问题描述

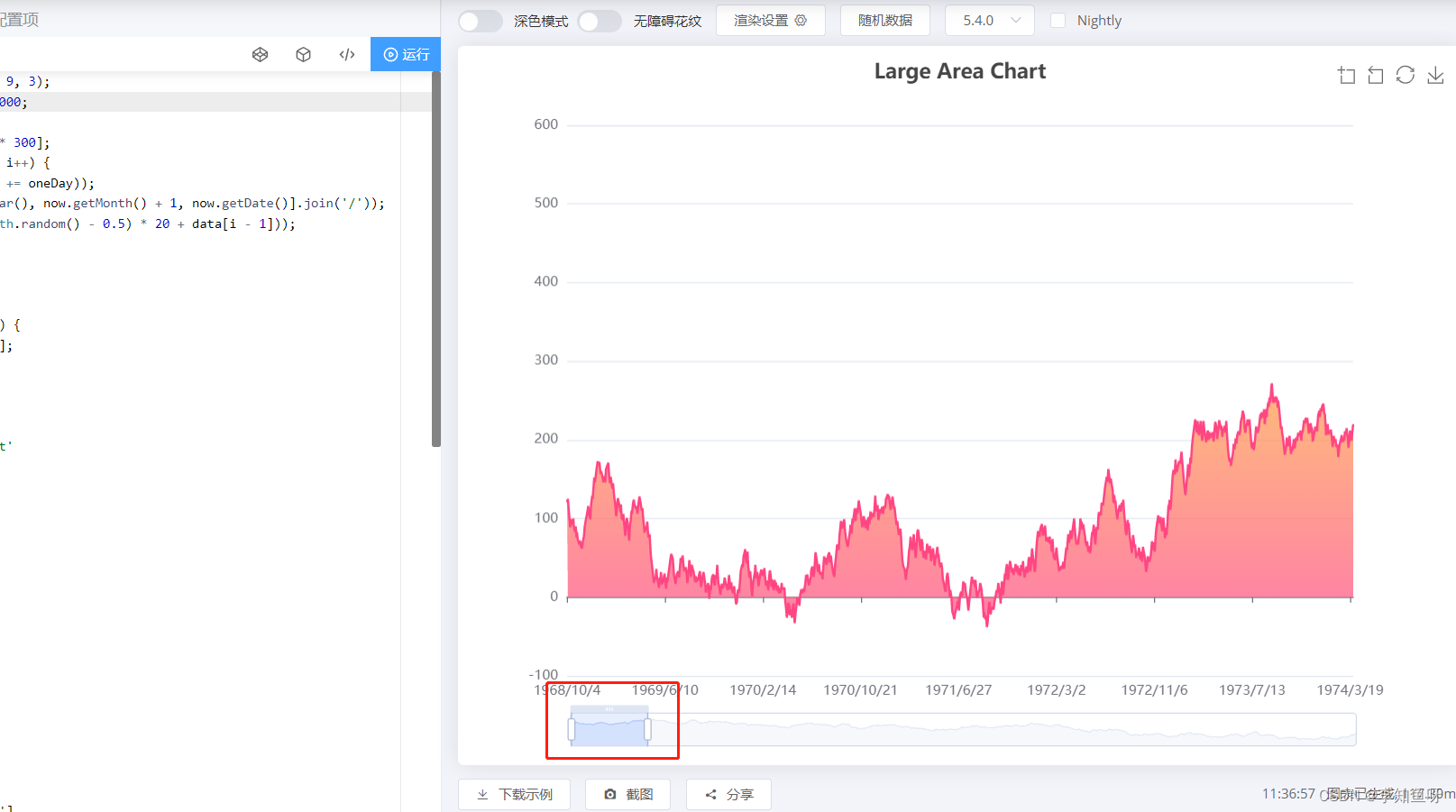
vite+vue3+ts项目,echarts大量数据展示使用dataZoom进行区域缩放,拖动上图案例红色区域,数据展示无变化,区域缩放功能失效。
问题解决
通过查询,发现是vue3的问题。
vue2可以把chart定义在data里,但在vue3中提供了ref、reactive等。
原先我封装echaert组件时,在setup中定义echarts使用的是ref,如下:
const chart = ref();
通过网上查询,发现是ref的问题,要修改成shallowRef如下:
const chart = shallowRef();
标注
ref很容易理解,使用ref创建的对象,里面任意深度的属性与视图都是响应性的
与ref不同,shallowRef修改深层属性时,并不会更新视图,因为ref方法会递归遍历对象的所有属性,使所有属性都具备响应性,所以,当对象很复杂且庞大时,过多的监听会导致性能上的损耗,也会对echarts页面渲染出现问题。
原文地址:https://blog.csdn.net/qq_36873710/article/details/127667161
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40134.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








