1CSS文本属性
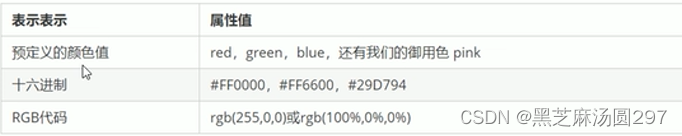
1文本颜色,用color定义。
表示方式有三种,最常用的是十六进制

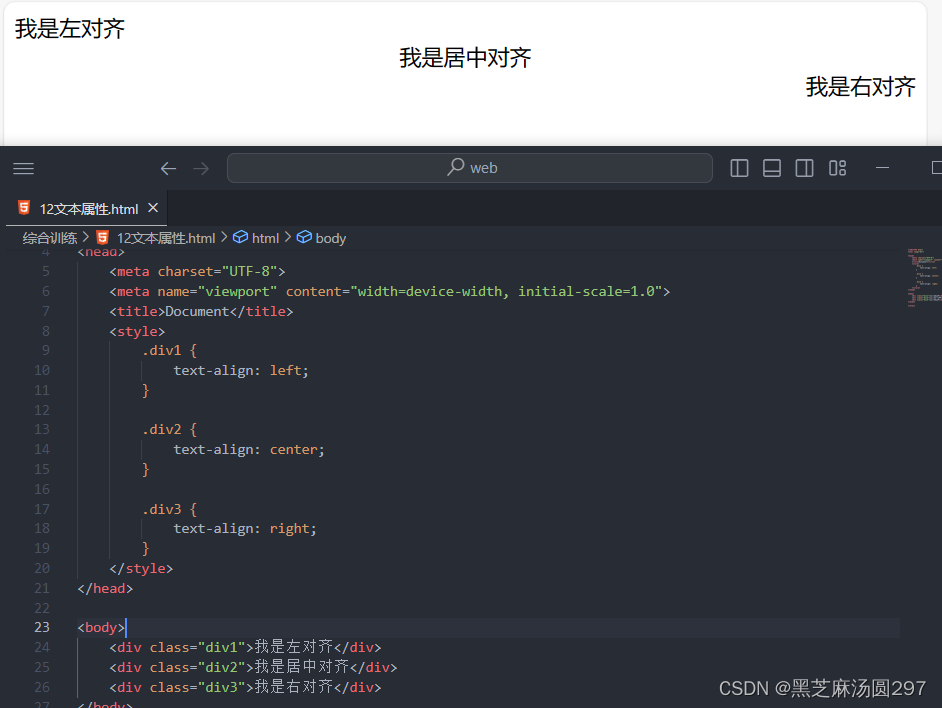
2对齐方式
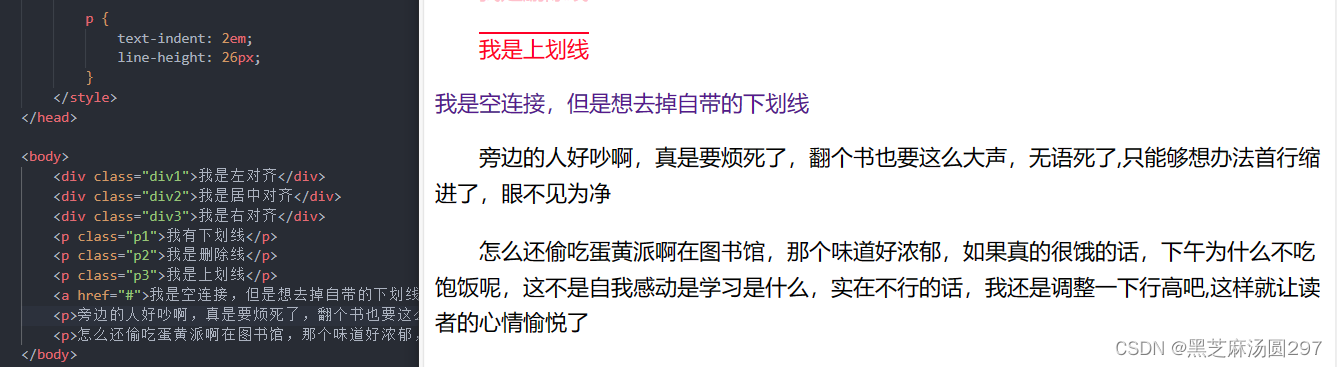
text–align属性设置文本内容水平对齐方式:左对齐、居中对齐、右对齐
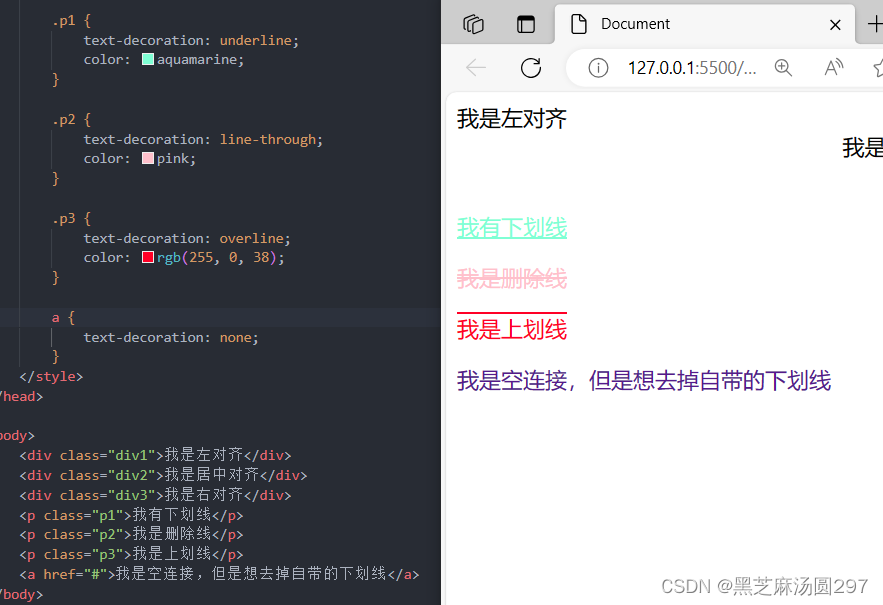
3装饰文本
text–decoration属性用于文本的修饰,可以给文本添加下划线、删除线、上划线等。
div {
text-decoration: underline;
}
注:重点记住如何添加下划线,如何删除下划线,其余了解即可。删除下滑线常常用在链接里面,<a>标签一般会自带下划线,把text–decoration设置为none即可没有下划线

