场景
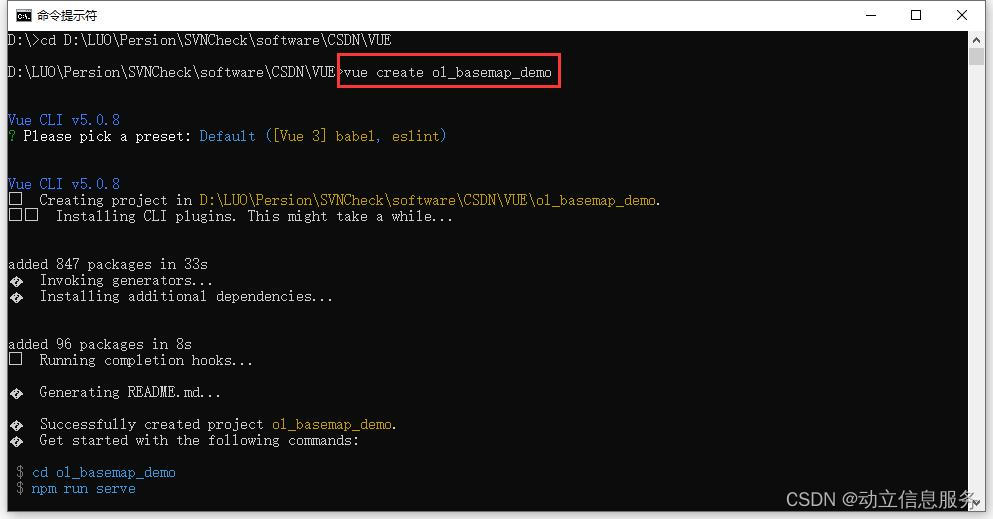
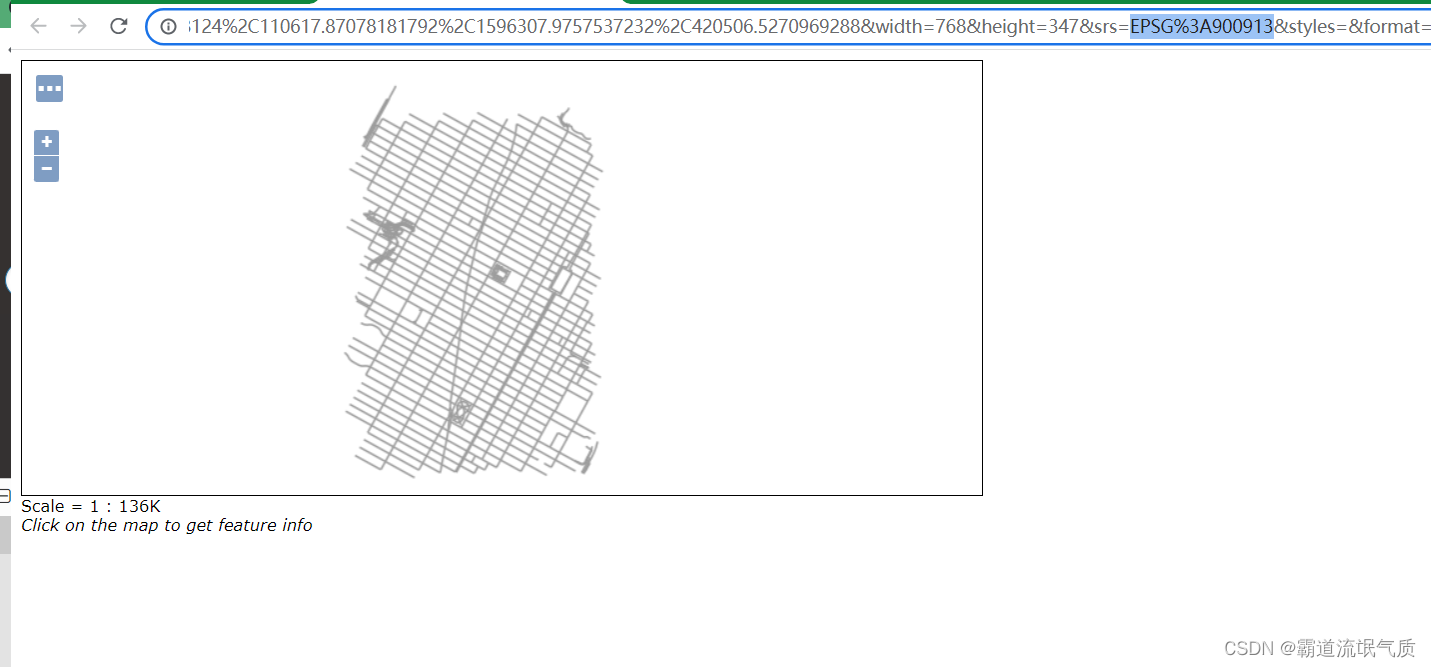
Vue中使用Openlayers加载Geoserver发布的TileWMS:
Vue中使用Openlayers加载Geoserver发布的TileWMS_霸道流氓气质的博客-CSDN博客

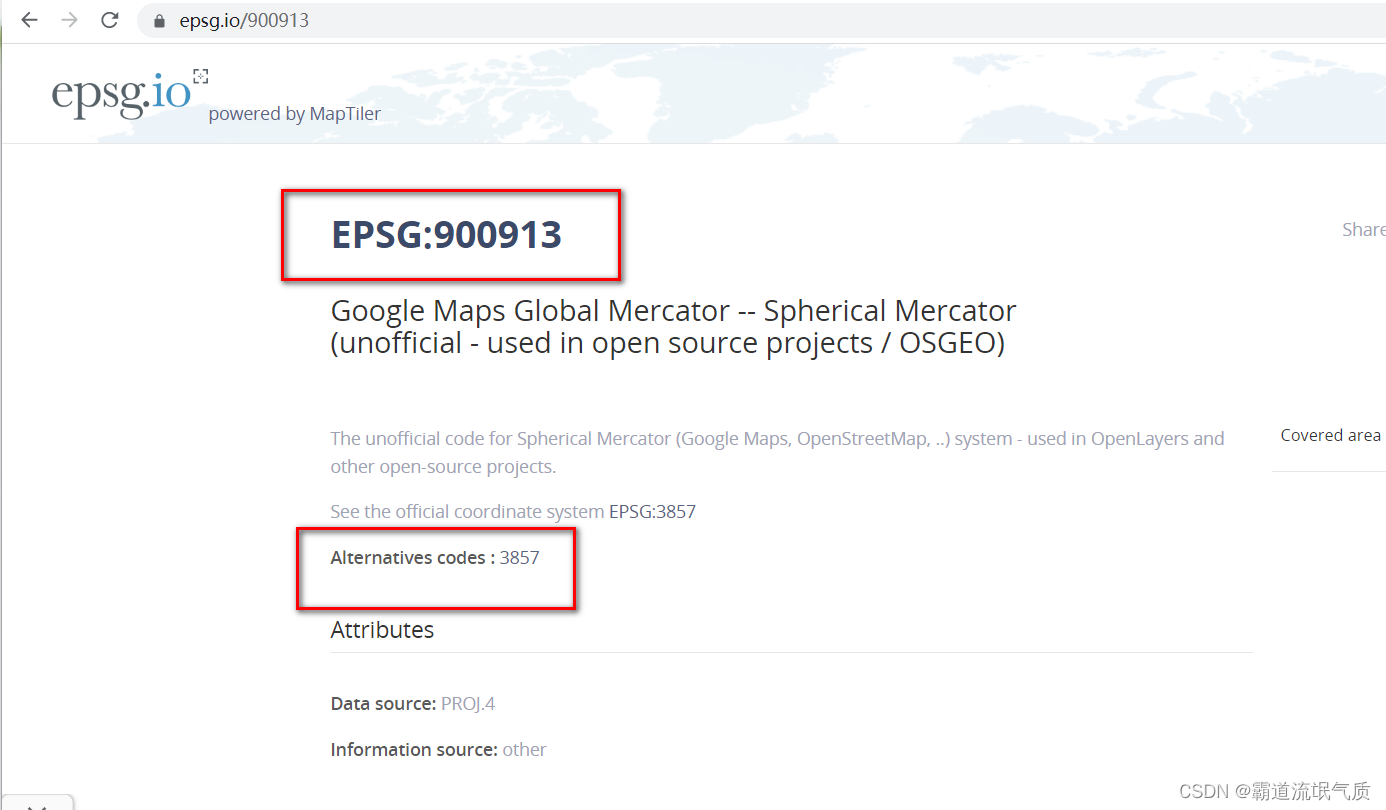
EPSG:900913等效于EPSG:3857

如果从其他坐标系的系统中获取坐标数据,则需要在Openlayers中进行坐标系转换。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
实现
1、 openlayers中实现EPSG:4326和EPSG:3857的转换
import {transform} from 'ol/proj'实现转换
//EPSG:90013转换成EPSG:4326
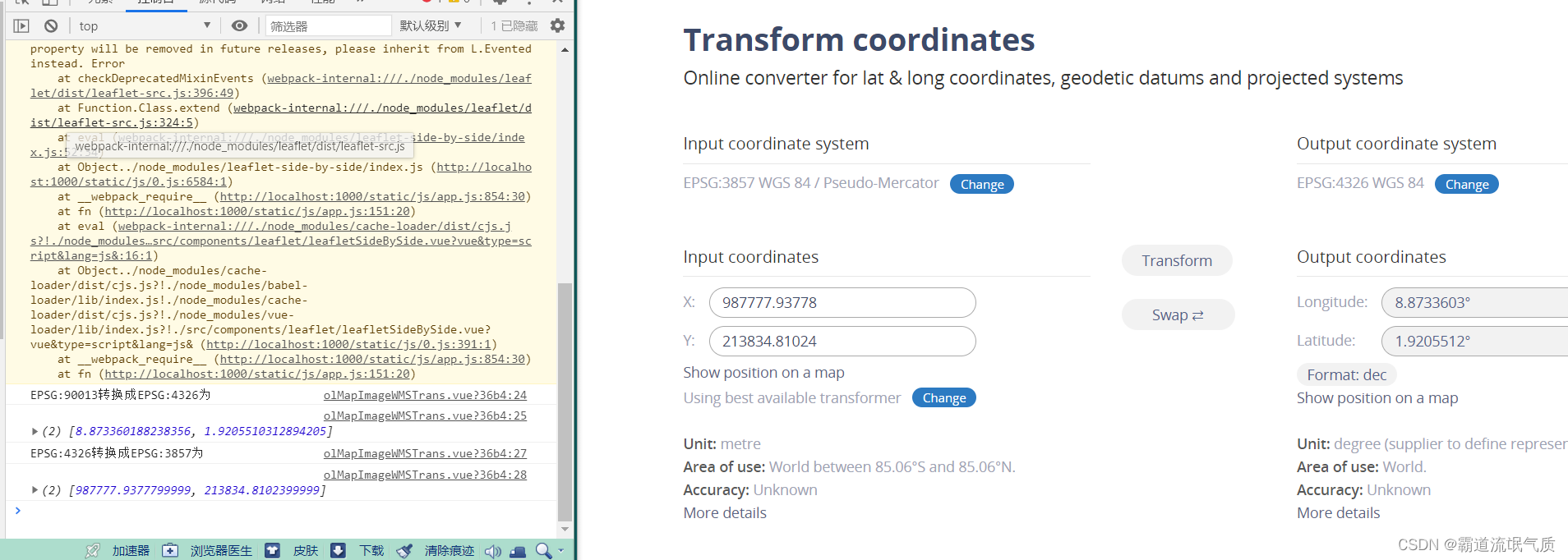
var coorTo4326 = transform([987777.93778,213834.81024], 'EPSG:3857', 'EPSG:4326')
console.log("EPSG:90013转换成EPSG:4326为");
console.log(coorTo4326);
var coorTo3857 = transform(coorTo4326, 'EPSG:4326', 'EPSG:3857')
console.log("EPSG:4326转换成EPSG:3857为");
