同学们对后台打jar包在虚拟机(服务器)运行,把后台打包为Docker镜像启动为容器是不是已经非常熟练啦!,前台是否会打包呢?
npm打包前台:
npm install
npm run dev
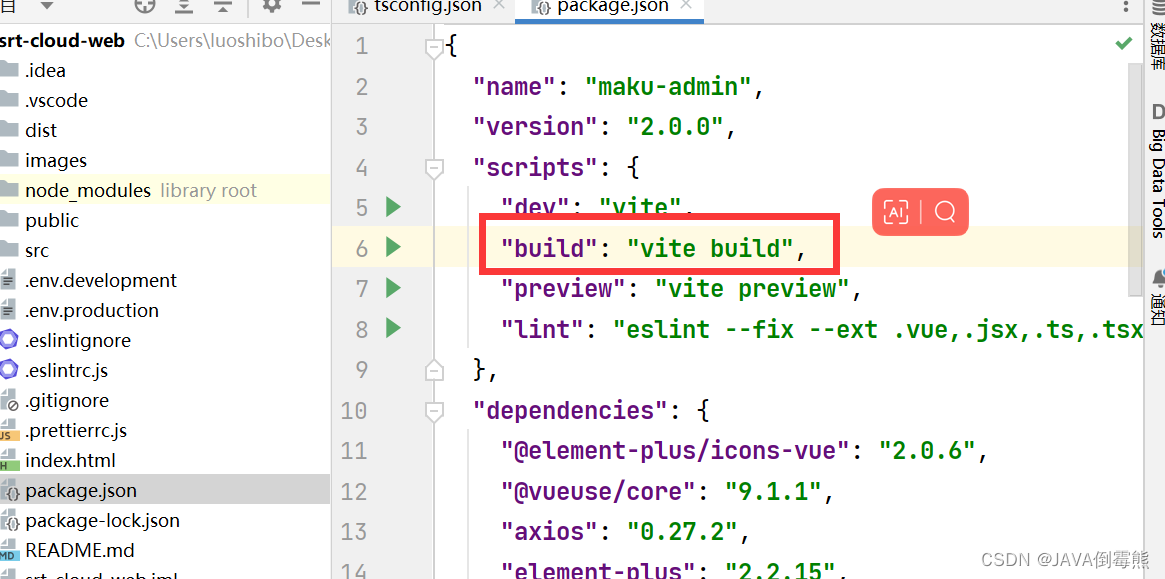
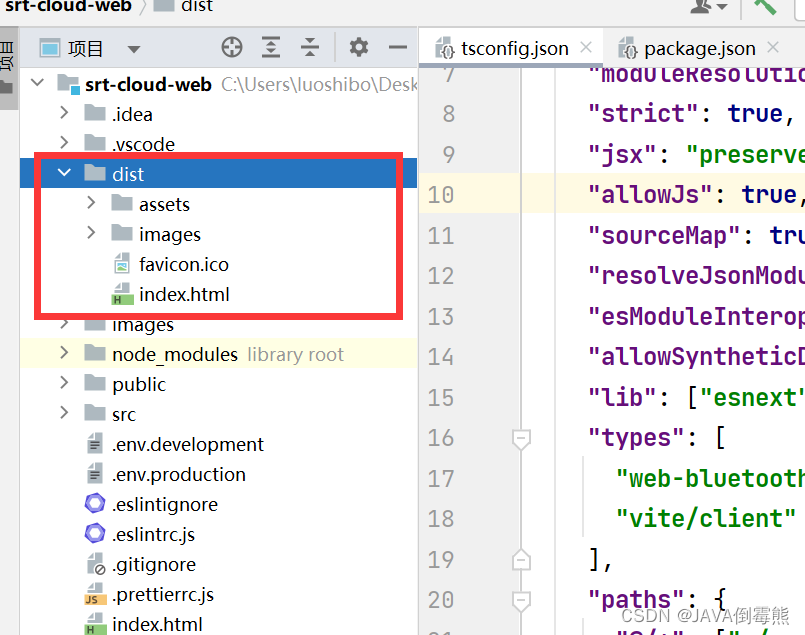
npm run build
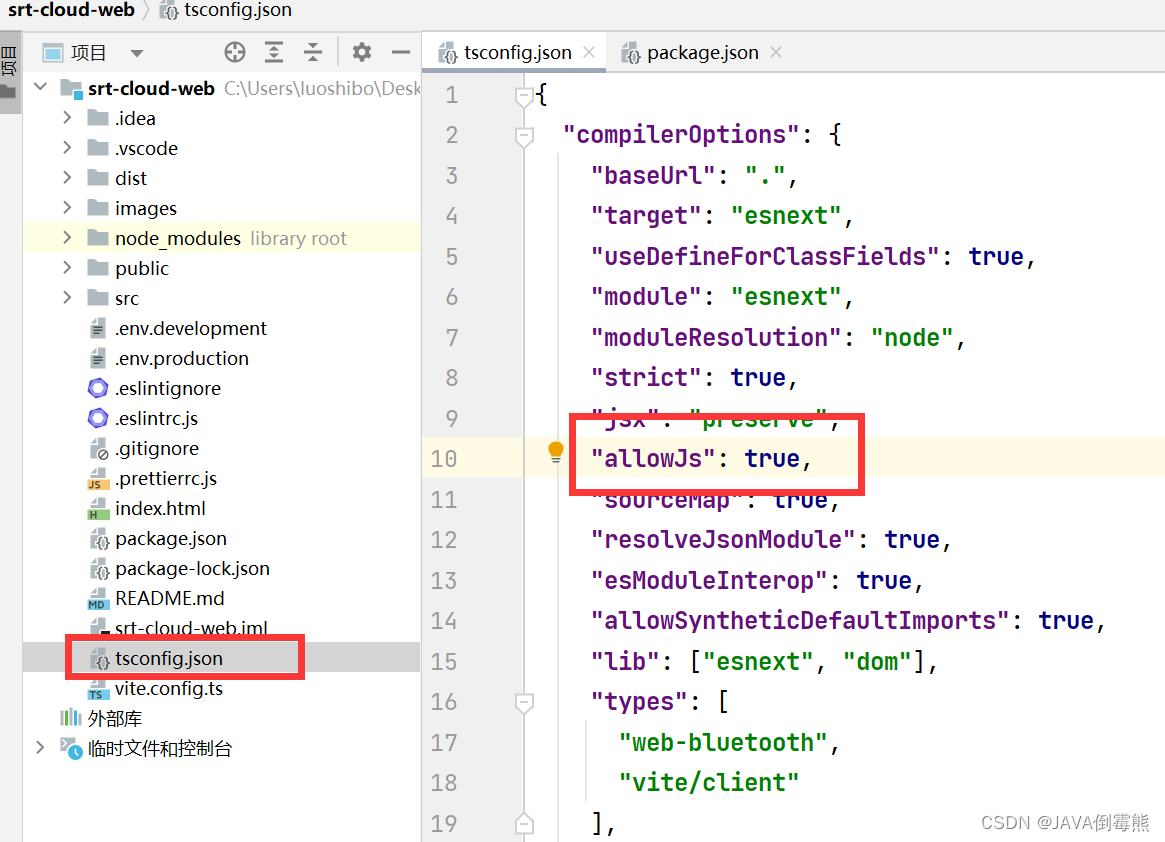
修改文件内容:


注意: (如果都是使用自己的技术栈,可忽略!!!)
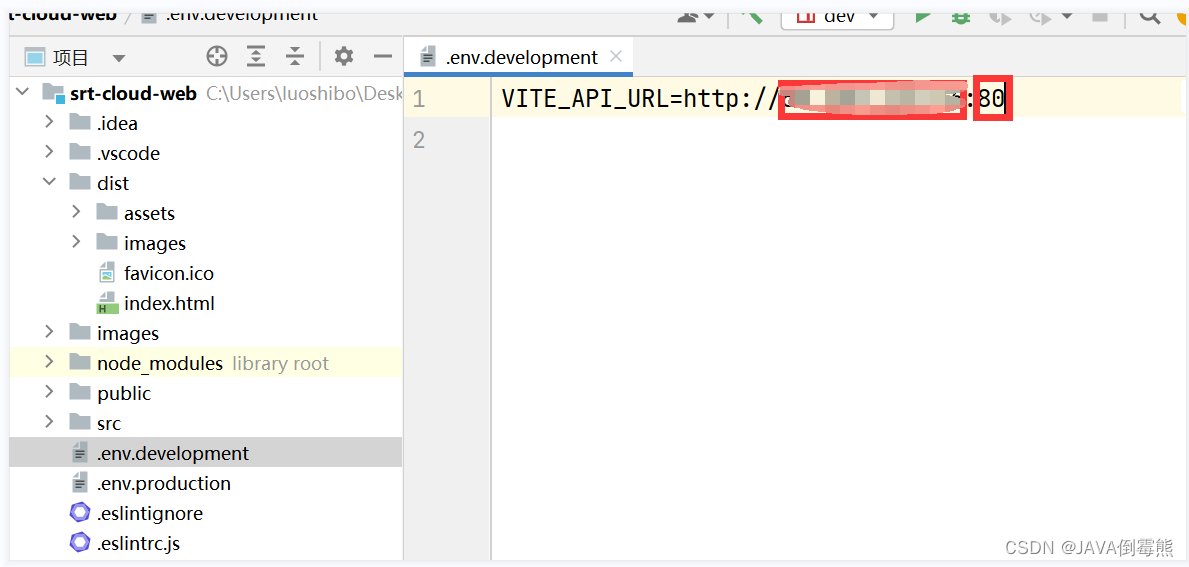
打包部署nginx时,要把前台请求地址修改为nginx服务的服务器IP,不要改为nacos的服务IP

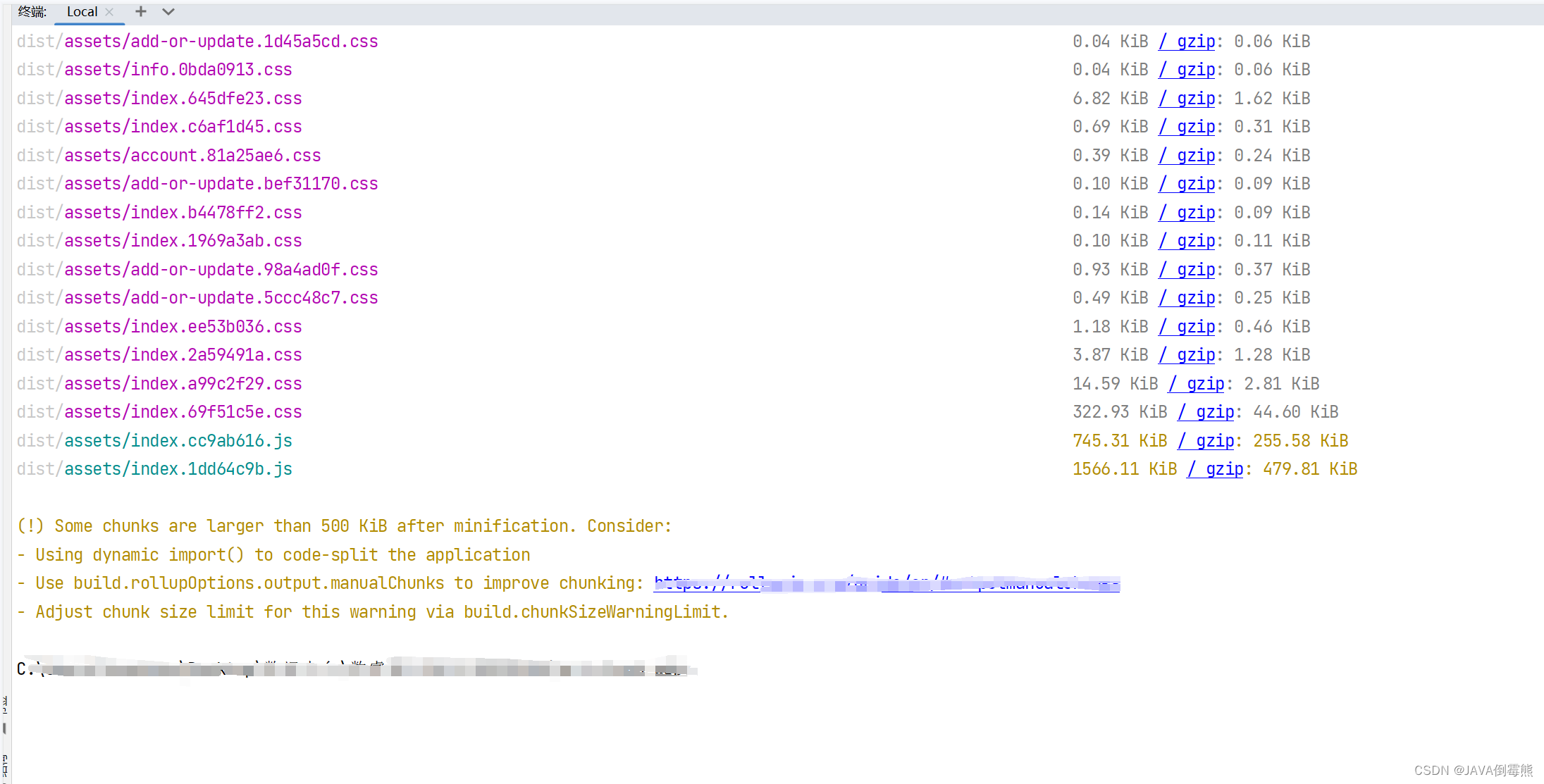
最后再输入打包指令
打包成功:


部署到Nginx
Windows版:

