vue中使用echart绘制柱状图、折现图、饼状图_芝士焗红薯的博客-CSDN博客_vue画柱状图
1.折柱混合
折柱混合其实很容易实现,只要将对应的type改成想要的图表类型就可以了。
首先引用
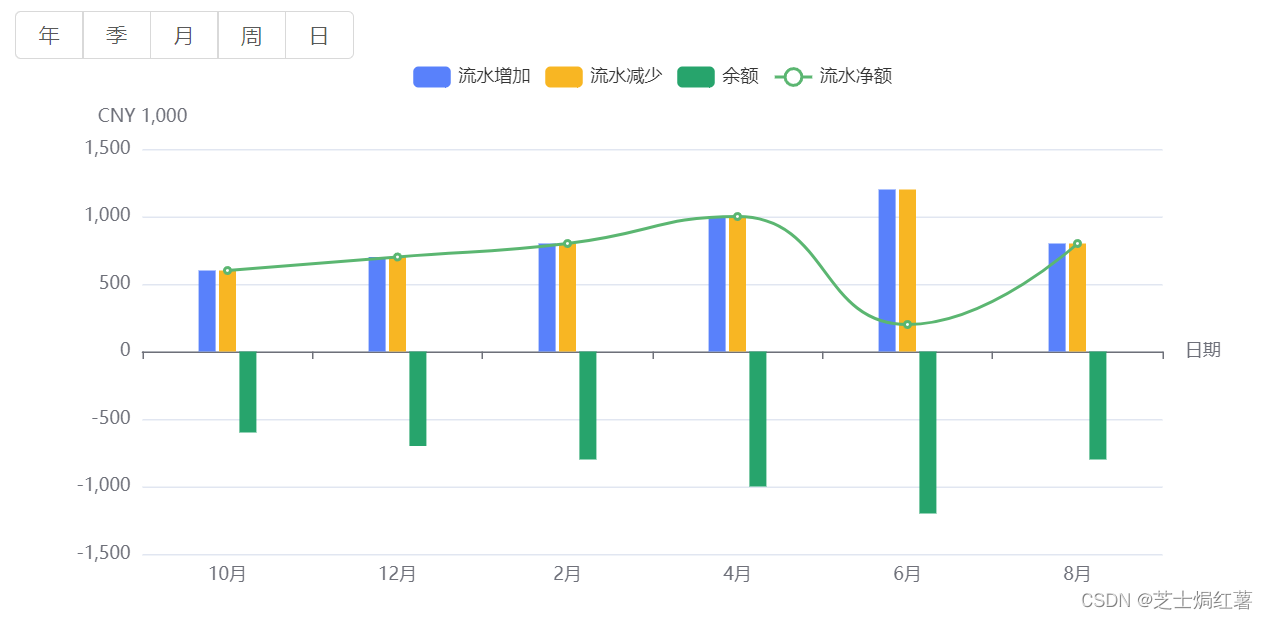
<div class="echart" id="szmxBar" :style="{ float: 'left', width: '90%', height: '400px' }"></div>根据之前的文章可以知道,柱状图和折线图都是通过series来控制y轴数据,所以只要将series中的type属性改成对应的bar(柱状图)、line(折线图)就可以了。
如下:


具体代码:
// 收支明细
getSzmxEcharts () {
const option = {
// 标题
title: {
// text: '收支明细柱状图'
},
// 鼠标放到图上展示的数据样式,trigger: 'axis' (有axis/item/none三个值,axis是一条竖线)
tooltip: {},
// 用来标志图表数据,data字段的数组需要对应每个柱条的名称,鼠标hover到最顶部的legend标志,可以标志对应的图,点击legend标志会隐藏对应的图
legend: {
data: ['流水增加','流水减少','余额','流水净额']
},
// 配置x轴数据、样式、名称
xAxis: {
type: 'category', // 可以不写,默认type就是category
data: ['10月', '12月', '2月', '4月', '6月', '8月'], // x轴数据
name: '日期', // x轴名称
// x轴名称样式
// nameTextStyle: {
// fontWeight: 300,
// fontSize: 18
// }
},
// 配置y轴名称,样式
yAxis: {
name: 'CNY 1,000', // y轴名称
},
// y轴数据,每个柱条的名称
series: [
{
name: '流水增加',
type: 'bar', // 类型为柱状图
data: [600, 700, 800, 1000, 1200, 800],
barWidth: '10%', // 柱条宽度 每个柱条的宽度就是类目宽度的 20%
// 柱子的样式
itemStyle: {
color: '#4c84fc'
}
},
{
name: '流水减少',
type: 'bar',
data: [600, 700, 800, 1000, 1200, 800],
barWidth: '10%', // 柱条宽度 每个柱条的宽度就是类目宽度的 20%
// 柱子的样式
itemStyle: {
color: '#fcb41c'
}
},
{
name: '余额',
type: 'bar',
data: [-600, -700, -800, -1000, -1200, -800],
barWidth: '10%', // 柱条宽度 每个柱条的宽度就是类目宽度的 20%
// 柱子的样式
itemStyle: {
color: '#1ca46c'
}
},
{
name: '流水净额',
type: 'line',
// 平滑折线
smooth: true,
data: [600, 700, 800, 1000, 200, 800],
barWidth: '10%', // 柱条宽度 每个柱条的宽度就是类目宽度的 20%
// 柱子的样式
itemStyle: {
color: '#58b671'
}
}
]
}
const szmxBar = echarts.init(document.getElementById('szmxBar'))// 图标初始化
szmxBar.setOption(option)// 渲染页面
// 随着屏幕大小调节图表
window.addEventListener('resize', () => {
szmxBar.resize()
})
},展示:

