本文介绍: 文章目录1 警告截图2 解决办法:定义变量 = 选择器1 警告截图2 解决办法:定义变量 = 选择器/* 原因:JQuery 建议去用一个变量去存储这个选择器 因为每次使用都会重新读取而不会缓存*/function myFunction() { let p1 = $(“#p1″); // ← 看这里 let w = p1.width(); let h = p1.height(); console.log(“w = ” + w, “h =
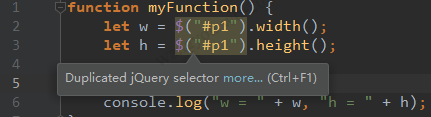
1 警告截图

2 解决办法:定义变量 = 选择器
/* 原因:JQuery 建议去用一个变量去存储这个选择器
因为每次使用都会重新读取而不会缓存
*/
function myFunction() {
let p1 = $("#p1"); // ← 看这里
let w = p1.width();
let h = p1.height();
console.log("w = " + w, "h = " + h);
}
原文地址:https://blog.csdn.net/qq_34745941/article/details/122259458
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41008.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。