bootstrap 基础
1.熟练掌握栅格系统
2.熟练掌握bootstrap常见组件
一、bootstrap概述
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。

-
Bootstrap 使用到的某些 HTML 元素和 CSS 属性需要将页面设置为 HTML5 文档类型。在你项目中的每个页面都要参照下面的格式进行设置。
-
Bootstrap 需要为页面内容和栅格系统包裹一个
.container容器。我们提供了两个作此用处的类。注意,由于padding等属性的原因,这两种 容器类不能互相嵌套。
二、下载
三 、CSS样式
3.1 默认容器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>默认容器</title>
<style>
.nav{
height:80px;
background-color: red;
}
.head {
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<!-- 具有外边距容器 -->
<div class="container nav">默认容器</div>
<!-- 通栏容器 -->
<div class="container-fluid head">通栏容器</div>
</body>
</html>
3.2 栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>桌面栅格系统布局</title>
<style>
.col-md-1,
.col-md-2,
.col-md-3,
.col-md-4,
.col-md-5,
.col-md-6,
.col-md-7,
.col-md-8,
.col-md-9,
.col-md-10,
.col-md-11,
.col-md-12{
padding: 0 12px;
}
</style>
</head>
<body>
<!-- 定义外部容器 -->
<div class="container">
<!-- 有三行内容 -->
<div class="row">
<div class="col-md-1" style="background:red;border:2px solid blue;">每内容1</div>
<div class="col-md-1" style="background:red;border:2px solid blue;">每内容2</div>
<div class="col-md-1" style="background:red;border:2px solid blue;">每内容3</div>
<div class="col-md-1" style="background:red;border:2px solid blue;">每内容4</div>
<div class="col-md-1" style="background:red;border:2px solid blue;">每内容5</div>
<div class="col-md-1" style="background:red;border:2px solid blue;">每内容6</div>
<div class="col-md-1" style="background:red;border:2px solid blue;">每内容7</div>
<div class="col-md-1" style="background:red;border:2px solid blue;">每内容8</div>
<div class="col-md-1" style="background:red;border:2px solid blue;">每内容9</div>
<div class="col-md-1" style="background:red;border:2px solid blue;">每内容10</div>
<div class="col-md-1" style="background:red;border:2px solid blue;">每内容11</div>
<div class="col-md-1" style="background:red;border:2px solid blue;">每内容12</div>
</div>
<div class="row">
<div class="col-md-4" style="background:red;border:2px solid blue;">目录</div>
<div class="col-md-8" style="background:red;border:2px solid blue;">轮播图</div>
</div>
<div class="row">
<div class="col-md-4" style="background:red;border:2px solid blue;">目录</div>
<div class="col-md-4" style="background:red;border:2px solid blue;">轮播图</div>
<div class="col-md-4" style="background:red;border:2px solid blue;">轮播图</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>移动端栅格系统</title>
<style>
</style>
</head>
<body>
<!-- 定义外部容器 -->
<div class="container">
<!-- 有三行内容 -->
<div class="row">
<div class="col-md-3 col-xs-6" style="background:red;border:2px solid blue;">每内容1</div>
<div class="col-md-3 col-xs-6" style="background:red;border:2px solid blue;">每内容2</div>
<div class="col-md-3 col-xs-6" style="background:red;border:2px solid blue;">每内容3</div>
<div class="col-md-3 col-xs-6" style="background:red;border:2px solid blue;">每内容4</div>
</div>
</div>
</body>
</html>
案例3:多余列另起一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>多余列另起一行</title>
</head>
<body>
<!-- 定义外部容器 -->
<div class="container">
<!-- 多余列令起一行 -->
<div class="row">
