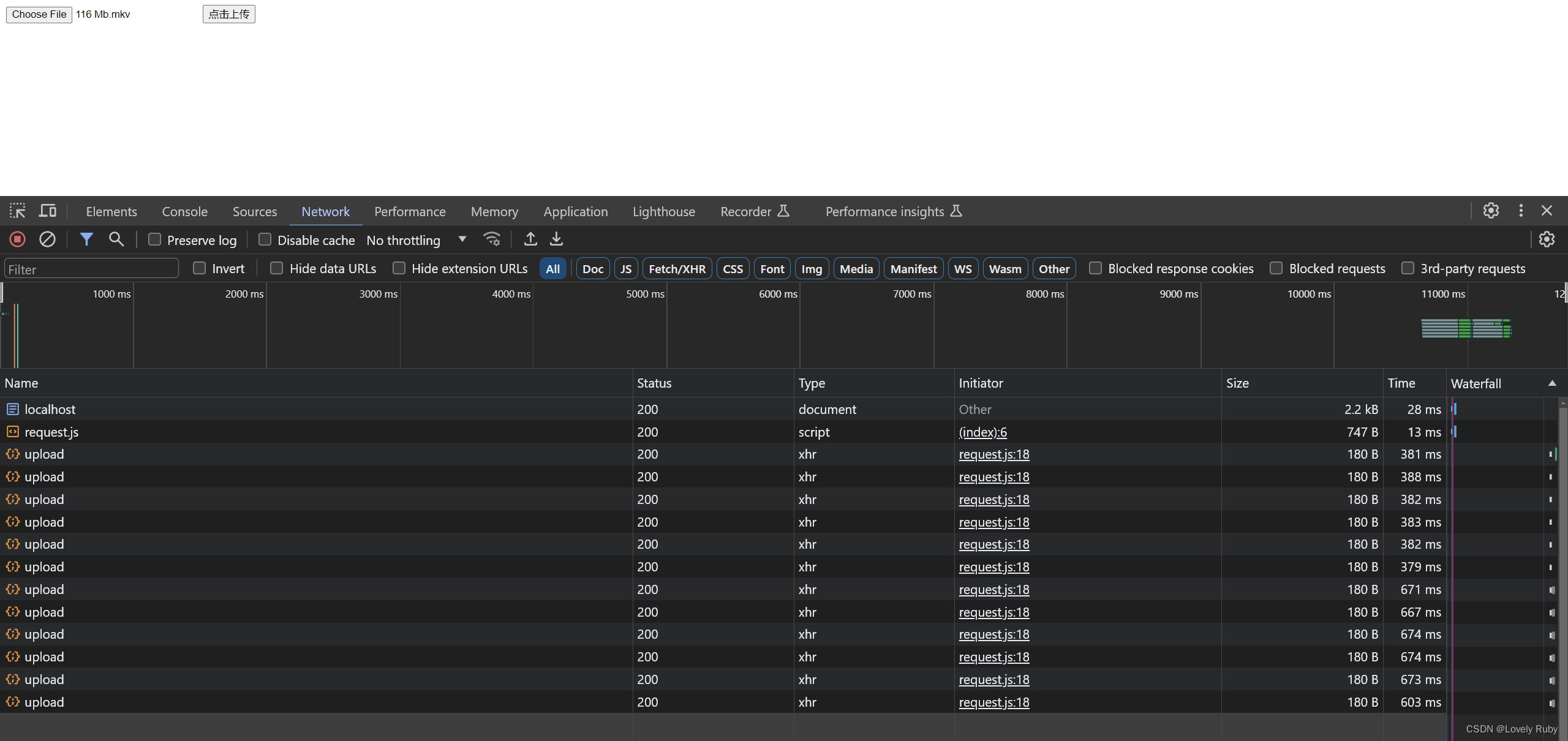
本文介绍: 效果展示效果展示先在页面上写几个组件用来获取文件。功能函数:生成切片切分文件的核心函数是 ,没错,就是这么的神奇啊我们把切好的 放到数组里,等待下一步的包装处理功能函数:请求逻辑在这里简单封装一下 功能函数:上传切片可以在请求中看到有很多个请求并发的上传自己简单撸了几个 cube 进度条后端获取 chunk 切片文件先把上传的接口写好写完这些就可以拿到 先写一个接口,用来拿到 、合并分片的功能函数然后开始合并接着就是写入流至此一个基本的逻辑上传就做好了!这个情况分析了
分片进度

大文件分片上传
前端
思路
页面构建
<body>
<input type="file" id="file" />
<button id="uploadButton">点击上传</button>
</body>
功能函数:生成切片
/**
* 默认切片大小 10 MB
*/
const SIZE = 10 * 1024 * 1024;
/**
* 功能:生成切片
*/
function handleCreateChunk(file, size = SIZE) {
const fileChunkList = [];
let cur = 0;
while (cur < file.size) {
fileChunkList.push({
file: file.slice(cur, cur + size),
});
cur += size;
}
return fileChunkList;
}
功能函数:请求逻辑
/**
* 功能:封装请求
* @param {*} param0
* @returns
*/
function request({ url, method = 'post', data, header = {}, requestList }) {
return new Promise((resolve, reject) => {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
Object.keys(header).forEach((item) => {
xhr.setRequestHeader(item, header[item]);
});
xhr.onloadend = function (e) {
resolve({
data: e.target.response,
});
};
xhr.send(data);
});
}
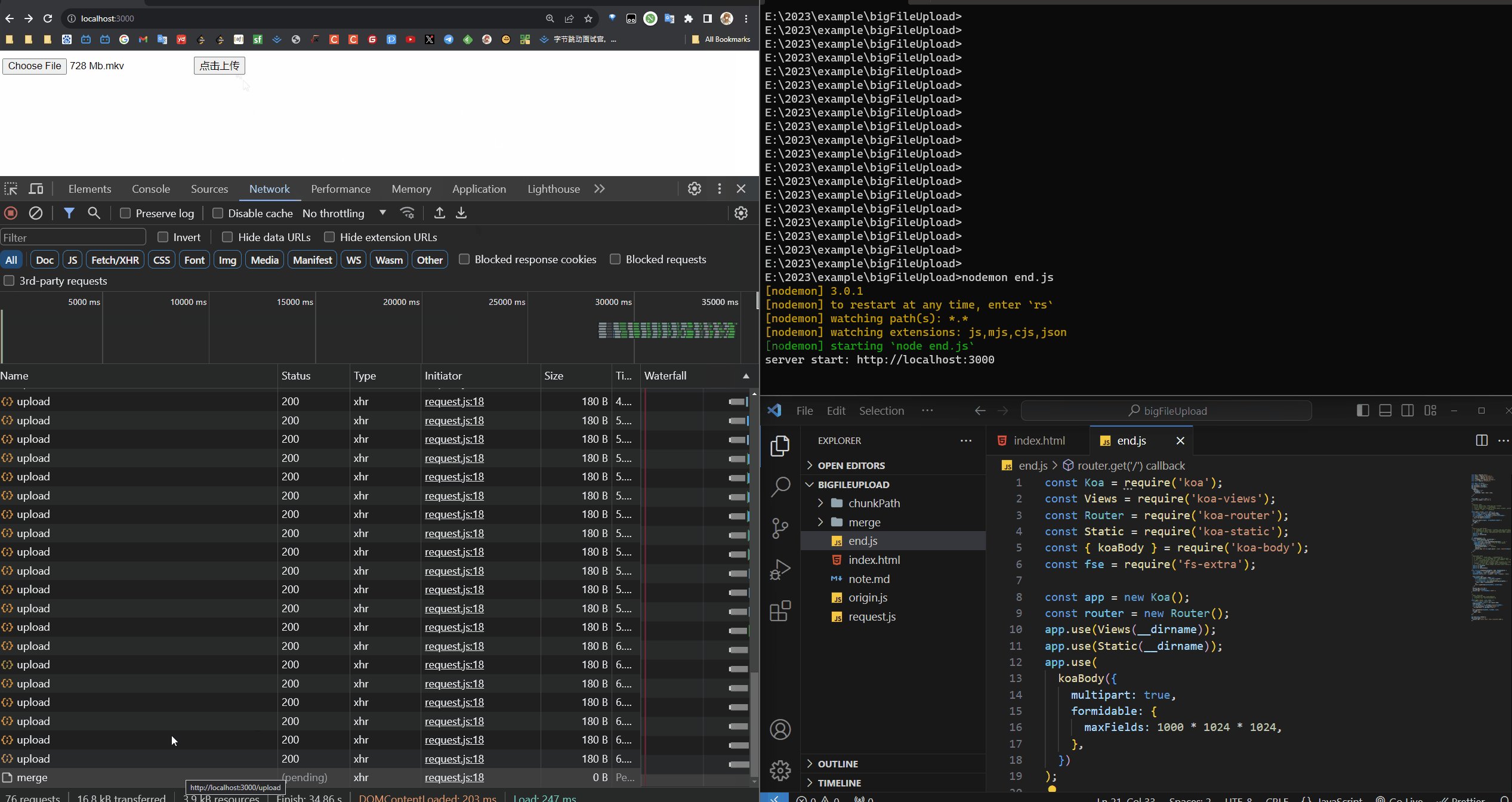
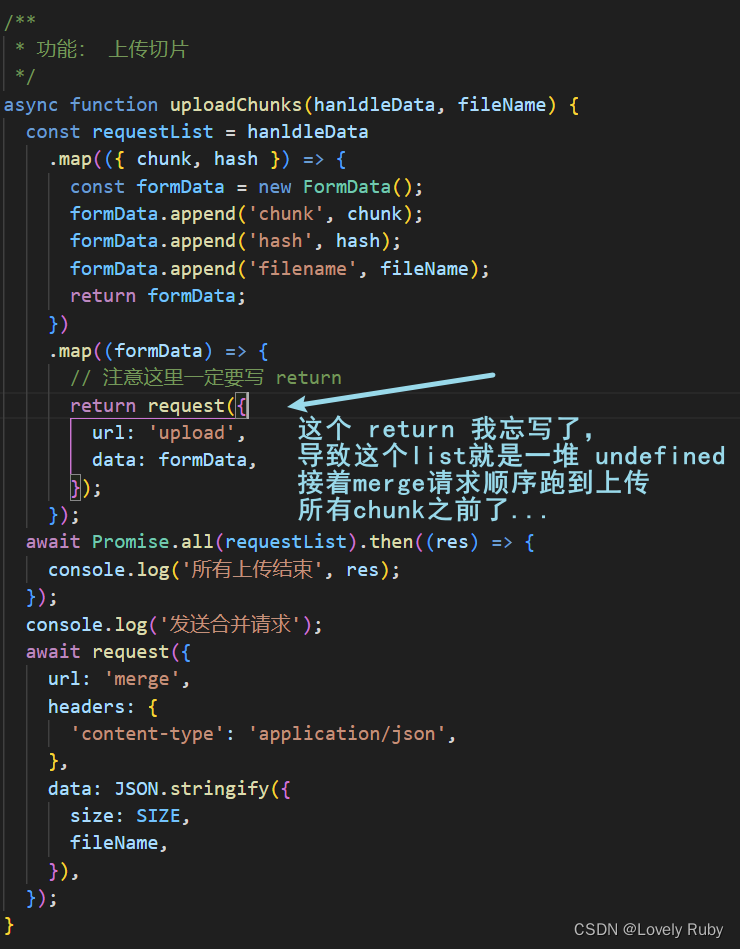
功能函数:上传切片
/**
* 功能: 上传切片
* 包装好 FormData 之后通过 Promise.all() 并发所有切片
*/
async function uploadChunks(hanldleData, fileName) {
const requestList = hanldleData
.map(({ chunk, hash }) => {
const formData = new FormData();
formData.append('chunk', chunk);
formData.append('hash', hash);
formData.append('filename', fileName);
return formData;
})
.map((formData) => {
request({
// url: 'http://localhost:3001/upload',
url: 'upload',
data: formData,
});
});
await Promise.all(requestList);
}
/**
* 功能:触发上传
*/
