一、JS介绍

JavaScript (简称JS),是一门跨平台、面向对象的脚本语言(弱类型语言),而Java语言也是跨平台的、面向对象的语言,只不过Java是编译语言,是需要编译成字节码文件才能运行的;JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行。
JavaScript是在1995年由Netscape(网景)公司的Brendan Eich发明的(据说这位大神利用10天完成了JS的设计),最初将其脚本语言命名为LiveScript,后来Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与 Self 及 Scheme 较为接近。
发展初期,JavaScript的标准并未确定,同期有Netscape的JavaScript,微软的JScript和CEnvi的ScriptEase三足鼎立。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA(欧洲计算机联合协会),希望这种语言能够成为国际标准。次年,ECMA组织 发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准(就是让浏览器支持这个脚本),并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
因此,ECMAScript 和 JavaScript 的关系是,前者是一套规范,后者是前者的一种实现(另外ECMAScript方言不仅有JavaScript还有 Jscript 和 ActionScript等等),目前最新版是ES6(ECMAScript 6.0 是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标是使 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言)。
ES6 与 ECMAScript 2015 的关系
ECMAScript 2015(简称 ES2015)这个词,也是经常可以看到的。它与 ES6 是什么关系呢?
-
2011 年,ECMAScript 5.1 版发布后,就开始制定 6.0 版了。因此,ES6 这个词的原意就是指 JavaScript 语言的下一个版本。
-
ES6 的第一个版本,在 2015 年 6 月发布,正式名称是《ECMAScript 2015 标准》(简称 ES2015)。
-
2016 年 6 月,小幅修订的《ECMAScript 2016 标准》(简称 ES2016)如期发布,这个版本可以看作是 ES6.1版,因为两者的差异非常小,基本上是同一个标准。根据计划,2017 年 6 月发布 ES2017 标准。
-
因此,ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 标准,例如 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。我们常提到的ES6,一般是指 ES2015 标准,但有时也是泛指 “下一代 JavaScript 语言”。
ES6和ES5区别:
二、JS的引入方式
- 内部脚本:将JS脚本通过
<script>标签定义在HTML页面中。(可以在页面的任何位置,且可以写多个) - 外部脚本:将 JS代码定义在外部 JS文件中,然后通过
<script>标签的src属性引入到 HTML页面中。
一般把脚本置于 <body> 元素的底部,可改善显示速度,因为浏览器在加载页面的时候会从上往下进行加载并解析。 我们应该让用户先看到页面内容,然后再展示动态的效果。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qhl07CHB-1670392031254)(JS%E7%AC%94%E8%AE%B0.assets/image-20221205221251823.png)]](https://img-blog.csdnimg.cn/4114d2cde4424fd3a35b362b4ccb0443.png)
三、JS基本语法
1、书面语法
-
每行结尾的分号
;,可有可无。
2、输出语句


3、变量
JavaScript 中用 var 关键字(variable 的缩写)来声明变量。
JavaScript 是一门弱类型语言,变量可以存放不同类型的值;
var a="hello js";
var b=1024;
var c=false;
var d=[true,"a",20.4,123];
var dog={ //自定义对象
name:"旺财",
age:3,
eat:function(){
console.log("旺财在睡觉");
}
};
var a=12;
var a="hello";
(2)使用let关键字声明变量:(es6中新增的定义变量方式)
for (let i = 0; i < 10; i++) {
console.log(i);
}
// 定义常量
const PI = 3.1415926;
PI=3;
console.log(PI); // 常量声明之后不允许改变
const NAME;
console.log(NAME); // 常量一但声明必须初始化,否则会报错
4、 数据类型
JavaScript中数据类型分为两类:原始类型 和 引用类型 。
