1.方式一:自己通过ajax请求获取数据后,再将节点信息传给zTree。(省略项目创建和controller的创建,不会的可以看文章《IDEA中创建SpringBoot项目,并实现HelloWorld》)
@RestController
@RequestMapping("/student/courseDocument")
public class CourseDocumentController {
@Autowired
private CourseDocumentService courseDocumentService;
@GetMapping("/getByStudentId")
public AjaxResult getByStudentId(HttpSession session) {
Student student = (Student) session.getAttribute("student");
if (ObjectUtil.isNotNull(student)) {
String studentId = student.getId();
LambdaQueryWrapper<CourseDocument> wrapper = Wrappers.<CourseDocument>lambdaQuery()
.eq(CourseDocument::getStudentId, studentId);
List<CourseDocument> courseDocuments = courseDocumentService.list(wrapper);
return AjaxResult.success("查询成功",courseDocuments);
}
return AjaxResult.success("学生信息不存在");
}
}<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragment/header :: bootstrapHeader">
</head>
<head th:replace="fragment/header :: zTree">
</head>
<head>
<script>
let zNodes;
$(document).ready(function () {
$.ajax({
type: "get",
url: "/student/courseDocument/getByStudentId",
async: false,
success: function (response) {
zNodes = response.data;
}
});
let setting = {
view: {
dblClickExpand: false,
showLine: true,
selectedMulti: false
},
data: {
key: {
//显示的名称在列表中的属性名
name: "name"
},
simpleData: {
enable: true,
//id在列表中的属性名
idKey: "id",
//父id在列表中的属性名
pIdKey: "parentId"
}
}
};
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</script>
</head>
<body>
<div>
<div id="treeDemo" class="ztree"></div>
</div>
</body>
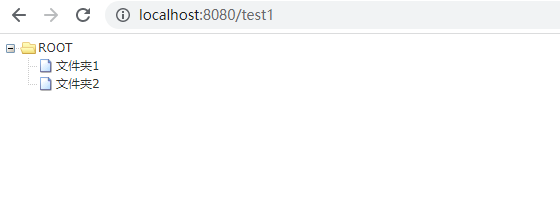
</html>结果:

提示:
1、后端,返回数据进行了封装,用到了MybatisPlus。哪怕没用过也没事,只要能返回一个List就可以了,只是介绍思想。
2.前端,用的是thymeleaf,通过模块的方式导入的js和css。自己可以导入jquery的js、zTree的js和css和相关图片也可以实现。最后保持下面这种结构,尤其是css最好和img图片在同一层。可以自己去gitee上下载,zTree的gitee网址。下载.zip文件后,将css文件下的zTreeStyle整体拷贝,导入这个包下面的zTreeStyle.css就可以了。最后导入.zip中js文件夹下的jquery.ztree.all.js拷贝,并导入就可以了。