document.getElementById('uploadButton').onclick = async function () {
// 切片
const file = document.getElementById('file').files[0];
console.log(file);
const fileName = file.name;
const fileChunkList = handleCreateChunk(file);
// 包装
const hanldleData = fileChunkList.map(({ file }, index) => {
return {
chunk: file,
hash: `${fileName}_${index}`,
};
});
await uploadChunks(hanldleData, fileName);
};

优化:进度条的生成
<style>
#uploadCube {
margin-top: 10px;
/* width: 520px; */
overflow: hidden;
}
.cube {
width: 50px;
height: 50px;
background-color: #fff;
float: left;
border: 1px solid #000;
.progress {
height: 100%;
line-height: 50px;
text-align: center;
}
.uploading {
background-color: #409eff;
}
.success {
background-color: #51f400;
}
.error {
background-color: #ff9090;
}
}
</style>
<body>
<input type="file" id="file" />
<button id="uploadButton">点击上传</button>
<div id="uploadCube"></div>
</body>
/**
* 功能:生成页面进度的 HTML
*/
function handleUpdateHTML(progressData) {
let uploadCube = document.querySelector('#uploadCube');
let html = '';
progressData.forEach((item) => {
const { presentage } = item;
let className = '';
if (presentage < 100) {
className = 'progress uploading';
} else if (presentage == 100) {
className = 'progress success';
}
html += ` <div class="cube">
<div class="${className}" style="width: ${presentage}%">${presentage}%</div>
</div>`;
});
uploadCube.innerHTML = html;
}
/**
* 功能:处理每个 chunk 的 xhr.upload.onprogress,拿到各个 chunk 的上传进度
* - 1. 同时通过 handleUpdateHTML 更新进度页面
* - 2. progressData 用来记录各个 chunk 的进度
*/
let progressData = [];
function handleCreateOnProgress(data) {
return (e) => {
data.presentage = ((e.loaded / e.total) * 100).toFixed(2);
console.log(JSON.stringify(progressData));
handleUpdateHTML(progressData);
