

1.概述
前端最核心的操作是写业务逻辑以及操作DOM元素,操作DOM元素是很繁琐的事,现在主流的前端JS框架本质上都是在封装屏蔽掉DOM操作,让使用者能更加专注于业务。目前vue分为vue2、vue3两个版本,本文是vue3的快速入门文章。很适合JAVA后端来看。
2.环境
| 编译器 | VsCode |
| 依赖管理 | Node.js,相当于后端的maven。 |
vscode和node.js的安装网上文章车载斗量,此处不赘述,都是一键安装的软件。
3.创建项目
就像spring boot为我们提供了快速搭建起后端架子的机制一样,vue也为我们提供了一个快速搭建起前端架子的机制——脚手架,用脚手架能够快速的拉起一个vue项目。
1.安装脚手架:
npm install -g @vue/cli
vue create 项目名
3.配置:
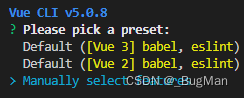
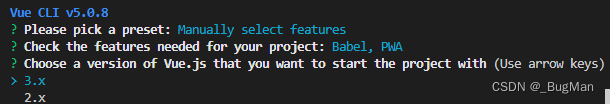
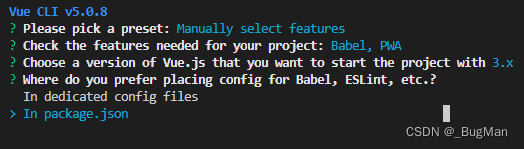
用create命令来创建项目后,会进入配置步骤,这些步骤中会要求你来选择创建出来的项目进行配置选择。当然不同版本的vue脚手架配配置的步骤不同,创建出来的项目结构也不同,此处以当前最新的5.0.8版本为例。

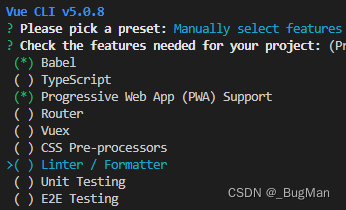
然后会要我们选择一些项目需要开启的特性,比如是否开起对typscript的支持?是否引入路由?是否进行格式检查等等,一般只开以下两个就行:



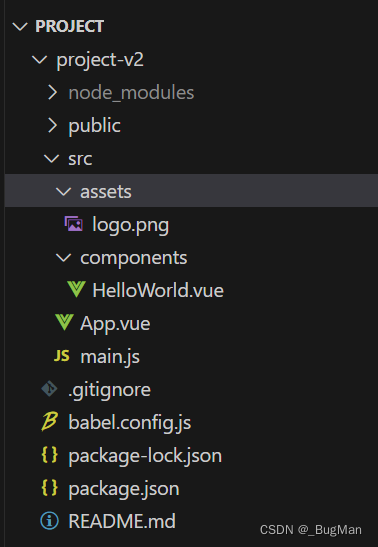
src下面是代码,其中app.vue是主组件,hello world.vue是自定义组件。本文的示例均是通过修改hello world组件来演示。
package.json是项目的管理清单,类似于maven的pom.xml。

4.指令
4.1.数据域、方法域
在聊指令前我们需要先对vue组件的结构有一定认识,就像Java中的一个类一样,一个vue组件中有自己的数据域和方法域,分别用来定义数据和方法。
数据域:
data(){
}
方法域:
}
4.2.数据绑定
4.2.1.绑定变量
v-text或者直接用{{变量名}}可以将变量绑定到页面上。
<template>
<div class="hello">
<h1 v-text="message"></h1>
<h1>{{message}}</h1>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
message: "JAVA天下第一",
};
}
};
</script>
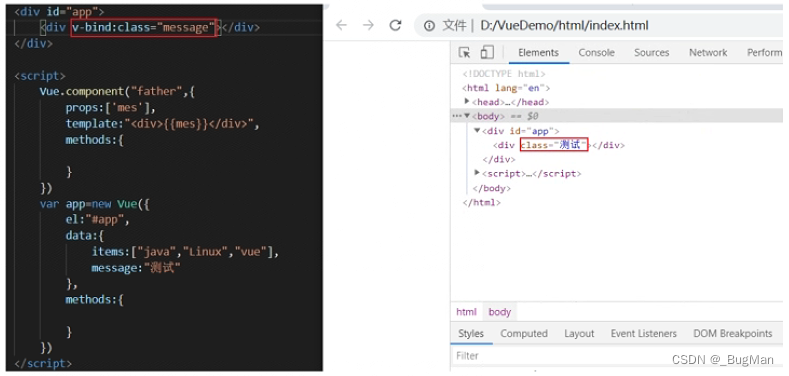
4.2.2.绑定属性