number:数字(整数、小数、NaN(Not a Number))。String:字符、字符串(单双引号都可以)。boolean:布尔。(表示的值有:true和false)null:对象为空。undefined:当声明的变量还未被初始化时,该变量的默认值是undefined。- BigInt和Symbol。
引用类型(Reference):Object(Array、Function)。
// number
var age = 20;
var price = 99.8;
console.log(age + "t" + typeof age)
console.log(price + "t" + typeof price)
//string
var ch = 'a';
var name = 'tom';
var addr = "北京";
console.log(ch + "t" + typeof ch)
console.log(name + "t" + typeof name)
console.log(addr + "t" + typeof addr)
// boolean
var flag1 = true;
var flag2 = false;
console.log(flag1 + "t" + typeof flag1)
console.log(flag2 + "t" + typeof flag2)
//null
var obj = null;
console.log(obj + "t" + typeof obj)
//undefined
var a;
console.log(a + "t" + typeof a)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LPoOSZdK-1670392031255)(JS%E7%AC%94%E8%AE%B0.assets/image-20221205010230784.png)]](https://img-blog.csdnimg.cn/3cef4e13782c4406a8a978f6cd61eaa5.png)
5、运算符
JavaScript提供了如下的运算符,大多数都是与Java中的运算符类似的。
- 一元运算符:
++、--。 - 算术运算符:
+、-、*、/、%。 - 赋值运算符:
=、+=、-=、*=、/=、%=。 - 关系运算符:
>、<、>=、<=、!=、==(等于)、===(等值等型)、!==(不等值或不等型)。 - 逻辑运算符:
&&(逻辑与) 、||(逻辑或) 、!(逻辑非)。 - 三元运算符:
条件表达式 ? 值1 : 值2。
==和===区别:
var age1 = 20;
var age2 = "20";
alert(age1 == age2);// true
alert(age1 === age2);// false
6、类型转换
1、其他类型转number类型:
2、其他类型转boolean类型:
- number 类型转换为 boolean 类型:0和NaN转为false,其他的数字转为true。
- string 类型转换为 boolean 类型:空字符串转为false,其他的字符串转为true。
- null 类型转换为 boolean 类型是 false。
- undefined 转换为 boolean 类型是 false。
使用场景:
在 Java 中使用字符串前,一般都会先判断字符串不为null,并且不是空字符才会做其他的一些操作,JavaScript也有类型的操作,代码如下:
var str = "abc";
//健壮性判断
if(str != null && str.length > 0){
alert("转为true");
}else {
alert("转为false");
}
但是由于 JavaScript 会自动进行类型转换,所以上述的判断可以进行简化,代码如下:
var str = "abc";
//健壮性判断
if(str){
alert("转为true");
}else {
alert("转为false");
}
7、流程控制语句
JavaScript 中提供了和 Java 一样的流程控制语句:if 、switch、for、while、do-while。
if 语句:
var count = 3;
if (count == 3) {
alert(count);
}
switch 语句:
var num = 5;
switch (num) {
case 1:
alert("星期一");
break;
case 2:
alert("星期二");
break;
case 3:
alert("星期三");
break;
case 4:
alert("星期四");
break;
case 5:
alert("星期五");
break;
case 6:
alert("星期六");
break;
case 7:
alert("星期日");
break;
default:
alert("输入的星期有误");
break;
}
for 循环语句:
var sum = 0;
for (let i = 1; i <= 10; i++) { //建议for循环小括号中定义的变量使用let(局部变量)
sum += i;
}
alert(sum);
var sum = 0;
var i = 1;
while (i <= 10) {
sum += i;
i++;
}
alert(sum);
var sum = 0;
var i = 1;
do {
sum += i;
i++;
}
while (i <= 10);
alert(sum);