};
}
后端
后端的思路是:
获取 chunk 切片文件
先把上传的接口写好
const Koa = require('koa');
const Views = require('koa-views');
const Router = require('koa-router');
const Static = require('koa-static');
const { koaBody } = require('koa-body');
const fs = require('fs');
const fse = require('fs-extra');
const app = new Koa();
const router = new Router();
app.use(Views(__dirname));
app.use(Static(__dirname));
app.use(
koaBody({
multipart: true,
formidable: {
maxFields: 1000 * 1024 * 1024,
},
})
);
router.get('/', async (ctx) => {
await ctx.render('index.html');
});
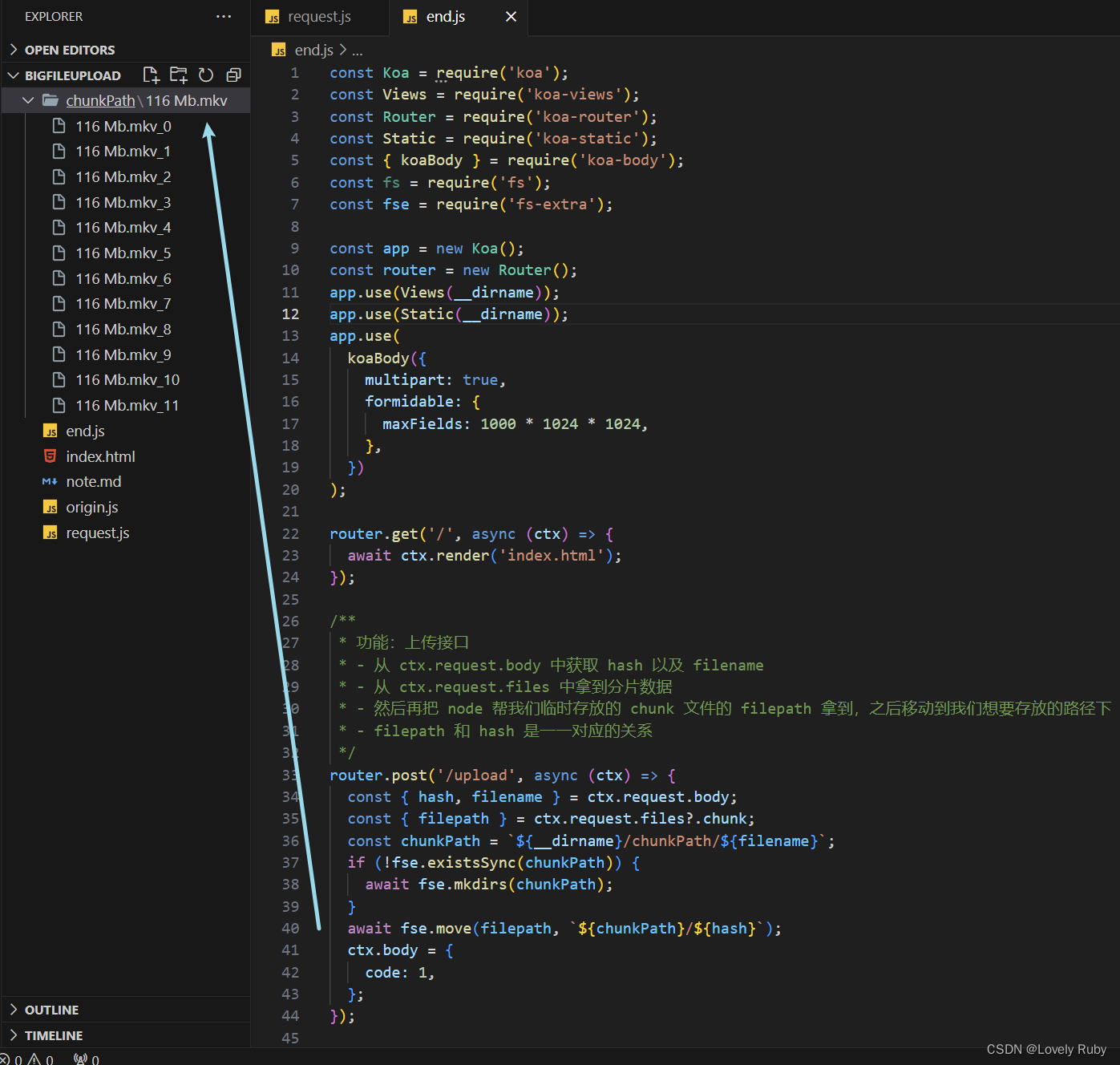
/**
* 功能:上传接口
* - 从 ctx.request.body 中获取 hash 以及 filename
* - 从 ctx.request.files 中拿到分片数据
* - 然后再把 node 帮我们临时存放的 chunk 文件的 filepath 拿到,之后移动到我们想要存放的路径下
* - filepath 和 hash 是一一对应的关系
*/
router.post('/upload', async (ctx) => {
const { hash, filename } = ctx.request.body;
const { filepath } = ctx.request.files?.chunk;
const chunkPath = `${__dirname}/chunkPath/${filename}`;
if (!fse.existsSync(chunkPath)) {
await fse.mkdirs(chunkPath);
}
await fse.move(filepath, `${chunkPath}/${hash}`);
ctx.body = {
code: 1,
};
});
app.use(router.routes());
app.listen(3000, () => {
console.log(`server start: http://localhost:3000`);
});
写完这些就可以拿到 chunk

合并接口
/**
* 功能: merge 接口
* - hasMergeChunk 变量是上面用来记录的
* - mergePath 定义一下合并后的文件的路径
*/
router.post('/merge', async (ctx) => {
// console.log(ctx.request.body);
const { fileName, size } = ctx.request.body;
hasMergeChunk = {};
const mergePath = `${__dirname}/merge/${fileName}`;
if (!fse.existsSync(`${__dirname}/merge`)) {
fse.mkdirSync(`${__dirname}/merge`);
}
await mergeChunk(mergePath, fileName, size);
ctx.body = {
data: '成功',
};
});
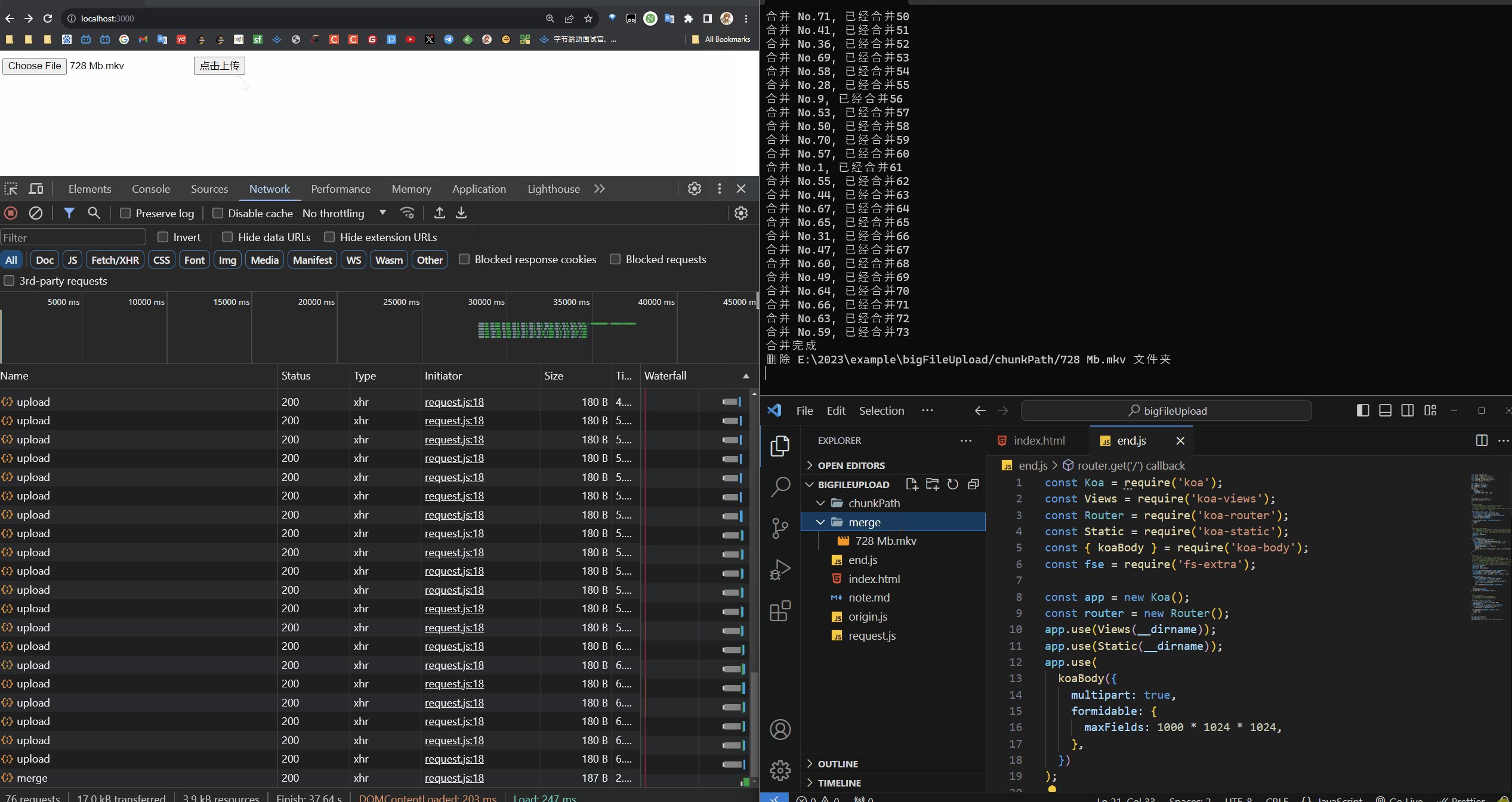
