在之前的博客介绍了如何利用 Selenium去搭建 cookie池,进行自动化登录、获取信息等。那什么是cookie呢?它的作用又是什么呢? 这里,再重复简单介绍一下。
cookie 是浏览器储存在用户电脑上的一小段文本文件。该文件里存了加密后的用户信息,过期时间等,且每次请求都会带上 cookie。用户在下次访问的时候,就会把本地的cookie文件加上url一起发送给服务器,服务器以此来判断用户的状态。由于cookie容量有限,只有4kb,有时候不可能将所有的用户信息都存到里面,因此 session可以解决这个问题,服务器通过身份信息在 session中查询用户的其他信息,这样我们的所有操作都会被保留。以下举一个例子演示怎样设置session。

import requests
session = requests.Session()
headers = {
'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.132 Safari/537.36'
}
// 设置 session 的全局 headers
session.headers.update(headers)
// 默认使用全局的 headers
session.get('https://passport.vip.com/')
//自定义 headers
custom_headers = { 'referer': 'https://passport.vip.com/' }
// 既有全局的 user-agent 也有自定义的 referer
session.get('https://passport.vip.com/', headers=custom_headers)
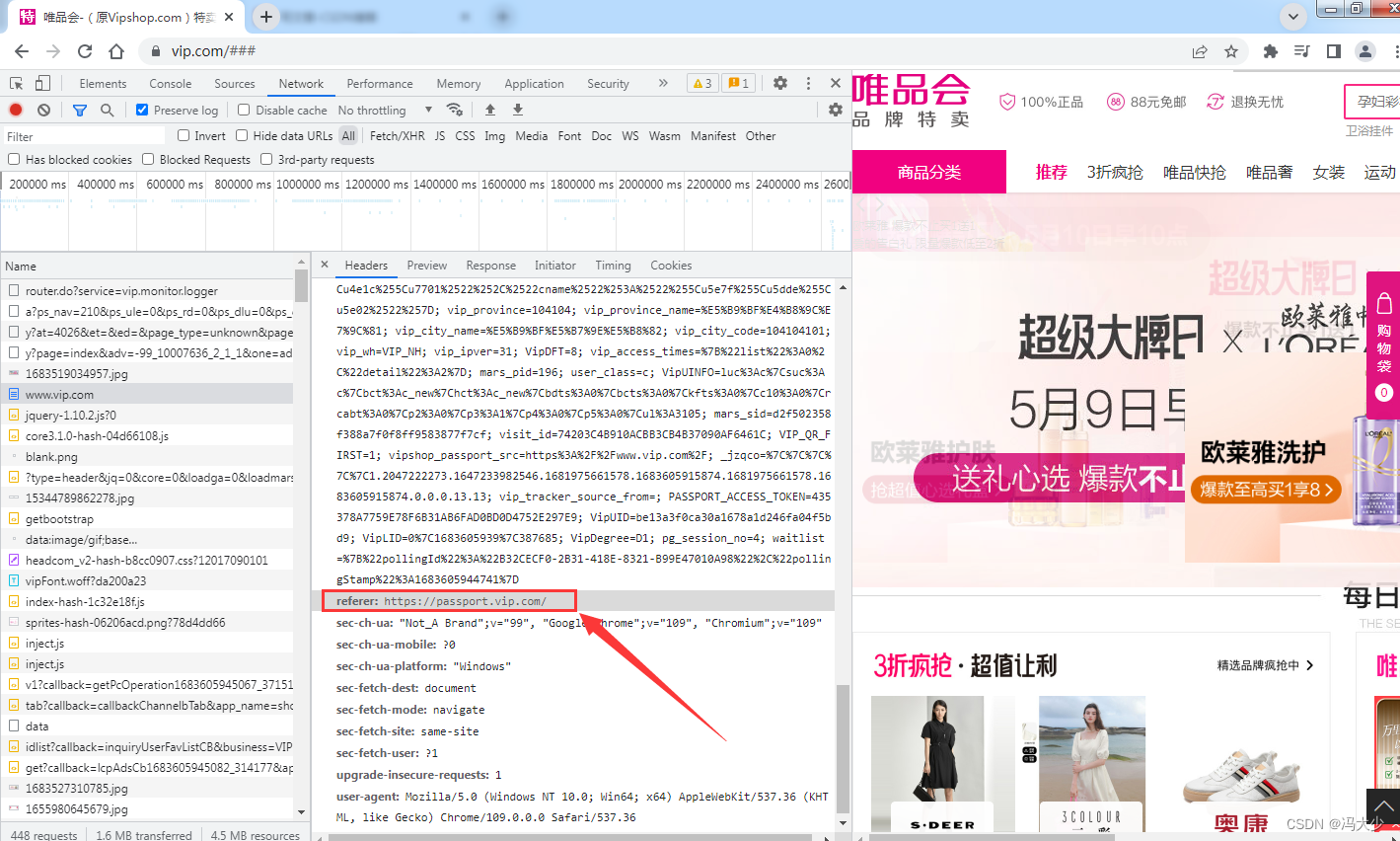
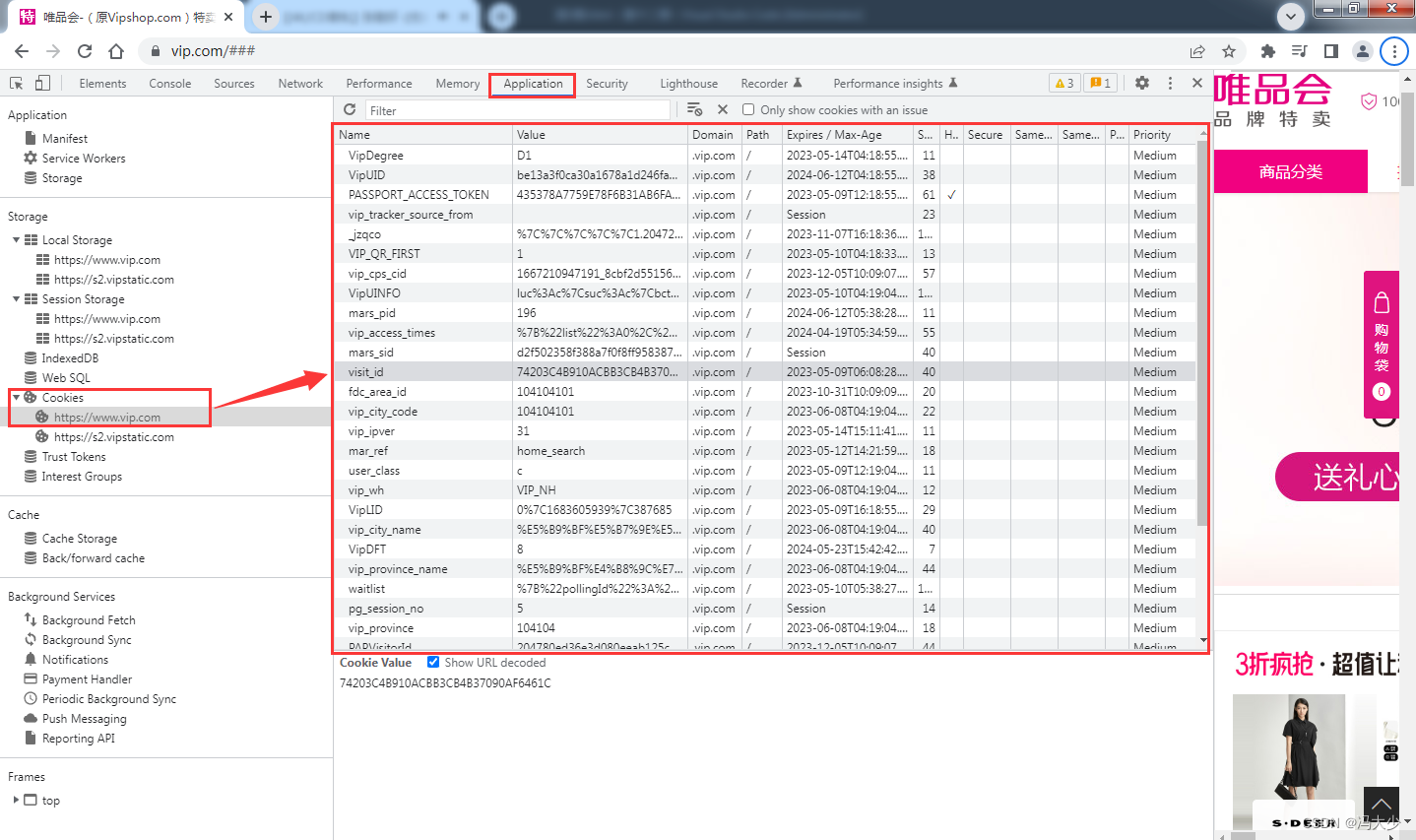
在讲解Cookie的获取和保存应用前,简单介绍一下 cookie在浏览器的基本结构组成。
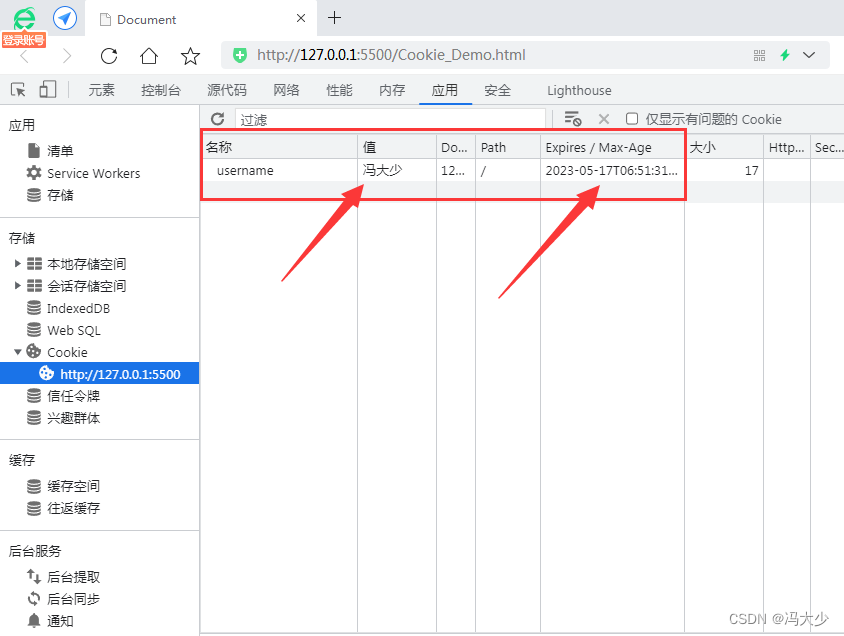
可见,主要组成部分为 Name-Value 键值对 和 Expires 这个生命周期,也就是失效的时间。

获取 cookie : 通过 Document 对象 document.cookie创建和读取后,以分号 ; split 成一个数组,再通过 for 循环,添加判断条件,当查找到对应的 name 后,返回对应的用户名。如果找不到,返回空值。