2.单环形饼状图
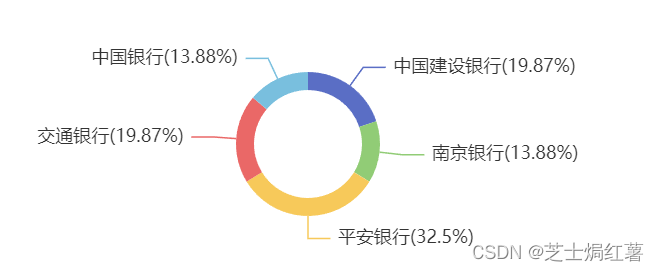
饼状图series中的radius属性用来控制饼状图的大小,例如圆形饼状图的radius: ‘50%’, 环形饼状图只需要将radius设置为数组就可以。例如:radius: [‘30%’, ‘40%’]
引用:
<div class="echart" id="zjfbPie" :style="{ float: 'left', width: '80%', height: '240px' }"></div>具体代码:
// 资金分布饼状图
getPieEcharts () {
let pieData= []
const zjfbPie = echarts.init(document.getElementById('zjfbPie'))// 图标初始化
pieData = this.pieData
zjfbPie.setOption({
// legend: {
// data: scaleLegend
// },
tooltip: {},
color:['#5470c6', '#91cc75', '#fac858', '#ee6666', '#73c0de', '#3ba272', '#fc8452', '#9a60b4', '#ea7ccc'],
series: [
{
// 圆形饼状图
// radius: '50%',
// 环形饼状图
radius: ['30%', '40%'],
// name: '毕业人数',
type: 'pie', // 类型为柱状图
label: {
//echarts饼图内部显示百分比设置
show: true,
position: "outside", //outside 外部显示 inside 内部显示
formatter: '{b}({d}%)',
},
data: pieData
}
]
})
// 随着屏幕大小调节图表
window.addEventListener('resize', () => {
zjfbPie.resize()
})
},展示:

3.双环形饼状图
单环形是将radius设置为数组,双环形只需要列出两个环形饼状图的数据就可以。一个为radius: [‘0%’, ‘10%’],一个为radius: [‘20%’, ‘30%’]
引用:
<div class="echart" id="srzcPie" :style="{ float: 'left', width: '90%', height: '300px' }"></div>具体代码:
// 收入支出
getPieEcharts () {
const option = {
title: {
// item有点多,和title重叠了
// text: '收入支出饼状图'
},
tooltip: {},
legend: {
data: ['经营性', '筹资性']
},
// 饼状图不需要x轴和y轴
// xAxis: {},
// yAxis: {},
// 可以直接在option里设置颜色
color: ['#fcac1c', '#f44c4c'],
series: [
{
// 可以指定饼状图的大小
// radius: '50%',
radius: ['0%', '10%'],
type: 'pie', // 类型为饼状图
label: {
//echarts饼图内部显示百分比设置
show: true,
position: "outside", //outside 外部显示 inside 内部显示
formatter: '{b}({d}%)', // 效果:会计师(100%)
// formatter: '{b}:{c}: ({d}%)', // 效果:高级会计师:1:(100%)
},
data: [
{
value: 335,
// 也可以给每个item设置样式
// itemStyle: {
// color: '#37a2da',
// },
name: '经营性'
},
{
value: 234,
name: '筹资性'
}
]
},
{
// 可以指定饼状图的大小
// radius: '50%',
radius: ['20%', '30%'],
type: 'pie', // 类型为饼状图
label: {
//echarts饼图内部显示百分比设置
show: true,
position: "outside", //outside 外部显示 inside 内部显示
formatter: '{b}({d}%)', // 效果:会计师(100%)
// formatter: '{b}:{c}: ({d}%)', // 效果:高级会计师:1:(100%)
},
data: [
{
value: 335,
// 也可以给每个item设置样式
// itemStyle: {
// color: '#37a2da',
// },
name: '经营性'
},
{
value: 234,
name: '筹资性'
}
]
}
]
}
const srzcPie = echarts.init(document.getElementById('srzcPie'))// 图标初始化
srzcPie.setOption(option)// 渲染页面
// 随着屏幕大小调节图表
window.addEventListener('resize', () => {
srzcPie.resize()
})
}展示:

原文地址:https://blog.csdn.net/weixin_44320032/article/details/127752370
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40126.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。