<div class="col-md-4" style="background:red;border:2px solid blue;">目录</div>
<div class="col-md-4" style="background:red;border:2px solid blue;">轮播图</div>
<div class="col-md-8" style="background:red;border:2px solid blue;">轮播图</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>偏移量</title>
</head>
<body>
<!-- 定义外部容器 -->
<div class="container">
<div class="row">
<div class="col-md-4" style="background:red;border:2px solid blue;">左边块</div>
<!-- col-md-offset 设置偏移量 -->
<div class="col-md-4 col-md-offset-4" style="background:red;border:2px solid blue;">右边块</div>
</div>
</div>
</body>
</html>
案例5:嵌套列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>行嵌套</title>
</head>
<body>
<!-- 定义外部容器 -->
<div class="container">
<!-- row 只能嵌套 col 但是col可以嵌套row -->
<div class="row">
<div class="col-md-9" style="background:red;border:2px solid blue;">
左上边
<div class="row">
<div class="col-md-4" style="background:red;border:2px solid blue;">左下边</div>
<div class="col-md-4" style="background:red;border:2px solid blue;">右下边</div>
</div>
</div>
</div>
</div>
</body>
</html>
**案例6:**列排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>列排序</title>
</head>
<body>
<!-- 定义外部容器 -->
<div class="container">
<div class="row">
<!-- col-md-push往右移动几个格 -->
<!-- col-md-pull往左移动几个格 -->
<div class="col-md-4 col-md-push-8" style="background:red;border:2px solid blue;">左边</div>
<div class="col-md-6 col-md-pull-4" style="background:blue;border:2px solid blue;">右边</div>
</div>
</div>
</body>
</html>
3.3 排版
3.3.1 标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>标题</title>
</head>
<body>
<!-- 定义外部容器 -->
<div class="container">
<div class="row">
<div class="col-md-12">
<h1>胖叔讲Java<small>第二阶段前端</small></h1>
</div>
</div>
</div>
</body>
</html>
3.3.2 页面主题内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>主体</title>
</head>
<body>
<!-- 定义外部容器 -->
<div class="container">
<div class="row">
<div class="col-md-12">
<p class="lead">小李飞刀第一章</p>
<p>冷风如刀,以大地为砧板,视众生为鱼肉。万里飞雪,将穹苍作烘炉,熔万物为白银。雪将住,风未定,一辆马车自北而来,滚动的车轮辗碎了地上的冰雪,却辗不碎天地间的寂寞
冷风如刀,以大地为砧板,视众生为鱼肉。万里飞雪,将穹苍作烘炉,熔万物为白银。雪将住,风未定,一辆马车自北而来,滚动的车轮辗碎了地上的冰雪,却辗不碎天地间的寂寞
冷风如刀,以大地为砧板,视众生为鱼肉。万里飞雪,将穹苍作烘炉,熔万物为白银。雪将住,风未定,一辆马车自北而来,滚动的车轮辗碎了地上的冰雪,却辗不碎天地间的寂寞
冷风如刀,以大地为砧板,视众生为鱼肉。万里飞雪,将穹苍作烘炉,熔万物为白银。雪将住,风未定,一辆马车自北而来,滚动的车轮辗碎了地上的冰雪,却辗不碎天地间的寂寞
</p>
</div>
</div>
</div>
</body>
</html>
3.3.3 内联文本元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>内联文本</title>
</head>
<body>
<!-- 定义外部容器 -->
<div class="container">
<div class="row">
<div class="col-md-12">
<p class="lead">小李<mark>飞刀</mark>第一章</p>
<p>冷风如刀,以大地为砧板,视众生为鱼肉。万里飞雪,将穹苍作烘炉,熔万物为白银。雪将住,风未定,一辆马车自北而来,滚动的车轮辗碎了地上的冰雪,却辗不碎天地间的寂寞
冷风如刀,以大地为砧板,视众生为鱼肉。万里飞雪,将穹苍作烘炉,熔万物为白银。雪将住,风未定,一辆马车自北而来,滚动的车轮辗碎了地上的冰雪,却辗不碎天地间的寂寞
冷风如刀,以大地为砧板,视众生为鱼肉。万里飞雪,将穹苍作烘炉,熔万物为白银。雪将住,风未定,一辆马车自北而来,滚动的车轮辗碎了地上的冰雪,却辗不碎天地间的寂寞
冷风如刀,以大地为砧板,视众生为鱼肉。万里飞雪,将穹苍作烘炉,熔万物为白银。雪将住,风未定,一辆马车自北而来,滚动的车轮辗碎了地上的冰雪,却辗不碎天地间的寂寞
</p>
原价:<del>998¥</del>,折扣:12¥
</div>
</div>
</div>
</body>
</html>
3.3.4 小号,着重
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>小号着重号</title>
</head>
<body>
<!-- 定义外部容器 -->
<div class="container">
<div class="row">
<div class="col-md-12">