8、函数
8.1、函数定义
函数定义格式有两种:
第一种方式:
function 函数名(参数1,参数2,..){
要执行的代码
}
第二种方式:
var 函数名 = function(参数列表){
要执行的代码
}
注意:因为JavaScript是弱类型语言,所以他的形参不需要数据类型(因为每个参数前面加上 var关键字 也没有任何意义,不能表达具体类型),返回值也不需要定义类型,可以在函数内部直接使用 return关键字 返回即可。
function add(x,y){
return a+b;
}
8.2、 函数的调用
函数名称(实际参数列表);
示例:
function add(x,y){
return x+y;
}
var sum = add(11,22,33);
console.log(sum);//33
// 将数据11传递给变量x,将数据22传递给变量y,而数据33没有变量接收
注意:
四、JS常用对象
在JS中提供了很多对象供使用者来使用。
JS中常用的对象总共分三类:
1、Array对象
1.1 数组的定义
第一种方式:
var 变量名 = new Array(元素列表);
例如:
var arr = new Array(11,22,33); //11,22,33 是存储在数组中的数据(元素)
第二种方式:
var 变量名 = [元素列表];
例如:
var arr = [11,22,33]; //11,22,33 是存储在数组中的数据(元素)
注意:Java中的数组静态初始化使用的是{}定义,而 JavaScript 中使用的是 [] 定义。
1.2 数组的访问
访问数组中的元素和 Java 语言的一样,也是通过索引的方式。
// 取值
数组名[索引];
// 赋值
数组名[索引]=数据;
1.3 数组的特点
JavaScript 中的数组相当于 Java 中集合。数组的长度是可以变化的,而 JavaScript 是弱类型,所以可以存储任意的类型的数据。
// 变长
var arr = [1,2,3];
arr[10] = "helloworld";
alert(arr[10]); // helloworld
alert(arr[9]); //undefined
JavaScript中数组长度是可变的,如果索引位置的元素没有赋值,那么该元素默认值是undefined(例如 索引3到索引9位置的元素值为undefined)。
1.4 数组的属性
// 静态初始化一个数组
var arr = ["hello","js",123,true];
//获取数组对象的构造函数
console.log(arr.constructor); //ƒ Array() { [native code] }
// 遍历数组
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oJxraxeG-1670392031255)(JS%E7%AC%94%E8%AE%B0.assets/image-20221206145909821.png)]](https://img-blog.csdnimg.cn/c82c0c761bab41e5a01f8fcd1f23bb9b.png)
在 JavaScript中,constructor 属性用于返回该对象的构造函数。其返回值是对函数的引用,而不是函数的名称:
-
对于JS中的数组,constructor 属性返回:
function Array() { [native code] }。 -
对于JS中的对象,constructor 属性返回:
function Object() { [native code] }。
1.5 数组的函数
| 方法 | 描述 |
|---|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| join() | 将数组的所有元素连接成一个字符串。 |
| pop() | 删除数组的最后一个元素,并返回该元素。 |
| push() | 将新元素添加到数组的末尾,并返回新的长度。 |
| reverse() | 反转数组中元素的顺序。 |
| shift() | 删除数组的第一个元素,并返回该元素。 |
| slice() | 选择数组的一部分,并返回新数组。 |
| toSource() | 返回该对象的源代码。 |
| sort() | 对数组的元素进行排序。 |
| toString() | 把数组转成字符串,并返回结果。 |
| toLocaleString() | 把数组转成本地数组,并返回结果。 |
| unshift() | 将新元素添加到数组的开头,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值。 |
| splice() | 删除元素,并向数组添加新元素。 |
2、String对象
创建String对象有两种方式:
方式一:
var 变量名 = new String("helloworld");
方式二:
var 变量名 = "helloworld";
String对象常用属性:
String对象常用函数:
3、自定义对象
JavaScript中的所有事物都是对象:字符串、数值、数组、函数…,此外他允许自定义对象。( 对象只是一种特殊的数据。对象拥有属性和方法)
var 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
...,
函数名称:function (形参列表){},
...
