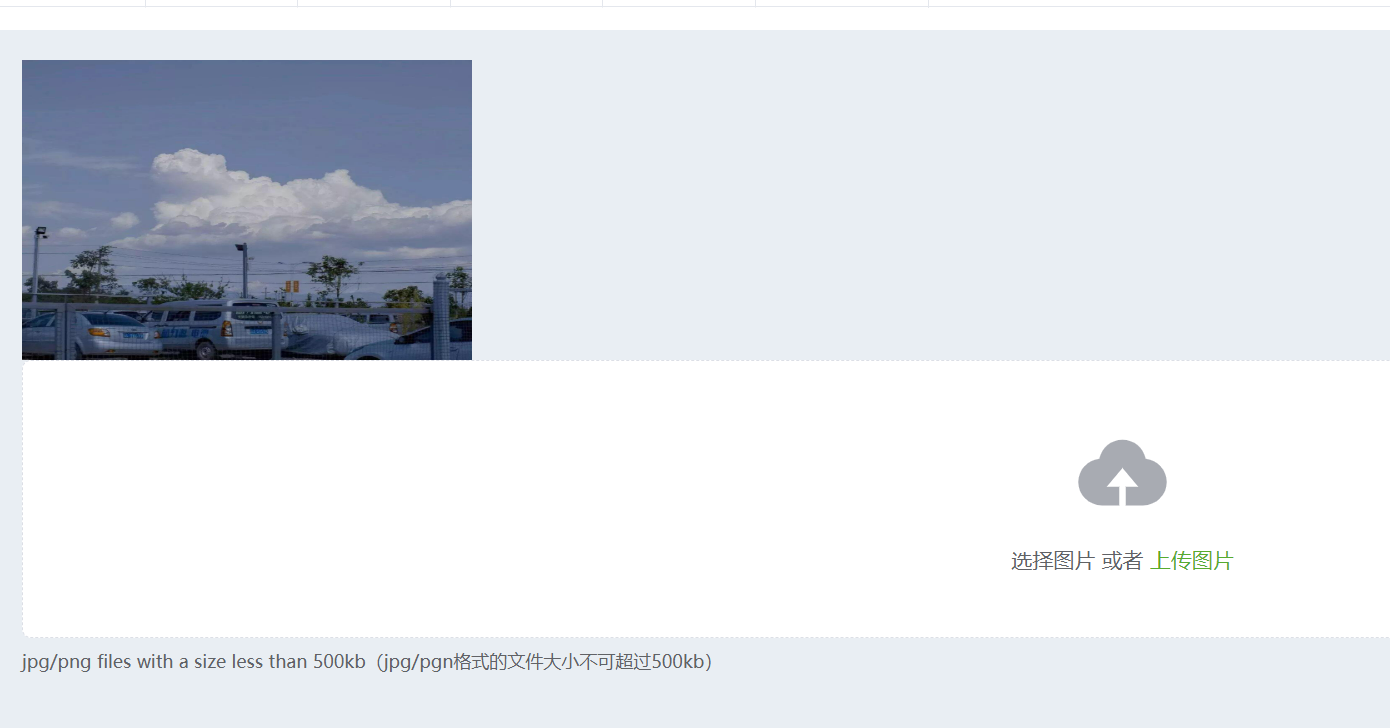
一、示例图

二、实现过程
这个模块是我写的项目中的其中一个板块——上传图片,这个项目的后台接口主要是是使用了后端的Koa2框架,前端小伙伴想要试着自己书写一些增删改查的接口可以从这个入手,Koa2用来了解后端的还是很好上手的,当你试着从接口的书写到前端页面的实现都由自己完成时,你会对项目的整个流程有一个更加清晰的认识,而不再是像往常一样通过接口获取数据,然后渲染到页面上。
当你自己完成了接口的相关功能,你会更加明白为什么我们在使用后端接口时要传相关的参数,这些参数又是怎么样在数据库中查找的,对整体项目有一个更加全方面的考虑,例如一个添加购物车并不是我们想象的那么简单,其中我们添加的数据其实时在数据库的相关表中增加了一条记录,所以才会有需要再次调用获取购物车信息的接口。
至于这个完整的项目(关于xxxx的后台管理系统,主要使用Vite+Vue3+Element–plus+TypeScript实现)何时和大家分享,我还需要再整理一下,随后会放到gitee上的,欢迎有兴趣的小伙伴翻阅。
1.1 安装 koa/multer
npm i --save @koa/multerkoa/multer 是Koa中的一个中间件,用于上传文件使用,具体见https://www.itying.com/koa/article-index-id-90.html
1.2具体实现代码
/**
* 上传模块
*/
const router = require('koa-router')()
const fs = require('fs')
const path = require('path')
const multer = require('@koa/multer');
router.prefix('/uploads') //接口的地址前缀
//配置
let upload = multer({
storage: multer.diskStorage({
//文件保存路径
destination: function (req, file, cb) {
let dir = "./public/images"