console.log(coorTo3857);取一个EPSG:900913/EPSG:3857的坐标。实现与EPSG:4326的互转。
Transform coordinates – GPS online converter

2、但是如果需要其它坐标系的转换,比如要转换成2334,直接使用则会报错
//EPSG:90013转换成EPSG:4326
var coorTo4326 = transform([987777.93778,213834.81024], 'EPSG:3857', 'EPSG:4326')
console.log("EPSG:90013转换成EPSG:4326为");
console.log(coorTo4326);
var coorTo3857 = transform(coorTo4326, 'EPSG:4326', 'EPSG:3857')
console.log("EPSG:4326转换成EPSG:3857为");
console.log(coorTo3857);
//无法用ol直接转换
// var coorTo2334 = transform(coorTo4326, 'EPSG:4326', 'EPSG:2334')
// console.log("EPSG:4326转换成EPSG:2334为");
// console.log(coorTo2334);
proj4
PROJ是一种通用的坐标转换软件,可以将地理空间坐标从一种坐标参考系(CRS)转换为另一种坐标参考系。
这包括制图投影和大地测量转换。PROJ是在X/MIT开源许可下发布的
PROJ包括命令行应用程序,可以方便地从文本文件或直接从用户输入转换坐标。除了命令行实用程序之外,
