第一种方法
- 首先,在初始化地图时,创建一个新的
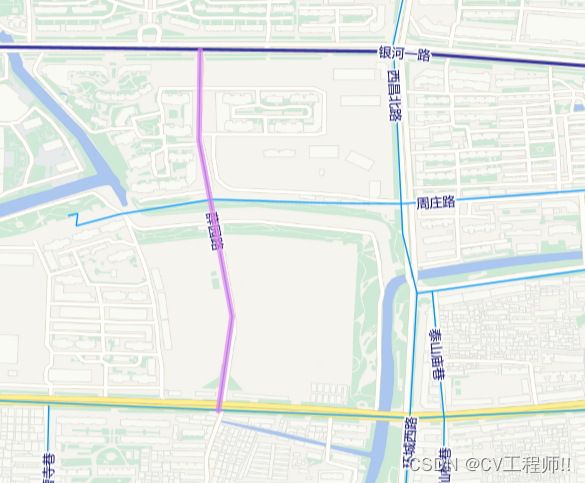
VectorLayer对象,并将其添加到地图上。这个新图层将用于高亮显示选中的道路。例如:this.highlightLayer = new VectorLayer({ zIndex: 9999, source: new VectorSource({ features: [] }), style: new Style({ stroke: new Stroke({ color: '#ff0000', width: 5 }) }) }); this.map.addLayer(this.highlightLayer);在这个例子中,我们使用了
ol.style.Style和ol.style.Stroke对象来定义了一个红色粗边的线样式,并将其应用于高亮图层上。 - 在
addFeatureToTopLayer方法中,添加代码将要素添加到高亮图层中,并调用map.getView().fit方法以确保地图适合所选道路的范围。例如: -
addFeatureToTopLayer(wkt, zoomTo) { // 转换wkt为feature const feature = new WKT().readFeature(wkt); // 将feature添加到高亮图层中 this.highlightLayer.getSource().addFeature(feature); // 如果需要缩放到该feature,则调用map.getView().fit if (zoomTo) { const extent = feature.getGeometry().getExtent(); this.map.getView().fit(extent, { duration: 500 }); } } - 在注册的
click监听器中,更新代码以将选中的道路添加到高亮图层中,并调用addFeatureToTopLayer方法将其高亮显示。例如:this.map.on('click', function (evt) { //... if (JSON.parse(html).features.length > 0) { // 将要素添加到高亮图层中 const geoJsonFormat = new GeoJSON(); const olGeom = geoJsonFormat.readGeometry(JSON.parse(html).features[0].geometry); const wkt = new WKT().writeGeometry(olGeom); that.addFeatureToTopLayer(wkt, true); } });在这个例子中,我们在
click事件处理程序中,将选中的要素的几何形状转换为WKT字符串,并调用addFeatureToTopLayer方法以高亮显示道路。我们还将第二个参数设置为true,以便在添加要素后将地图缩放到所选道路的范围。
第二种方法
if (flag && !that.freeOpen) {
this.$nextTick(() => {
this.map.on('click', function (evt) {
// 编辑为false 和 开启自由图层为false
if (!that.freeOpen && that.$refs.placeInfo.editGeometry) return;
var viewResolution = (that.map.getView().getResolution());
var url = source.getFeatureInfoUrl(
evt.coordinate, viewResolution, 'EPSG:4326',
{'INFO_FORMAT': 'application/json'});
if (url) {
fetch(url)
.then(function (response) { return response.text(); })
.then(function (html) {
if (JSON.parse(html).features.length == 0) {
that.presentWKT = "";
that.clearFeature();
return;
}
that.$refs.placeInfo.getInfo(JSON.parse(html).features[0].properties.id);
//覆盖一个元素在上方
const geoJsonFormat = new GeoJSON();
const olGeom =
geoJsonFormat.readGeometry(JSON.parse(html).features[0].geometry);
//将要素信息传入显示方法
that.addFeatureToTopLayer(new
WKT().writeGeometry(olGeom),false);
});
}
});
})
}
},这段代码的作用是在地图上点击某个位置时,获取该位置的特征信息并对其进行处理。具体来说,它通过以下步骤实现:
-
获取当前地图视图的分辨率:
var viewResolution = (that.map.getView().getResolution()); -
通过使用
getFeatureInfoUrl()方法获取指定坐标位置的特征信息 URL:var url = source.getFeatureInfoUrl(evt.coordinate, viewResolution, 'EPSG:4326', {'INFO_FORMAT': 'application/json'}); -
通过使用
fetch()方法获取该 URL 返回的数据,并将其解析为 JSON 格式:.then(function (response) { return response.text(); }).then(function (html) { JSON.parse(html)... -
根据返回的 JSON 数据进行相应处理,比如通过特征信息获取对应的要素 ID 并进行展示:
that.$refs.placeInfo.getInfo(JSON.parse(html).features[0].properties.id); -
将获取到的要素信息以指定格式添加到地图的图层中:
that.addFeatureToTopLayer(new WKT().writeGeometry(olGeom),false);
总之,这段代码是实现在地图上点击某个位置获取其特征信息并对其进行处理的功能。
显示图层方法
addFeatureToTopLayer(wkt,isMoveTo = true) {
if (wkt == null || wkt == "") return;
this.presentWKT = wkt;
clearInterval(this.animateInterval);
this.topSource.clear();
var copyWkt = wkt + "";
// if (this.mapVisable == 'baiDu') {
// wkt = WKTT.convert(gcoord.transform(WKTT.parse(wkt),gcoord.EPSG4326,gcoord.BD09))
// }
var readFeature = new WKT().readFeature((wkt),{
dataProjection : "EPSG:4326",
featureProjection : "EPSG:4326",
})
// 将id绑定到要素上 编辑时用 自由图层id
readFeature.set('signId', this.freeLayerId);
this.topSource.addFeature(readFeature);
if (isMoveTo) {
this.moveMapCenterWithWKT(copyWkt);
}
var i = 0;
var that = this;
if (!(readFeature.values_.geometry instanceof Point)) {
this.animateInterval = setInterval(function() {
if (!that.freeOpen && that.$refs.placeInfo.editGeometry) return;
if (that.topSource.getFeatures().length == 0) {
return;
}
that.topSource.getFeatures()[0].setStyle(new Style({
stroke: new Stroke({
//颜色数组 会不灵不灵闪
color: that.colors[i % that.colors.length],
width: 6
})
}));
i++;
}, 1000 / 3);
}
},第二种方法里有其他组件嵌套 大家伙看看理解逻辑 蒙眼c会报错…..

原文地址:https://blog.csdn.net/m0_65607651/article/details/130675246
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34900.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!