用到的技术
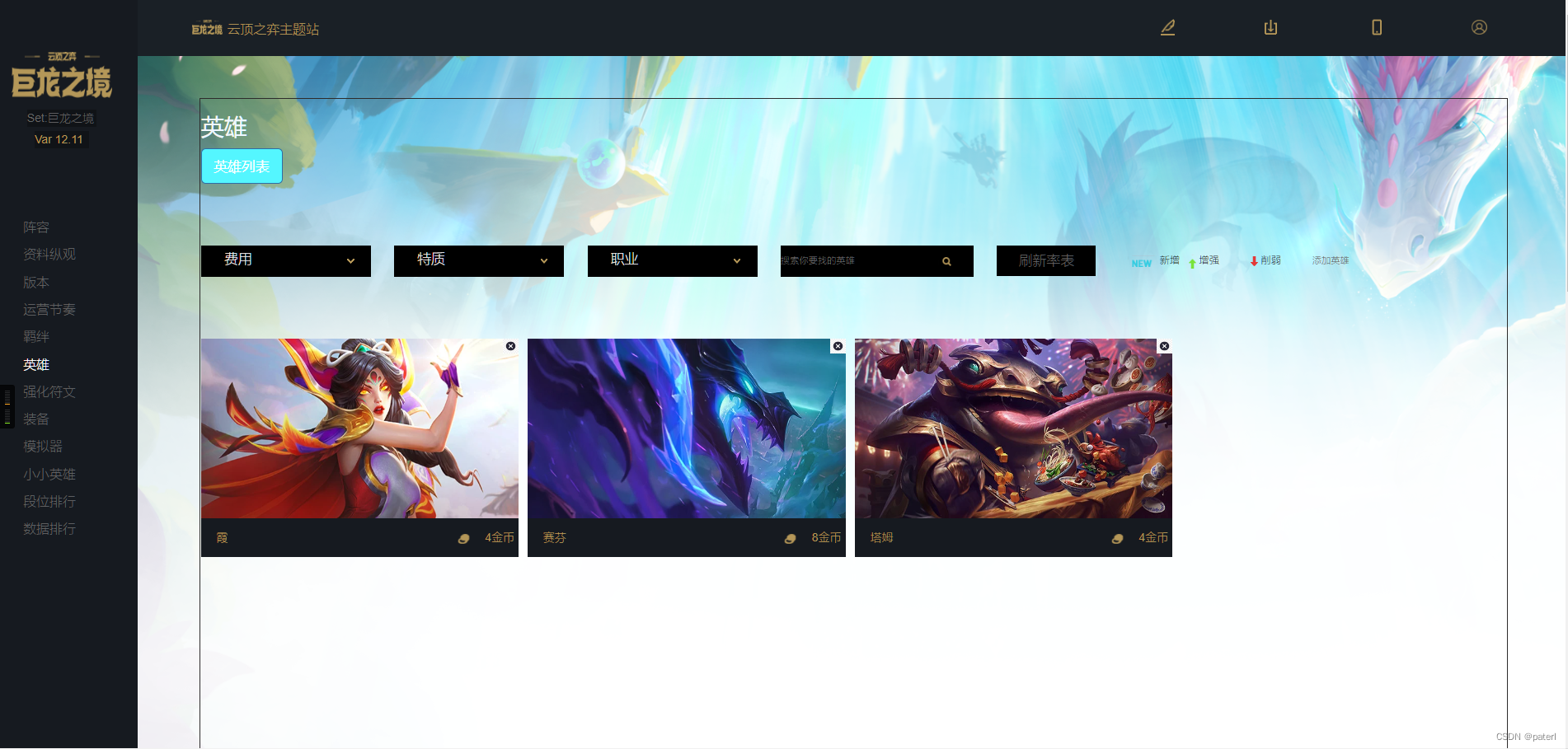
实现的功能
实现思路
使用jQuery操作DOM元素进行增删改查,使用本地localStorage实现本地的存储
页面展示

实现的部分代码展示
$(function () {
var pic = "money.png"
var storage = [];
load();
// var jq = Notification();
// var jq = $.noConflict()
// console.log(jq(".addition-btn"));
// 封装一个函数读取本地数据
function getDate() {
var date = localStorage.getItem("storage");
if (date !== null) {
// 本地存储里面的数据是字符串格式,我们需要对象格式的
// 将字符串格式数据转为对象格式数据
return JSON.parse(date);
} else {
return [];
}
}
// 保存本地存储数据
function saveDate(date) {
localStorage.setItem("storage", JSON.stringify(date));
}
// 渲染加载页面函数
function load() {
// 先读取本地存储的数据
var information = getDate();
// 遍历之前要先清空ul里面的内容
$(".hero-library ul").empty();
// 遍历这个数据
$.each(information, function (i, n) {
$(".hero-library ul").append("<li><div class='background-box' ><img src='./image/" + n.heroName + ".jpg' alt=''></div><div class='characters'><span>" + n.characters1 + "</span><br><br><span>" + n.characters2 + "</span><br><br><span>" + n.characters3 + "</span></div><div class='name-box'><span>" + n.heroName + "</span><div class='cost-box'><img src = '" + n.imgpic + "' alt = '' ><span>" + n.heroCost + "金币</span></div ></div><button class='delect' id = '" + i + "'><img src='./image/R-C.jpg' alt=''></button></li>");
})
}
// 添加英雄
$dd = $(".addition-btn").on(
"click", function () {
$(".addition-box").fadeToggle(100);
})
// 清空输入框
function clearInput() {
$(".addition-box input").val("");
}
// 点击取消处理事件
$(".cancel-btn").on("click", function () {
clearInput();
$(".addition-box").fadeOut(100);
})
// 增----------------------------增----------------------------增----------------------------增----------------------------增----------------------------
var res = /[1-9]/
// 点击事件
$(".creat-btn").on("click", function () {
if ($(".heroname").val() == "") {
alert("请输入英雄名称")
} else if ($(".cost").val() == "" || res.test($(".cost").val()) == false) {
alert("请输入正确的钱数")
} else if ($(".heroname").val() == "" && $(".cost").val() == "") {
alert("请输入英雄名和钱数")
} else {
// 先读取本地存储原来的数据
var local = getDate();
let b = 1;
$.each(local, function (i, n) {
if ($(".heroname").val() == n.heroName) {
alert("该英雄已被创建");
b = 2;
clearInput();
return false;
}
})
console.log(b);
if (b == 1) {
// 把local数组进行更新数据,把最新的数据追加给local数组
