什么是单元测试?
所谓单元测试,是对软件中单个功能组件进行测试的一种软件测试方式,其目的是确保代码中的每一个基本单元都能正常运行。因此,开发人员在应用程序开发的整个过程(即代码编写过程)中都需要进行单元测试。在进入到软件开发的下一阶段之前,对程序进行单元测试是一个不错的主意。单元测试非常有用,它使用简单并且运行迅速。
单元测试是测试驱动开发(TDD)的重要组成部分,在我们进行实际功能开发之前,它是用来描述功能的预期行为以及我们想要它实现(或不实现)哪些功能的一种实践方式。采用TDD的方式来进行软件开发有几个目的:
这种技术可以帮助我们识别一些边界情况,并确保在这些情况下我们的代码仍然可以正常工作。
帮助我们确定如何才能成功实现程序中的某项功能。
随着代码库的增长,单元测试可以确保新的修改不会对代码库中原有的功能产生不良影响。
Jest和Mocha介绍
Jest
Jest是Facebook开发的一个JavaScript测试框架,它主要被用于基于React的应用程序测试,当然也可以用于Babel、JavaScript、Node、Angular和Vue。此外,它还可以用来测试NestJS、Next.js和GraphQL。Jest测试框架可以与其它JavaScript代码库进行整合,使你能够非常容易地使用功能丰富的API来开发测试程序并快速地返回测试结果。
Jest的特点:
- 零配置:Jest可以在没有任何配置的情况下在大多数javaScript应用程序中运行,这意味着你可以将Jest作为一个依赖项添加到项目中并开始编写你的第一个测试程序,而不需要添加或者只需要添加非常少量的配置项。
- 丰富的API:Jest以拥有健壮的API而闻名,这些API包含了针对各种不同需求的断言。此外,它还拥有非常优秀的文档,可以帮助你快速上手并运行测试程序。
- 快照:对前端测试而言快照是必不可少的,因为它们允许你验证大量对象的完整性,这意味着你不需要创建包含断言的冗长的测试来确保对象上的每个属性都存在并包含正确的值。
- 隔离:在执行单元测试的过程中,隔离非常重要,它可以确保不同的测试结果之间不会相互干扰。Jest以并行方式运行测试,并且每个测试都在自己的进程中运行,所以各个测试之间不会相互干扰。Jest会协调管理所有的测试并收集测试结果。
- 支持快照测试:快照测试可以确保我们要测试的应用程序的用户界面不会在不同的版本之间发生意外的改变。
- 对TypeScript的支持:通过安装ts–jest包,Jest提供了对TypeScript的支持。
- 兼容性:Jest框架可以和Angular、React、NodeJS、VueJS以及其它使用Babel的项目兼容。
- Jasmine特性:Jest基于Jasmine,并且继承了Jasmine的所有特性。虽然Jest从Jasmine脱离出来,但是它保留了Jasmine的所有特性并对功能进行了改进。
- 速度:Jest是一款执行速度非常快的测试工具。当我们的测试程序受到CPU资源限制时,Jest可以在整个测试过程中节省大量的时间,例如,Jest将本地测试时间从45分钟缩短到15分钟。
- Timer模拟:Jest可以通过下面几种方法来操作时间:
- setTimeout
- clearInterval
- setInterval
- clearTimeout
Jest的使用限制
Mocha
Mocha是一款开源的JavaScript测试框架,可以在浏览器和Node.js中运行。Mocha可以用来测试同步和异步代码。
Mocha可以提供灵活和精准的测试报告,同时可以将未捕获的异常映射到相应的测试用例中。Mocha支持多种形式的测试,例如单元测试、集成测试,以及端到端的测试等。Mocha为开发人员提供了一个基本的测试框架,同时它还包括大量的断言、模拟和间谍库,这些库必须单独安装,其中Chai和Sinon非常受欢迎。
Mocha的特点
支持任何断言库:Mocha支持许多JavaScript断言库,包括Express.js、Should.js和Chai,这使得我们可以非常容易地编写测试代码,对于编写复杂的测试用例来说也会很轻松。
支持同步和异步测试:Mocha通过执行测试用例中的回调函数来完成异步测试过程。如果不指定回调函数,Mocha也可以进行同步测试。