if (!fs.existsSync(dir)) {
fs.mkdirSync(dir, {
recursive: true
})
}
cb(null, dir) //注意路径必须存在
},
//修改文件名称
filename: function (req, file, cb) {
let fileName = file.fieldname + "-" + Date.now() + path.extname(file.originalname)
cb(null, fileName)
}
})
})
// 实现图片的上传
router.post('/img', upload.single('myfile'), async ctx => {
console.log(ctx);
let path = ctx.request.file.path
console.log(path);
path = ctx.request.origin + '' + path.replace(/public/, '');
ctx.body = {
data: path,
code: 1,
msg: "文件上传成功"
}
});
module.exports = router
相关参数解释:
path: 因为这里主要是实现将图片上传至后台的public/image文件夹中,所以需要指定图片上传的路径
router.prefex:指定接口的地址前缀,有利于区别我们是在那个具体的模块下是写的接口
如往常一样,我们仍然需要使用调用后端的接口,当然这个大前提是你在这之前进行了axios封装才可以获取数据
2.1 获取数据功能函数的封装?
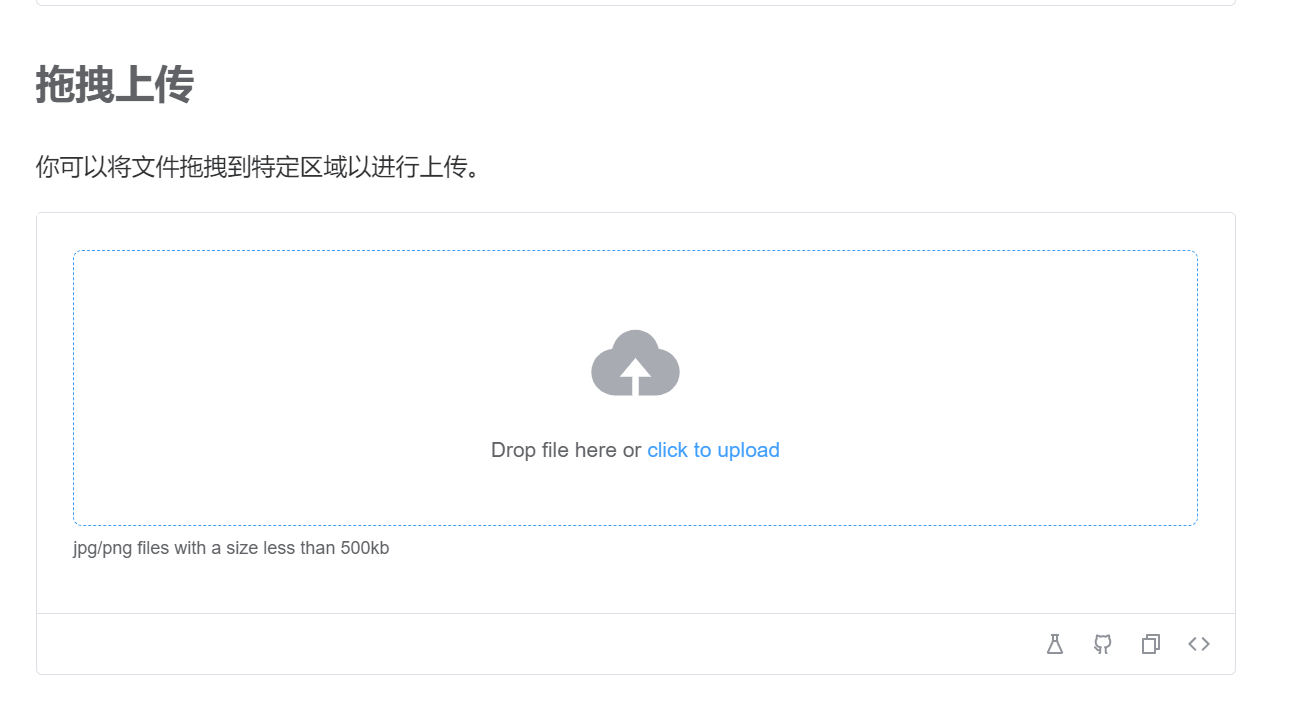
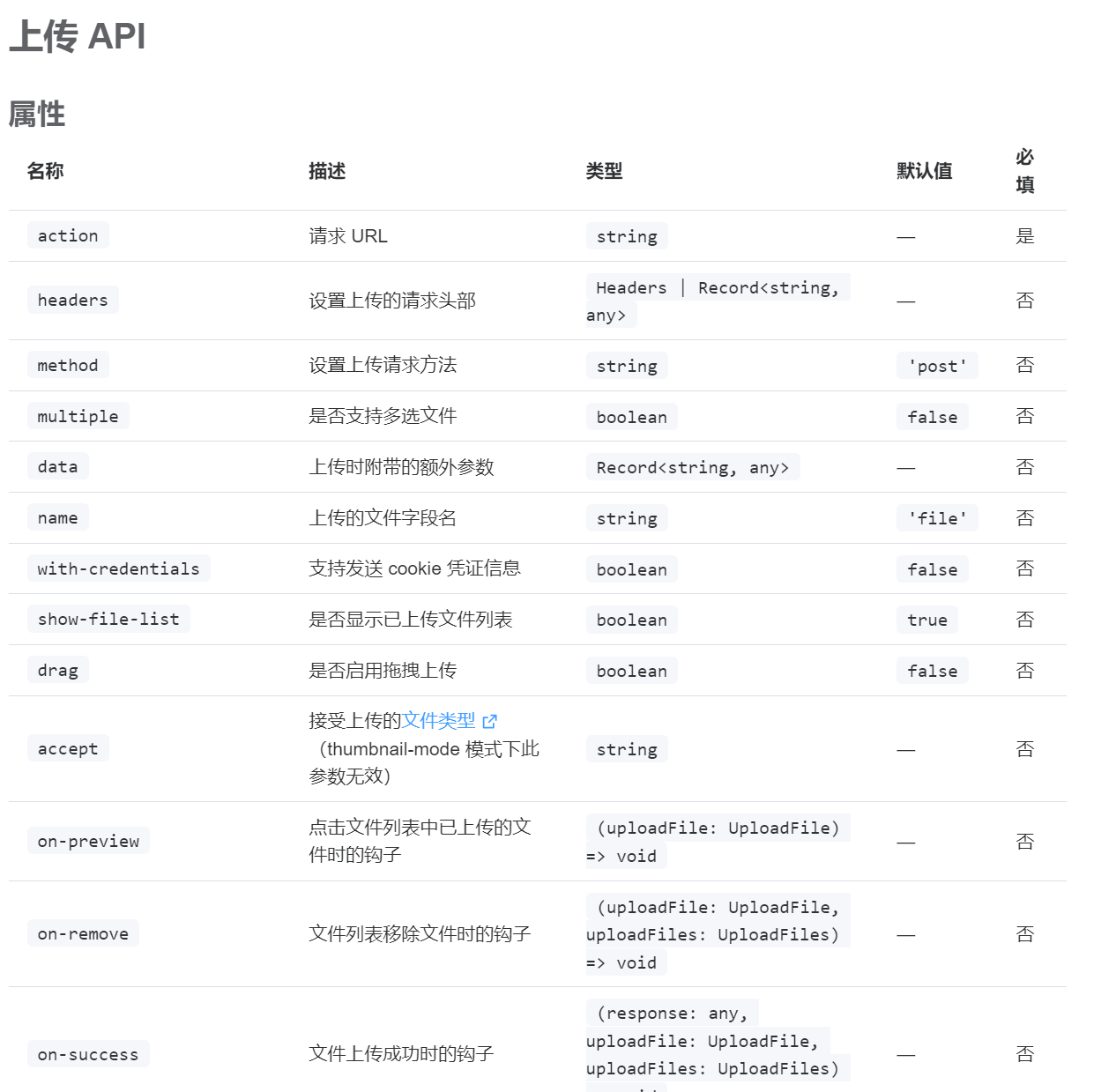
往常我们都是写一个请求函数拼接地址,以及请求方式传递的数据,然后调用接口,这里不需要了,在组件库Element-Plus中有相关的组件供我们使用,其中有很多的api可方便解决这个问题。例如这里我们可以设置一个action,这个参数就是用来填写上传图片的地址。详见官方组件https://element-plus.gitee.io/zh-CN/component/upload.html

