一,CSS介绍
1.什么是CSS
CSS又叫层叠样式表 (Cascading Style Sheets);CSS 能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果,能够做到页面的样式和结构分离。
2.CSS基本语法
CSS的使用需要一个选择器搭配若干属性声明:其中选择器通常是选中一个标签或者是一组标签,若干属性声明就是对选中的标签进行添加一些属性来达到美化页面的效果!
注意:
3.CSS代码的引入方式
1.内部样式表
写在style标签中,嵌入到html内部,理论上来说style放到html的哪里都行,但是一般都是放到head标签中
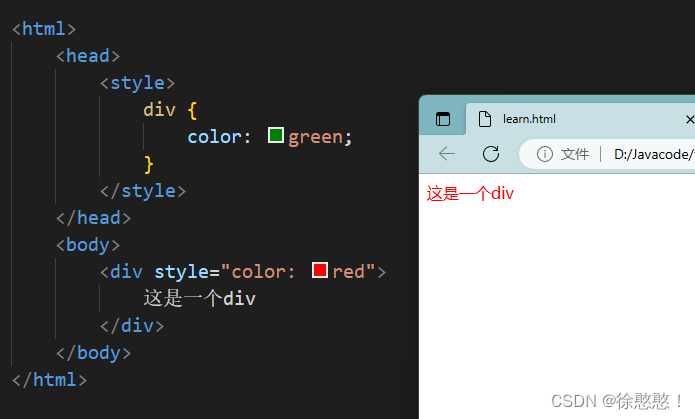
2.行内样式表
通过style属性,来指定某个标签的样式,只适合写简单样式,只针对某个标签生效
缺点:不能写太复杂的样式,这种写法优先级较高,会覆盖其他的样式

此时行内样式表的写法就会覆盖内部样式表写法!(即green被red覆盖了)
3.外部样式表
外部样式表就是把CSS代码单独作为一个.css文件,再通过link属性,让html引入该CSS文件,这也是实际开发中使用较多的方式,目的就是为了让html和css分离开,相互不影响,但是当前初学阶段一般以内部样式为主,写起来较为方便
4.代码风格
1.紧凑风格
2.展开风格(推荐写法)
二,CSS选择器
基础选择器
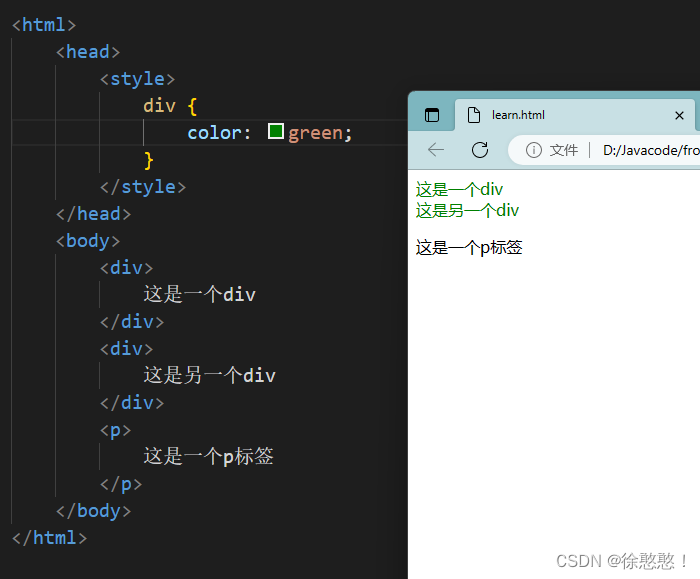
1.标签选择器
标签选择器就是以标签的名字来进行选择,此时就会选中当前页面中所有指定的标签

此时当前页面两个div标签均被选中,所以标签选择器很难将同类标签单独分离出来,而这种操作就需要类选择器来完成!
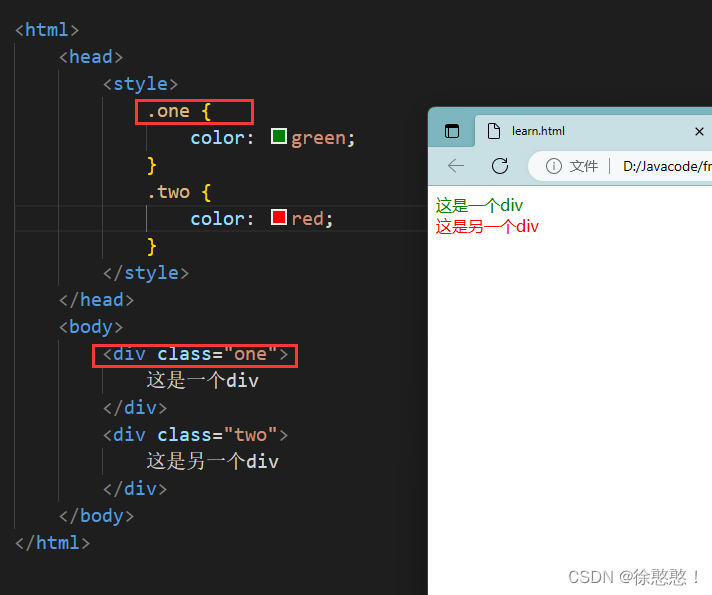
2.类选择器
类选择器是一种更好的选择器,可以通过创建css类手动指定哪些元素应用这个类

