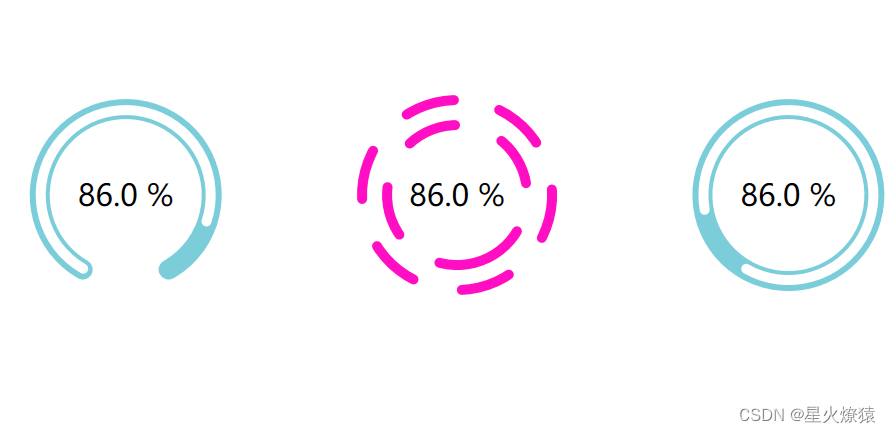
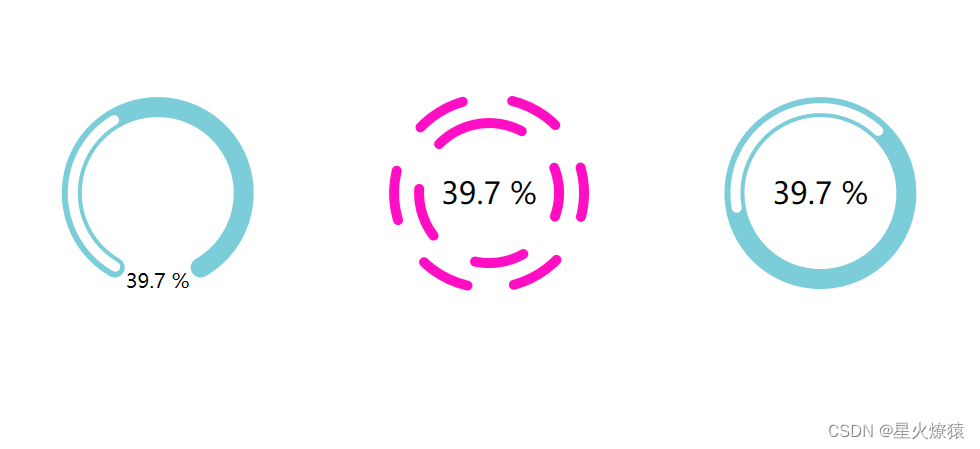
本文介绍: WPF里面圆形进度条实现还比较麻烦,主要涉及到的就是动态绘制进度条的进度需要用到简单的数学算法。其实原理比较简单,我们需要的是话两条重叠的弧线,里面的弧线要比里面的弧线要宽,这样简单的雏形就出来了。我们可以用Path来绘制弧线,代码如下:出来的效果:Path里面我们重点用到的就三个属性值:我们下面李来看一下如果我们不设置:,的效果图:是不是很突兀。这个方案还算有趣,Ellipse 明明是圆形,却能用来画弧形。为了用 Ellipse 显示进度,我们会用 StrokeDashArray 控制它的边框长


前言
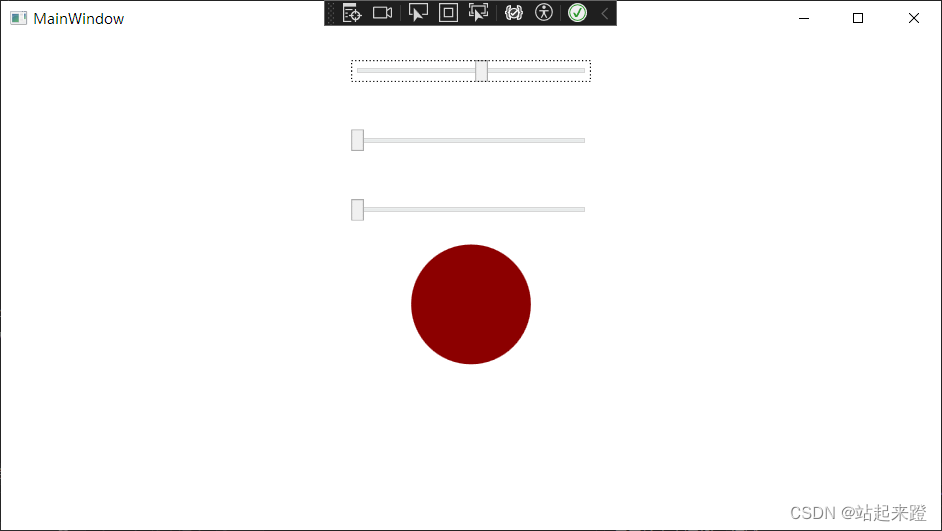
WPF里面圆形进度条实现还比较麻烦,主要涉及到的就是动态绘制进度条的进度需要用到简单的数学算法。其实原理比较简单,我们需要的是话两条重叠的弧线,里面的弧线要比里面的弧线要宽,这样简单的雏形就出来了。
基础写法
<Grid Grid.Column="2">
<TextBlock原文地址:https://blog.csdn.net/fwj380891124/article/details/134706801
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_39078.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。