合并分片的功能函数
/**
* 功能:合并 Chunk
* - 1. chunkDir: 是 chunks 文件们所在的文件夹的路径
* - 2. chunkPaths: 是个 Array,数组中包含所有的 chunk 的 path
* - 3. 因为 每个 chunk 的 path 命名是通过 hash 组成的,所以我们先排序一下,
* - 算是为 createWriteStream 中的 start 做准备
* - 4. 为每个 chunk 的 path 创建写入流,写到 mergePath 这个路径下。因为已经
* - 排序了,所以 start 就是每个文件的 index * eachChunkSize
* @param {*} mergePath
* @param {*} name
* @param {*} eachChunkSize
*/
async function mergeChunk(mergePath, name, eachChunkSize) {
const chunkDir = `${__dirname}/chunkPath/${name}`;
const chunkPaths = await fse.readdir(chunkDir);
chunkPaths.sort((a, b) => a.split('_')[1] - b.split('_')[1]);
await Promise.all(
chunkPaths.map((chunk, index) => {
const eachChunkPath = `${chunkDir}/${chunk}`;
const writeStream = fse.createWriteStream(mergePath, {
start: index * eachChunkSize,
});
return pipeStream(eachChunkPath, writeStream);
})
);
console.log('合并完成');
fse.rmdirSync(chunkDir);
console.log(`删除 ${chunkDir} 文件夹`);
}
接着就是写入流
/**
* 功能:创建 pipe 写文件流
* - 1. [首先了解一下什么是输入输出流](https://www.jmjc.tech/less/111)
* - 2. hasMergeChunk 变量用于记录一下那些已经合并完成了,也可以写成数组,都行。
* - 3. 可以检测输出流的 end 事件,表示我这个 chunk 已经流完了,然后写一下善后逻辑。
* @param {*} path
* @param {*} writeStream
* @returns
*/
let hasMergeChunk = {};
function pipeStream(path, writeStream) {
return new Promise((resolve) => {
const readStream = fse.createReadStream(path); // 输出流
readStream.pipe(writeStream); // 输出通过管道流向输入
readStream.on('end', () => {
hasMergeChunk[path] = 'finish';
fse.unlinkSync(path); // 删除此文件
resolve();
console.log(`合并 No.${path.split('_')[1]}, 已经合并${Object.keys(hasMergeChunk).length}`);
});
});
}
参考文章
Q & A
Q: 发送片段之后的合并可能出现错误
这个情况分析了一下是前端的锅啊,前端的 await Promise.all() 并不能保证后端的文件流都写完了。

Q: 进度条直接从 0 到了 100
我发现我的请求写错了

完整代码