注意:
-
如果是长的类名,可以使用“-”分割
3.id选择器
html页面中的每个元素,都是可以设置一个唯一的id作为元素的身份表示,给元素安排id之后,就可以通过id来选中对应的元素了,相较于类选择器的可以让多个元素应用同一个类,id选择器则只能针对唯一的元素生效,因为一个页面里只能有唯一的id

注意:
4.通配符选择器

5.基础选择器小结
复合选择器
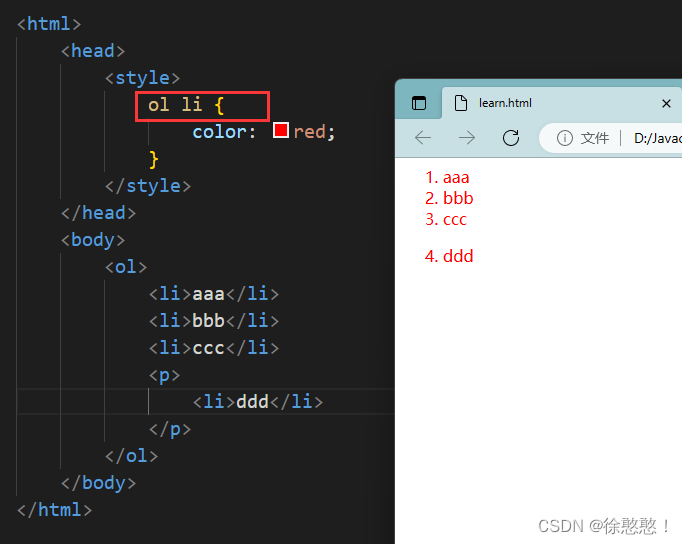
1.后代选择器
后代选择器又叫包含选择器,选择某个父元素的某个或者某类子元素
语法规范:
元素1 元素2 {样式声明}
元素 1 和 元素 2 要使用空格分割
元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1

把ol中的li全部进行了修改,同时即使li是孙子元素也会被修改!
2.子选择器
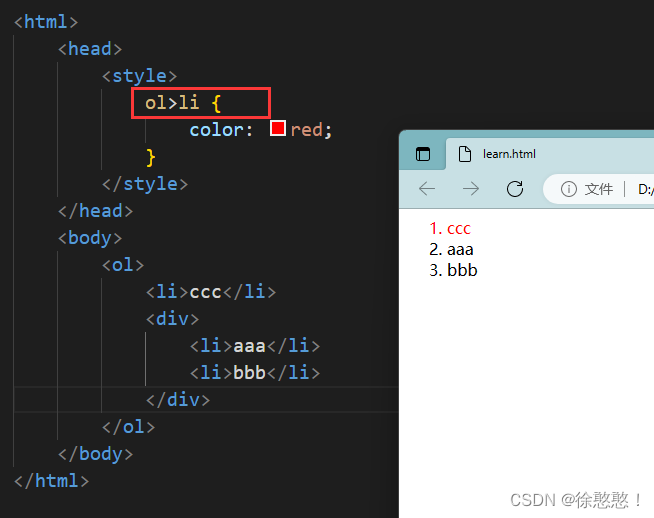
子选择器同后代选择器类似,但是子选择器只能选择子标签,孙子元素不会被选中修改

