Element UI更改下拉菜单el–dropdown–menu样式
源代码:
<el-dropdown>
<el-button type="default">
全部版本
<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu slot="dropdown" class="simu-dropdown">
<el-dropdown-item>黄金糕</el-dropdown-item>
<el-dropdown-item>狮子头</el-dropdown-item>
<el-dropdown-item>螺蛳粉</el-dropdown-item>
<el-dropdown-item>双皮奶</el-dropdown-item>
<el-dropdown-item>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>

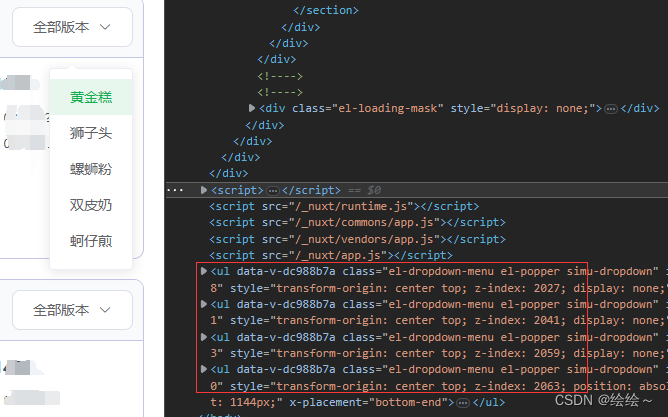
我想更改el-dropdown-item的样式,但是正常覆盖更改无法生效的,从渲染结构可以看出来这个下拉菜单的渲染列表是在文档最底部的。
解决办法
vue文件新建一个 style样式, 不加scoped;为保证这个组件的样式不会影响到其他页面组件样式,给el-dropdown-menu一个新的class, 然后设置即可
<style lang="less">
.simu-dropdown {
li:hover {
background-color: #f9f5ff !important;
color: #7f56d9 !important;
}
}
</style>

就这样
原文地址:https://blog.csdn.net/m0_51126511/article/details/129183206
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37562.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







