一 jQuery中的Ajax
浏览器中提供的XML HttpRequest用法比较复杂,所以jQuery对XMLHttpRequest进行了封装,提供了一系列Ajax相关的函数,极大地降低了Ajax的使用难度。
写代码时要引入jquery.js
jQuery中发起Ajax请求最常用的三个方法如下:
(1)$.get (url, [data], [callback]):
参数名 参数类型 是否必选 说明
url string 是 要请求的资源地址
data object 否 请求资源期间要携带的参数
callback function 否 请求成功时的回调函数
(2)$.post (url, [data], [callback]):
参数名 参数类型 是否必选 说明
url string 是 提交数据的地址
data object 否 要提交的数据
callback function 否 数据提交成功时的回调函数
(3)$.ajax()
$.ajax({
type: '', //请求的方式,例如GET或POST
url :' '//请求的URL地址
data: { },// 这次请求要携带的数据
success: function(res) {} // 请求成功之后的回调函数
})
二 接口
(1)介绍
定义:使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口) 。同时,每个接口必须有请求方式。
使用PostMan测试GET接口:
1. 选择请求的方式
2.填写请求的URL 地址
3.填写请求的参数
4.点击Send按钮发起GET请求
5.查看服务器响应的结果
步骤:
1.选择请求的方式
2.填写请求的URL 地址
3.选择Body面板并勾选数据格式
4.填写要发送到服务器的数据
5.点击Send按钮发起POST请求
(2)接口文档
一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
1. 接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
2.接口URL: 接口的调用地址。
3.调用方式: 接口的调用方式,如GET或POST.
4.参数格式: 接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容。
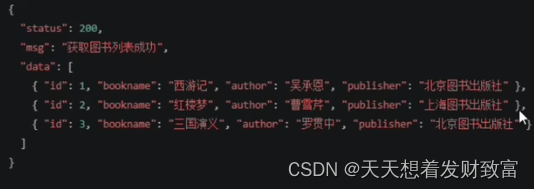
5.响应格式: 接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容。
6.返回示例 (可选) : 通过对象的形式, .例举服务器返回数据的结构。
三 练习
(1)图书管理案例
用到的css库bootstrap.css
用到的javascript库jquery.js
用到的vs code插件Bootstrap 3 Snippets


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="bootstrap.css" />
<script src="jquery.js"></script>
</head>
<body style="padding: 15px;">
<!-- 添加图书的Panel面板 -->
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加新图书</h3>
</div>
<!-- form-inline:将表单控件设置成内联块元素,让表单控件在一行显示。 -->
<div class="panel-body form-inline">
<!-- 输入 bs3-input-group-addon:text -->
<div class="input-group">
<div class="input-group-addon">书名</div>
<input type="text" class="form-control" id="iptBookname" placeholder="请输入书名">
</div>
<div class="input-group">
<div class="input-group-addon">作者</div>
<input type="text" class="form-control" id="iptAuthor" placeholder="请输入作者">
</div>
<div class="input-group">
<div class="input-group-addon">出版社</div>
<input type="text" class="form-control" id="iptPublisher" placeholder="请输入出版社">
</div>
<button id="btnAdd" class="btn btn-primary">添加</button>
</div>
</div>
<!-- 图书的表格 bs3-table:bordered--->
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>Id</th>
<th>书名</th>
<th>作者</th>
<th>出版社</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tb"></tbody>
</table>
<script>
$(function () {
// 渲染图书列表数据
function getBookList() {
$.get('http://www.liulongbin.top:3006/api/getbooks', function (res) {
if (res.status !== 200) return alert('获取数据失败!')
var rows = []
$.each(res.data, function (i, item) {
rows.push('<tr><td>' + item.id + '</td><td>' + item.bookname + '</td><td>' + item.author + '</td><td>' + item.publisher + '</td><td><a href="javascript:;" class="del" data-id="' + item.id + '">删除</a></td></tr>')
})
//渲染表格结构
$('#tb').empty().append(rows.join(''))
})
}
getBookList()
//删除图书
/*
//那些是后期被通过dom操作判断绑定上去的元素绑定的无法通过这种方式点击事件
$('.del').on('click', function () {
console.log('ok')
}) */
// 通过代理的方式为动态添加的元素绑定点击事件
//tbody代理.del
$('tbody').on('click', '.del', function () {
var id = $(this).attr('data-id')
$.get('http://www.liulongbin.top:3006/api/delbook', { id: id }, function (res) {
if (res.status !== 200) return alert('删除图书失败!')
//刷新列表
getBookList()
})
})
//添加图书
$('#btnAdd').on('click', function () {
var bookname = $('#iptBookname').val().trim()
var author = $('#iptAuthor').val().trim()
var publisher = $('#iptPublisher').val().trim()
if (bookname.length <= 0 || author.length <= 0 || publisher.length <= 0) {
return alert('请填写完整的图书信息!')