此时孙子元素不会被选中修改!
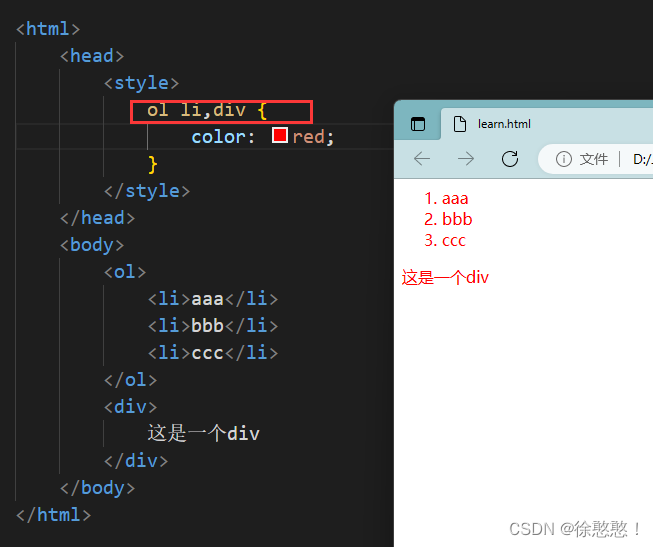
3.并集选择器
元素1, 元素2 { 样式声明 }
通过 逗号 分割等多个元素.
表示同时选中元素 1 和 元素 2
任何基础选择器都可以使用并集选择器.
并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)

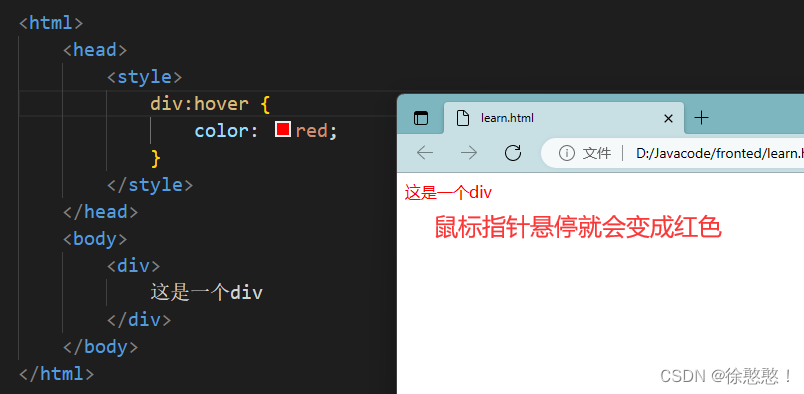
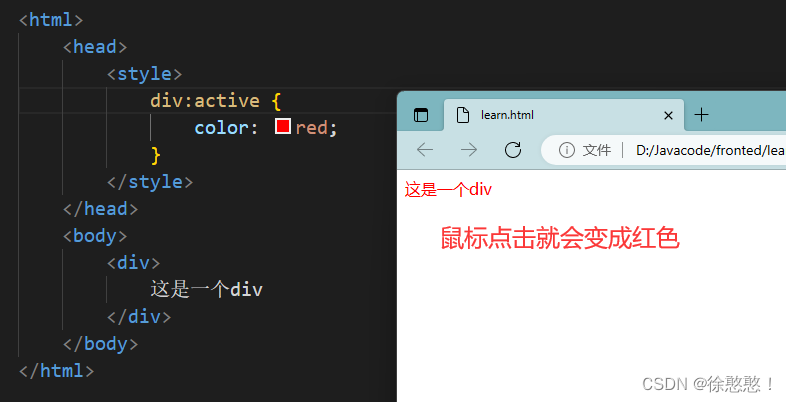
4.伪类选择器


5.复合选择器小结
三,CSS常用元素属性
字体属性
1.设置字体
body {
font–family: ‘微软雅黑’;
font–family: ‘Microsoft YaHei‘;
}
注意:
2.设置大小
注意:
3.文字粗细
注意:
4.文字样式
/* 设置倾斜 */
font–style: italic;
/* 取消倾斜 */
font-style: normal;
文本属性
1.设置文本颜色
color属性值的写法:
-
RGB方式
2.文本对齐
文本对齐不仅可以控制文字水平方向的对齐,也能控制图片等元素居中或者靠右
3.文本装饰
text–decoration:
[值];
underline 下划线. [常用]
none 啥都没有. 可以给 a 标签去掉下划线.
overline 上划线. [不常用]
line–through 删除线 [不常用]
4.文本缩进
注意:
5.行高
注意:
背景属性
1.背景颜色
background–color:
[指定颜色];
背景颜色默认的是transparent(透明)的,可以通过设置颜色的方式修改
2.背景图片
background–image:
url(…);
注意:
-
url不要遗漏;
3.背景平铺
background–repeat:
[平铺方式];
repeat: 平铺
no–repeat: 不平铺
repeat-x: 水平平铺
repeat-y: 垂直平铺
默认情况下是repeat,背景颜色和背景图片可以同时存在,背景图片在背景颜色的上方
4.背景位置
background–position:
x y;
注意:
直居中)
5.背景尺寸
注意:
圆角矩形
注意:
原文地址:https://blog.csdn.net/qq_47908816/article/details/129472315
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38152.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