function getCookie(cname) {
var name = cname + '=';
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
if (ca[i].indexOf(name) >= 0) {
return ca[i].split('=')[1];
}
}
return '';
}
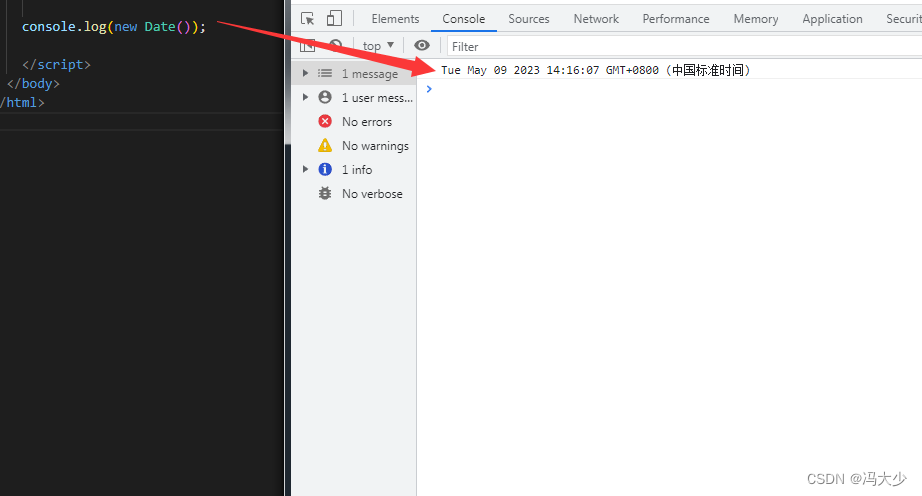
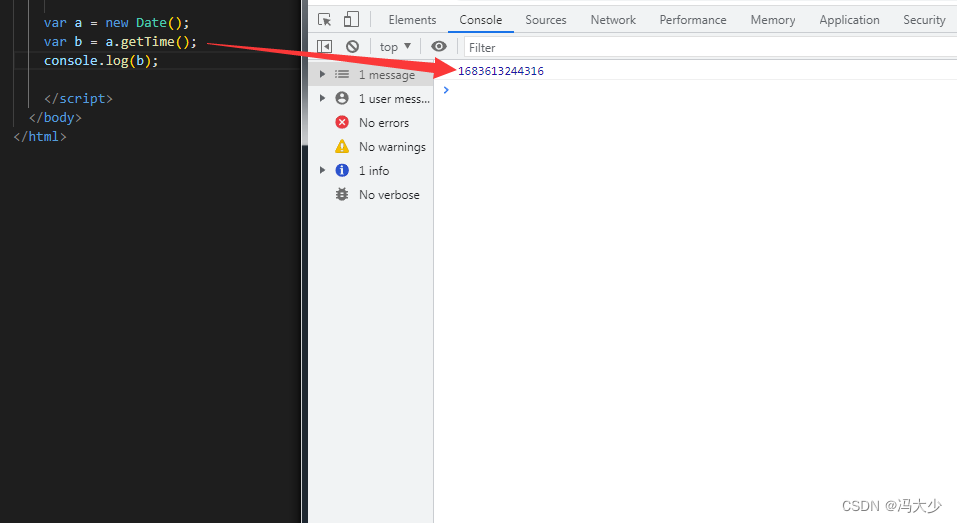
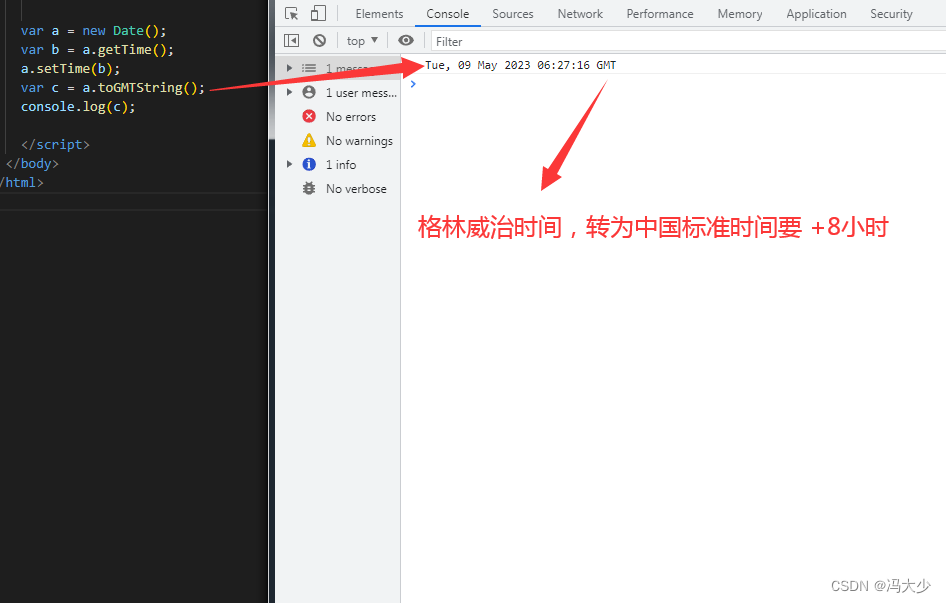
保存、设置 cookie : 创建一个标准的中国时间对象,再通过 setTime() 方法,设置cookie的生命周期,其中 getTime() 就是把时间对象转变成格林威治的时间戳(单位为毫秒),最后把时间戳通过 toGMTString()方法转成 GMT的标准时间。
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + exdays * 24 * 60 * 60 * 1000);