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="request.js"></script>
<style>
#uploadCube {
margin-top: 10px;
/* width: 520px; */
overflow: hidden;
}
.cube {
width: 50px;
height: 50px;
background-color: #fff;
float: left;
border: 1px solid #000;
.progress {
height: 100%;
line-height: 50px;
text-align: center;
}
.uploading {
background-color: #409eff;
}
.success {
background-color: #51f400;
}
.error {
background-color: #ff9090;
}
}
</style>
</head>
<body>
<input type="file" id="file" />
<button id="uploadButton">点击上传</button>
<!-- <button id="mergeButton">点击合并</button> -->
<div id="uploadCube"></div>
</body>
<script>
/**
* 默认切片大小
*/
const SIZE = 10 * 1024 * 1024;
/**
* 功能:生成切片
*/
function handleCreateChunk(file, size = SIZE) {
const fileChunkList = [];
let cur = 0;
while (cur < file.size) {
fileChunkList.push({
file: file.slice(cur, cur + size),
});
progressData.push({ presentage: 0 });
cur += size;
}
return fileChunkList;
}
/**
* 功能:生成页面进度的 HTML
*/
function handleUpdateHTML(progressData) {
let uploadCube = document.querySelector('#uploadCube');
let html = '';
progressData.forEach((item) => {
const { presentage } = item;
let className = '';
if (presentage < 100) {
className = 'progress uploading';
} else if (presentage == 100) {
className = 'progress success';
}
html += ` <div class="cube">
<div class="${className}" style="width: ${presentage}%">${presentage}%</div>
</div>`;
});
uploadCube.innerHTML = html;
}
/**
* 功能:处理每个 chunk 的 xhr.upload.onprogress,拿到各个 chunk 的上传进度
* - 1. 同时通过 handleUpdateHTML 更新进度页面
* - 2. progressData 用来记录各个 chunk 的进度
*/
let progressData = [];
function handleCreateOnProgress(data) {
return (e) => {
data.presentage = ((e.loaded / e.total) * 100).toFixed(2);