PROJ还公开了一个应用程序编程接口,简称API。该API允许开发人员在自己的软件中使用PROJ的功能,
PROJ最初纯粹是一个制图应用程序,允许用户使用许多不同的制图投影将大地坐标转换为投影坐标。
多年来,随着需求变得越来越明显,对基准转换的支持也慢慢地在PROJ中发挥作用。
如今,PROJ支持一百多种不同的地图投影,可以使用除了最模糊的大地测量技术之外的所有基准之间的坐标转换。
PROJ — PROJ 9.2.0 documentation
GitHub – OSGeo/PROJ: PROJ – Cartographic Projections and Coordinate Transformations Library
Proj4js是一个JavaScript库,用于将点坐标从一种坐标系转换为另一种坐标系,
包括基准转换。最初是PROJ(当时称为PROJ.4)和GCTCP C (Archive)的一个端口,它是MetaCRS项目组的一部分。
npm install proj4 --saveimport proj4 from 'proj4'
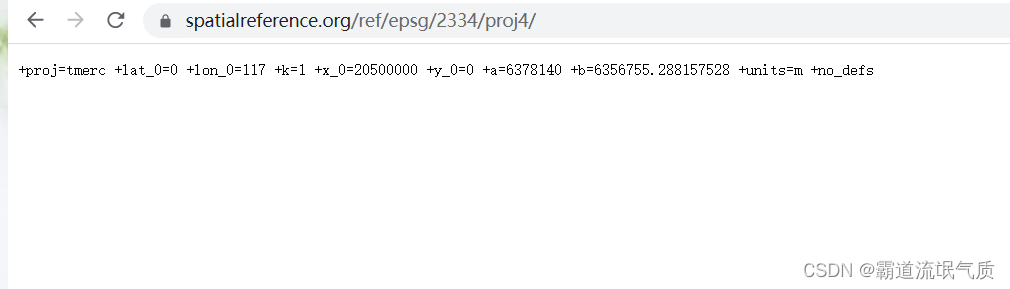
import {register} from 'ol/proj/proj4'; proj4.defs("EPSG:2334","+proj=tmerc +lat_0=0 +lon_0=117 +k=1 +x_0=20500000 +y_0=0 +a=6378140 +b=6356755.288157528 +units=m +no_defs ");
register(proj4);
var coorTo2334 = transform([987777.93778,213834.81024], 'EPSG:3857', 'EPSG:2334')


