本文介绍: 输入框的类型 默认text, 文档比较简洁没有列举其他的type,其实input的type有很多,比如file,date,比如这里我写的textarea也是OK的;2.inputValidator 输入框的校验函数。val)return ‘放弃原因必填‘},之前写都没有记录,今天记录一下,文档上没有写的关于$prompt内容提交的校验。
之前写都没有记录,今天记录一下,文档上没有写的关于$prompt内容提交的校验。
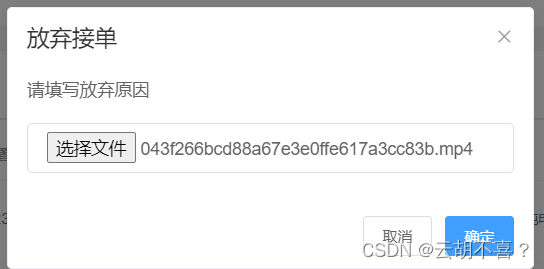
1.inputType 输入框的类型 默认text, 文档比较简洁没有列举其他的type,其实input的type有很多,比如file,date,比如这里我写的textarea也是OK的 ;
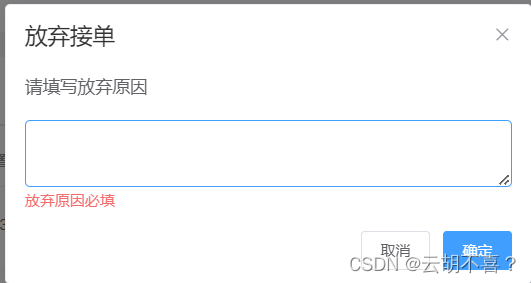
2.inputValidator 输入框的校验函数。可以返回布尔值或字符串,若返回一个字符串, 则返回结果会被赋值给 inputErrorMessage,比如:



//如上图,输入框必填校验用inputValidator 或者 inputPattern 都可以
this.$prompt('请填写放弃原因', '放弃接单', {
confirmButtonText: '确定',
cancelButtonText: '取消',
inputType: 'textarea',
// inputValidator: (val) => { if(!val)return '放弃原因必填'},
inputPattern: /^.+$/,
inputErrorMessage: '放弃原因必填'
}).then(({ value }) => {
}).catch(() => {});
原文地址:https://blog.csdn.net/qq_33242126/article/details/130710550
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37788.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)
![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)