var expires = 'expires=' + d.toGMTString();
document.cookie = cname + '=' + cvalue + ';' + expires;
}



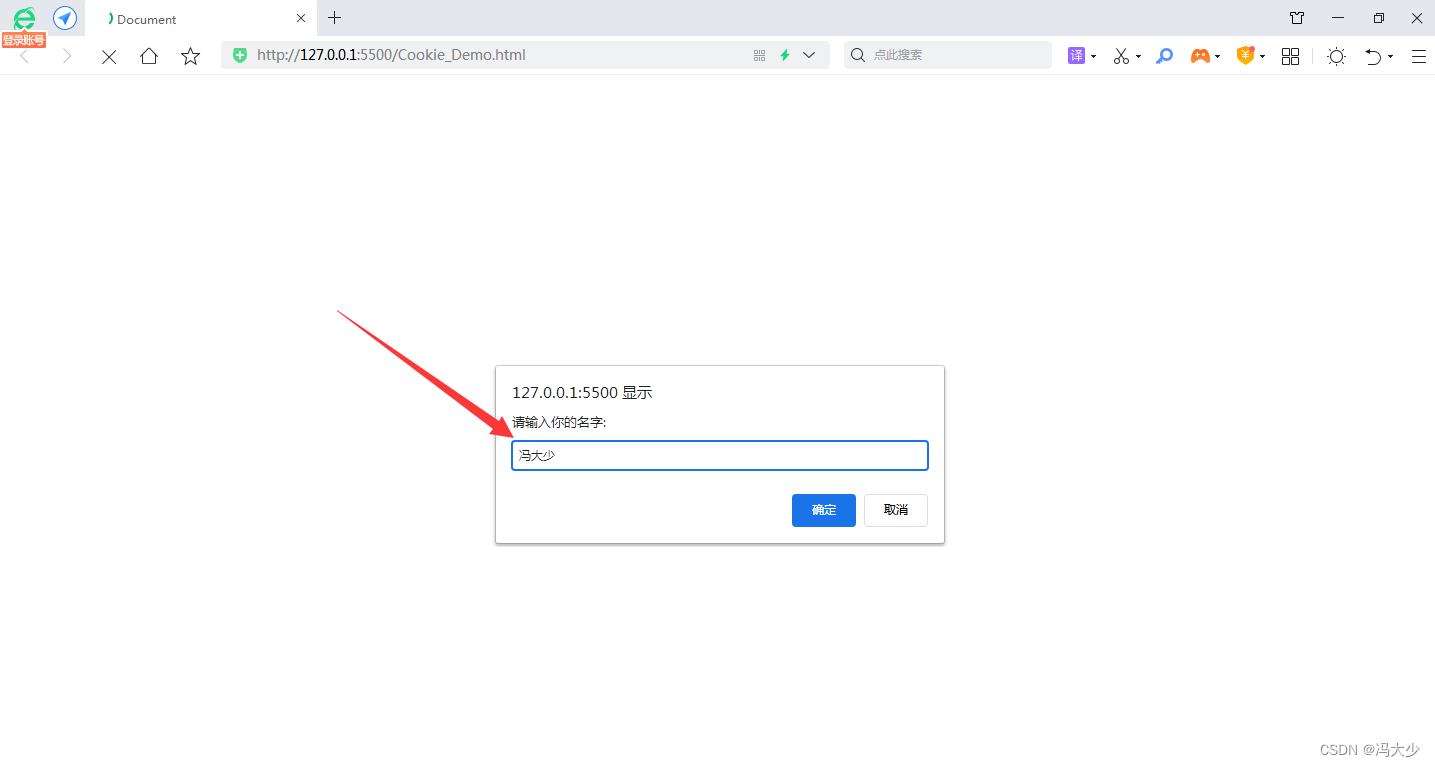
校检 cookie : 通过回调函数 getCookie() 和 setCookie() ,添加判断条件,当检测到 Local cookie,就会自动弹出欢迎的提示框,否则就要输入用户名,保存到 cookie里。
function checkCookie() {
var user = getCookie('username');
if (user) {
alert('欢迎 ' + user + ' 再次访问');
} else {
user = prompt('请输入你的名字:');
if (user) {
setCookie('username', user, 8);
}
}
}
最后,通过 window.onload 页面加载后,执行回调函数 checkCookie()
window.onload = function () {
checkCookie();
};
