如果先前的react项目或者网上的项目下载到本地,yarn start一下报错,那么大部分原因是node版本与react版本不匹配。推荐使用nvm管理多个版本node,亲测有效。
目录结构:
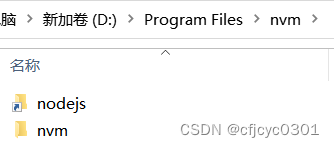
–nvm
—-nodejs
—-nvm(nvm安装路径,存放nodejs不同版本)

首先:删除文件夹Nodejs:D:Program FilesNodejs
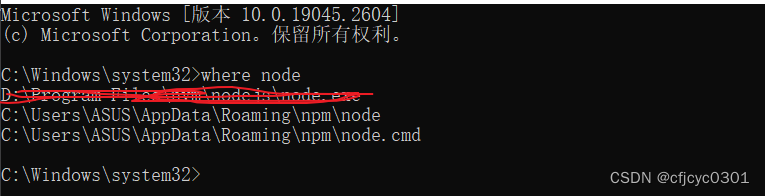
然后:where node找出node所有路径并删除。删除以下两个文件:
C:UsersASUSAppDataRoamingnpmnode
C:UsersASUSAppDataRoamingnpmnode.cmd

最后:在C:UserASUS查找.npmrc文件,删除.npmrc文件
(注:安装nvm后,nvm use切换到指定版本node,node自身已经包含npm,所以在删除之前的node后,之前下载的依赖包都要重新下载,比如yarn、nodemon。这样一套node就对应一套依赖包)
-
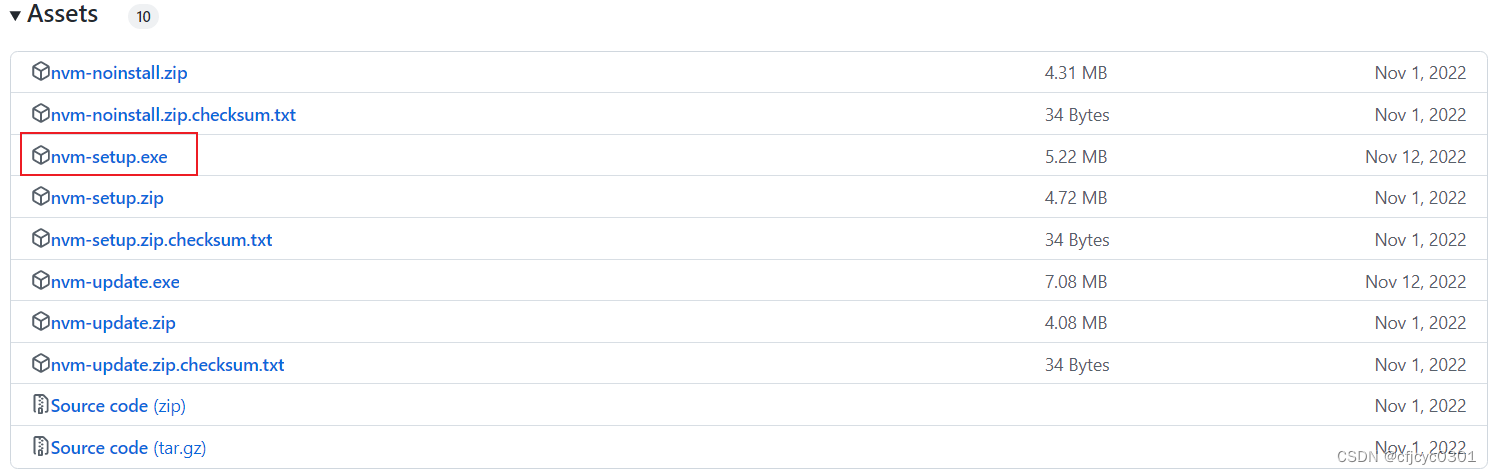
下载nvm(v1.1.10)
https://github.com/coreybutler/nvm-windows/releases/tag/1.1.10