}
$.post('http://www.liulongbin.top:3006/api/addbook', { bookname: bookname, author: author, publisher: publisher }, function (res) {
if (res.status !== 201) return alert('添加图书失败!')
getBookList()
//清空
$('#iptBookname').val('')
$('#iptAuthor').val('')
$('#iptPublisher').val('')
})
})
})
</script>
</body>
</html>
(2)聊天机器人
1)梳理案例的代码结构
①梳理页面的UI布局
②将业务代码抽离到chat.js中
③了解resetui()函数的作用:向聊天区域中追加一些聊天内容后调用此函数就能让滚动条会到最底部的位置
// 为发送按钮绑定鼠标点击事件
$('#btnSend').on('click', function () {
//获取用户输入的内容
var text = $('#ipt').val().trim()
//判断用户输入的内容是否为空
if (text.length <= 0) {
return $('#ipt').val('')
}
// 如果用户输入了聊天内容,则将聊天内容追加到页面上显示
$('#talk_list').append('<li class="right_word"><img src="img/person02.png" /> <span>' + text + '</span></li>')
// 清空输入框
$('#ipt').val('')
// 重置滚动条的位置
resetui()
}) // 获取聊天机器人发送回来的消息
function getMsg(text) {
$.ajax({
method: 'GET',
url: 'http://ajax.frontend.itheima.net:3006/api/robot',
data: {
spoken: text
},
success: function (res) {
// console.log(res)
if (res.message === 'success') {
// 接收聊天消息
var msg = res.data.info.text
//将聊天消息渲染到页面上
$('#talk_list').append('<li class="left_word"><img src="img/person01.png" /> <span>' + msg + '</span></li>')
// 重置滚动条的位置
resetui()
}}
}) // 把文字转化为语音进行播放
function getVoice(text) {
$.ajax({
method: 'GET',
url: 'http://ajax.frontend.itheima.net:3006/api/synthesize',
data: {
text: text
},
success: function (res) {
//如果请求成功,则res.voiceUrl 是服务器返回的音频URL地址
if (res.status === 200) {
// 播放语音
$('#voice').attr('src', res.voiceUrl)
}
}
})
} <!-- 注意:只要为 audio 指定了新的 src 属性,而且指定了 autoplay,那么,语音就会自动播放 -->
<audio src="" id="voice" autoplay style="display: none;"></audio>//让文本输入框响应回车事件后,提交消息
$('#ipt').on('keyup', function (e) {
// e.keyCode可以获取到当前按键的编码
if (e. keyCode === 13) {
//调用按钮元素的click 函数, 可以通过编程的形式触发按钮的点击事件
$('#btnSend').click ()
})
四 form
(1)介绍
表单由三个基本部分组成:
●表单标签
●表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件 上传框等。
●表单按钮
(2)表单标签的属性
1)action
action属性用来规定当提交表单时,向何处发送表单数据。
action属性的值应该是后端提供的一个URL地址,这个URL地址专门负责接收表单提交过来的数据。
当<form>表单在未指定action属性值的情况下,action 的默认值为当前页面的URL地址。
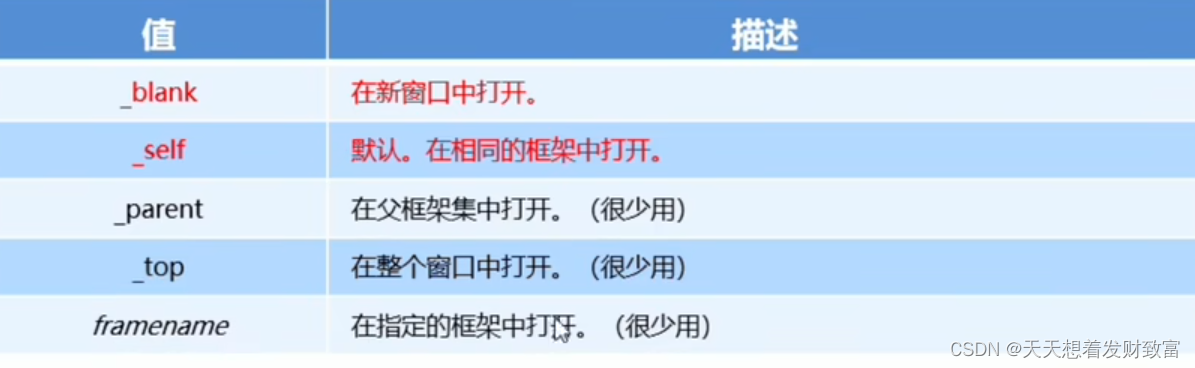
2)target
target属性用来规定在何处打开action URL。
它的可选值有5个,默认情况下,target 的值是_ self, 表示在相同的框架中打开action URL.
method属性用来规定以何种方式把表单数据提交到action URL。
它的可选值有两个,分别是get和post.
