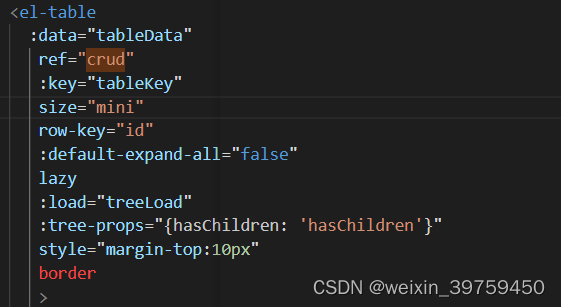
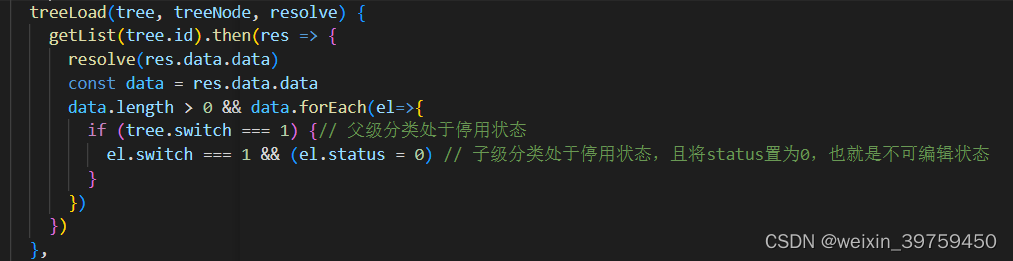
(2)设置 Table 的 lazy 属性为 true 与加载函数 load
(3)通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。children 与 hasChildren 都可以通过 tree-props 配置


这里还未table设置了一个key,其目的就是刷新表格数据。在实际项目中,比如新增或编辑一条数据后,表格数据并没有进行刷新,即使重新加载也没有刷新,此时,为tableKey设置一个随机值,表格数据就会进行刷新。
原文地址:https://blog.csdn.net/weixin_39759450/article/details/129280844
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37632.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