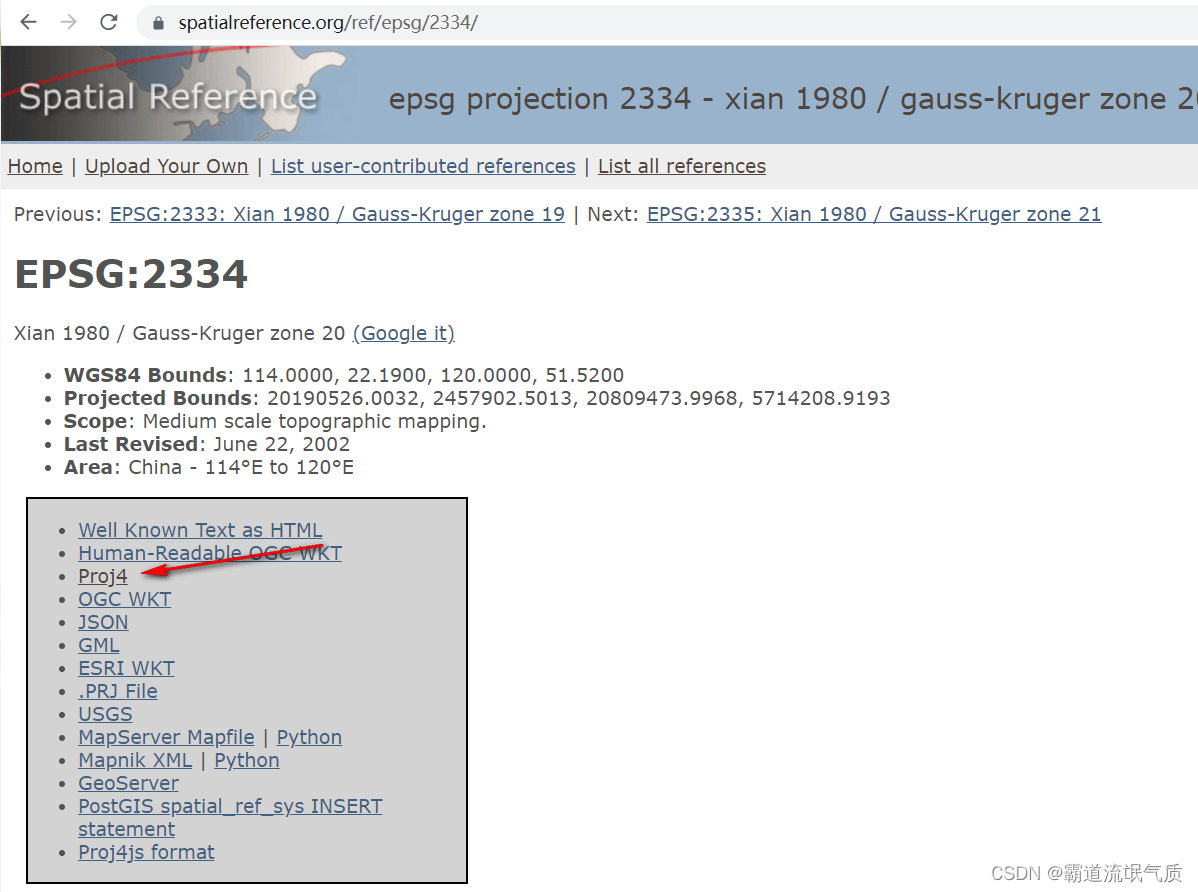
https://spatialreference.org/ref/epsg/2334/proj4/

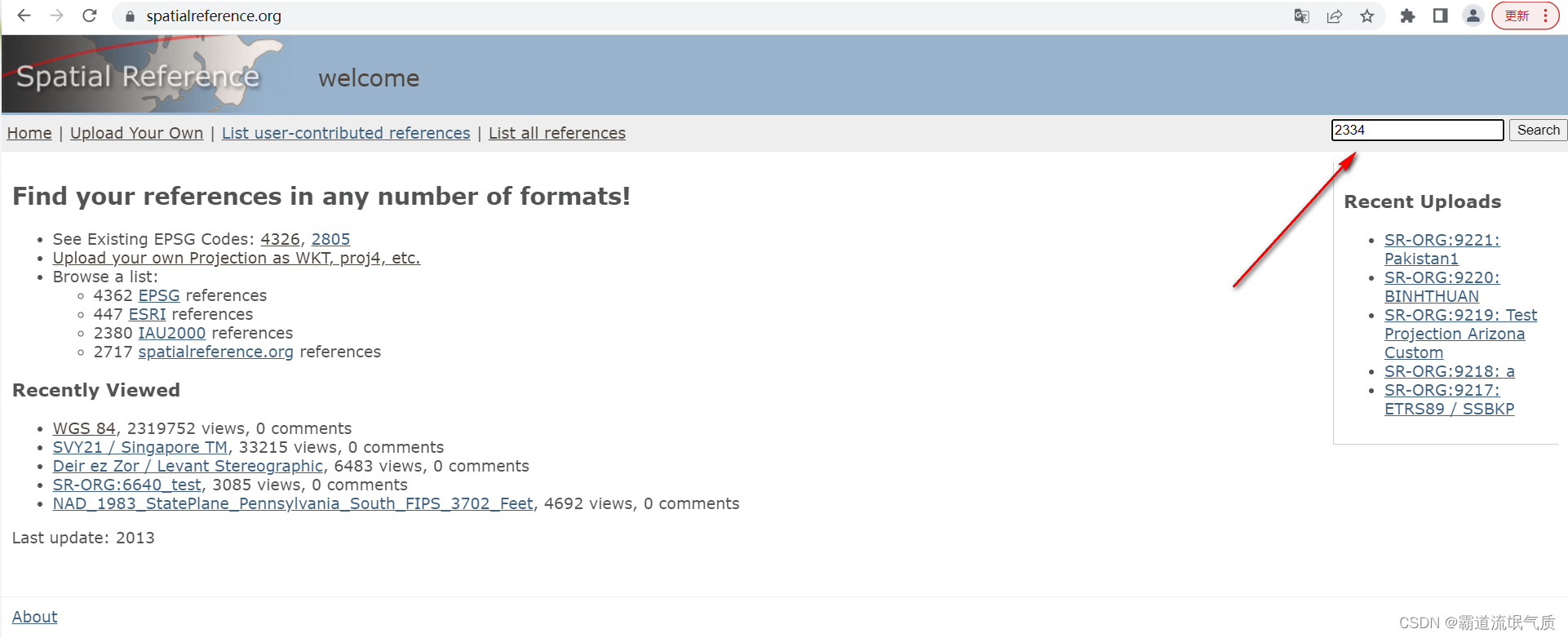
EPSG.io: Coordinate Systems Worldwide
搜索2334并点进去,拉到下面

<template>
<div id="map" class="map"></div>
</template>
<script>
//导入基本模块
import "ol/ol.css";
import Map from "ol/Map";
import View from "ol/View";
//导入相关模块
import { Tile as TileLayer } from 'ol/layer'
import { TileWMS } from 'ol/source'
//引入ol坐标转换模块
import {transform} from 'ol/proj'
//引入proj4
import proj4 from 'proj4'
import {register} from 'ol/proj/proj4';
export default {
name: "olMapTileWMSTrans",
data() {
return {
};
},
mounted() {
this.initMap();
//EPSG:90013转换成EPSG:4326
var coorTo4326 = transform([987777.93778,213834.81024], 'EPSG:3857', 'EPSG:4326')
