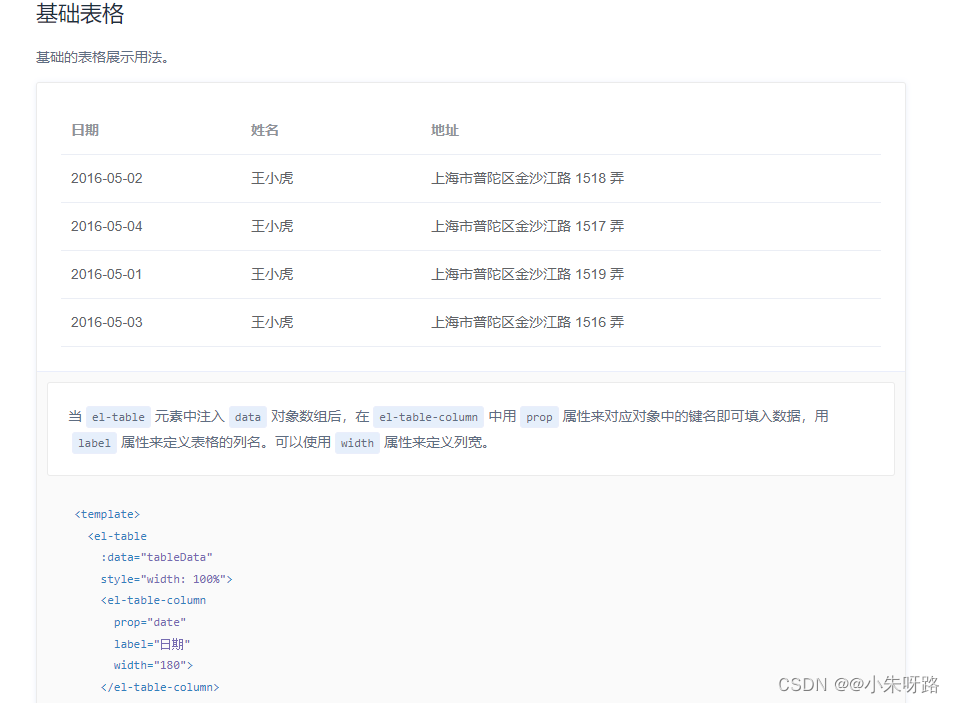
举例 vue2这种不封装的 直接写的很罗嗦麻烦 下面圈起来的可以封装一个对象 进行循环
弊端: 循环后 无法进行获取更改某一列的值 比如data日期我需要转换年月日
不循环我直接在这个el–table–column的这一列进行写(如下)
<el-table-column label="日期" width="110" align="center">
<template slot-scope="scope">
{{ scope.row.data| dataFilter}}
</template>
</el-table-column>


<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
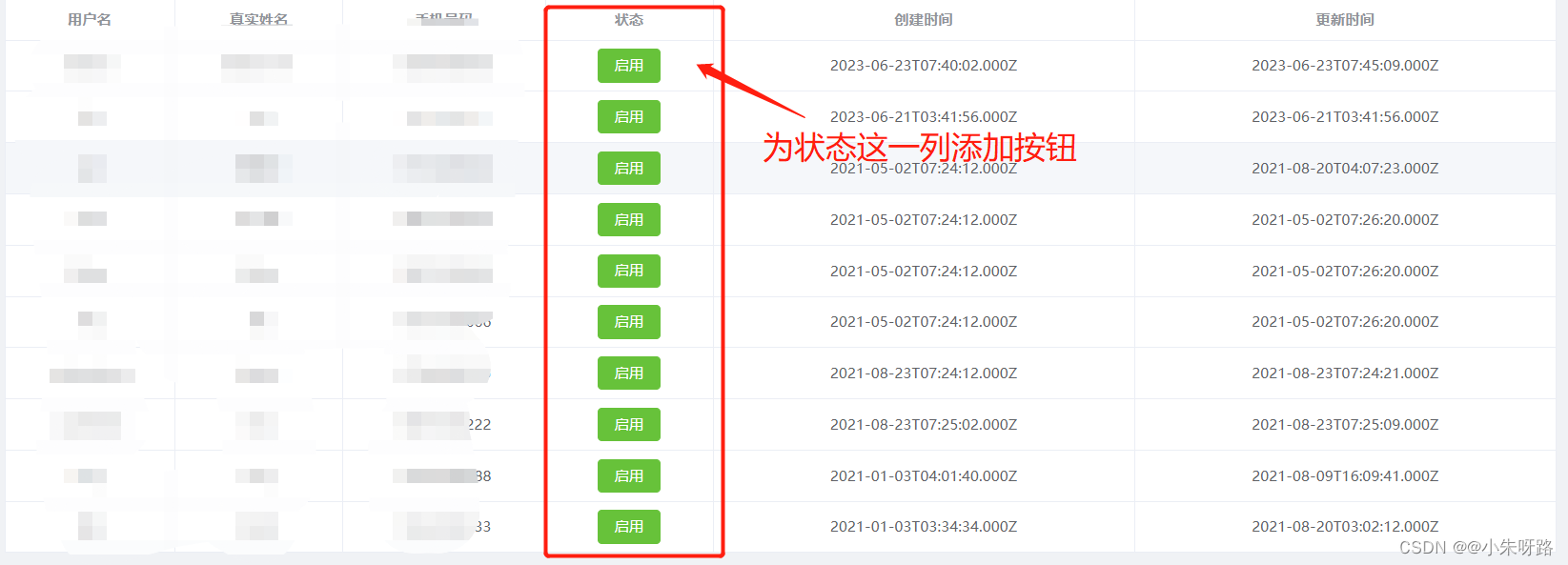
但是我们循环的话怎么更改这个指定的一列呢
解决:插槽进行解决 vue3举例 原理是一样的
<template>
<div class="user">
<div class="content">
<Hy-table :listData="userList" :propList="propList">
<template #status="scope">
<el-button :type="scope.row.enable ? 'success' : 'error'">
{{ scope.row.enable ? '启用' : '禁用' }}
</el-button>
</template>
<template #createAt="scope">
{{ scope.row.createAt }}
</template>
</Hy-table>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, computed } from 'vue'
//引入table.vue
import HyTable from '@/base-ui/table'
export default defineComponent({
name: 'user',
components: {HyTable },
setup() {
//真实渲染数据
const userList = [
{
cellphone : 13666666666,
createAt: "2023-06-23T07:40:02.000Z"
departmentId: 4745
enable: 1
id: 177044190
name: "lebron"
realname: "lebron111"
roleId: 1
updateAt: "2023-06-23T07:45:09.000Z"
},
{
cellphone : 13666666666,
createAt: "2023-06-23T07:40:02.000Z"
departmentId: 4745
enable: 1
id: 177044191
name: "lebron"
realname: "lebron111"
roleId: 1
updateAt: "2023-06-23T07:45:09.000Z"
}
]
//表头
const propList = [