<script>
window.onload = function () {
checkCookie();
};
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + exdays * 24 * 60 * 60 * 1000);
var expires = 'expires=' + d.toGMTString();
document.cookie = cname + '=' + cvalue + ';' + expires;
}
function getCookie(cname) {
var name = cname + '=';
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
if (ca[i].indexOf(name) >= 0) {
return ca[i].split('=')[1];
}
}
return '';
}
function checkCookie() {
var user = getCookie('username');
if (user) {
alert('欢迎 ' + user + ' 再次访问');
} else {
user = prompt('请输入你的名字:');
if (user) {
setCookie('username', user, 8);
}
}
}
</script>

可见,刚才测试输入的用户名以及 Expires 都成功添加到 cookies,用户有效的生命周期为 8天,那就是刚才函数 setCookie() 里面的第3个参数。

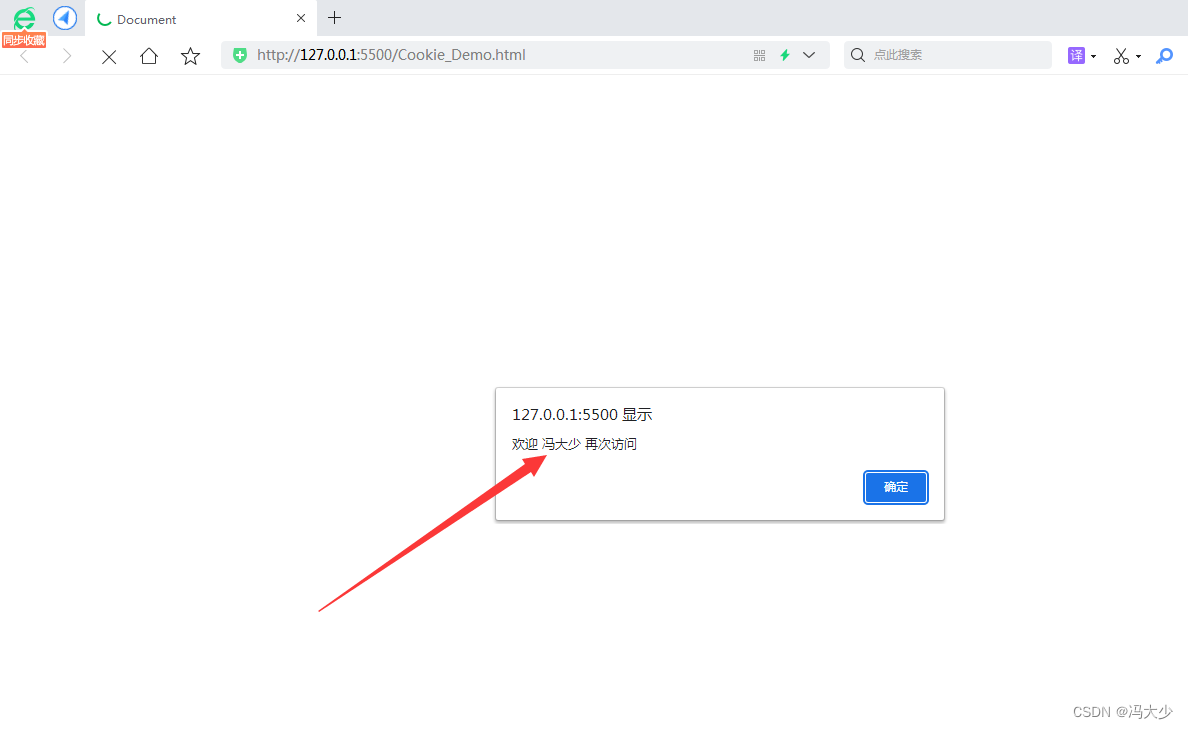
在不删除 cookie的情况下,把浏览器关掉,再重新打开时,由于系统检测到本地 cookie 有相对应的用户名,因此会自动执行 checkCookie() 里的 alert() 函数内容,那就是弹窗语句。
下一期将继续介绍软件开发、测试中各种应用的实例,有不明白的,欢迎私聊哦!

原文地址:https://blog.csdn.net/weixin_48591974/article/details/130577414
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_33838.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