console.log("EPSG:90013转换成EPSG:4326为");
console.log(coorTo4326);
var coorTo3857 = transform(coorTo4326, 'EPSG:4326', 'EPSG:3857')
console.log("EPSG:4326转换成EPSG:3857为");
console.log(coorTo3857);
//无法用ol直接转换
// var coorTo2334 = transform(coorTo4326, 'EPSG:4326', 'EPSG:2334')
// console.log("EPSG:4326转换成EPSG:2334为");
// console.log(coorTo2334);
//需借助于proj4
proj4.defs("EPSG:2334","+proj=tmerc +lat_0=0 +lon_0=117 +k=1 +x_0=20500000 +y_0=0 +a=6378140 +b=6356755.288157528 +units=m +no_defs ");
register(proj4);
var coorTo2334 = transform([987777.93778,213834.81024], 'EPSG:3857', 'EPSG:2334')
console.log("EPSG:3857 转换成EPSG:2334为");
console.log(coorTo2334);
},
methods: {
initMap() {
var image = new TileLayer({
source: new TileWMS({
//不能设置为0,否则地图不展示。
ratio: 1,
url: "http://localhost:8000/geoserver/nyc/wms",
params: {
LAYERS: "nyc:nyc_roads",
STYLES: "",
VERSION: "1.1.1",
FORMAT: "image/png",
},
serverType: "geoserver",
}),
});
this.map = new Map({
//地图容器ID
target: "map",
//引入地图
layers: [image],
view: new View({
//地图中心点
center: [987777.93778, 213834.81024],
zoom: 12,
// minZoom:1, // 地图缩放最小级别
}),
});
},
},
};
</script>
<style scoped>
.map {
width: 100%;
height: 800px;
}
</style>
原文地址:https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/130388792
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40410.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!



![[足式机器人]Part3 机构运动学与动力学分析与建模 Ch00-2(1) 质量刚体的在坐标系下运动](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)