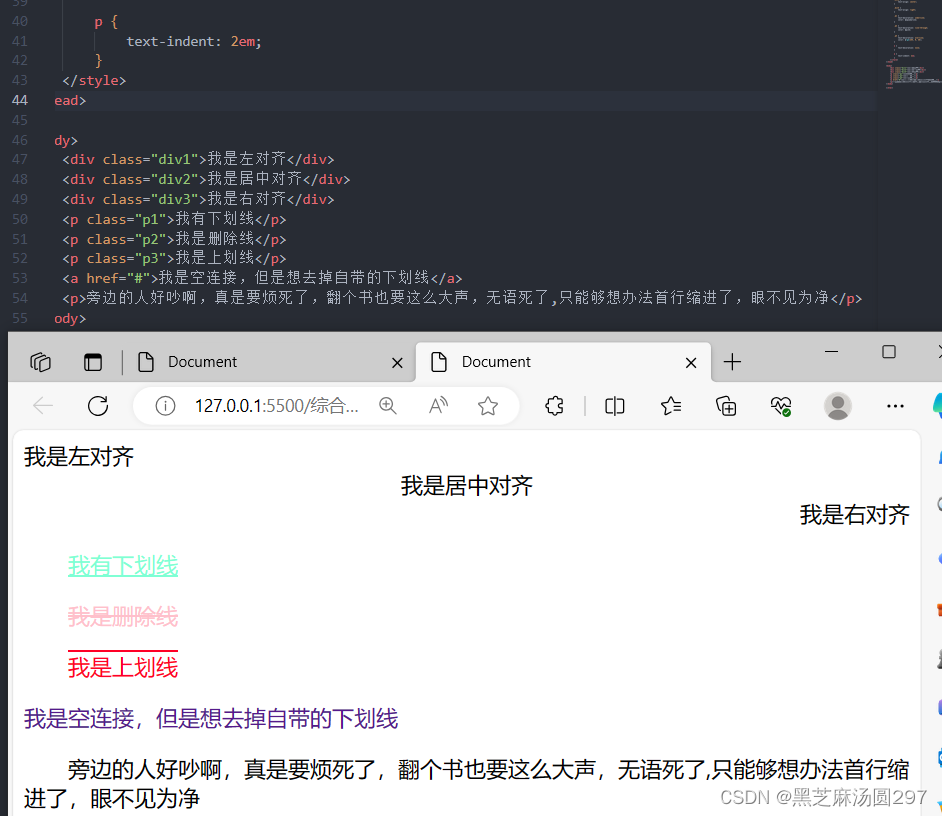
4文字首行缩进
text–indent属性设置文本将段落的首行缩进两个字符:
p {
text-indent: 2em;
}em是一个相对单位,相当当前font–size一个汉字的大小