console.log(JSON.stringify(progressData));
handleUpdateHTML(progressData);
};
}
/**
* 功能: 上传切片
* - 注意 map 里别忘了写 return
*/
async function uploadChunks(hanldleData, fileName) {
const requestList = hanldleData
.map(({ chunk, hash, index }) => {
const formData = new FormData();
formData.append('chunk', chunk);
formData.append('hash', hash);
formData.append('filename', fileName);
return { formData, index };
})
.map(({ formData, index }) => {
return request({
url: 'upload',
data: formData,
onprogress: handleCreateOnProgress(progressData[index]),
});
});
await Promise.all(requestList).then((res) => {
console.log('所有上传结束', res);
});
console.log('发送合并请求');
await request({
url: 'merge',
headers: {
'content-type': 'application/json',
},
data: JSON.stringify({
size: SIZE,
fileName,
}),
});
}
document.getElementById('uploadButton').onclick = async function () {
// 切片
const file = document.getElementById('file').files[0];
const fileName = file.name;
const fileChunkList = handleCreateChunk(file);
// 包装
const hanldleData = fileChunkList.map(({ file }, index) => {
return {
chunk: file,
hash: `${fileName}_${index}`,
index,
};
});
await uploadChunks(hanldleData, fileName);
};
</script>
</html>
后端
const Koa = require('koa');
const Views = require('koa-views');
const Router = require('koa-router');
const Static = require('koa-static');
const { koaBody } = require('koa-body');
const fse = require('fs-extra');
const app = new Koa();
const router = new Router();
app.use(Views(__dirname));
app.use(Static(__dirname));
app.use(
koaBody({
multipart: true,
formidable: {
maxFileSize: 1000 * 1024 * 1024,
},
})
);
router.get('/', async (ctx) => {
await ctx.render('index.html');
});
/**
* 功能:上传接口