local.push({ heroName: $(".heroname").val(), heroCost: $(".cost").val(), characters1: $(".characters1-ipt").val(), characters2: $(".characters2-ipt").val(), characters3: $(".characters3-ipt").val(), imgpic: pic })
// 把local存储给本地存储
saveDate(local);
clearInput();
load();
$(".addition-box").fadeOut(100);
}
}
})
// 删----------------------------删----------------------------删----------------------------删----------------------------删----------------------------
$(".hero-library ul").on("click", "button", function (event) {
// 先获取本地存储
var data = getDate();
// 修改数据
var index = $(this).attr("id");
// 从当前位置开始向下删除一个数据,包含自己
data.splice(index, 1);
// 保存到本地存储
saveDate(data);
// 重新渲染页面
load();
// 阻止事件向下传播
event.stopPropagation();
})
// 改--------------------------改--------------------------改--------------------------改--------------------------
$(".hero-library ul").on("click", 'li', function () {
var data = getDate();
// $(".hero-name").val("")
// $(".hero-cost").val("")
// 获取当前点击的id值
var heros = $(this).children(".delect").attr("id");
$(".modification").fadeIn(100);
$(".revamp").on("click", function () {
var heroNames = $(".hero-name").val();
var heroCosts = $(".hero-cost").val();
var count = 1;
if (heroNames == "" || res.test(heroCosts) == false) {
alert("输入名字")
console.log(1);
console.log(count++);
} else {
data.splice(heros, 1, { heroName: heroNames, heroCost: heroCosts, characters1: $(".characters1-ipt").val(), characters2: $(".characters2-ipt").val(), characters3: $(".characters3-ipt").val(), imgpic: pic })
// 保存到本地存储
saveDate(data);
load();
$(".modification").fadeOut(100);
}
})
$(".cancel").on("click", function () {
$(".modification").fadeOut(100);
})
})
// 改--------------------------改--------------------------改--------------------------改--------------------------
// 查----------------------查----------------------查----------------------查----------------------
$(".Pruge").fadeOut(100);
function searchFunction() {
var date = getDate();
var searchs = $("#input-search").val();
$("#show").fadeOut(100);
$("#input-search").val("");
$.each(date, function (i, n) {
if (searchs == n.heroName) {
$(".Pruge").fadeIn(100);
$(".search-hero ul").append("<li><div class='background-box' ><img src='./image/" + n.heroName + ".jpg' alt=''></div><div class='name-box'><span>" + n.heroName + "</span><div class='cost-box'><img src = '" + n.imgpic + "' alt = '' ><span>" + n.heroCost + "金币</span></div ></div></li>");
}
})
}
$(".hero-search img").on({
