本文介绍: 同步(Sync)发出一个功能调用时,必须一件一件事做,等前一件做完了才能做下一件事。异步(Async)当一个异步过程调用发出后,调用者在没有得到结果之前,就可以继续执行后续操作。总结来说,同步和异步的区别:请求发出后,是否需要等待结果,才能继续执行其他操作。
我们首先要知道JavaScript是一门单线程的语言,顾名思义”单线程”,就是指一次只能执行一个任务,如果有多个任务,那就必须排队执行,在上一个任务执行完毕之后,再去执行后面的任务,以此类推。如果一个任务耗时过长,那么后面的任务就必须等待这个耗时过长的任务完成,才能继续往下执行,那么这种情况会造成什么后果呢?拖延我们的程序执行,常见的浏览器无反应。于是,JavaScript将所有任务分为两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
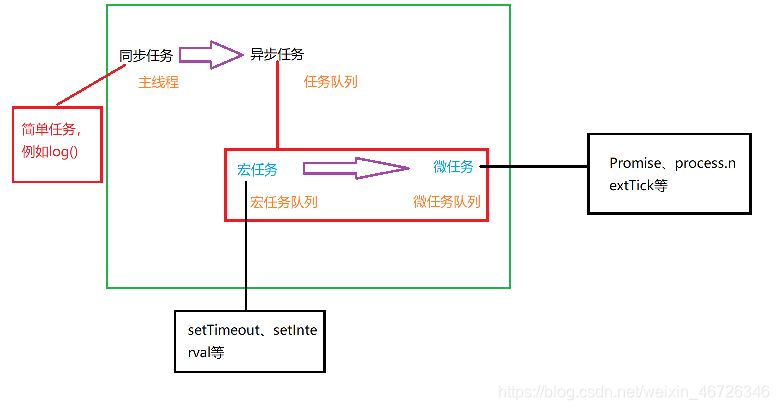
Js是单线程语言,它是基于事件循环,事件循环大致分为以下几个步骤:
1.所有同步任务都在主线程上执⾏, 形成⼀个执⾏栈(execution context stack)。
2.主线程之外, 还存在⼀个”任务队列“(task queue) 。只要异步任务有了运⾏结果, 就在”任务队列”之中放置⼀个事件。
3.一旦”执⾏栈”中的所有同步任务执⾏完毕, 系统就会读取“任务队列”, 看看⾥⾯有哪些事件。那些对应的异步任务, 于是结束等待状态, 进⼊执⾏栈, 开始执⾏。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。