{ prop: 'name', label: '用户名', minWidth: '100' },
{ prop: 'realname', label: '真实姓名', minWidth: '100' },
{ prop: 'cellphone', label: '手机号码', minWidth: '120' },
{ prop: 'enable', label: '状态', minWidth: '100', slotName: 'status' },
{ prop: 'createAt', label: '创建时间', minWidth: '250', slotName: 'createAt' },
{ prop: 'updateAt', label: '更新时间', minWidth: '250', slotName: 'updateAt' }
]
return { searchFormConfig, userList, propList }
}
})
</script>
<style scoped>
</style>
<template>
<div class="hy-table">
<!-- listData 内容 -->
<el-table :data="listData" border style="width: 100%">
<!-- 头部 -->
<template v-for="propItem in propList" :key="propItem.prop">
<el-table-column v-bind="propItem" align="center">
<template #default="scope">
<slot :name="propItem.slotName" :row="scope.row">
{{ scope.row[propItem.prop] }}
</slot>
</template>
</el-table-column>
</template>
</el-table>
</div>
</template>
<script lang="ts">
import { defineComponent, PropType } from 'vue'
//import { tableForm } from '../types'
export default defineComponent({
props: {
listData: {
type: Array,
require: true
},
propList: {
// type: Array as PropType<tableForm[]>//但是不确定其他组件调用传输的参数 所以不这么写
type: Array,
require: true
},
data: {}
},
setup() {
return {}
}
})
</script>
<style scoped>
</style>

原文地址:https://blog.csdn.net/weixin_45441173/article/details/131402585
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40586.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