};
对象名.属性名
对象名.函数名()
// 定义一个student对象
var student = {
// 定义两个属性,属性名为name和age
name: "jack",
age: 18,
// 定义一个方法,方法名为eat
eat: function () {
console.log(this.name + "在干饭~")
}
}
// 调用属性
console.log(student.name);//jack
console.log(student.age);//18
student.eat();//jack在干饭~
五、BOM(浏览器对象模型)
1、BOM概述
BOM(Browser Object Model):浏览器对象模型。也就是 JavaScript 将浏览器的各个组成部分封装为对象。
我们要操作浏览器的各个组成部分就可以通过操作 BOM 中的对象来实现。比如:将浏览器地址栏中的地址改为 http://www.baidu.com ,可以使用 Location 对象的 href 属性实现, location.href = "http://baidu.com";
BOM 中包含了如下几个对象:
下图是 BOM 中的各个对象和浏览器的各个组成部分的对应关系:

BOM 中常用的对象有Window(浏览器窗口对象)、History(历史记录对象)、Location(地址栏对象)。
2、Window对象
2.1 获取window对象
调用window对象中的属性和方法时window. 可以省略,比如我们之前使用的 alert() 函数,其实就是 window 对象的函数。
在调用时有如下两种写法:
// 显示使用window对象调用
window.alert("hello");
// 隐士调用(省略windows.)
alert("hello");
2.2 window对象属性
- history:对History对象的只读引用。
- location:用于窗口或框架的Location对象。
- Navigator:对Navigator对象的只读引用。
- Screen:对Screen对象的只读引用。
- document:获取文档对象。
也就是说,我们想使用 Location 对象的话,通过 window 对象便可以获取;如 window.location,而 window. 可以省略,简化写法 location 来获取 Location 对象。
2.3 window对象函数
window对象常用函数:
- alert():显示带有一段消息和一个确认按钮的警告框。
- confirm():显示带有一段消息以及确认按钮和取消按钮的对话框。
setTimeout(function,毫秒值): 在一定的时间间隔后执行一个function,只执行一次。setInterval(function,毫秒值):在一定的时间间隔后执行一个function,循环执行。
alert("hello");

示例:对话框
// confirm(),点击确定按钮,返回true,点击取消按钮,返回false
var flag = confirm("确认删除?");
alert(flag);

setTimeout(function (){
//修改浏览器地址栏的地址
location.href="http://www.baidu.com";
},3000);
setInterval(function (){
console.log(new Date());
},1000);

3、History对象
1、获取History对象:
window.history.方法();
history.方法();
2、History对象的函数:

当我们点击向左的箭头,就跳转到前一个访问的页面,这就是 back() 函数的作用;当我们点击向右的箭头,就跳转到下一个访问的页面,这就是 forward() 函数的作用。
4、Location对象
4.1 获取Location对象
使用 window.location获取,其中window.可以省略
window.location.方法();
location.方法();
4.2 Location对象属性
Location对象常用属性:
location.href = "https://www.baidu.com";
六、DOM(文档对象模型)
1、DOM概述
