【问题】在 CMD 中通过 vue 指令使用初始化项目或者查询 vue 的版本时,会出现下面报错信息:
1. 先查看 npm 是否已正确安装,在 cmd 中输入如下指令:
npm -v![]()
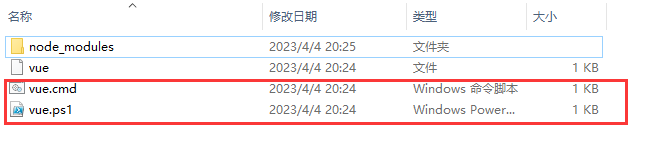
2. 进入 node.js 的安装目录中查看一级目录下是否存在 vue.cmd 指令;

已经安装了 vue,就能看到。如果看不到该指令,则回到控制台;
输入:
npm install -g vue
在 cmd 中输入
// 安装
npm install -g @vue/cli
// 或者
cnpm install -g @vue/cli
// 或者
yarn global add @vue/cli
3. 安装完成后 ,在 cmd 中输入指令查看 vue 版本和脚手架版本
npm list vue
// 或者
npm list vue -g
vue --version
// 或者
vue –V
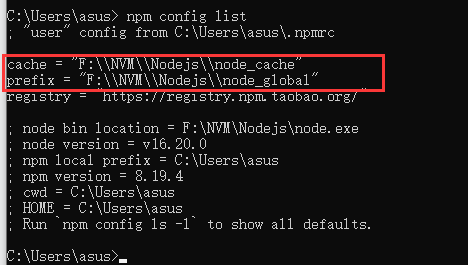
① cmd 输入 npm config list 查看目录,找到 prefix 目录下对应的地址。
npm config list
② 打开 控制面板 —> 系统 —> 高级系统设置 —> 环境变量


③ 在用户变量中新建变量,变量名为 VUE ,变量值为 prefix 目录下对应的路径。


鼠标移动到最下面一行,点击新建,输入 prefix 目录下对应的路径,点击确定。

npm list vue -g或者
npm list vue【注意】 下面的指令是查询 vue–cli 脚手架的版本,不能查询到 vue 的版本
vue --version / vue –V
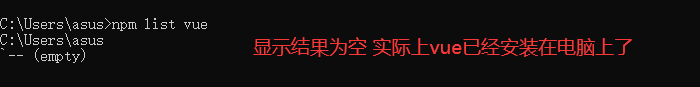
【另外】本人经过试验,发现用 `npm list vue` 查询 vue 版本,这时候查看vue版本显示为空,这是因为使用nvm管理node时查不出来,但本地已存在:

因此,只能采用 ` npm list vue -g ` 进行查询:


原文地址:https://blog.csdn.net/weixin_44566194/article/details/129962361
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_35756.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