<p class="lead">小李飞刀<strong>第一章</strong></p>
<small>作者:古龙</small>
</div>
</div>
</div>
</body>
</html>
3.3.5 文本对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>文本对齐</title>
</head>
<body>
<div class="container-fluid">
<div class="row">
<!--
1.可以通过class直接设置文本的对齐方式,具体如下
text-left:左对齐
text-center:内容居中
text-right:右对齐
text-justify:内容规整,自动换行
text-nowrap:不换行
-->
<div class="col-md-6" style="background: red">
<p class="text-left" style="background:pink">内容左对齐</p>
<p class="text-center" style="background:blue">内容居中</p>
<p class="text-right" style="background:pink">内容右对齐</p>
<p class="text-justify">hello hellohello hellohello hellohello
hellohello hellohello hellohello
ellohello hellohello hellohello hellohello
hellohello hellohello hellohello hellohello
hellohello hellohello hellohello hellohello hellohello
hellohello hellohello hellohello hellohello hellohello
hellohello hellohello hellohello hellohello hellohello
hellohello hellohello hellohello hellohello hellohello
hellohello hellohello hellohello hellohello hellohello
hellohello hellohello hellohello hellohello hellohello
hellohello hello</p>
<p class="text-nowrap">hellohello hellohello hellohello
ellohello hellohello hellohello hellohello
hellohello hellohello hellohello hellohello
hellohello hellohello hellohello hellohello hellohello
hellohello hellohello hellohello hellohello hellohello
hellohello hellohello hellohello hellohello hellohello
hellohello hellohello hellohello hellohello hellohello
hellohello hellohello hellohello hellohello hellohello
hellohello hellohello hellohello hellohello hellohello
hellohello hello </p>
</div>
</div>
</div>
</body>
</html>
3.3.6改变大小写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>转大小写</title>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-6" style="background: red">
<!-- 1.转大写 -->
<p class="text-uppercase">abcdefg</p>
<!-- 2.转小写 -->
<p class="text-lowercase">ABCDEFG</p>
<!-- 3.首字母大写 -->
<p class="text-capitalize">abcdefg</p>
</div>
</div>
</div>
</body>
</html>
3.3.7 地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>地址</title>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-6" style="background: red">
<address>地址:北京市xx区xxx镇xx村</address>
</div>
</div>
</div>
</body>
</html>
3.3.8 列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>列表</title>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-6" >
<!-- 1.无序列表 -->
<ul>
<li>洗衣机</li>
<li>冰箱</li>
<li>彩电</li>
</ul>
<!-- 2.有序列表 -->
<ol>
<li>洗衣机</li>
<li>冰箱</li>
<li>彩电</li>
</ol>
<!-- 3.无样式列表 -->
<ul class="list-unstyled">
<li>洗衣机</li>
<li>冰箱</li>
<li>彩电</li>
</ul>
<!-- 4.内联列表 -->
<ul class="list-inline">
<li>洗衣机</li>
<li>冰箱</li>
<li>彩电</li>
</ul>
<!-- 5.带有描述信息的列表 -->
<dl>
<dt>配送方式</dt>
<dd>上门自提</dd>
<dd>211限时达</dd>
</dl>
<!-- 6.带有水平描述信息的列表 -->
<dl class="dl-horizontal">
<dt>配送方式</dt>
<dd>上门自提</dd>
<dd>211限时达</dd>
</dl>
</div>
</div>
</div>
</body>
</html>
3.4 表格
3.4.1 基本表格使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<title>表格</title>
</head>
<body>
<div class="container-fluid">
<div class="row">
<!-- 基本表格 -->
<table class="table">
<tr>
