黑马程序员编著的教材 HTML+CSS+JavaScript网页制作案例教程
。。。。。。。。

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
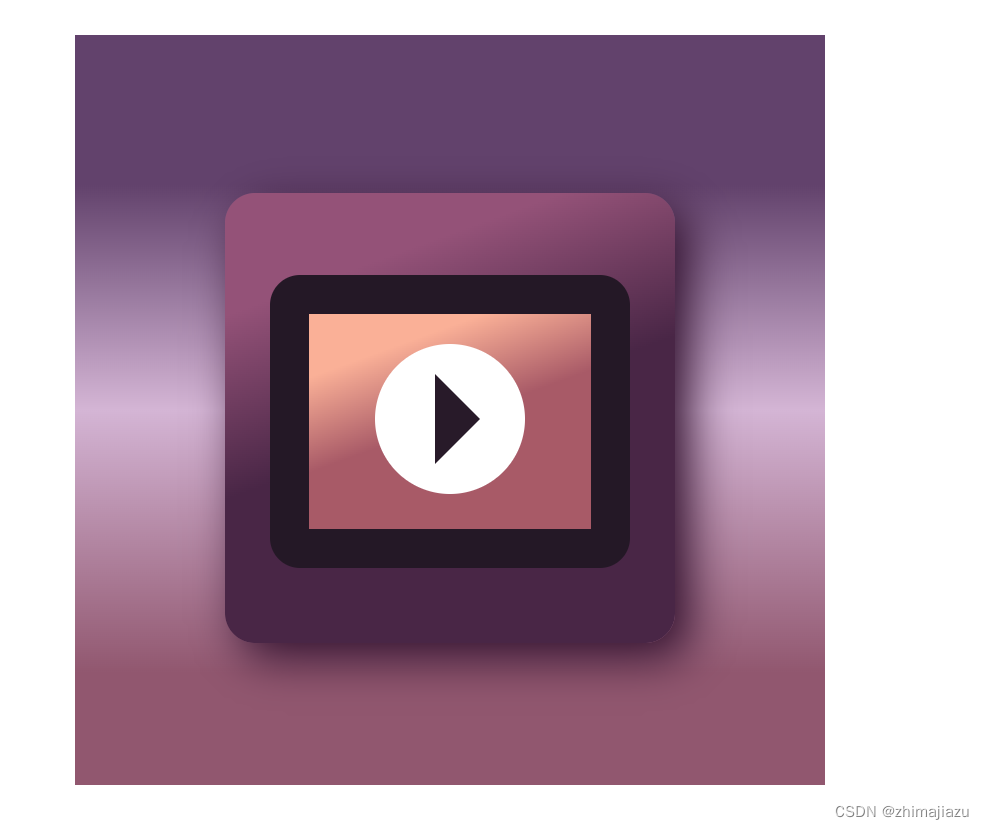
<title>播放器图标</title>
<style type="text/css">
.big_bg{
width:500px;
height:500px;
background-image:linear-gradient(180deg,#62426c 20%,#d4b5d5 50%,#91576f 85%);
padding-top:105px;
box-sizing:border-box;
margin:50px auto;
}
.bg{
width:300px;
height:300px;
margin:0px auto;
background-image:linear-gradient(160deg,#945278 20%,#492646 50%);
border-radius:20px;
box-shadow:10px 10px 30px #2f0f2c;
padding-top:55px;
box-sizing:border-box;
}
.box{
width:240px;
height:195px;
background-image:linear-gradient(160deg,#fab097 20%,#a85a67 50%);
margin:0 auto;
border-radius:20px;
border:26px solid #241826;
padding-top:20px;
box-sizing:border-box;
}
.box_1{
width:100px;
height:100px;
margin:0 auto;
border-radius:50%;
background:#FFF;
padding:20px 0 0 10px;
box-sizing:border-box;
}
.play{
width:0px;
height:0px;
margin:0 auto;
border:30px solid #fff;
border-left:30px solid #281a29;
border-right:none;
}
</style>
</head>
<body>
<div class="big_bg">
<div class="bg">
<div class="box">
<div class="box_1">
<div class="play"></div>
</div>
</div>
</div>
</div>
</body>
</html>
原文地址:https://blog.csdn.net/yw1990128/article/details/129018382
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36706.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