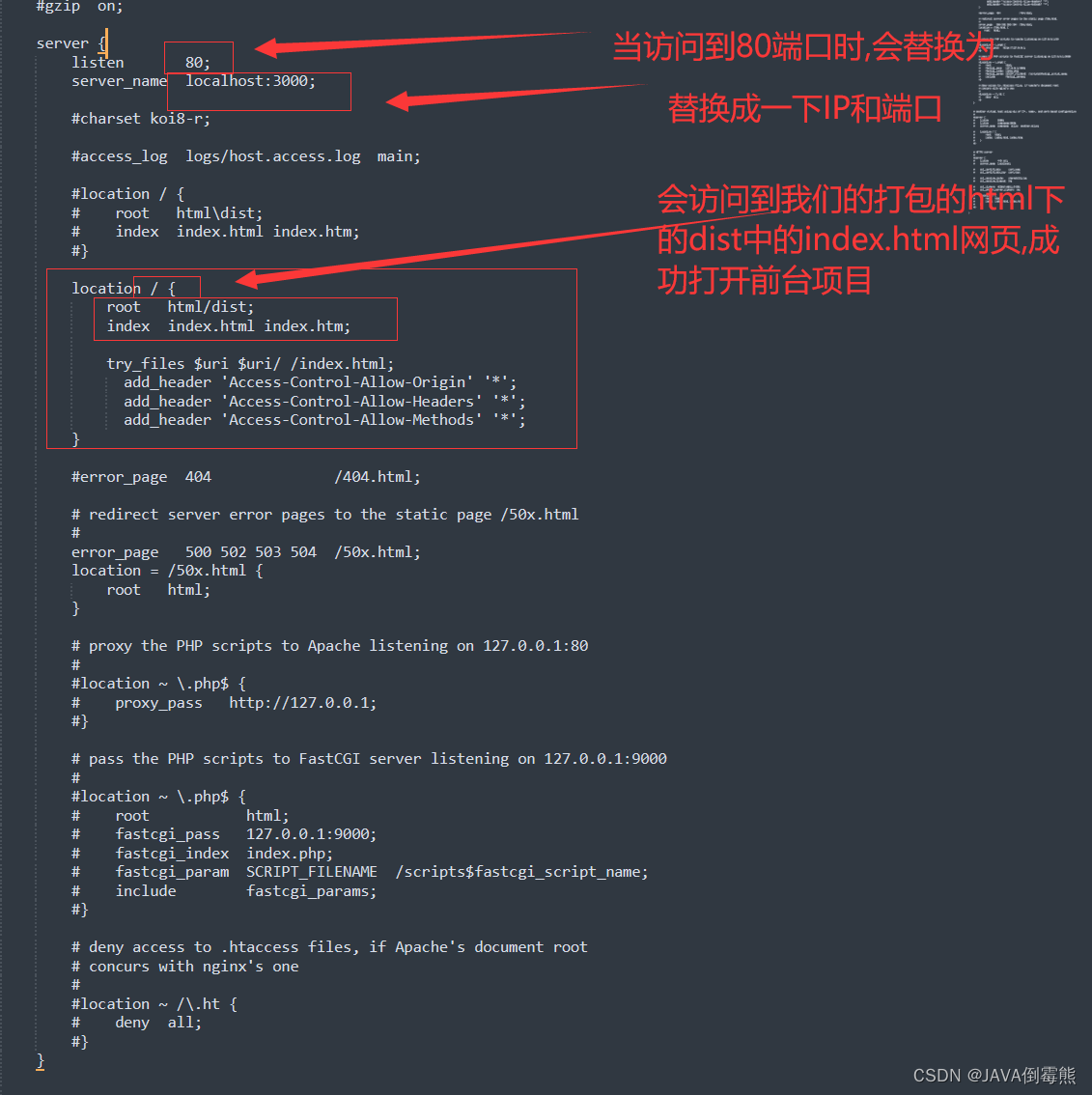
3.打开Nginx.cong修改配置文件内容(每次修改后,都要重启Nginx才能生效):

server {
listen 80;
#你需要将 server_name 设置为你的服务器的 IP 地址或域名
#此外,你还可以根据需要进行其他配置,例如添加反向代理、设置 SSL 等。
server_name localhost:3000;
location / {
root html/dist;
index index.html index.htm;
#一下四行是死代码,复制粘贴即可
try_files $uri $uri/ /index.html;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Headers' '*';
add_header 'Access-Control-Allow-Methods' '*';
}
#一下代码是当前台网页长时间没有使用时候,刷新后会跳转到指定的网页
#避免出现404