注意:
2.setting配置,可以查看相关API。下面是我的列表信息,可比对上面的属性设置。

2.方式二:通过setting中的async属性,访问后端获取数据。
@RestController
@RequestMapping("/student/courseDocument")
public class CourseDocumentController {
@Autowired
private CourseDocumentService courseDocumentService;
@GetMapping("/getByStudentId")
public List<CourseDocument> getByStudentId(HttpSession session) {
Student student = (Student) session.getAttribute("student");
if (ObjectUtil.isNotNull(student)) {
String studentId = student.getId();
LambdaQueryWrapper<CourseDocument> wrapper = Wrappers.<CourseDocument>lambdaQuery()
.eq(CourseDocument::getStudentId, studentId);
List<CourseDocument> courseDocuments = courseDocumentService.list(wrapper);
return courseDocuments;
}
return null;
}
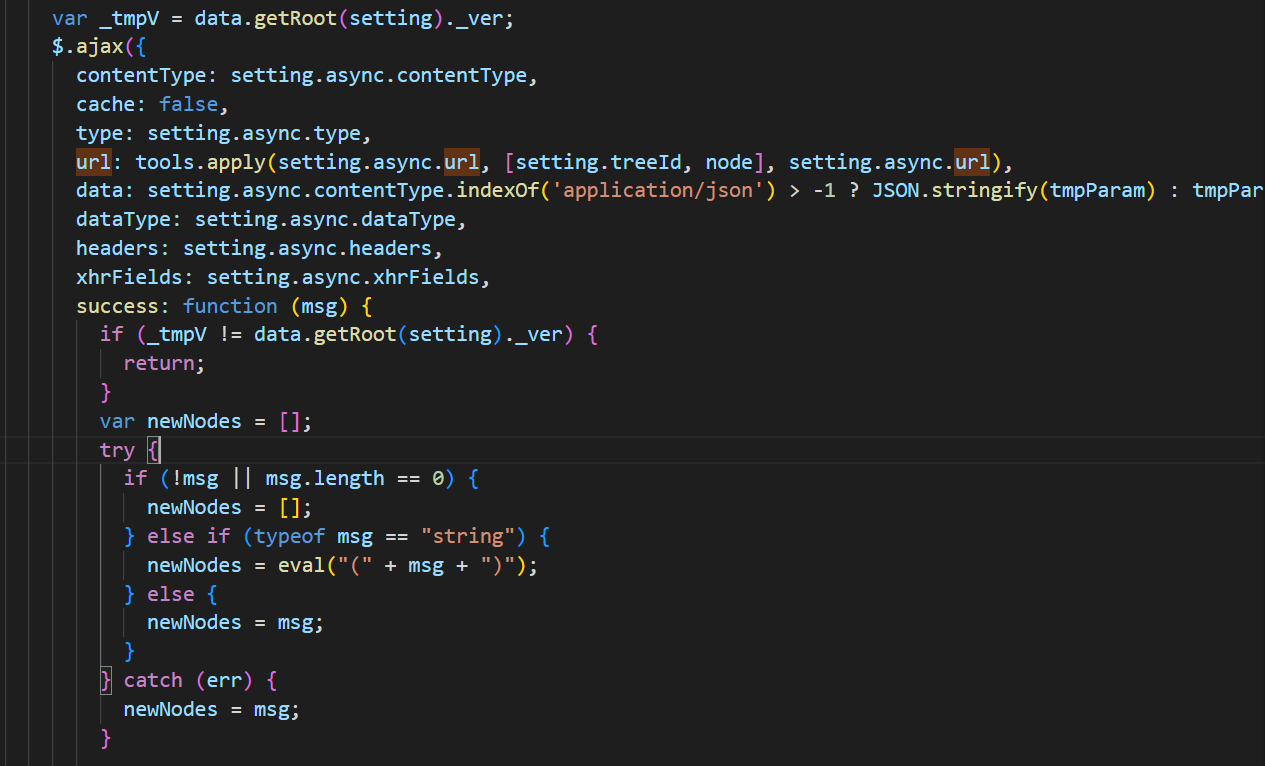
}注意:此时返回的数据必须是需要拼成树的节点集合,不能会再封装,否则,会显示空值。为什么?因为我就犯过这个错误。我本来打算,通过配置获取后端数据,再取出数据进行赋值。但是,setting中没有这个配置,然后,查看源码可以发现,ztree会直接取出数据进行赋值。

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragment/header :: bootstrapHeader">
</head>
<head th:replace="fragment/header :: zTree">
</head>
<head>
<script>
let zNodes;
$(document).ready(function () {
let setting = {
async: {
//异步是否开启,true代表开启
enable: true,
url: "/student/courseDocument/getByStudentId",
type: "get"
},
view: {
dblClickExpand: false,
showLine: true,
selectedMulti: false
},
data: {
key: {
//显示的名称在列表中的属性名
name: "name"
},
simpleData: {
enable: true,
//id在列表中的属性名
idKey: "id",
//父id在列表中的属性名
pIdKey: "parentId"
}
}
};
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, null);
});
</script>
</head>
<body>
<div>
<div id="treeDemo" class="ztree"></div>
</div>
</body>
</html>以上内容也是自己刚学的,可能有很多不完善的地方,甚至是错误的,请多包涵!!!一起学习,不要颓废,多学点东西总是没错的!!!
原文地址:https://blog.csdn.net/qq_55896432/article/details/127389100
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40172.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!