简介
注意
实现该效果必须添加border样式,且必须位于border-image-socure之前否则不会生效
实例

<html lang="en">
<head>
<style>
p {
width: 600px;
margin: 200px auto;
border: 30px solid;
//核心代码-------------------
border-image-source: url(img.jpg);//设置图片来源
border-image-slice: 30; //设置切割大小
border-image-repeat: round; //设置填充模式
//核心代码-------------------
padding: 35px;
color: aliceblue;
box-shadow: 15px 15px 10px #929696;
}
</style>
</head>
<body>
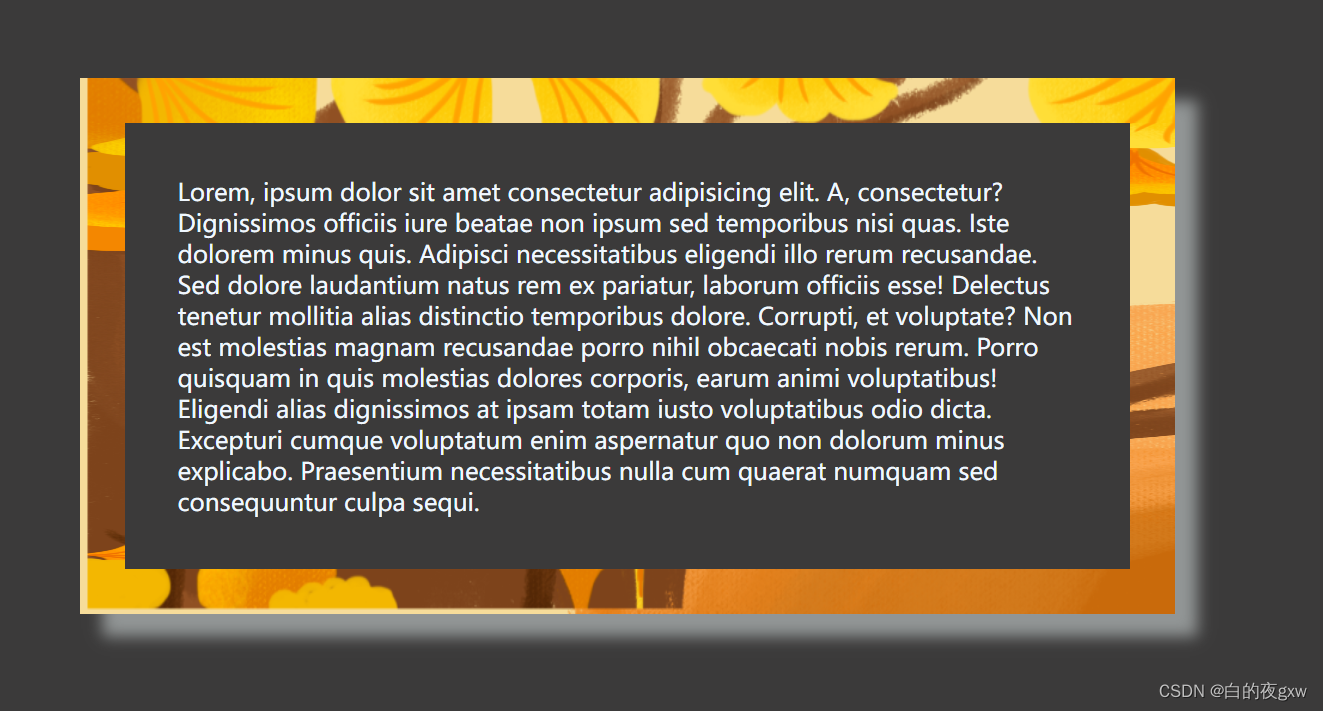
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. A, consectetur? Dignissimos officiis
iure beatae non ipsum sed temporibus nisi quas. Iste dolorem minus quis. Adipisci
necessitatibus eligendi illo rerum recusandae. Sed dolore laudantium natus rem ex pariatur,
laborum officiis esse! Delectus tenetur mollitia alias distinctio temporibus dolore. Corrupti,
et voluptate? Non est molestias magnam recusandae porro nihil obcaecati nobis rerum. Porro
quisquam in quis molestias dolores corporis, earum animi voluptatibus! Eligendi alias
dignissimos at ipsam totam iusto voluptatibus odio dicta. Excepturi cumque voluptatum enim
aspernatur quo non dolorum minus explicabo. Praesentium necessitatibus nulla cum quaerat
numquam sed consequuntur culpa sequi.
</p>
</body>
</html>
原文地址:https://blog.csdn.net/weixin_63228975/article/details/132295446
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34698.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。