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>手机号</td>
</tr>
<tr>
<td>1</td>
<td>小红</td>
<td>女</td>
<td>138389438</td>
</tr>
<tr>
<td>2</td>
<td>小李</td>
<td>男</td>
<td>121212121</td>
</tr>
<tr>
<td>3</td>
<td>小王</td>
<td>男</td>
<td>135121212</td>
</tr>
</table>
</div>
</div>
</body>
</html>
3.4.2 条纹状表格实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>条纹状表格</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12" >
<table class="table table-striped">
<tr>
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>手机号</td>
</tr>
<tr>
<td>1</td>
<td>小红</td>
<td>女</td>
<td>138389438</td>
</tr>
<tr>
<td>2</td>
<td>小李</td>
<td>男</td>
<td>121212121</td>
</tr>
<tr>
<td>3</td>
<td>小王</td>
<td>男</td>
<td>135121212</td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
3.4.3 带边框表格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>带边框表格</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12" >
<!-- 1.带边框表格 table table-bordered -->
<table class="table table-bordered">
<tr>
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>手机号</td>
</tr>
<tr>
<td>1</td>
<td>小红</td>
<td>女</td>
<td>138389438</td>
</tr>
<tr>
<td>2</td>
<td>小李</td>
<td>男</td>
<td>121212121</td>
</tr>
<tr>
<td>3</td>
<td>小王</td>
<td>男</td>
<td>135121212</td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
3.4.4 鼠标悬浮表格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标悬浮表格</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12" >
<!-- 1.鼠标悬浮 table-hover -->
<table class="table table-bordered table-hover">
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>手机号</th>
</tr>
<tr>
<td>1</td>
<td>小红</td>
<td>女</td>
<td>138389438</td>
</tr>
<tr>
<td>2</td>
<td>小李</td>
<td>男</td>
<td>121212121</td>
</tr>
<tr>
<td>3</td>
<td>小王</td>
<td>男</td>
<td>135121212</td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
3.5 表单
3.5.1 表单基本应用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单的基本应用</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12" >
<!-- 1.表单的基本应用 -->
<form action="http://www.baidu.com" method="post">
<div class="from-group">
<label for="username">姓名</label>
<input type="text" class="form-control" id="username"/>
</div>
<div class="from-group">
<label for="usersex">姓别</label>
<input type="text" class="form-control" id="usersex"/>
</div>
<div class="from-group">
<label for="phone">邮箱</label>
<input type="email" class="form-control" id="phone"/>
</div>
<br/>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
</div>
</body>
</html>
3.5.2 内联表单的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>内联表单</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12" >
<!-- class form-inline 内联表单-->
<form class="form-inline">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" id="username" class="form-control" placeholder="请输入用户名" />
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
</div>
</div>
</body>
</html>
3.5.3 水平表单以及被支持的控件
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
包括大部分表单控件、文本输入域控件,还支持所有 HTML5 类型的输入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
3.6 按钮
3.6.1 可作为按钮的几个标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>按钮</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12" >
