前言
- 本周开始了知乎日报的仿写,第一周的内容涉及到了之前用过的知识,所以得复习知识,这里简单总结一下遇到的问题和解决方法
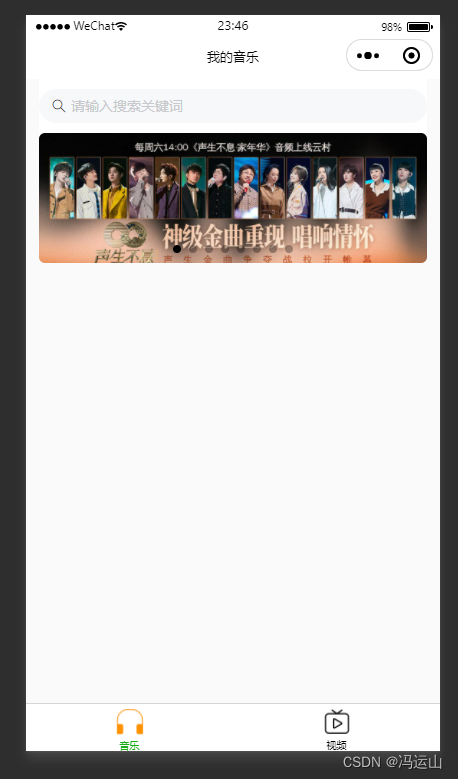
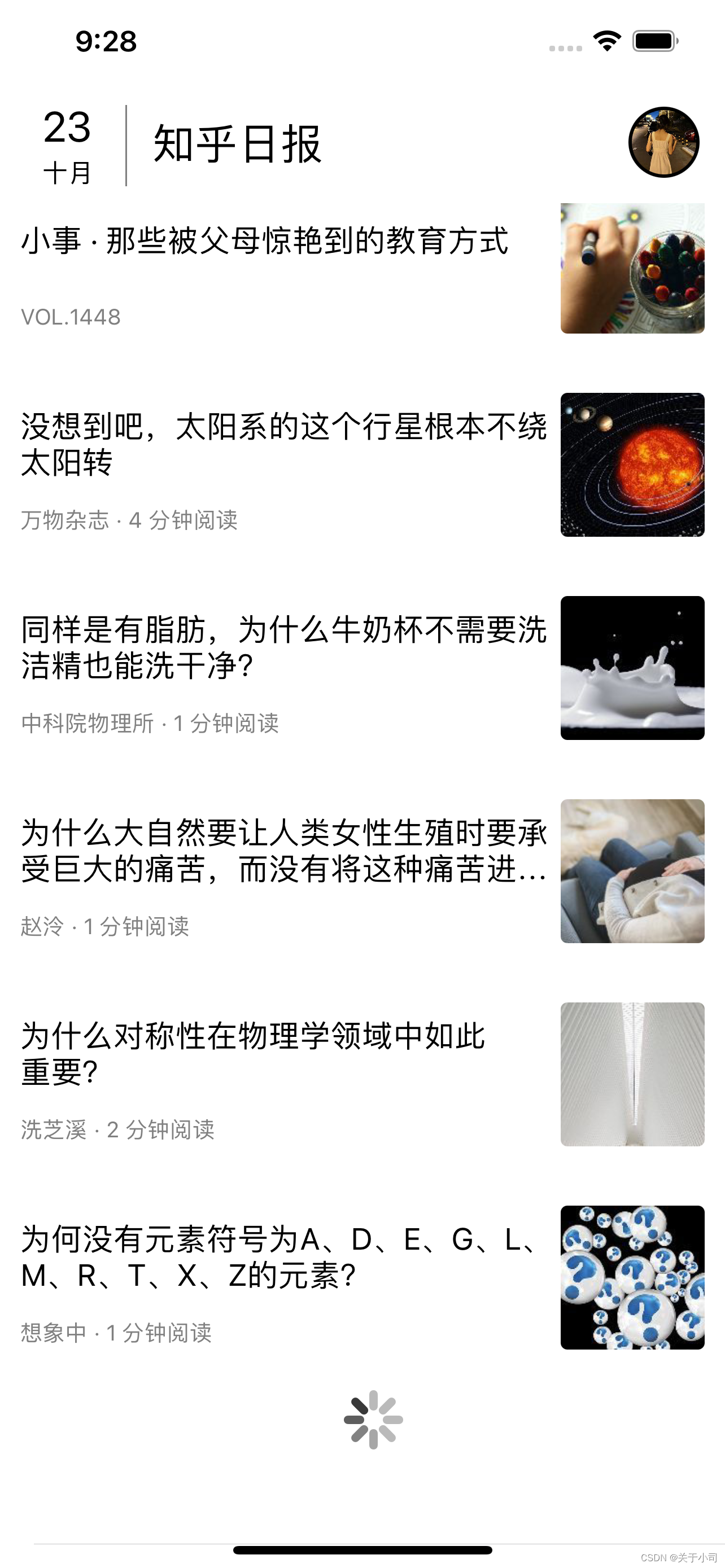
- 本周实现了主界面的完成,包含定时轮播图,下拉刷新和动态更新数据
- 其中也涉及到了网络请求的封装一个单例类
- 图片的请求涉及到了SDWebImage库的使用
- 还了解到了关于主线程的调用问题
定时轮播图

- 最上面的定时轮播图我单独设置成了一个自定义cell,然后下面的文章内容也是自定义cell,这时候出现了第一个问题,就是在滑动底下的cell的时候上面的轮播图不划动了。
- 解决方法
- 学长告诉我讲NStimer 添加到runloop里,这里还不知道具体的原因
_myTimer = [NSTimer scheduledTimerWithTimeInterval:5.0 target:self selector:@selector(timeOut:) userInfo:nil repeats:YES];
NSRunLoop* runloop = [NSRunLoop currentRunLoop];
[runloop addTimer:_myTimer forMode:NSRunLoopCommonModes];
实现下拉刷新的原理

- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
if (section == 0) {
return 1;
} else if (section == 1){
return 6;
} else if (section == 2){
return (7 * _dataBefore);
} else {
return 1;
}
}
下拉加载动画
关于主线程调用
- 在之前用MVC写项目的时候并没有用到网络请求,在这次用到网络请求的时候,网络请求的过程放在Controller里面,当请求完成之后要将请求来的东西传值到View里对View的控件进行赋值。而此时view里的viewInit函数已经运行,UI已经布局,所以会显示白板,但是如果在网络请求完成之后再让viewInit加载,又会遇到线程问题导致程序崩溃,为了解决这个问题,用到了一个新的方法。回到主线程
- 这样在主线程里实现initVIew就可以实现先网络请求再赋值达到实现view显示内容的效果

dispatch_async(dispatch_get_main_queue()- 在主线程中一般只是更新UI显示,其他的一些数据处理一般不在这里进行
总结
原文地址:https://blog.csdn.net/weixin_61639290/article/details/127481170
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38744.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。