同时支持BDD和TDD:Mocha同时支持行为驱动开发(BDD——Behavior-Driven Development)和测试驱动开发(TDD——Test-Driven Development),使得构建高质量测试和增加代码覆盖率变得简单。
多浏览器支持:通过Mocha,我们可以非常容易地编写在各主流浏览器中运行的测试代码。同时Mocha还支持浏览器插件扩展。每个Mocha版本都包含了针对不同Web浏览器中对JavaScript和CSS构建的更新。
- 使用自动mocking功能可能会导致测试程序运行缓慢。这是因为模块的依赖项越多,Jest就需要更多的时间来查找和模拟这些依赖项以完成代码测试。
- 对于那些创建大量包含数千行代码的快照文件的项目而言,Jest快照测试并不适用。
- Jest所包含的工具很少,与那些成熟的库(如Mocha)相比,它的支持也不是很多。所以对那些希望使用IDE(如WebStorm)来运行和调试测试代码的开发者来说,这可能是一个缺点。
多种安装方式:Mocha可以在本地全局安装,也可以作为项目的依赖项进行局部安装。另外,它也可以直接在Web浏览器中执行测试用例。
使用Mocha的限制
Jest和Mocha的全面比较
乍一看,Jest和Mocha之间的区别不太大,但是有几个地方我们必须考虑。
首先,Jest被设计成一个独立的测试框架,它不需要依赖于任何其它库。而Mocha则需要借助于其它库来完成测试工作,所以使用Mocha时开发人员必须首先选择在项目中使用哪些assertion库、mocking库以及其它库。
此外,Mocha并没有为这些第三方库指定复杂的依赖关系,这也是它被认为是一种有效的工具而能够快速执行测试工作的原因之一。同样,由于Mocha对这些库的配置没有严格要求,所以它被认为是一个不错的工具,而且通常比其它类似的工具使用起来更容易,运行更高效。
相比Mocha而言,Jest所包含的特性要少一些,而且有些基本功能不支持,例如不支持异步测试。但是Jest最大的优点就是使用简单。作为一个轻量级的、简单易用的测试框架,Jest也许是最好的选择。
Jest的运行速度比Mocha要快,这是因为它具备快照测试能力,当代码被修改时测试会自动执行,因而测试始终都能保持最新。
Mocha提供了更多的功能,与Jest相比它更成熟,同时也拥有更多的社区贡献者。
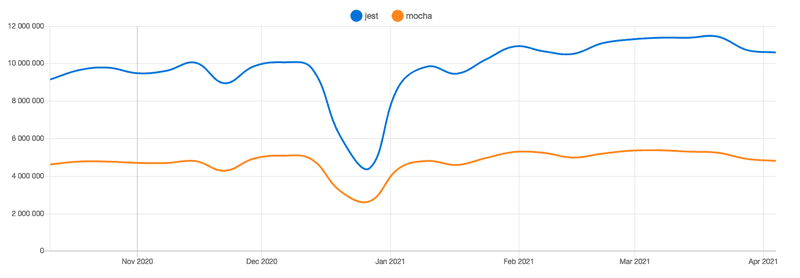
让我们快速看一下这个图:

上面显示了两个npm模块的下载量随时间变化的趋势。可以看到,Jest的地位远超Macha,其每周的下载量几乎是Mocha的两倍。不过,Mocha与Jest的市场定位不同,它更成熟,可靠性高,所提供的解决方案也更加紧凑。
我们应该使用哪个测试框架?
Jest内置了许多工具,对开发人员来说,有些工具并不是必须的,这种将所有工具都打包到一起的做法对有些人来说并非受欢迎(想想后端项目中的快照测试)。但对其他人来说,这也并非是一个坏处,因为这样做避免了在需要时到处去找。
对前端开发而言,使用Mocha的标准做法是使用框架的创建者所发布的工具包,这样有利于Mocha与工具包更好地集成,同时当框架的新版本发布时,这些工具包也能更快地得到更新。React-Testing-Library很好地说明了为什么在React项目中Jest比Mocha更加合适。
如果你的项目很大,并且要求足够的灵活性和可定制性,那么Mocha无疑是你最好的选择。但是如果你的项目比较小而且不需要太多额外的配置项,那么Jest则是最好的选择。所以,对你和你的团队来说究竟要选择哪个测试框架这完全取决于你自己。
结论
在本文中,我们对Jest和Mocha这两种测试框架进行了简要的分析和评估,以帮助我们在项目中如何选择最合适的测试框架。更多内容可以访问Mocha和Jest的站点。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

原文地址:https://blog.csdn.net/qq_48811377/article/details/134721254
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38470.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!