<!-- 1.可以作为按钮的几个标签 -->
<a class="btn btn-default">百度</a>
<button class="btn btn-default">按钮2</button>
<input type="button" class="btn btn-default" value="按钮3"/>
<input type="submit" class="btn btn-default" />
</div>
</div>
</div>
</body>
</html>
3.6.2 按钮的几个样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>按钮</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12" >
<!-- 1.按钮的几个常见样式 -->
<button type="button" class="btn btn-default">按钮1</button>
<button type="button" class="btn btn-primary">按钮2</button>
<button type="button" class="btn btn-success">(成功)Success</button>
<button type="button" class="btn btn-info">(一般信息)Info</button>
<button type="button" class="btn btn-warning">(警告)Warning</button>
<button type="button" class="btn btn-danger">(危险)Danger</button>
<button type="button" class="btn btn-link">(链接)Link</button>
</div>
</div>
</div>
</body>
</html>
3.6.3 按钮的尺寸设置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>按钮</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12" >
<!-- 1.大按钮 -->
<button type="button" class="btn btn-primary btn-lg">大按钮</button>
<!-- 2.小按钮 -->
<button type="button" class="btn btn-primary btn-sm">小按钮</button>
<button type="button" class="btn btn-primary btn-xs">超小按钮</button>
</div>
</div>
</div>
</body>
</html>
3.6.4 按钮的其他操作
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>按钮</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12" >
<!-- 1.按钮的其他操作 -->
<button class="btn btn-primary btn-xs btn-block">设置按钮为块元素</button>
<!-- 2.禁用按钮-->
<button class="btn btn-primary btn-ms" disabled>禁用按钮</button>
<!-- 3.a标签禁用 -->
<a href="#" class="btn btn-primary btn-ms disabled">百度</a>
</div>
</div>
</div>
</body>
</html>
四、bootstrap组件
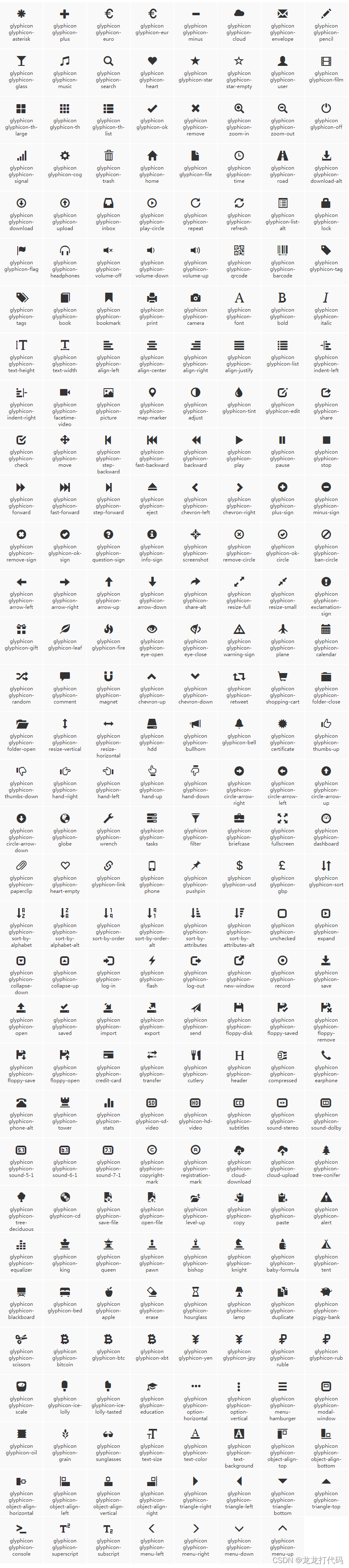
4.1 字体图标
包括250多个来自 Glyphicon Halflings 的字体图标。Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用。为了表示感谢,希望你在使用时尽量为 Glyphicons 添加一个友情链接。

案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图标组件</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12" >
<!--
1.图标组件不能和其他组件共用一个标签,应该独立使用一个标签
2.图标标签不能包含内容
-->
<button class="btn btn-primary btn-xs"><span class="glyphicon glyphicon-plus" title="添加"></span></button>
<button class="btn btn-primary btn-xs"><span class="glyphicon glyphicon-minus" title="删除"></span></button>
<button class="btn btn-primary btn-xs"><span class="glyphicon glyphicon-search" title="查询"></span></button>
<button class="btn btn-primary btn-xs"><span class="glyphicon glyphicon-pencil" title="修改"></span></button>
</div>
</div>
</div>
</body>
</html>
##4.2 下拉菜单
4.2.1 下拉选模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<script src="../js/jquery-3.6.0.min.js"></script>
<script src="../bootstrap3/js/bootstrap.min.js"></script>
<title>下拉选</title>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="logout-menu" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
admin
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="logout-menu">
<li><a href="#">个人信息</a></li>
<li><a href="#">修改密码</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">安全退出</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