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
以下是对配置进行的一些说明:
nginx
Copy code
server {
listen 80;
server_name localhost:3000;
location / {
root html/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Headers' '*';
add_header 'Access-Control-Allow-Methods' '*';
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
这段配置指定了一个 Nginx 服务器块,监听端口 80,并将请求转发到 Vue.js 前端应用程序。以下是对配置中的各个部分的说明:
listen 80;:指定 Nginx 监听的端口号,通常是 80,表示使用 HTTP 协议。
server_name localhost:3000;:将请求发送到 localhost:3000。你应该将 localhost:3000 更改为你的服务器的 IP 地址或域名。
location / { ... }:处理根路径 / 的请求。其中:
root html/dist;:指定 Vue.js 前端应用程序的根目录为 html/dist。这里的 html 是 Nginx 默认的文档根目录。
index index.html index.htm;:指定当请求的路径是一个目录时,Nginx 将尝试返回的文件名。在这种情况下,将返回 index.html 或 index.htm 文件。
try_files $uri $uri/ /index.html;:用于支持 Vue.js 的路由功能。如果请求的文件或目录不存在,则将请求重定向到 index.html 文件。
add_header 'Access-Control-Allow-Origin' '*';:添加 CORS 头部,允许跨域请求。
add_header 'Access-Control-Allow-Headers' '*';:添加 CORS 头部,允许自定义请求头。
add_header 'Access-Control-Allow-Methods' '*';:添加 CORS 头部,允许所有请求方法。
error_page 500 502 503 504 /50x.html;:指定当出现 500、502、503 或 504 错误时的错误页面。
location = /50x.html { ... }:当请求路径是 /50x.html 时,返回 50x.html 文件。
请确保根据你的实际需求和服务器环境进行适当的配置和调整。第一种
第二种
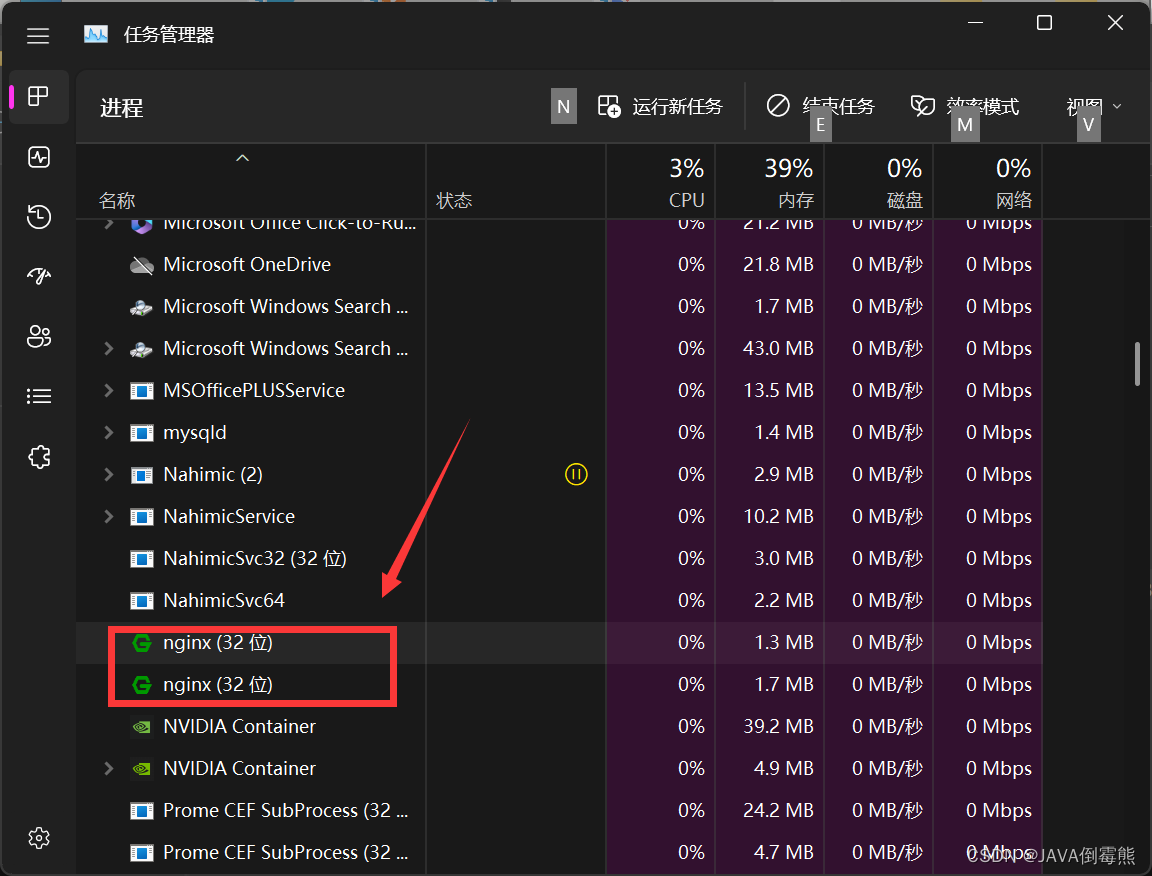
start nginx.exe //快速启动nginx
nginx.exe -s stop //快速停止nginx
nginx.exe -s reload //重新加载nginx
nginx.exe -s quit //完整停止nginx
Linux版:
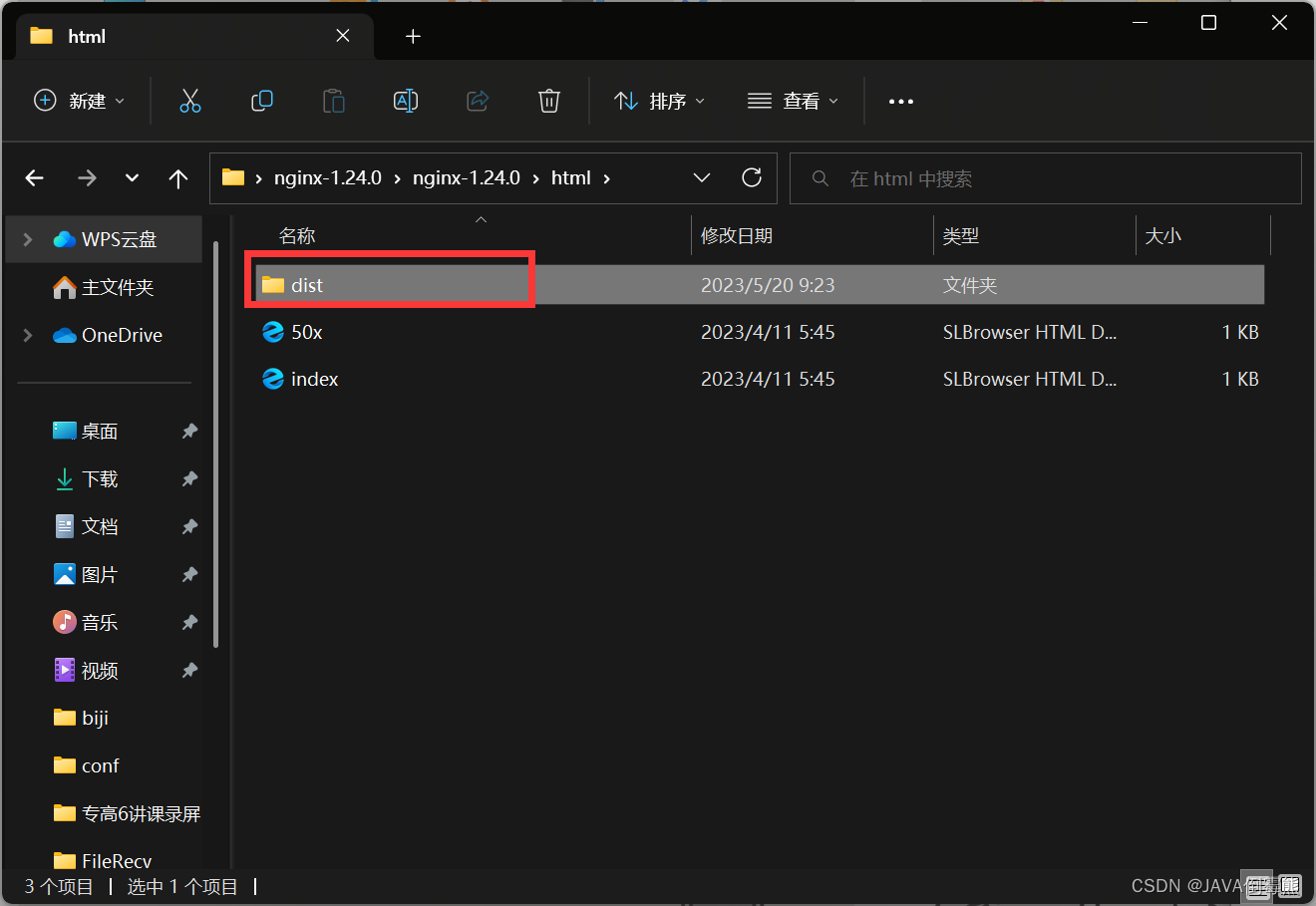
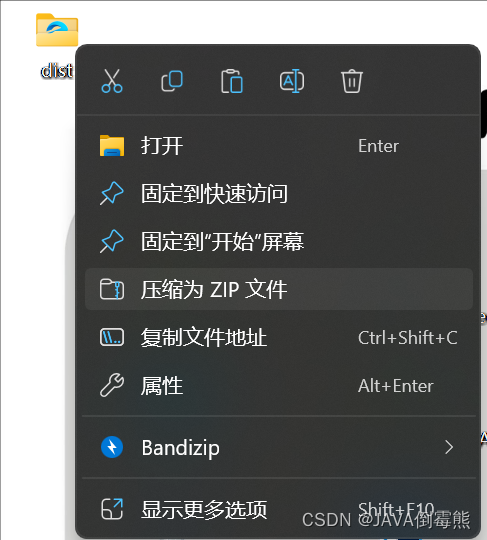
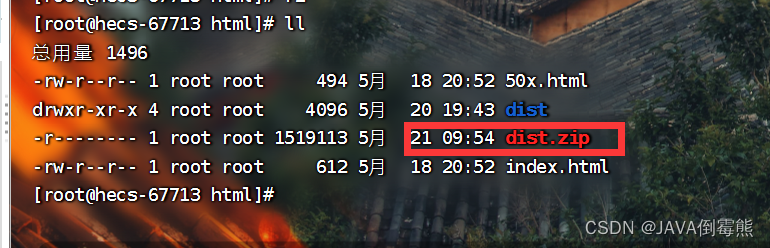
1.把前台打包的dist包复制到Nginx的html包中:
cd ..
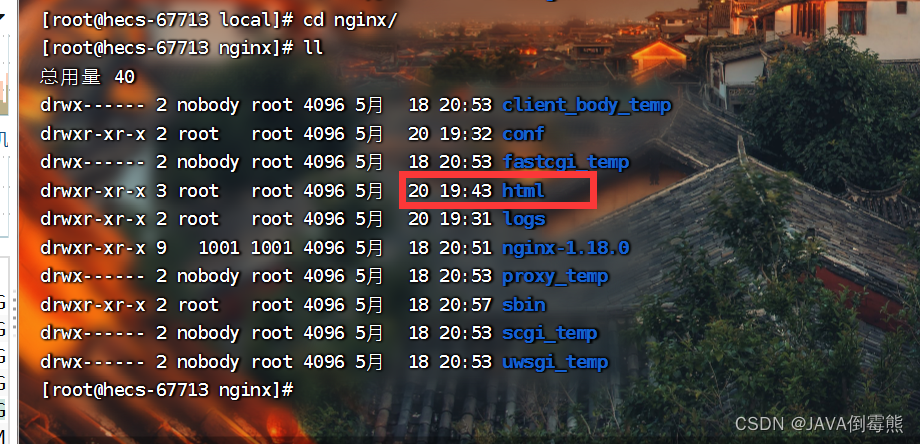
cd usr/local/nginx/html



rz 命令把dist.zip拉取到html目录下

unzip dist.zip #解压文件
rm dist.zip #删除压缩包
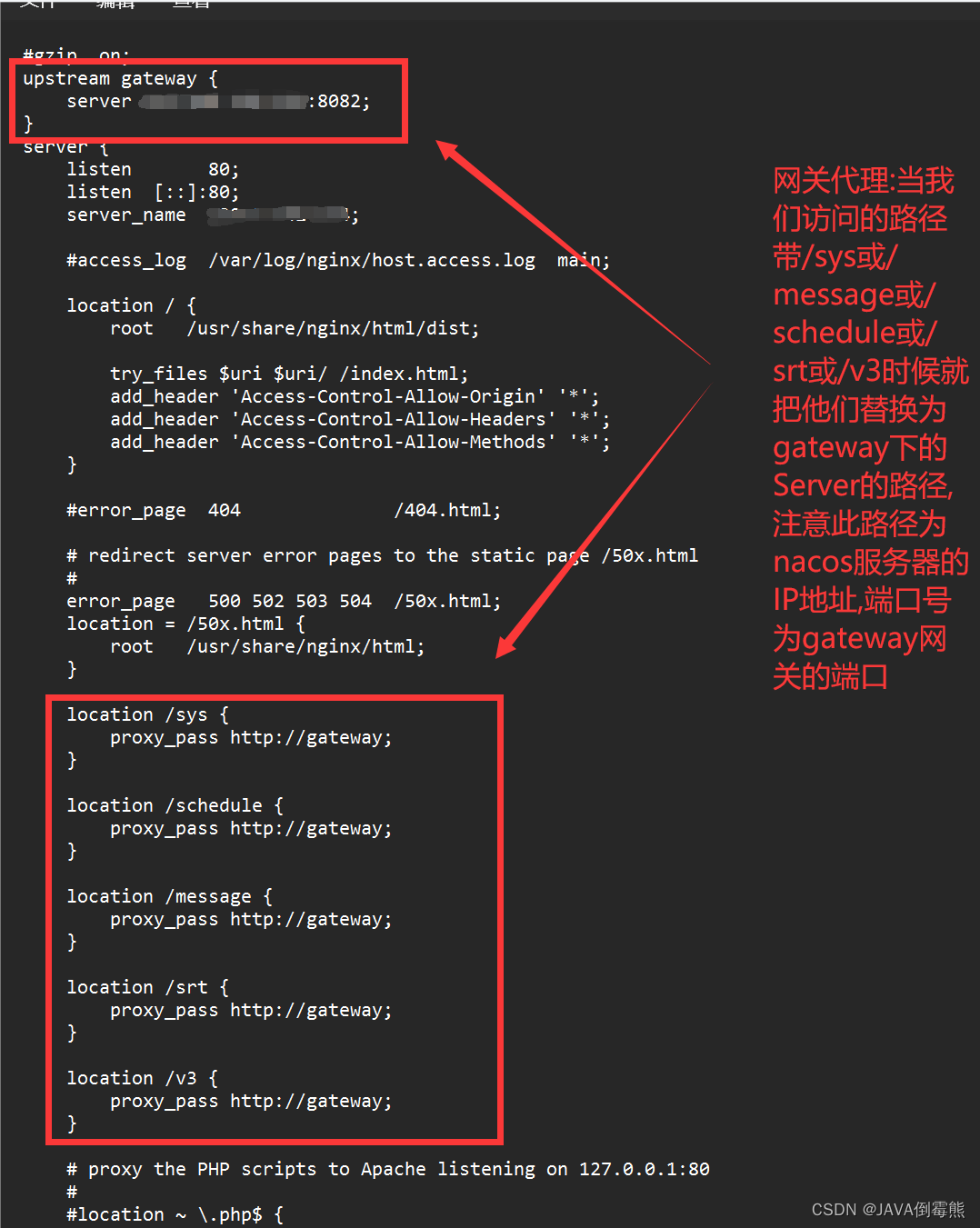
2.进入conf下修改nginx.conf配置文件:
cd usr/local/nginx/conf
vim nginx.conf

剩下的和Windows下的nginx配置规则无任何区别(可以上去看看借鉴)
注意:
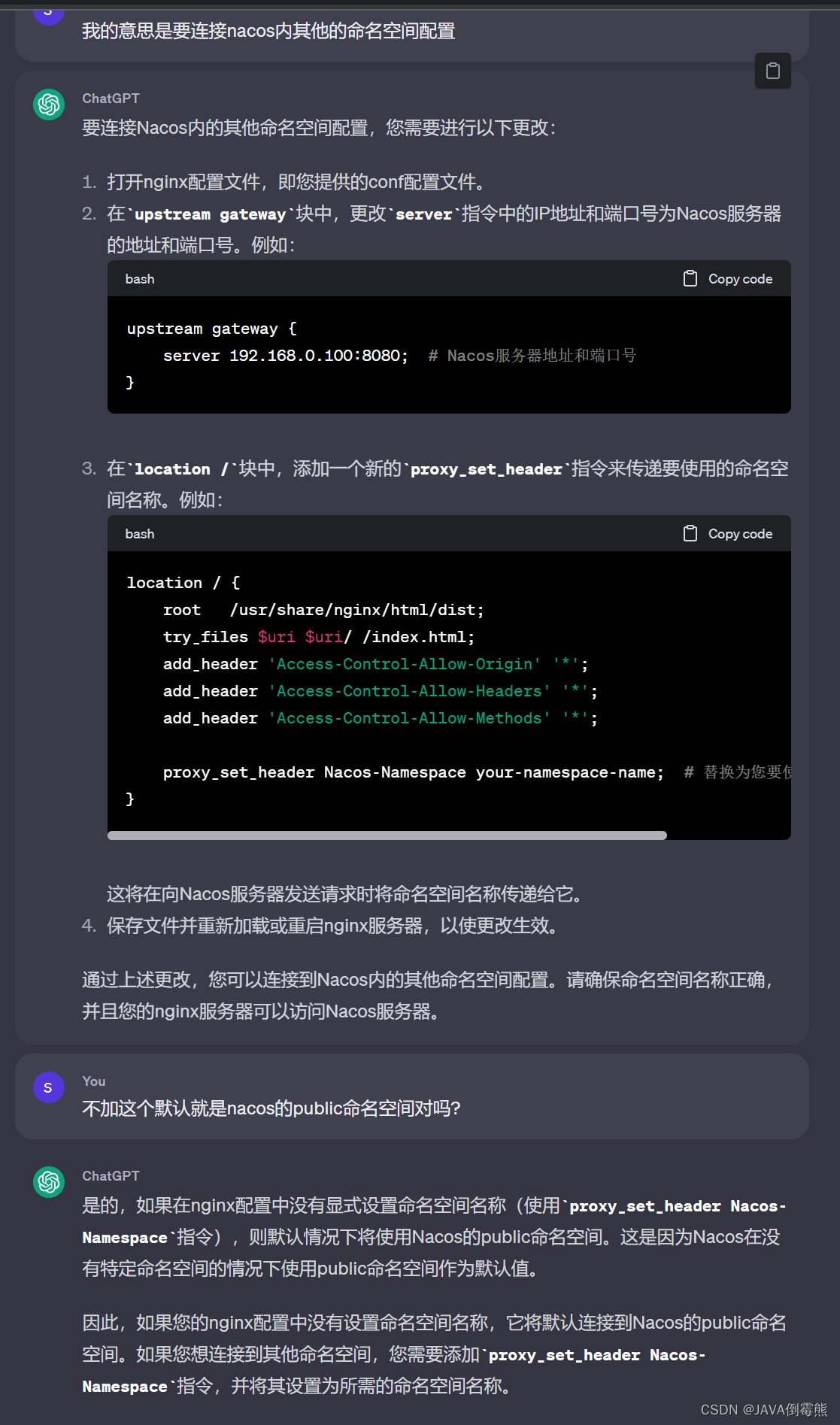
