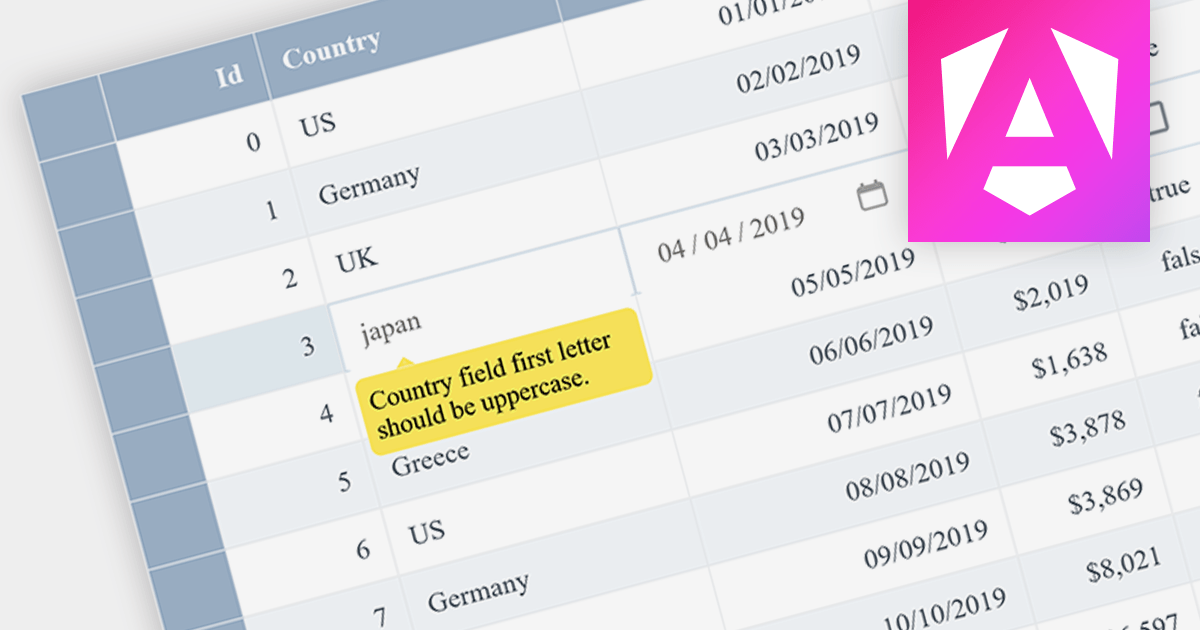
Validation helps to ensure that data entered into the grid is accurate, reducing the risk of errors and inconsistencies.

Data Validation ensures that input data meets certain criteria before it is accepted. This feature is crucial for maintaining data integrity and preventing user errors. For example, a grid might only allow date formats in a specific cell or prevent duplicate entries in a column, thereby enforcing data consistency.
Several Angular grid controls offer data validation support including:
- Handsontable: Enforce data type restrictions, limit text input length, and set custom validation rules.
- Jspreadsheet Pro Data Grid: Validate data against regular expressions, define custom validation callbacks, and utilize cell-level validation.
- DataViewsJS: Implement data validation using custom data binding expressions, conditional formatting, and error messages.
- Xceed DataGrid for JavaScript: Leverage client-side and server-side validation mechanisms, including data type checks, range limitations, and custom rules.
Alternatively, many Angular grid controls are available as part of multi-function suites:
- DevExtreme HTML5 JavaScript Data Grid: Employ built-in data validation rules, enforce data type constraints, and handle custom validation scenarios.
- Kendo UI for Angular Grid: Define validation rules using directives, apply data type restrictions, and utilize asynchronous validation.
- Ignite UI Angular Grid: Implement data validation using custom editors, leverage built-in validation rules, and handle error messages.
- SmartClient Grid: Utilize comprehensive data validation features, including data type checks, custom validation rules, and error handling.
For an in-depth analysis of features and price, visit our comparison of Angular grids.
Angular Grid Controls
Designed for developers to shortlist products by function, framework and price.
Who do we compare?
DataGridXL
DevExpress
FusionCharts
Handsoncode
Infragistics
Isomorphic Software
jQWidgets
Jspreadsheet
Lidor Systems
MESCIUS (formerly GrapeCity)
Smart HTML Elements
Syncfusion
Telerik
Xceed Software
ZingGrid
原文地址:https://blog.csdn.net/john_dwh/article/details/134544639
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_3810.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!