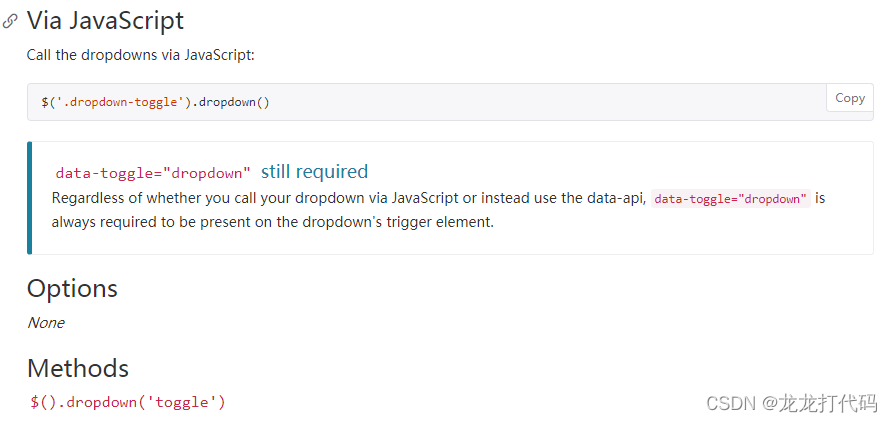
4.2.2 下拉选方法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉选组件</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css">
<script src="../bootstrap/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
//1.启动下拉选
//$(".dropdown-toggle").dropdown();
//2.启动下拉选并默认是初始状态是显示
$(".dropdown-toggle").dropdown("toggle");
});
</script>
</head>
<body>
<!-- 1.下拉选组件 -->
<div class="dropdown" id="myDropdown">
<!-- 2.下拉选按钮设置 -->
<button class="btn btn-default dropdown-toggle" type="button" id="menu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
系统管理
<span class="caret"></span>
</button>
<!-- 3.下拉选内容设置 -->
<ul class="dropdown-menu" aria-labelledby="menu1">
<!-- 标题 -->
<li class="dropdown-header">权限系统管理</li>
<li><a href="#">注册</a></li>
<li><a href="#">登录</a></li>
<!-- 分割线 -->
<li role="separator" class="divider"></li>
<!-- 禁用功能 -->
<li class="disabled"><a href="#">禁用功能</a></li>
<li><a href="#">安全退出</a></li>
</ul>
</div>
</body>
</html>
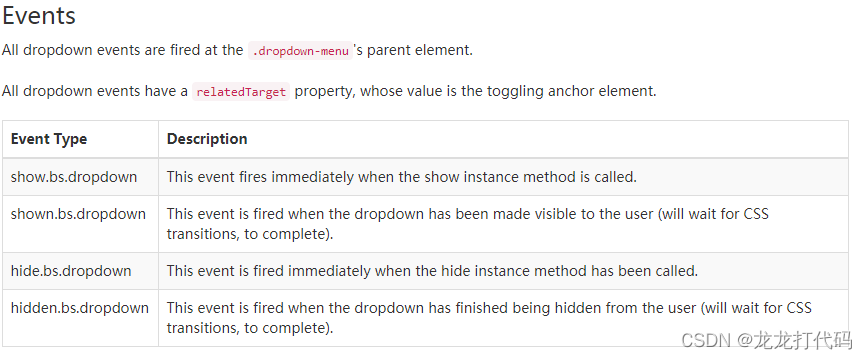
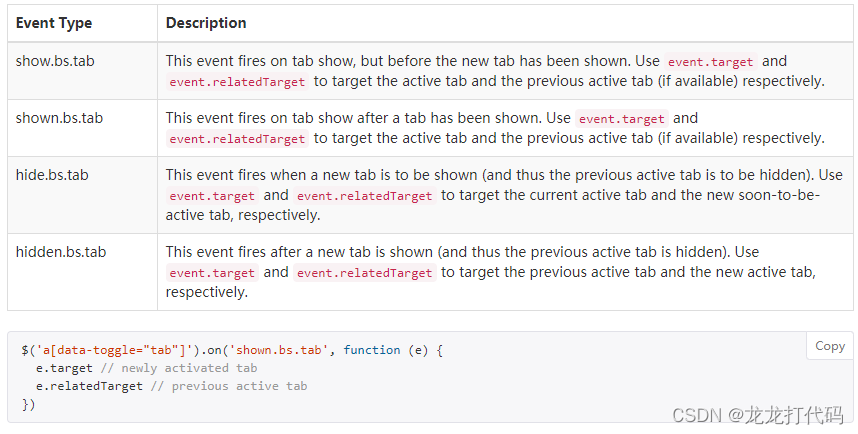
4.2.3 下拉选事件

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入bootstrap资源 引入样式-->
<link href="../bootstrap3/css/bootstrap.min.css" rel="stylesheet"/>
<script src="../js/jquery-3.6.0.min.js"></script>
<script src="../bootstrap3/js/bootstrap.min.js"></script>
<script>
$(function(){
//1.启动下拉选
//$(".dropdown-toggle").dropdown();
//2.启动下拉选并默认是初始状态是显示
$(".dropdown-toggle").dropdown("toggle");
//3.下拉选事件:当点击下拉选显示时触发
$("#myDropdown").on('show.bs.dropdown', function () {
alert("点击显示")
})
//4.下拉选事件:当显示菜单可见时触发事件
$("#myDropdown").on('shown.bs.dropdown', function () {
alert("可见的")
})
//5.下拉选事件:当点击下拉选隐藏时触发
$("#myDropdown").on('hide.bs.dropdown', function () {
alert("点击隐藏")
})
//6.下拉选事件:当点击下拉选隐藏时触发
$("#myDropdown").on('hidden.bs.dropdown', function () {
alert("隐藏的")
})
});
</script>
<title>下拉选</title>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="dropdown" id="myDropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="logout-menu" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
admin
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="logout-menu">
<li><a href="#">个人信息</a></li>
<li><a href="#">修改密码</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">安全退出</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
4.3 按钮组
4.3.1 按钮组的基本使用

案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>按钮组</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css">
<script src="../bootstrap/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="btn-group" role="group" aria-label="label1">
<button type="button" class="btn btn-primary">左边</button>
<button type="button" class="btn btn-primary">中间</button>
<button type="button" class="btn btn-primary">右边</button>
</div>
</body>
</html>
4.3.2 按钮组工具栏
把一组 <div class="btn-group"> 组合进一个 <div class="btn-toolbar"> 中就可以做成更复杂的组件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>按钮组</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css">
<script src="../bootstrap/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="btn-toolbar" role="group" aria-label="label1">
