/*
@func: 同步打开一个窗口
@param: uiId 窗口唯一标识符ID
@param: uiArgs 页面参数,可以通过回调对象的onAdded或onRemoved回调获取
@param: callbacks 回调对象
*/
open(uiId: number, uiArgs: any = null, callbacks?: UICallbacks): void {
var config = this.configs[uiId];
if (config == null) {
warn(`打开编号为【${uiId}】的界面失败,配置信息不存在`);
return;
}
switch (config.layer) {
case LayerType.UI:
this.ui.add(config, uiArgs, callbacks);
break;
case LayerType.PopUp:
this.popup.add(config, uiArgs, callbacks);
break;
case LayerType.Dialog:
this.dialog.add(config, uiArgs, callbacks);
break;
case LayerType.System:
this.system.add(config, uiArgs, callbacks);
break;
}
}
打开的逻辑处理其实很简单,从UI配置中获取配置数据,然后通过add设置不同窗口的显示逻辑。
示例
简单的示例,在上面有说过。在项目开发中,如果切换页面可以这样:
// 关闭当前页面
oops.gui.remove(UIID.Loading);
// 显示新的页面
oops.gui.open(UIID.UI_MAIN);
这样的处理方式主要是为了避免: 页面资源较多,切换页面时导致黑屏情况的出现。
框架针对于这种情况,通过页面回调的方式做了处理,主要定义是: UICallbacks
// ../oops-plugin-framework/assets/core/gui/layer/Defines.ts
export interface UICallbacks {
// 节点添加到层级以后的回调,参数为当前页面节点,传递参数
onAdded?: (node: Node, params: any) => void,
// 窗口节点destroy之后回调,参数为当前页面节点,传递参数
onRemoved?: (node: Node | null, params: any) => void,
// 页面在移除的时候,进行的调用,可用于隐藏动画的显示,参数为当前页面节点,回调
// 注意:如果调用`this.node.destroy()`,该回调将直接忽略
onBeforeRemove?: (node: Node, next: Function) => void
}
弹窗示例
在框架的弹窗中, 虽有PopUp,Dialog,System的几种类型,但他们是类似的
- PopUp 打开以后,支持非窗口区域透点,支持打开多个不同配置的弹窗
- Dialog 仅支持显示一个,非窗口区域不可透点
- System 同Dialog类似,作者
dgflash增加这个处理的原因主要是为了区别窗口提示的不同类型,比如客户端自身和服务器的提示,方便问题的定位。
public openWindow(event, customData: string) {
let params = {
title: "窗口标题",
content: "这是一段描述",
}
let callBack: UICallbacks = {
onAdded: (node: Node, params: any) => {
console.log("onAdded获取传递的参数:", params)
},
onRemoved:(node: Node | null, params: any) => {
console.log("onRemoved获取传递的参数:", params)
}
}
oops.gui.open(UIID.UI_POPUP, params, callBack);
}
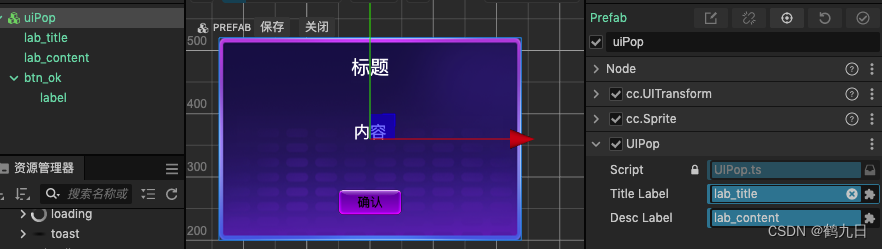
@ccclass('UIPop')
export class UIPop extends Component {
@property(Label) titleLabel: Label = null;
@property(Label) descLabel: Label = null;
private _okFunc = null;
// 增加onAdded的回调,获取参数
onAdded(args: any) {
if (args) {
this._okFunc = args.okFunc || null;
this.titleLabel.string = args.title || "";
this.descLabel.string = args.content || "未知错误";
}
}
onClose() {
if (this._okFunc) {
this._okFunc();
}
oops.gui.removeByNode(this.node);
}
}
一般弹窗的出现是需要有显示或隐藏动画的,我们可以通过回调方法:
动画的显示可以通过tween缓动系统或CocosCreator的Animation组件进行添加:
public clickSystem(event, customData: string) {
console.log(customData);
let params = {
title: `系统窗口`,
content: "数据异常",
}
oops.gui.open(UIID.UI_SYSTEM, params, this.getPopCommonEffect());
}
// 弹窗动画
private getPopCommonEffect(callbacks?: PopViewParams) {
let newCallbacks: PopViewParams = {
// 节点添加动画
onAdded: (node, params) => {
node.setScale(0.1, 0.1, 0.1);
tween(node)
.to(0.2, { scale: new Vec3(1, 1, 1) })
.start();
},
// 节点删除动画
onBeforeRemove: (node, next) => {
tween(node)
.to(0.2, { scale: new Vec3(0.1, 0.1, 0.1) })
.call(next)
.start();
},
}
if (callbacks) {
if (callbacks && callbacks.onAdded) {
let onAdded = callbacks.onAdded;
callbacks.onAdded = (node: Node, params: any) => {
onAdded(node, params);
newCallbacks.onAdded(node, params);
};
}
if (callbacks && callbacks.onBeforeRemove) {
let onBeforeRemove = callbacks.onBeforeRemove;
callbacks.onBeforeRemove = (node, params) => {
onBeforeRemove(node, params);
newCallbacks.onBeforeRemove(node, params);
};
}
return callbacks;
}
return newCallbacks;
}
Toast示例
private _tipIndex: number = 0;
public clickTip(event, customData: string) {
this._tipIndex++;
// 参数:内容,是否使用多语言默认false
oops.gui.toast(`这是第${this._tipIndex}个提示`);
}
总结
- 页面的构建,继承于
Component即可,如果需要获取参数,就增加 onAdded 方法 - 在
GameUIConfig.ts中设置 UIID的唯一标识符ID 和 UIConfig 配置 - 页面的调用,使用
open或openAsync;提示的显示使用Toast
最后注意:
oops.gui.open(UIID.UI_LAYER, {param: "参数"});
oops.gui.open(UIID.UI_LAYER, {param: "参数"});
感谢作者dgflash的分享,作者CSDN博客: dgflash CSDN
原文地址:https://blog.csdn.net/qq_24726043/article/details/134760382
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36026.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。