
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_32826.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