<div class="btn-group" role="group1" aria-label="label1">
<button type="button" class="btn btn-primary">1</button>
<button type="button" class="btn btn-primary">2</button>
<button type="button" class="btn btn-primary">3</button>
</div>
<div class="btn-group" role="group2" aria-label="label2">
<button type="button" class="btn btn-primary">4</button>
<button type="button" class="btn btn-primary">5</button>
<button type="button" class="btn btn-primary">6</button>
</div>
</div>
</body>
</html>
4.3.3 按钮组尺寸
只要给 .btn-group 加上 .btn-group-* 类,就省去为按钮组中的每个按钮都赋予尺寸类了,如果包含了多个按钮组时也适用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>按钮组</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css">
<script src="../bootstrap/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<!--
1.巨大btn-group-lg
2.小的 btn-group-sm
3.更小的btn-group-xs
-->
<div class="btn-group btn-group-lg" role="group1" aria-label="label1">
<button type="button" class="btn btn-primary">1</button>
<button type="button" class="btn btn-primary">2</button>
<button type="button" class="btn btn-primary">3</button>
</div>
<div class="btn-group btn-group-sm" role="group1" aria-label="label1">
<button type="button" class="btn btn-primary">1</button>
<button type="button" class="btn btn-primary">2</button>
<button type="button" class="btn btn-primary">3</button>
</div>
<div class="btn-group btn-group-xs" role="group1" aria-label="label1">
<button type="button" class="btn btn-primary">1</button>
<button type="button" class="btn btn-primary">2</button>
<button type="button" class="btn btn-primary">3</button>
</div>
</body>
</html>
###4.3.4 按钮的嵌套
想要把下拉菜单混合到一系列按钮中,只须把 .btn-group 放入另一个 .btn-group 中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>按钮组</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css">
<script src="../bootstrap/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-primary">登录</button>
<button type="button" class="btn btn-primary">注册</button>
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
系统管理
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#" >安全退出</a></li>
<li><a href="#" >修改密码</a></li>
</ul>
</div>
</div>
</body>
</html>
让一组按钮垂直堆叠排列显示而不是水平排列。分列式按钮下拉菜单不支持这种方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>按钮组</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css">
<script src="../bootstrap/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<!-- btn-group-vertical 垂直按钮组 -->
<div class="btn-group-vertical btn-group-lg" role="group" aria-label="...">
<a href="" class="btn btn-primary">按钮1</a>
<a href="" class="btn btn-primary">按钮2</a>
<a href="" class="btn btn-primary">按钮3</a>
<a href="" class="btn btn-primary">按钮4</a>
</div>
</body>
</html>
4.4 按钮式下拉菜单
4.4.1 基本使用
把任意一个按钮放入 .btn-group 中,然后加入适当的菜单标签,就可以让按钮作为菜单的触发器了。
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
系统管理<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
<li><a href="#">修改面</a></li>
<li role="separator" class="divider">分割线</li>
<li><a href="#">aa</a></li>
</ul>
</div>
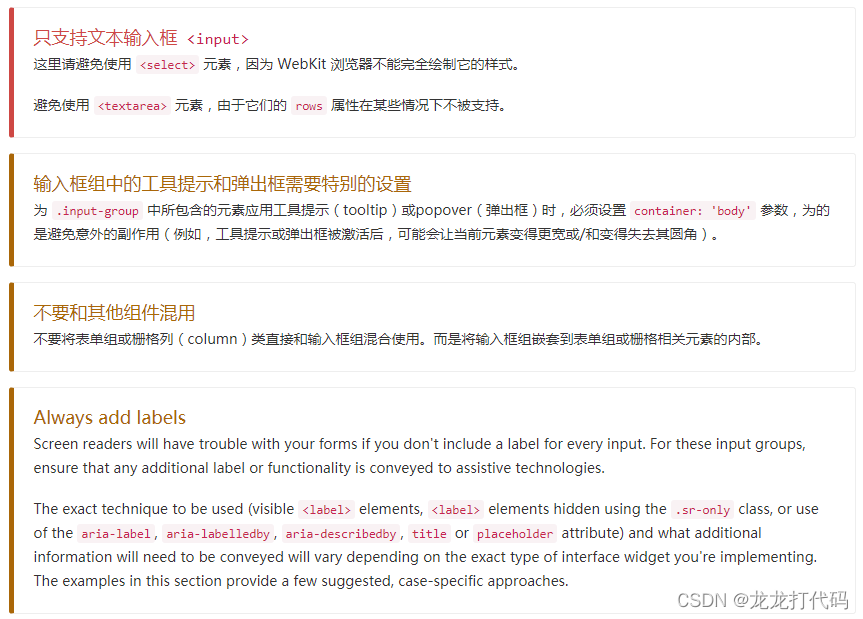