click: function () {
searchFunction();
}
})
$(".hero-search").keypress(function () {
searchFunction();
})
$(".Pruge").on("click", function () {
$(this).siblings("ul").empty();
$(".Pruge").fadeOut(100);
})
// 获取焦点就查询本地里面的名字匹配
$("#input-search").focus(function () {
var searchs = $("#input-search").val();
console.log(searchs + "hdsjgvijbrefd");
if (searchs != "") {
$("#show").css("display", "block");
var date = getDate();
$.each(date, function (i, n) {
console.log(1);
var reg1 = RegExp(/["+searchs+"]/);
let a = reg1.test(n.heroName);
if (a == true) {
$("#show").append("<p>" + n.heroName + "</p>");
}
})
}
})
// 失去焦点隐藏show盒子 同时里面的东西清空
$("#input-search").on("blur", function () {
$("#show").fadeOut(100);
$("#show").empty();
})
// 查----------------------查----------------------查----------------------查----------------------
})
// // 阻止浏览器默认的右键行为
// $(".hero-library ul li").on("bind", "contextmenu", function () {
// return false;
// })
// // 加上自定义的右键行为
// $(".hero-library ul li").on("mousedown", function a(e) {
// //右键为3
// if (e.which == 3) {
// $(".modification").fadeToggle(100);
// }
// })
// 点击创建处理事件
//上传图片并预览
// var fr = new FileReader() //读取文件
// $(".picture").on("change", function () {
// var file = this.files[0]; //选中选中的文件中的一个
// img_string = ""; //设置全局变量,在ajax传给后台时data里传img_string
// fr.readAsDataURL(file); //将文件读取成DataURL形式
// $(fr).on("load", function () {
// img_string = fr.result;
// console.log(fr.result);
// $(".background-box img").attr("src", fr.result); //这里的fr.result就是base64格式的文件上传
// })
// })
// 改--------------------------改--------------------------改--------------------------改--------------------------
// // 阻止浏览器默认的右键行为
// $(".hero-library ul li").on("bind", "contextmenu", function () {
// return false;
// })
// // 加上自定义的右键行为
// $(".hero-library ul").on("mousedown", "li", function (e) {
// //右键为3
// if (e.which == 3) {
// $(".modification").fadeToggle(100);
// }
// var heros = $(this).attr("id")
// console.log(heros);
// })
// 改--------------------------改--------------------------改--------------------------改--------------------------
完整代码
百度网盘链接: https://pan.baidu.com/s/1AX_6w09i45X1pNnb7vAqnA
提取码: ljhc
原文地址:https://blog.csdn.net/paterl/article/details/127657522
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41004.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