* - 从 ctx.request.body 中获取 hash 以及 filename
* - 从 ctx.request.files 中拿到分片数据
* - 然后再把 node 帮我们临时存放的 chunk 文件的 filepath 拿到,之后移动到我们想要存放的路径下
* - filepath 和 hash 是一一对应的关系
*/
router.post('/upload', async (ctx) => {
const { hash, filename } = ctx.request.body;
const { filepath } = ctx.request.files?.chunk;
const chunkPath = `${__dirname}/chunkPath/${filename}`;
if (!fse.existsSync(chunkPath)) {
await fse.mkdirs(chunkPath);
}
await fse.move(filepath, `${chunkPath}/${hash}`);
ctx.body = {
code: 1,
};
});
/**
* 功能:创建 pipe 写文件流
* - 1. [首先了解一下什么是输入可读流](https://www.jmjc.tech/less/111)
* - 2. hasMergeChunk 变量用于记录一下那些已经合并完成了,也可以写成数组,都行。
* - 3. 可以检测可读流的 end 事件,表示我这个 chunk 已经流完了,然后写一下善后逻辑。
* @param {*} path
* @param {*} writeStream
* @returns
*/
let hasMergeChunk = {};
function pipeStream(path, writeStream) {
return new Promise((resolve) => {
const readStream = fse.createReadStream(path); // 可读流
readStream.pipe(writeStream); // 可读流通过管道流向可写流
readStream.on('end', () => {
hasMergeChunk[path] = 'finish';
fse.unlinkSync(path); // 删除此文件
resolve();
console.log(`合并 No.${path.split('_')[1]}, 已经合并${Object.keys(hasMergeChunk).length}`);
});
});
}
/**
* 功能:合并 Chunk
* - 1. chunkDir: 是 chunks 文件们所在的文件夹的路径
* - 2. chunkPaths: 是个 Array,数组中包含所有的 chunk 的 path
* - 3. 因为 每个 chunk 的 path 命名是通过 hash 组成的,所以我们先排序一下,
* - 算是为 createWriteStream 中的 start 做准备
* - 4. 为每个 chunk 的 path 创建写入流,写到 mergePath 这个路径下。因为已经
* - 排序了,所以 start 就是每个文件的 index * eachChunkSize
* - 5. 每个写入流都用 Promise 包装了一下,然后用 await Promise.all() 等待处理完
* @param {*} mergePath
* @param {*} name
* @param {*} eachChunkSize
*/
async function mergeChunk(mergePath, name, eachChunkSize) {
const chunkDir = `${__dirname}/chunkPath/${name}`;
const chunkPaths = await fse.readdir(chunkDir);
