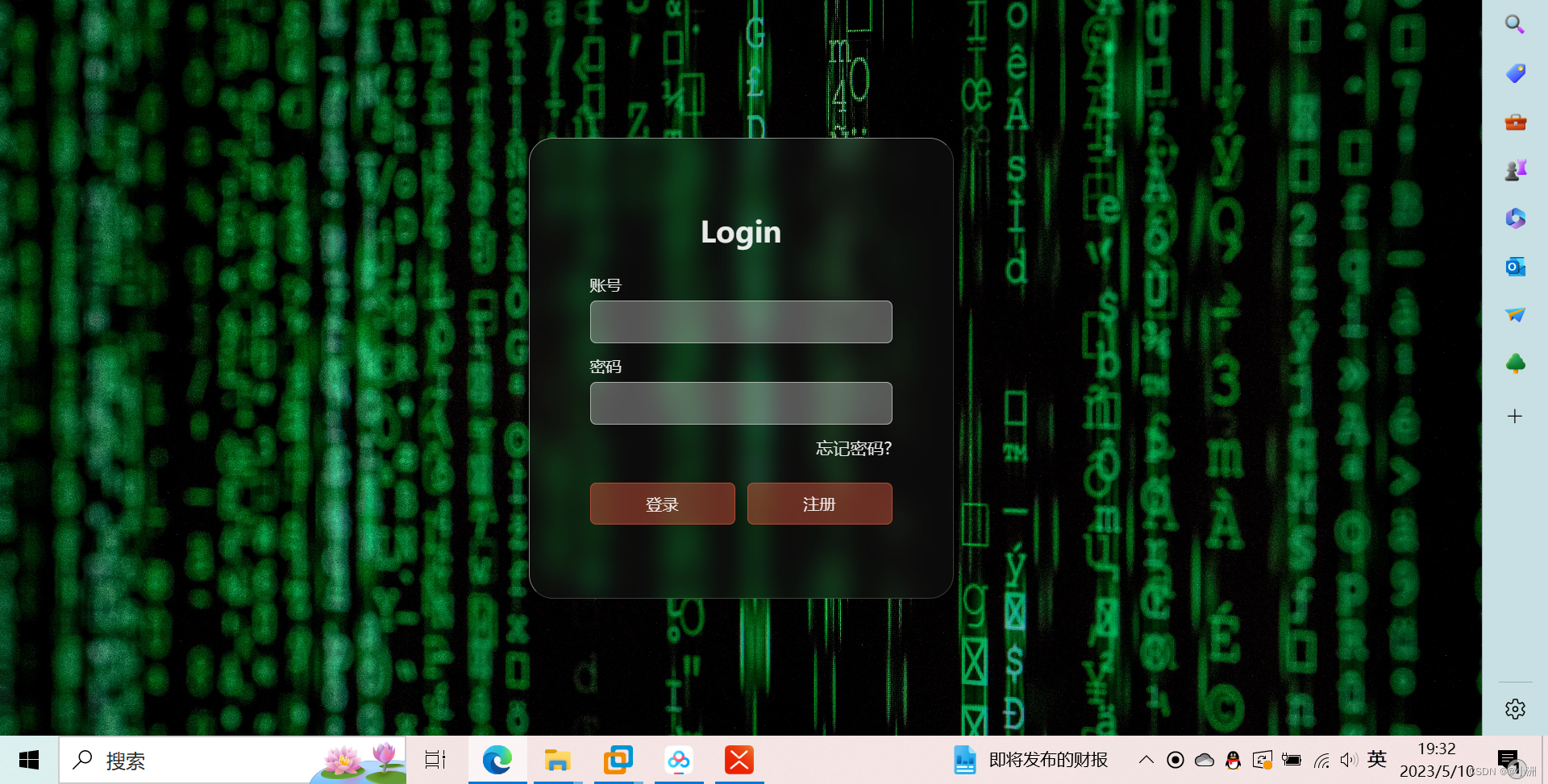
页面实现


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Login</title>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<div class="box">
<h2>Login</h2>
<div class="input-box">
<label>账号</label>
<input type="text"/>
</div>
<div class="input-box">
<label>密码</label>
<input type="password"/>
</div>
<div class="btn-box">
<a href="#">忘记密码?</a>
<div>
<button>登录</button>
<button>注册</button>
</div>
</div>
</div>
</body>
</html>@charset "utf-8";
* {
margin: 0;
padding: 0;
}
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
background: url(image/bg.jpg) no-repeat;
background-size: cover;
}
.box {
border-radius: 20px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 350px;
height: 380px;
border-top: 1px solid rgba(255,255,255,0.5);
border-left: 1px solid rgba(255,255,255,0.5);
border-bottom: 1px solid rgba(255,255,255,0.2);
border-right: 1px solid rgba(255,255,255,0.2);
backdrop-filter: blur(10px);
background: rgba(50,50,50,0.2);
}
.box > h2 {
color: rgba(255,255,255,0.9);
margin-bottom: 20px;
}
.box .input-box {
display: flex;
flex-direction: column;
justify-content: center;
align-items: start;
margin-bottom: 10px;
}
.box .input-box > label {
margin-bottom: 5px;
color: rgba(255,255,255,0.9);
font-size: 13px;
}
.box .input-box > input {
box-sizing: border-box;
color: rgba(255,255,255,0.9);
font-size: 14px;
height: 35px;
width: 250px;
background: rgba(255,255,255,0.3);
border: 1px solid rgba(255,255,255,0.5);
border-radius: 5px;
transition: 0.2s;
outline: none;
padding: 0 10px;
letter-spacing: 1px;
}
.box .input-box > input:focus {
border: 1px solid rgba(255,255,255,0.8);
}
.box .btn-box {
width: 250px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: start;
}
.box .btn-box > a {
font-size: 14px;
text-decoration: none;
color: rgba(255,255,255,0.9);
transition: 0.2s;
width: 250px;
text-align: end;
}
.box .btn-box > a:hover {
color: rgba(255,255,255,1);
}
.box .btn-box > div {
display: flex;
flex-direction: row;
justify-content: center;
align-items: start;
margin-top: 20px;
}
.box .btn-box > div > button {
width: 120px;
height: 35px;
border: 1px solid rgba(197, 81, 58,0.8);
background: rgba(197, 81, 58,0.5);
color: rgba(255,255,255,0.9);
border-radius: 5px;
transition: 0.2s;
}
.box .btn-box > div > button:nth-of-type(2) {
margin-left: 10px;
}
.box .btn-box > div > button:hover {
border: 1px solid rgba(248, 108, 76,0.8);
background: rgba(248, 108, 76,0.5);
}

原文地址:https://blog.csdn.net/m0_73780812/article/details/130610652
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41400.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