<template>
<el-upload
class="upload-demo"
drag
action="https://run.mocky.io/v3/9d059bf9-4660-45f2-925d-ce80ad6c4d15"
multiple
>
<el-icon class="el-icon--upload"><upload-filled /></el-icon>
<div class="el-upload__text">
Drop file here or <em>click to upload</em>
</div>
<template #tip>
<div class="el-upload__tip">
jpg/png files with a size less than 500kb
</div>
</template>
</el-upload>
</template>
<script setup lang="ts">
import { UploadFilled } from '@element-plus/icons-vue'
</script>
2.2具体实现代码
<template>
<img :src="realImg" alt="" />
<el-upload
class="upload-demo"
drag
action="/api/uploads/img"
multiple
name="myfile"
:headers="result"
:on-success="sucUpload"
>
<el-icon class="el-icon--upload"><upload-filled /></el-icon>
<div class="el-upload__text">选择图片 或者 <em>上传图片</em></div>
<template #tip>
<div class="el-upload__tip">
jpg/png files with a size less than
500kb(jpg/pgn格式的文件大小不可超过500kb)
</div>
</template>
</el-upload>
</template>
<script setup lang="ts">
import { reactive, ref, onMounted } from "vue";
import { UploadFilled } from "@element-plus/icons-vue";
// 获取请求头
let userToken = window.sessionStorage.getItem("userToken") || "";
let result = reactive({
Authorization: "Bearer " + JSON.parse(userToken),
});
let realImg: any = ref("");
// 上传图片成功的回调
const sucUpload = (res: any) => {
console.log(res, "上传图片的结果");
if (res) {
window.sessionStorage.setItem("imgList", res.data);
}
};
onMounted(() => {
realImg.value = window.sessionStorage.getItem('imgList');
});
</script>
<style scoped>
/*图片的样式*/
img {
width: 300px;
height: 200px;
}
</style>
总结
以上就是我的一些分享了,很不好意思前端时间一直没有继续更新,昨晚打开私信居然看到有小伙伴问我为啥不继续写了,一呢是因为这段时间事情很多,就把这一块儿给搁置了,二来呢,我没有想过我写的东西会有人看,嗯……总而言之,之后会继续更新的,继续把我所知道的分享给大家,共同进步吧。
原文地址:https://blog.csdn.net/Bonsoir777/article/details/128992552
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40668.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








