1、配置 vite.config.ts ,修改文件别名
-- vite.config.ts --
import { defineConfig } from 'vite'
// 1. commonjs 需要改为 esmoule引入
// 2. 需要安装 @types/node
import { resolve } from 'path';
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
resolve: {
alias: [
{
find: '@', // 别名
replacement: resolve(__dirname, 'src'), // 别名对应地址
},
{
find: 'components',
replacement: resolve(__dirname, 'src/components'),
}
]
}
})
npm i @types/node -D
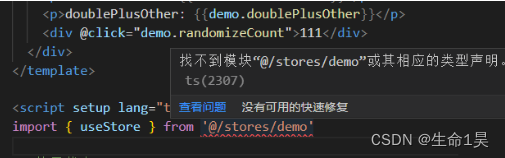
2、配置tsconfig.json文件
-- tsconfig.json --
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"baseUrl": ".",
"paths": {
"@/*":["src/*"],
"components":["src/components/*"],
"_pinia/*":["src/pinia/*"]
}
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}
参考:
https://blog.csdn.net/weixin_53068161/article/details/126693499
原文地址:https://blog.csdn.net/qq_42830736/article/details/127367233
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37268.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。