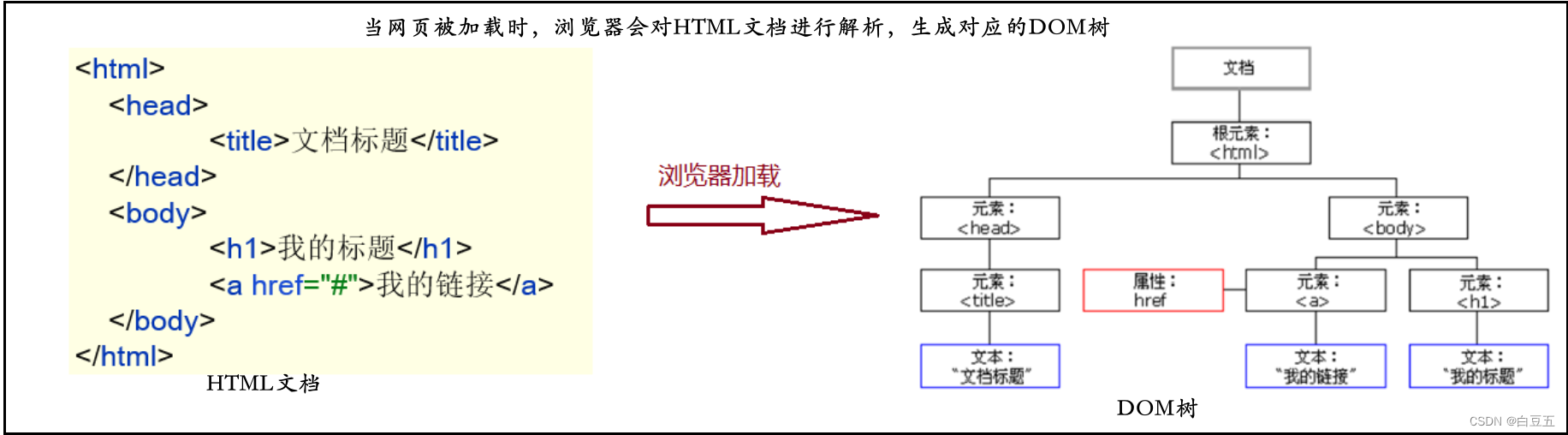
DOM(Document Object Model):文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
DOM 其实我们并不陌生,之前在学习 XML 就接触过,只不过 XML 文档中的标签需要我们写代码解析,而 HTML 文档是通过浏览器解析。
DOM 中包含了如下几个对象:

JavaScript 通过 DOM, 就能够对 HTML文档进行操作了。
DOM 是 W3C(万维网联盟)定义了访问 HTML 和 XML 文档的标准。该标准被分为 3 个不同的部分:
1、核心 DOM:针对任何结构化文档的标准模型。 XML 和 HTML 通用的标准。
2、XML DOM: 针对 XML 文档的标准模型。
3、HTML DOM: 针对 HTML 文档的标准模型。
2、获取 Element对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取。
document对象中提供了以下获取 element元素对象的函数:
getElementById():根据id属性值获取,返回单个Element对象。getElementsByTagName():根据标签名称获取,返回Element对象数组。getElementsByName():根据name属性值获取,返回Element对象数组。getElementsByClassName():根据class属性值获取,返回Element对象数组。
七、事件监听
1、事件的绑定
JavaScript 提供了两种事件绑定方式:
第一种方式:通过 HTML标签中的事件属性onclick进行绑定。
//为按钮配置单击事件,绑定的函数式btn()。
//当点击这个按钮时会调用btn()函数
<input type="button" onclick='btn()'/>
<script>
function btn(){
alert("我被点了");
}
</script>
第二种方式:通过 DOM 元素属性绑定。
<input type="button" id="bt1">
<script>
// 通过id值获取对应的元素对象
var btn = document.getElementById("bt1");
// 将onclick作为该对象的属性,并且绑定匿名函数。该函数是在事件触发后自动执行
btn.onclick=function(){
alert("我被点击了");
}
</script>
2、常见事件
-
onblur:元素失去焦点。
示例:onsubmit的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// onload加载事件:当页面加载完毕后,会执行这部分js代码
window.onload=function (){
document.getElementById("register").onsubmit=function (){
//onsubmit 返回true,则表单会被提交,返回false,则表单不提交
return true;
}
}
</script>
</head>
<body>
<form id="register" action="#" >
<input type="text" name="username" />
<input type="submit" value="提交">
</form>
<script>
//onsubmit 返回true,则表单会被提交,返回false,则表单不提交
document.getElementById("register").onsubmit=function (){
//onsubmit 返回true,表示表单会被提交
//返回false,表示表单不提交
return true;
}
</script>
</body>
</html>
原文地址:https://blog.csdn.net/qq_46921028/article/details/128180139
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33000.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





