需求前提:
我们在uniapp小程序中内嵌了web–view的一个h5的页面,当点击h5中某个按钮的时候,需要传递参数数据在小程序中接收到,下面是实现方法
因为uni官方文档对于webview通信的应用是在原生h5中进行的
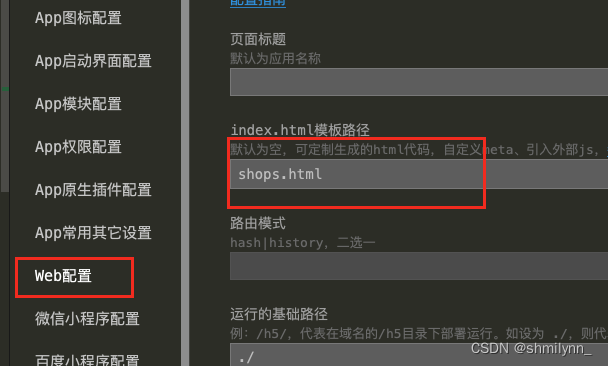
所以我们在h5项目文件中新建一个html页面,并且在manifest.json中的web配置中应用该html
shops.html页面代码如下(注意需要使用我代码中的html结构,否则可能导致样式丢失的问题
<script type=”text/javascript” src=”https://js.cdn.aliyun.dcloud.net.cn/dev/uni–app/uni.webview.1.5.2.js”></script>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<!-- Open Graph data -->
<!-- <meta property="og:title" content="Title Here" /> -->
<!-- <meta property="og:url" content="http://www.example.com/" /> -->
<!-- <meta property="og:image" content="http://example.com/image.jpg" /> -->
<!-- <meta property="og:description" content="Description Here" /> -->
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS
.supports(
'top: constant(a)'))
document.write(
'<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' +
(coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
<script type="text/javascript">
var userAgent = navigator.userAgent;
if (userAgent.indexOf('AlipayClient') > -1) {
// 支付宝小程序的 JS-SDK 防止 404 需要动态加载,如果不需要兼容支付宝小程序,则无需引用此 JS 文件。
document.writeln('<script src="https://appx/web-view.min.js"' + '>' + '<' + '/' + 'script>');
}
</script>
<script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script>
<script type="text/javascript">
// 待触发 `UniAppJSBridgeReady` 事件后,即可调用 uni 的 API。
document.addEventListener('UniAppJSBridgeReady', function() {
uni.webView.getEnv(function(res) {
console.log('当前环境:' + JSON.stringify(res));
});
});
</script>
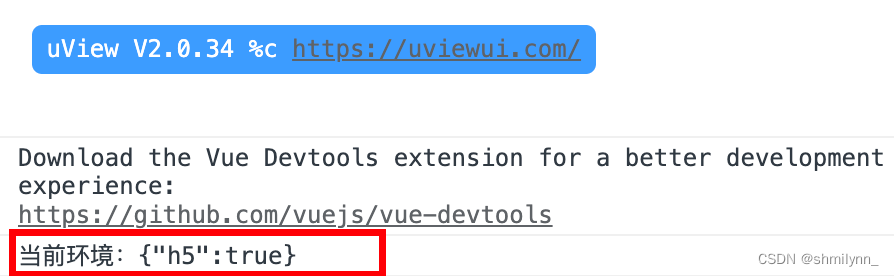
</html>我们修改了默认模版需要重新跑一下项目,跑完之后若log出当前环境,则说明uni引入成功,

(注意官方文档是错误写法,我们需要调用uni.webView方法)
uni.webView.postMessage({
data: {
action: '点击了H5传递的数据'
}
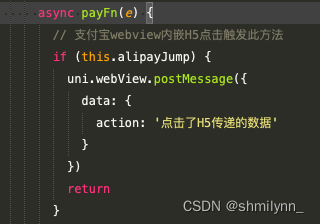
})比如我在项目中@click点击事件触发payfn方法进行参数传递支付宝小程序

到此为止h5的前置引入已经完成,下面是支付宝小程序的写法
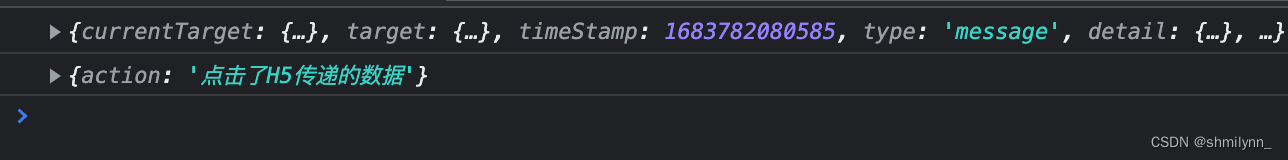
在这个部分我们可以按照官网的写法,只需要监听message事件就可以了,支付宝代码如图所示

<template>
<view>
<web-view :src="url" @message="message"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
url: 'http://localhost:8080/#/'
}
},
methods: {
//h5传惨监听事件
message(e) {
console.log(e.detail.data);
},
},
}
</script>
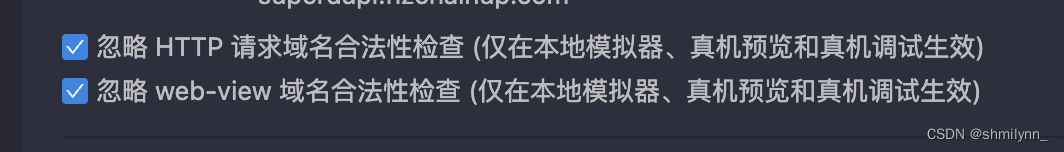
在测试的时候我们可以关闭支付宝对于webview和域名的校验,这样只需要跑一下内置的服务就可以了。生产的时候需要配置好域名对应。


只需要在路径中拼接参数,在h5中onload生命周期钩子中就可以拿到了。
原文地址:https://blog.csdn.net/shmilynn_/article/details/130619478
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_39414.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