-
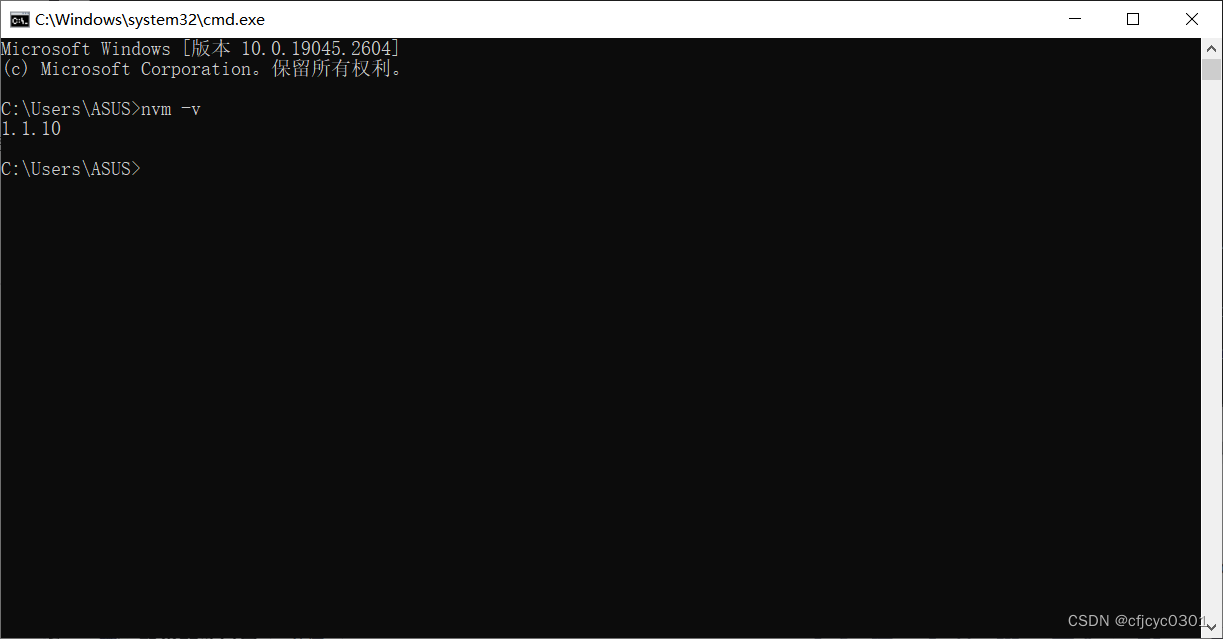
按步骤下载nvm


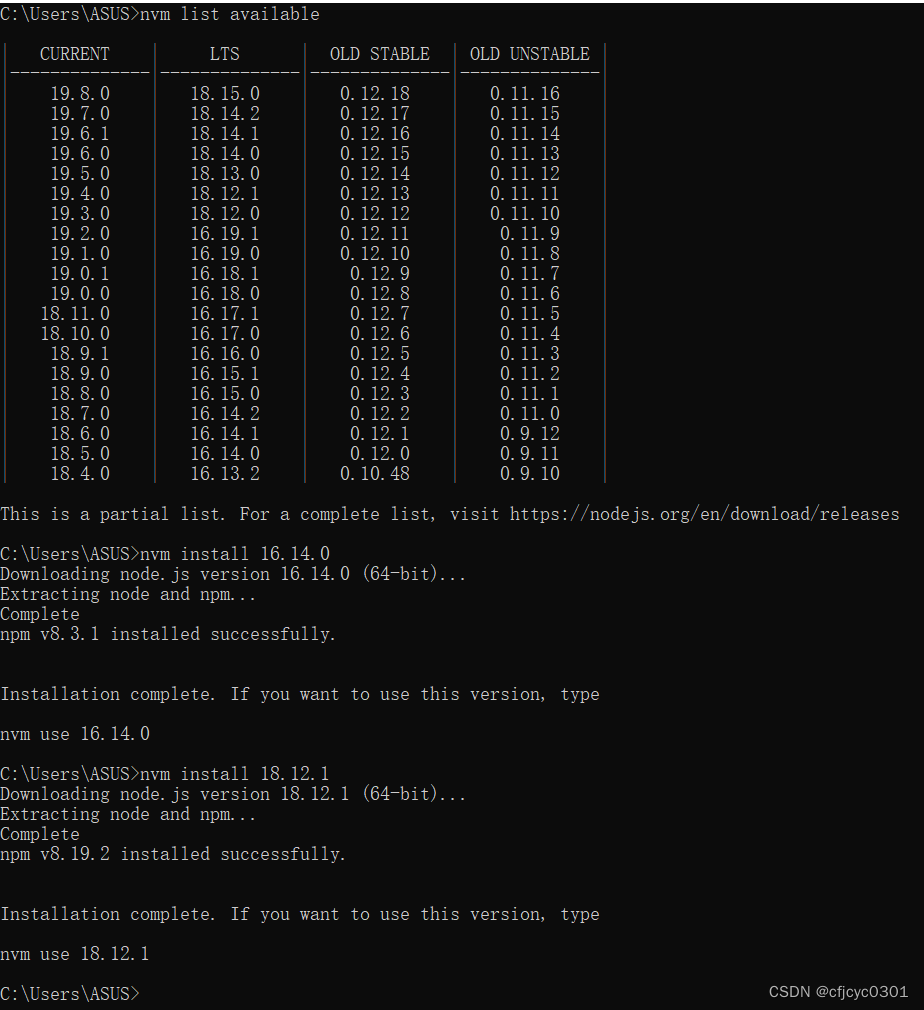
 3. nvm list available查找可下载node版本,下载node v16.14.0和v18.12.1
3. nvm list available查找可下载node版本,下载node v16.14.0和v18.12.1

-
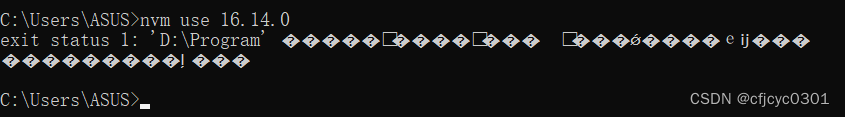
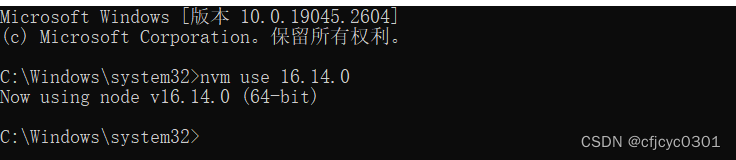
重新打开项目,输入node查看版本是否为v16.14.0,然后输入yarn -v会发现无法识别,那是因为新的node还没下载yarn,直接下载npm i yarn –g。
最后:yarn start成功运行项目。
原文地址:https://blog.csdn.net/cfjcyc0301/article/details/129570812
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_39794.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!