问题:
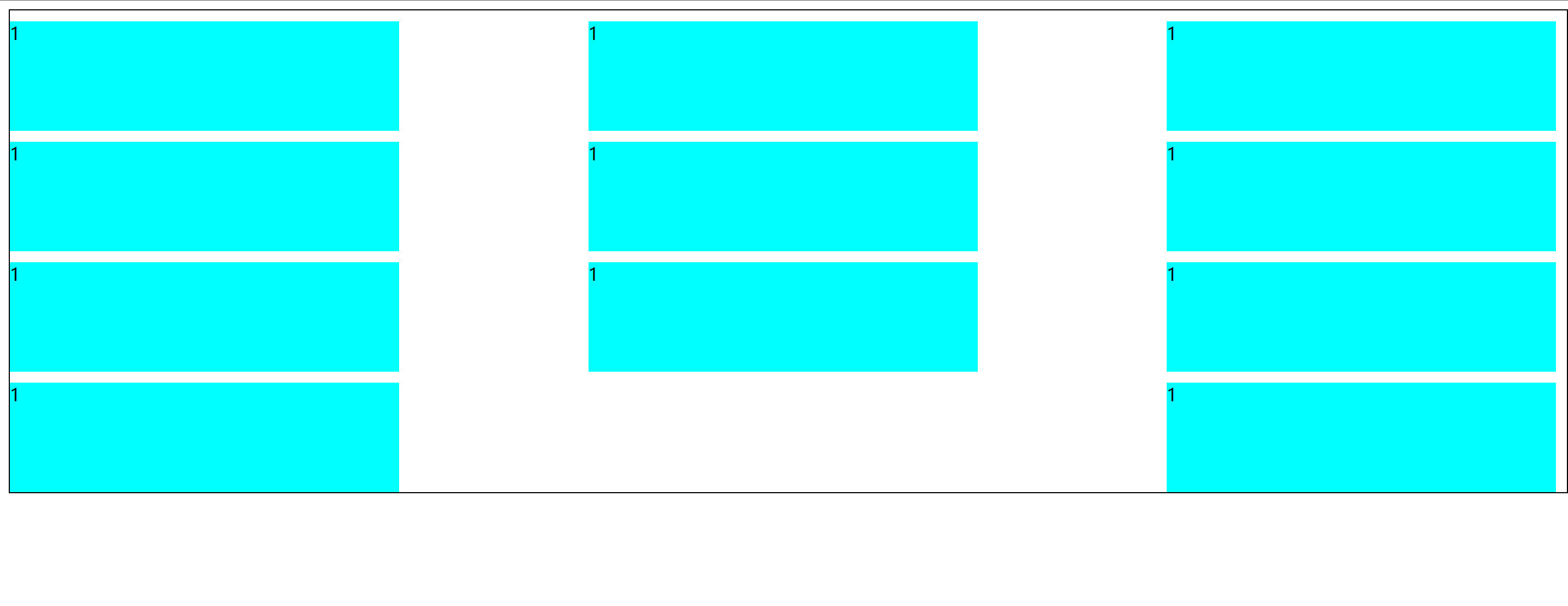
如果flex布局中justify–content设置为space–between、space–evenly或者space–around最后一排与上一排数量不等,自动向两端排列问题的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="container">
<span class="item">1</span>
<span class="item">1</span>
<span class="item">1</span>
<span class="item">1</span>
<span class="item">1</span>
<span class="item">1</span>