4.4.2 输入框组
通过在文本输入框 <input> 前面、后面或是两边加上文字或按钮,可以实现对表单控件的扩展。为 .input-group 赋予 .input-group-addon 或 .input-group-btn 类,可以给 .form-control 的前面或后面添加额外的元素。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>输入框组</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css">
<script src="../bootstrap/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 输入框组基本使用 -->
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
</body>
</html>
4.5 导航
Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。改变修饰类可以改变样式
4.5.1 标签页(选项卡)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>标签页</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css">
<script src="../bootstrap/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div id="myTag" style="width:800px;height:200px;border:1px solid pink;border-radius:3px;">
<ul id="myTabs" class="nav nav-tabs" >
<li class="active"><a href="#lishi" >历史</a></li>
<li><a href="#tiyu" id="tiyutab">体育</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" data-toggle="dropdown" >
财经
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#caijing1">财经1</a></li>
<li><a href="#caijing2">财经2</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="lishi" >
历史内容
</div>
<div class="tab-pane fade" id="tiyu" >
<p>体育内容</p>
</div>
<div class="tab-pane fade" id="caijing1">
<p>财经1内容</p>
</div>
<div class="tab-pane fade" id="caijing2" >
<p>财经2内容</p>
</div>
</div>
</div>
<button id="btn">体育</button>
<script type="text/javascript">
//1.启动选项卡 方式一
$("#myTabs a").click(function (e) {
e.preventDefault();
$(this).tab('show');
})
//2.指定显示那个选项卡
$("#btn").click(function(){
$("#tiyutab").tab("show");
});
</script>
</body>
</html>

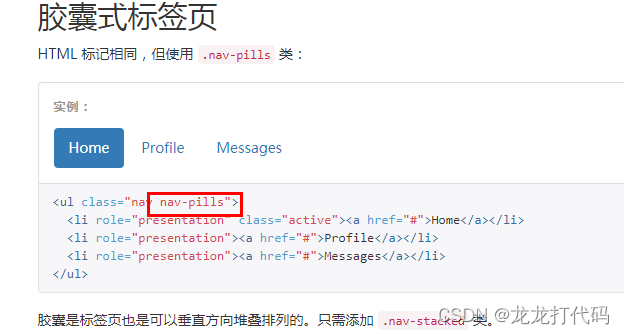
4.5.2 胶囊式标签页

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>标签页</title>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css">
<script src="../bootstrap/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div id="myTag" style="width:800px;height:200px;border:1px solid pink;border-radius:3px;">
<ul id="myTabs" class="nav nav-pills" >
<li class="active"><a href="#lishi" >历史</a></li>
<li><a href="#tiyu" id="tiyutab">体育</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" data-toggle="dropdown" >
财经
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#caijing1">财经1</a></li>
<li><a href="#caijing2">财经2</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="lishi" >
历史内容
</div>
<div class="tab-pane fade" id="tiyu" >
<p>体育内容</p>
</div>
<div class="tab-pane fade" id="caijing1">
<p>财经1内容</p>
</div>
<div class="tab-pane fade" id="caijing2" >
<p>财经2内容</p>
</div>
</div>
</div>
<button id="btn">体育</button>
<script type="text/javascript">
//1.启动选项卡 方式一
$("#myTabs a").click(function (e) {
e.preventDefault();
$(this).tab('show');
})
//2.指定显示那个选项卡
$("#btn").click(function(){
$("#tiyutab").tab("show");
});
</script>
</body>
</html>
总结:
bootstrap掌握常用的布局与标签样式即可,关于组件的使用通过官方api边使用边学习边复制即可,没必要记住。
原文地址:https://blog.csdn.net/qq_46670673/article/details/130293124
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_38822.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