4.2.3.双向绑定
双向绑定即,数据和输入之间建立双向影响,改数据会影响输入,改输入会影响数据。双向绑定只支持表单。在Vue.js中有v-model和 :model 两种不同的语法来支持表单的双向绑定,它们的功能是相似的,区别只在于使用场景和语法风格。
v-model是Vue.js提供的指令,它可以直接用于表单元素上,用于实现双向数据绑定。v-model通常用于表单元素(如文本框、复选框、单选按钮等),并且可以结合不同的修饰符使用,例如:
示例:
<template>
<input type="text" v-model="message">
</template>
<script>
export default {
data() {
return {
message: ''
};
}
};
</script>在这个示例中,v-model="message" 将输入框与 Vue 实例中的 message 数据属性建立双向绑定。
:model:
:model 是用于绑定属性的语法糖(shorthand),它是 Vue.js 2.2.0+ 版本引入的。它不是一个独立的指令,而是一个绑定语法,用于将表单元素的值与 Vue 实例中的数据属性进行绑定。它的语法是 :model="dataProperty",其中 dataProperty 是 Vue 实例中的一个数据属性。
示例:
<template>
<input type="text" :model="message">
</template>
<script>
export default {
data() {
return {
message: ''
};
}
};
</script>在这个示例中,:model="message" 实现了与 v-model 相同的效果,将输入框的值与 message 数据属性建立双向绑定。
总的来说,v-model 是一个指令,提供了一种更直观、便捷的语法用于双向数据绑定;而 :model 是 Vue.js 2.2.0+ 引入的语法糖,提供了一种更简洁的写法,使得模板更加清晰。在Vue.js 2.2.0+ 版本中,你可以选择使用 v-model 或 :model,它们的效果是相同的。
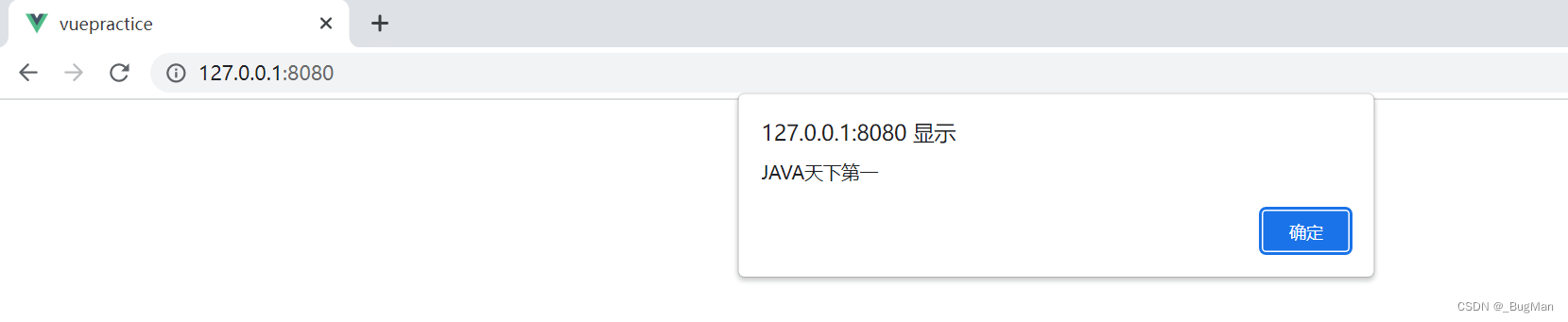
4.3.绑定事件
vue中用methods(方法域)来装我们自定义的方法,用v-on为元素绑定事件(可简写为@)
事件为原生js支持监听的所有事件,点击、进入、按键按下等等。
<template>
<div class="hello">
<button v-on:click="method1('JAVA天下第一!')">谁是世界上最好的编程语言</button>
<!-- <button @click="method1('JAVA天下第一!')">谁是世界上最好的编程语言</button> -->
</div>
</template>
<script>
export default {
name: "HelloWorld",
methods:{
method1(message){
alert(message)
}
}
};
</script>
4.4.隐藏和显示
用v-show或者v-if通过表达式的方式可以控制组件的显示和隐藏。
<template>
<div class="hello">
<div v-show="{statue}">{{message}}</div>
<div v-show="{age}>=18">{{message}}</div>
<div v-if="{statue}">{{message}}</div>
<div v-if="{age}>=18">{{message}}</div>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data(){
return{
statue:false,
age:17,
message:"java天下第一"
}
}
};
</script>
4.5.设置属性
<template>
<div class="hello">
<div v-bind:style="{backgroundColor:myColor}"></div>
</div>
</template>
<script>
import { resolveDirective } from 'vue';
export default {
name: "HelloWorld",
data(){
return{
myColor:"#6DFF33"
}
}
};
</script>4.6.循环
<template>
<div class="hello">
<ul>
<li v-for="item in arry">{{item}}</li>
</ul>
</div>
</template>
<script>
import { resolveDirective } from 'vue';
export default {
name: "HelloWorld",
data(){
return{
arry:[1,2,3,4,5]
}
}
};
</script>
5.组件
组件,封装一组标签,内含一套HTML+CSS+JS,便于复用。
每一个.vue文件就是一个组件,组件通过export的方式对外进行发布。
如下,我们先定义一个名为HelloWorld的组件然后导出:
<template>
<div class="hello">
<ul>
<li v-for="item in arry">{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data(){
return{
arry:[1,2,3,4,5]
}
}
};
</script><template>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>6.路由
路由,即点击一个导航,转跳一个组件,比如现在常见的窗体式的前端页面中,点击左边的导航菜单,右边的页面会改变。
注意:
本文中的所有三方依赖,诸如router和axios,均用script来引入,当然也可以用npm来引入也是一样的,npm的引入方式网上相关内容车载斗量,文中暂不赘述。
<div id="app">
<router-link to="/foo">foo</router-link>
<router-link to="/bar">bar</router-link>
<router-view></router-view>
</div>
<script src="https://cdn.jsdeliver.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
//定义组件
let foo=Vue.component("foo",
{template:'<div>foo</div>'});
let bar=Vue.component("bar",
{template:'<div>bar</div>'});
//定义路由
const router = new VueRouter({
routes: [{
path:"/foo",
component:foo
},
{
path:"/bar",
component:bar
}
]
})
let vue=new Vue({
el:"#app",
router
})
</script>7.网络请求
前端需要去请求后端,网络请求当然是很重要的一块儿,在vue中常用axios进行网络请求,axios其底层封装的ajax。
注意:
本文中的所有三方依赖,诸如router和axios,均用script来引入,当然也可以用npm来引入也是一样的,npm的引入方式网上相关内容车载斗量,文中暂不赘述。
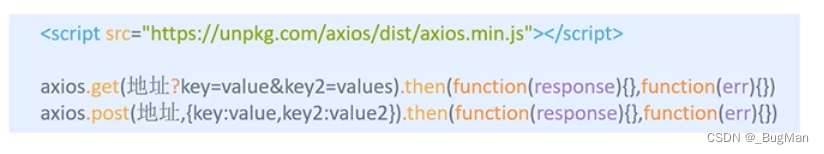
导入依赖:
<script src=”http://unpkg.com/axios/dist/axios.min.js”></script>
语法格式:


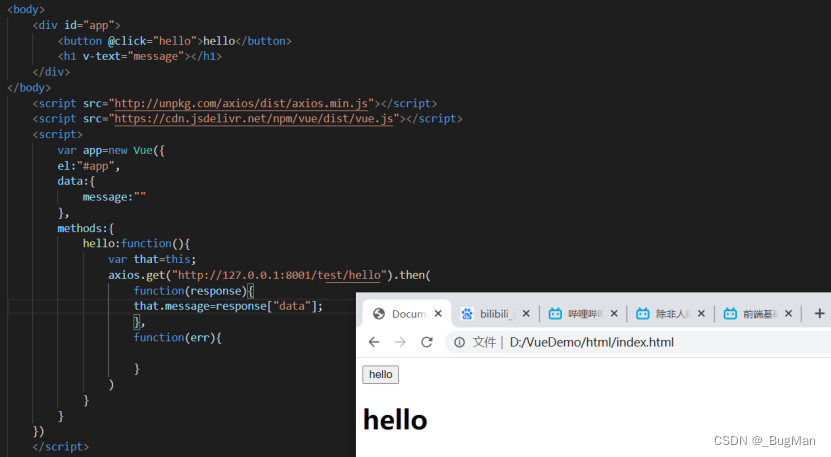
在vue中使用axios需要注意的是:
每次axios访问以后都会生成一个实例域,因此在axios中通过this没办法直接指到vue组数据域中的数据,因此要使用一个中间变量来指向原来的this。

原文地址:https://blog.csdn.net/Joker_ZJN/article/details/133821103
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_3911.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