<span class="item">1</span>
<span class="item">1</span>
<span class="item">1</span>
<span class="item">1</span>
<span class="item">1</span>
</div>
<style>
.container {
border: 1px solid black;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.item {
margin: 10px 10px 0 0;
display: inline-block;
width: 25%;
height: 100px;
background-color: aqua;
}
</style>
</body>
</html>

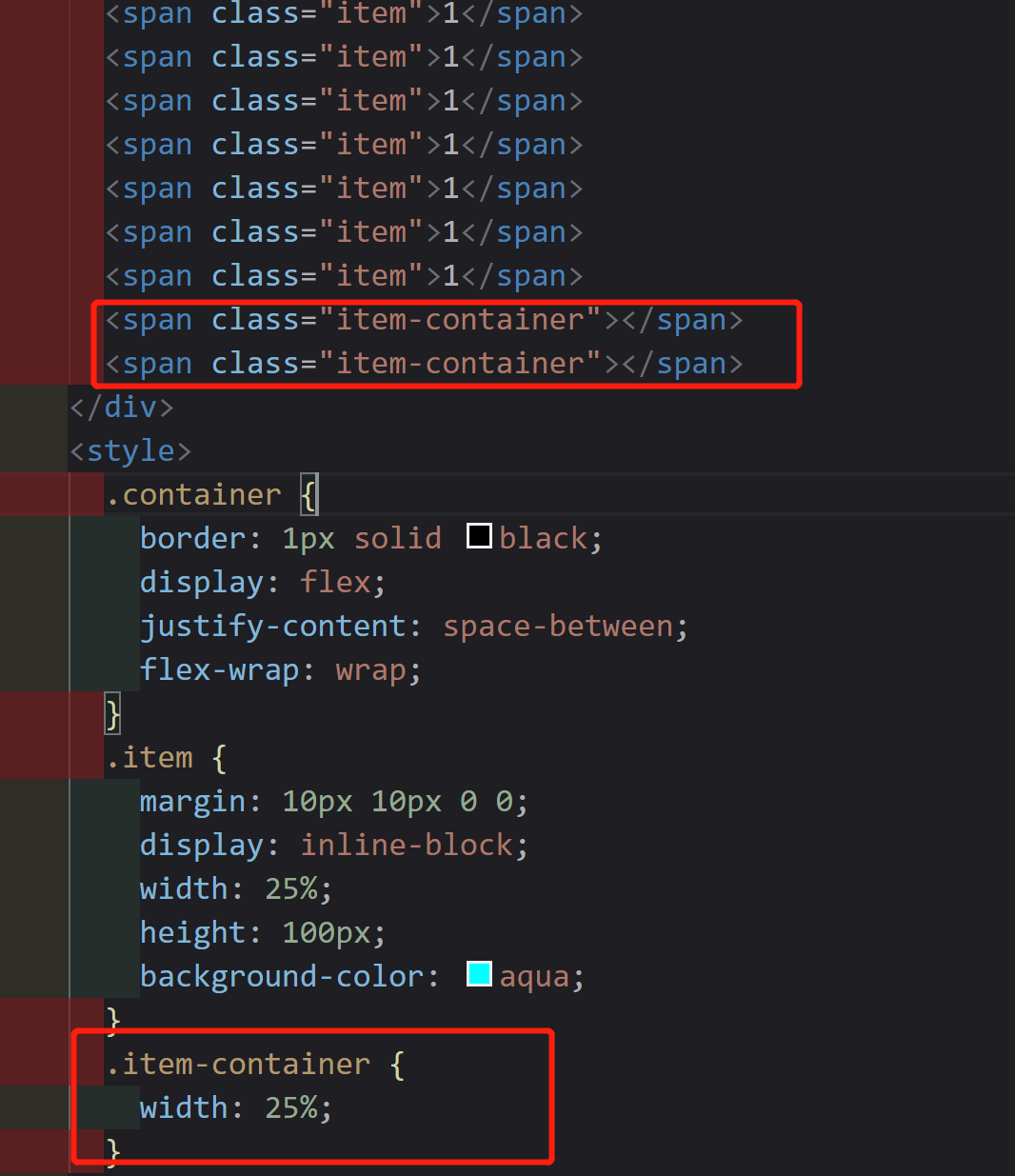
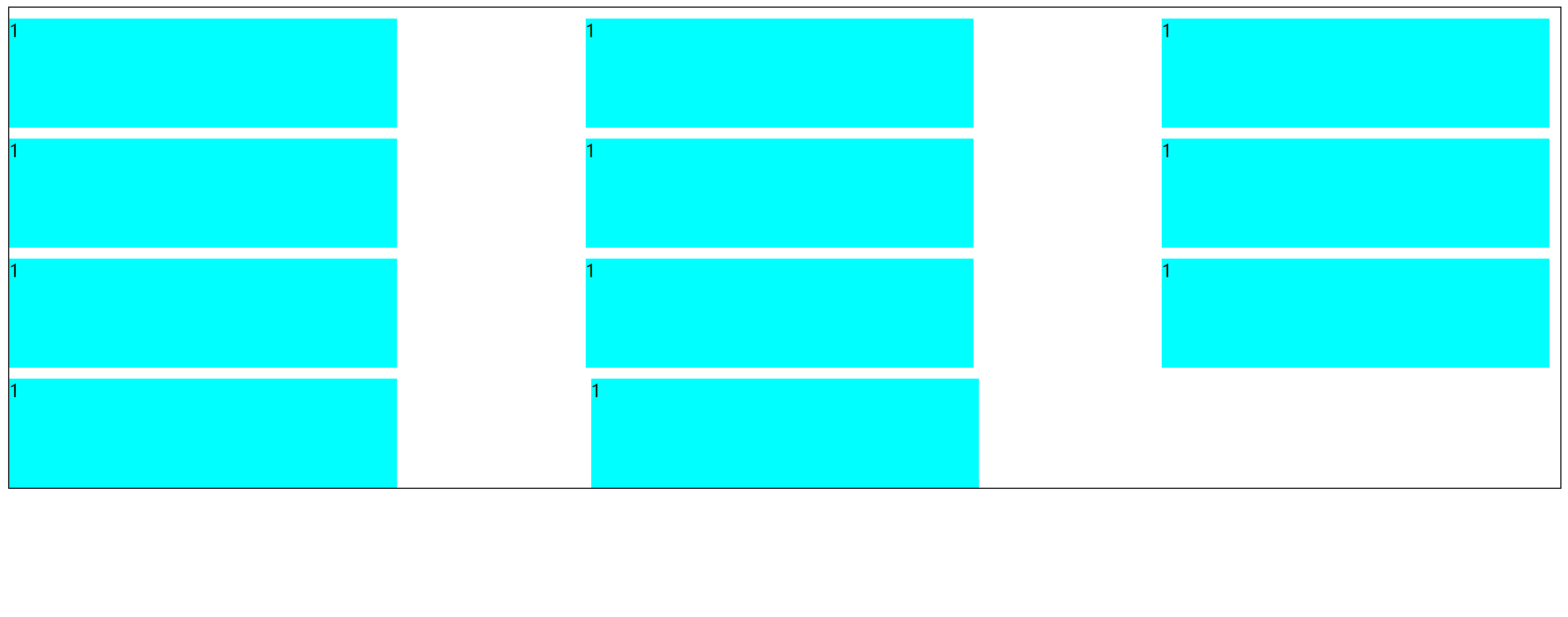
那么在最后一行加入(n-2)个span,再给span添加宽度就可以解决该问题


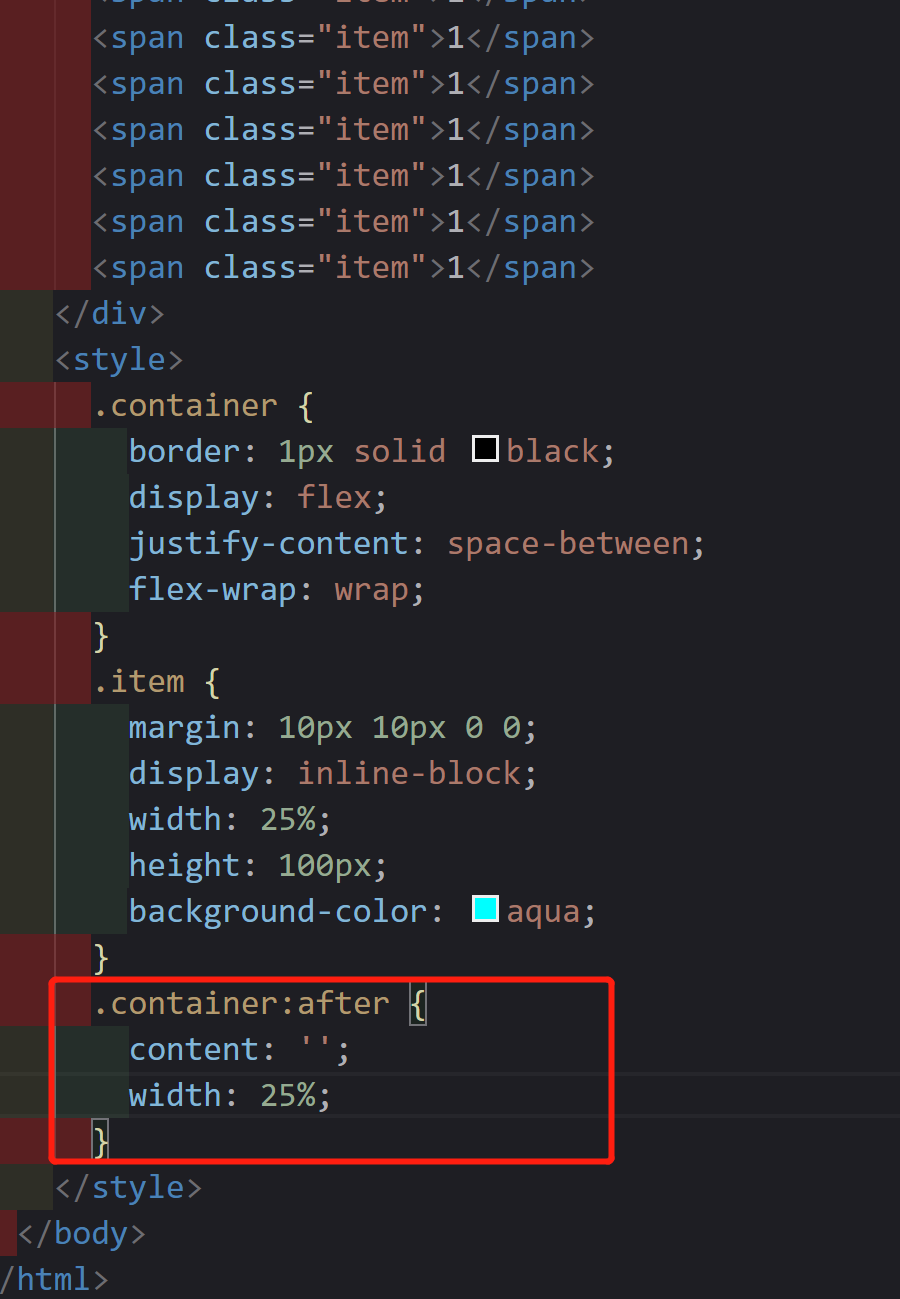
解决办法2: 父级添加after伪类法,同样可以解决flex布局最后一排数量不够自动向两端排列问题

原文地址:https://blog.csdn.net/weixin_56818823/article/details/129133125
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34910.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。