chunkPaths.sort((a, b) => a.split('_')[1] - b.split('_')[1]);
await Promise.all(
chunkPaths.map((chunk, index) => {
const eachChunkPath = `${chunkDir}/${chunk}`;
// 创建输入流,并为每个 chunk 定好位置
const writeStream = fse.createWriteStream(mergePath, {
start: index * eachChunkSize,
});
return pipeStream(eachChunkPath, writeStream);
})
);
console.log('合并完成');
fse.rmdirSync(chunkDir);
console.log(`删除 ${chunkDir} 文件夹`);
}
/**
* 功能: merge 接口
* - hasMergeChunk 变量是上面用来记录的
* - mergePath 定义一下合并后的文件的路径
*/
router.post('/merge', async (ctx) => {
// console.log(ctx.request.body);
const { fileName, size } = ctx.request.body;
hasMergeChunk = {};
const mergePath = `${__dirname}/merge/${fileName}`;
if (!fse.existsSync(`${__dirname}/merge`)) {
fse.mkdirSync(`${__dirname}/merge`);
}
await mergeChunk(mergePath, fileName, size);
ctx.body = {
data: '成功',
};
});
app.use(router.routes());
app.listen(3000, () => {
console.log(`server start: http://localhost:3000`);
});
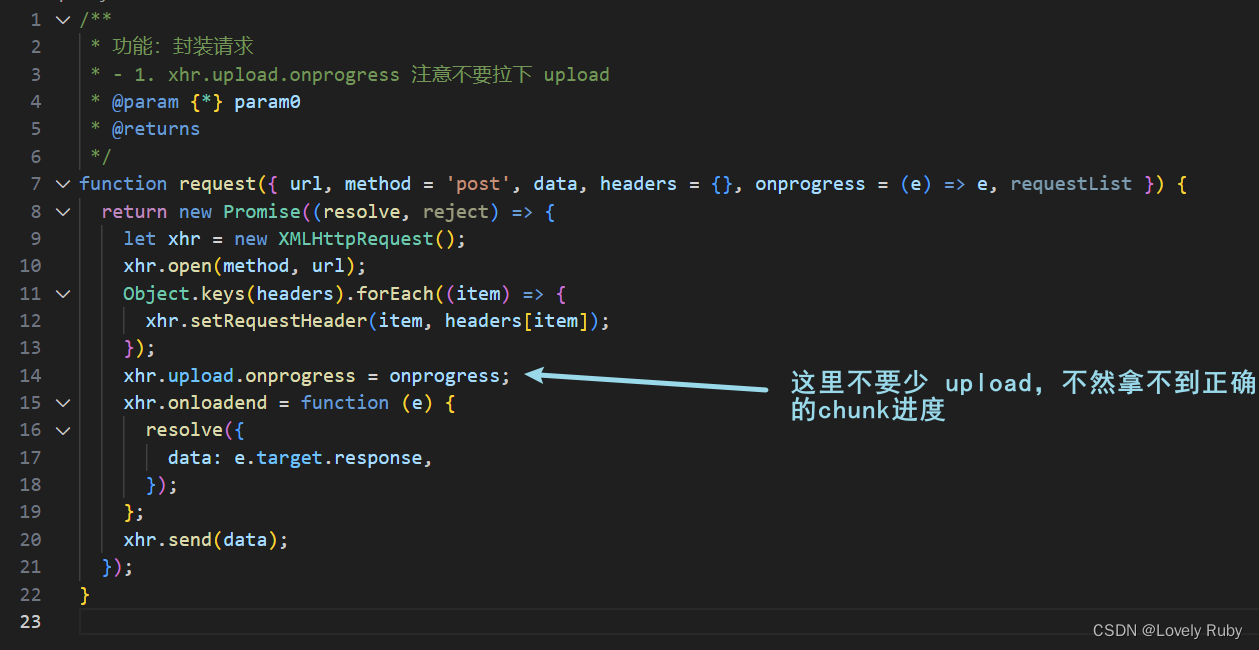
request.js 的封装
/**
* 功能:封装请求
* - 1. xhr.upload.onprogress 注意不要拉下 upload
* @param {*} param0
* @returns
*/
function request({ url, method = 'post', data, headers = {}, onprogress = (e) => e, requestList }) {
return new Promise((resolve, reject) => {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
Object.keys(headers).forEach((item) => {
xhr.setRequestHeader(item, headers[item]);
});
xhr.upload.onprogress = onprogress;
xhr.onloadend = function (e) {
resolve({
data: e.target.response,
});
};
xhr.send(data);
});
}
原文地址:https://blog.csdn.net/u010263423/article/details/134747037
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38382.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。