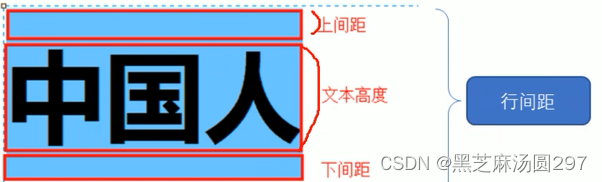
5行间距

p {
line-height:26px;
}行高可以测量出来,若设置文本高度为16px,则上下间距各5px;测量工具FSCapture

6CSS的引入方式
1内部样式表(嵌入式)
内部嵌入是是写到html页面内部,将所有CSS代码写在<style>标签里
<style>
div {
color:red;
font-size:12px;
}
</style>2行内样式表
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div> 3外部样式表(开发最常用)
3外部样式表(开发最常用)
外部样式表是把样式单独写到css文件中,之后把css文件引入到html页面中;
步骤:1新建一个后缀为.css的样式文件,把所有的css代码都放入此文件中
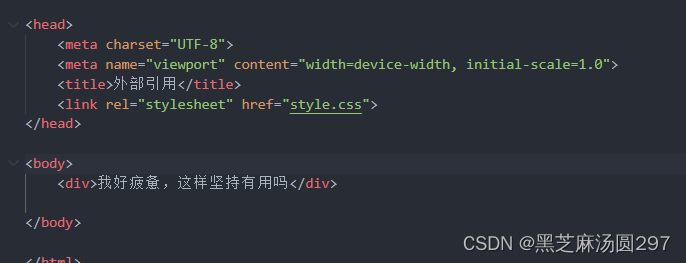
2在html页面中,使用<link>标签引入css文件(写在</head>标签上)
<link rel=”stylesheet” href=”css文件名“>
下面是html页面:


其中包括link标签的引入进来,因为html和css属于统一级别,引用只写名字即可
7新闻综合案例
页面的标签基本都在<body>里面,所以在<style>标签里面的<body>统一设置文字类型,粗细,样式、大小。
标题标签单独设置不想加粗的话,font-weight:400