如果前台打包nacos用的他人的要注意:
(如果nginx和nacos都是用的自己的,即可忽略一下问题)


location / {
root /usr/share/nginx/html/dist;
try_files $uri $uri/ /index.html;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Headers' '*';
add_header 'Access-Control-Allow-Methods' '*';
proxy_set_header Nacos-Namespace your-namespace-name; # 替换为您要使用的命名空间名称
}
通过上述更改,您可以连接到Nacos内的其他命名空间配置。请确保命名空间名称正确,并且您的nginx服务器可以访问Nacos服务器。
3.启动nginx
第一种:

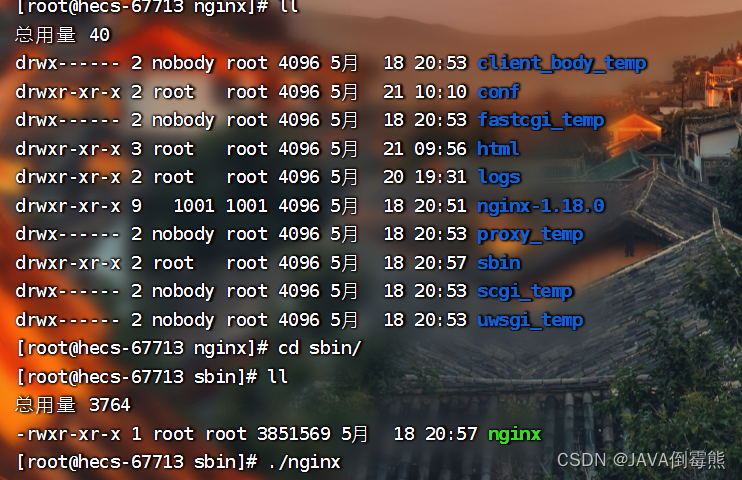
cd usr/local/nginx/sbin
./nginx #启动
第二种:
启动:
启动代码格式:nginx安装目录地址 -c nginx配置文件地址
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
以下是Linux中nginx的辅助语句:
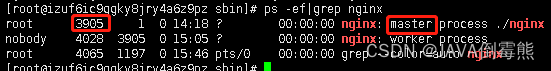
ps -ef|grep nginx

杀死进程
kill -QUIT 3905
快速停止
kill -TERM 3905
或者
kill -INT 3905
pkill -9 nginx
原文地址:https://blog.csdn.net/2201_75785454/article/details/130789863
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_35590.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。