默认情况下,method的值为get,表示通过URL地址的形式,把表单数据提交到action URL。
注意:
get方式适合用来提交少量的、简单的数据。
post方式适合用来提交大量的、复杂的、或包含文件上传的数据。
enctype属性用来规定在发送表单数据之前如何对数据进行编码。
它的可选值有三个,默认情况下,enctype 的值为application/x www-form–urlencoded,表示在发送前编码所有的字符。
注意:
在涉及到文件.上传的操作时,必须将enctype的值设置为multipart/form-data
如果表单的提交不涉及到文件.上传操作,则直接将enctype的值设置为application/x-www-form–urlencoded即可!
(3)表单的同步提交及缺点
定义:通过点击submit按钮,触发表单提交的操作,从而使页面跳转到action URL的行为,叫做表单的同步提交。
如果使用表单提交数据,则会导致以下两个问题:
①页面会发生跳转
②页面之前的状态和数据会丢失
解决方案:表单只负责采集数据,Ajax 负责将数据提交到服务器。
(4)通过Ajax提交表单数据
$('#form1').submit (function(e) {
alert('监听到了表单的提交事件')
})
$('#form1').on('submit', function(e) {
alert('监听到了表单的提交事件')
})
2)阻止表单默认提交行为
当监听到表单的提交事件以后,可以调用事件对象的event.preventDefault()函数,来阻止表单的提交和页面的跳转,示例代码如下:
$('#form1').submit(function(e) {
//阻止表单的提交和页面的跳转
e.preventDefault ()
})
$('#form1').on('submit', function(e) {
//阻止表单的提交和页面的跳转
e.preventDefault ()
}
为了简化表单中数据的获取操作, jQuery 提供了serialize()函数,其语法格式如下:
$(selector).serialize ()


注意:在使用serialize()函数快速获取表单数据时,必须为每个表单元素添加name属性!
五 评论列表
(1)基于bootstrap渲染评论列表
主页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap.css" />
</head>
<body style="padding: 15px;">
<!-- 评论面板 -前提:下载Bootsrap3 Snippets
输入bs3-panel-primary生成主色调面板:
div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>-->
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">发表评论</h3>
</div>
<!-- 因为要采集数据最好要表单采集,所以要把Panel content外层包裹的div改成form
同时input与textaera要设置name,评论人name要与username保持一致,评论内容要与content保持一致-->
<form class="panel-body" id="formAddCmt">
<div>评论人:</div>
<!-- class="form-control"可以把短框变成长框 -->
<!-- autocomplete="off"防止只要双击 input文本输入框就会出现之前输入的文本 -->
<input type="text" class="form-control" name="username" autocomplete="off" />
<div>评论内容:</div>
<textarea class="form-control" name="content"></textarea>
<!-- btn-primary把按钮变成主色调 -->
<button type="submit" class="btn btn-primary">发表评论</button>
</form>
</div>
<!-- 评论列表 输入bs3-list-group:bages-->
<ul class="list-group" id="cmt-list">
<li class="list-group-item">
<!-- 这里因为有浮动的影响所以为了评论人在前,评论时间在后的效果要把评论时间放前面 -->
<!-- 先浮动 -->
<span class="badge" style="background-color: #F0AD4E;">评论时间:</span>
<!-- 后浮动 -->
<span class="badge" style="background-color: #5BC0DE;">评论人:</span>
Item 1
</li>
</ul>
</body>
</html>(2)获取并渲染评论列表

在主页面添加
<script src="./lib/jquery.js"></script>
<script src="./js/cmt.js"></script>function getCommentList() {
$.ajax({
method: 'GET',
url: 'http://www.liulongbin.top:3006/api/cmtlist',
success: function (res) {
if (res.status !== 200) return alert('获取评论列表失败!')
var rows = []
$.each(res.data, function (i, item) {//获取评论列表
var str = '<li class="list-group-item"><span class="badge" style="background-color: #F0AD4E;">评论时间:' + item.time + '</span><span class="badge" style="background-color: #5BC0DE;">评论人:' + item.username + '</span>' + item.content + '</li>'
rows.push(str)
})
$('#cmt-list').empty().append(rows.join(''))
}
})
}(3) 实现发表评论的功能


$(function () {
$('#formAddCmt').submit(function (e) {
//组织表单默认提交行为
e.preventDefault()
//data:要发送到服务器的数据
var data = $(this).serialize()
$.post('http://www.liulongbin.top:3006/api/addcmt', data, function (res) {
if (res.status !== 201) {
return alert('发表评论失败!')
}
//刷新评论列表
getCommentList()
//清空表单里的信息
//jquery对象($('#formAddCmt'))转化为dom对象只用调用[0]
$('#formAddCmt')[0].reset()
})
})
})
原文地址:https://blog.csdn.net/qq_62401904/article/details/126340881
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37278.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!