颜色两两相同时可以简写,文本框长的宽度修改width单位px


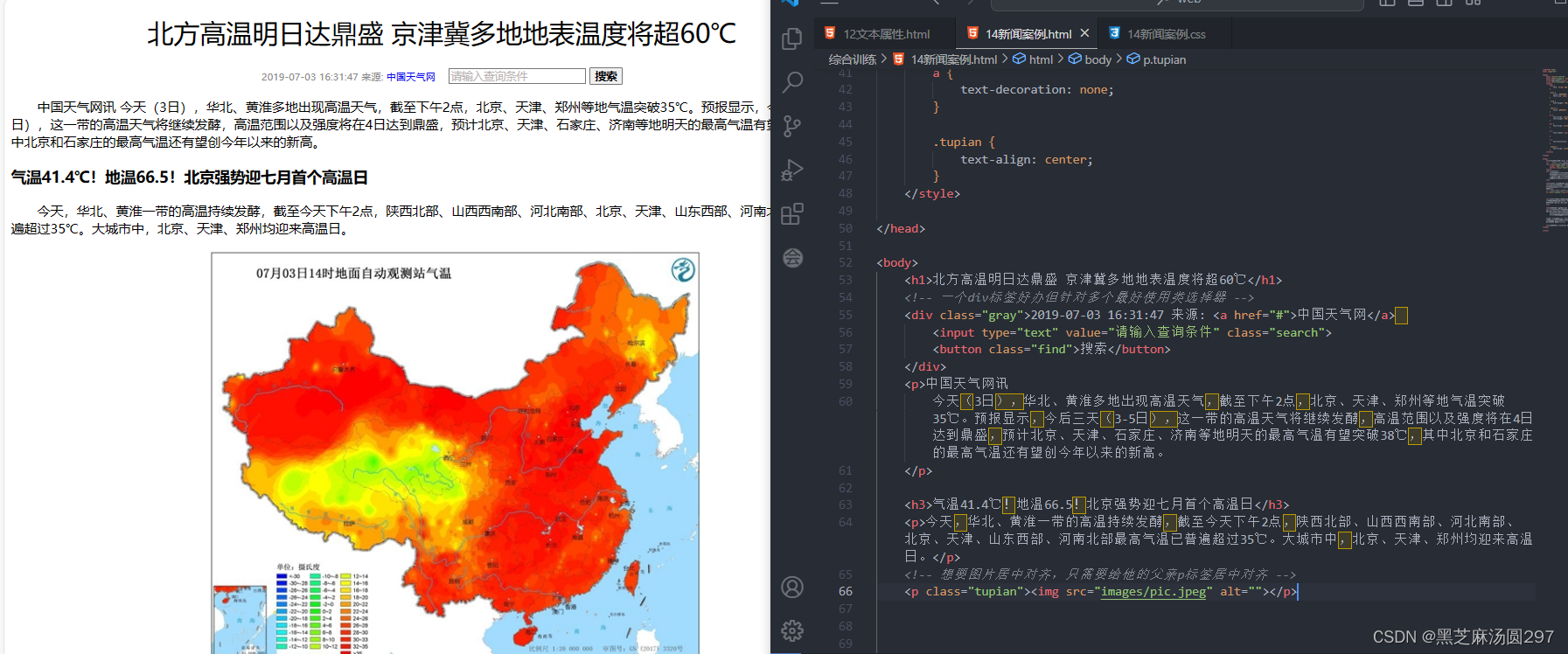
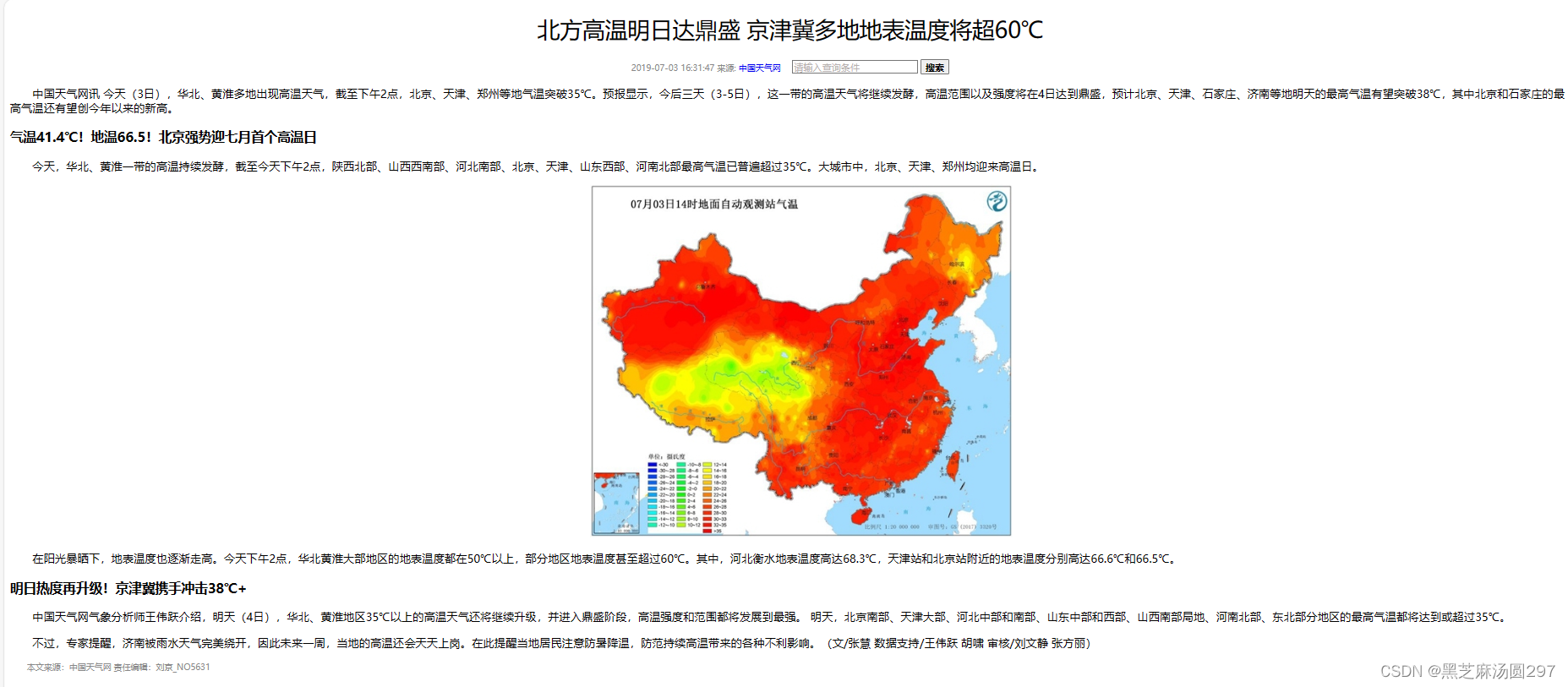
页面展示:

页面设计过程中其中包括了对标题标签的不加粗处理;个别字体颜色和大小的调整;超链接去除下划线;表单标签的使用,value的使用;网页结构段落标题图片等标签;对图片的居中处理;任意段落首行缩进两个字符;颜色的提取宽度的设置还有行高。
8调试工具chrome的使用

调试工具只是检查错误,不是修改错误,如要是调整后需要对代码重新改.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻案例</title>
<link rel="stylesheet" href="14新闻案例.css">
<style>
body {
font: normal 400 16px 'Microsoft yahei';
}
.gray {
color: #888888;
font-size: 12px;
}
.find {
font-weight: 700;
}
.search {
color: #b8b2b2
}
h1 {
text-align: center;
font-weight: 400;
}
div {
text-align: center;
}
p {
text-indent: 2em;
}
a {
text-decoration: none;
}
.tupian {
text-align: center;
}
</style>
</head>
<body>
<h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<!-- 一个div标签好办但针对多个最好使用类选择器 -->
<div class="gray">2019-07-03 16:31:47 来源: <a href="#">中国天气网</a>
<input type="text" value="请输入查询条件" class="search">
<button class="find">搜索</button>
</div>
<p>中国天气网讯
今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。
</p>
<h3>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h3>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p>
<!-- 想要图片居中对齐,只需要给他的父亲p标签居中对齐 -->
<p class="tupian"><img src="images/pic.jpeg" alt=""></p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。
</p>
<h3>明日热度再升级!京津冀携手冲击38℃+</h3>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。
明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p>
<p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
<p class="gray">本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>原文地址:https://blog.csdn.net/weixin_62660777/article/details/134518801
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38150.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!


![[word] word怎么让字在横线上居中 #学习方法#媒体#媒体](https://img-blog.csdnimg.cn/img_convert/04a4f2a26f0a7901a8ba0566976a1353.png)