前言
计算器应用只是一个普通的系统原生应用,并不设计数据库、网络交互的内容,也不需要使用MVVM等设计模式和高级的Jetpack组件。只要搞清界面设计和运算逻辑两部分,任何人都可以轻松的实现该应用。
界面设计

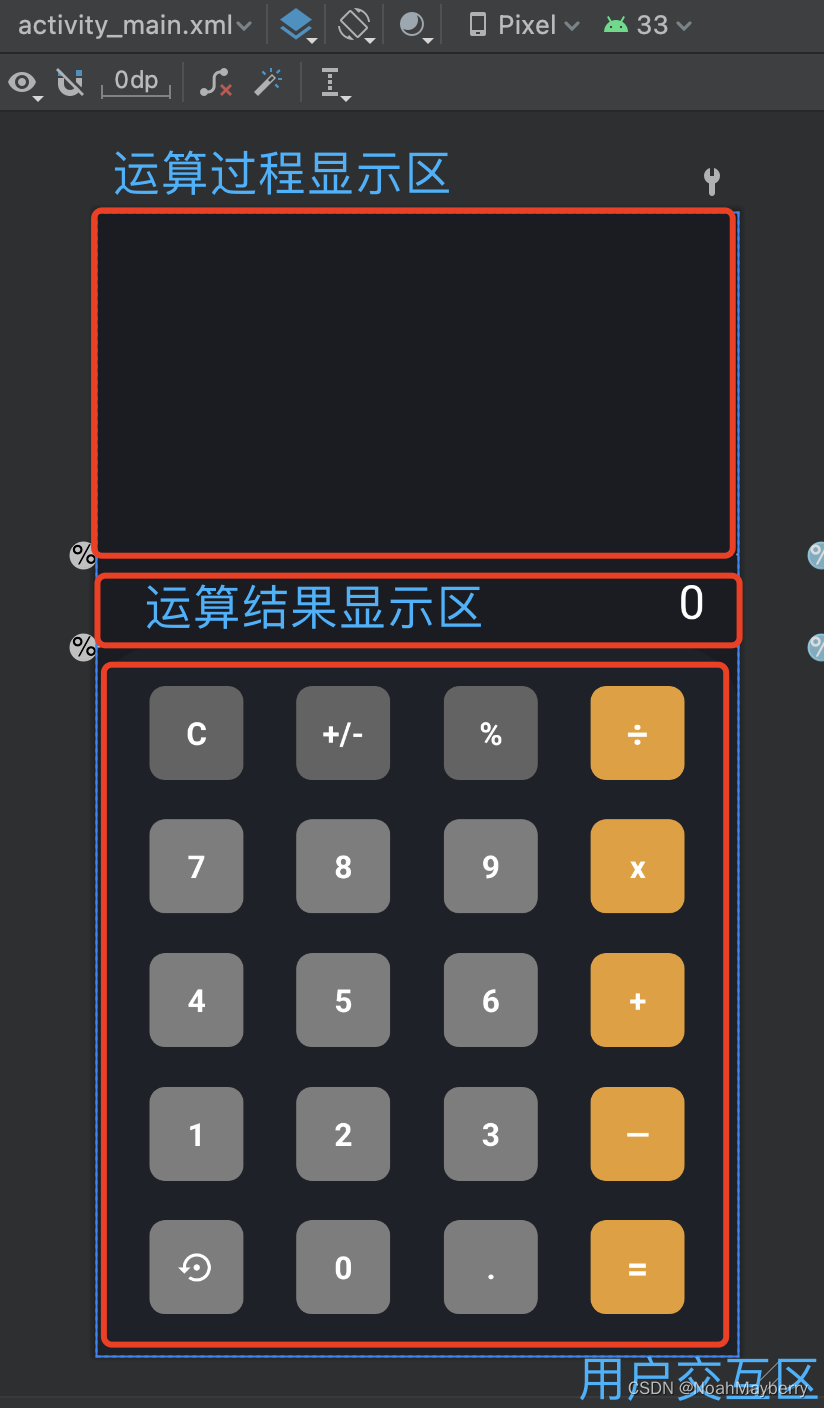
可以很清楚的看到,主要界面主要分为运算过程显示区、运算结果显示区和用户交互区。
界面基本搭建
1.使用两条水平guideline对界面进行划分,guideline1位于30%处,guideline1上方为运算过程显示区;guideline2位于38%处,guideline1与guideline2之间是运算结果显示区。
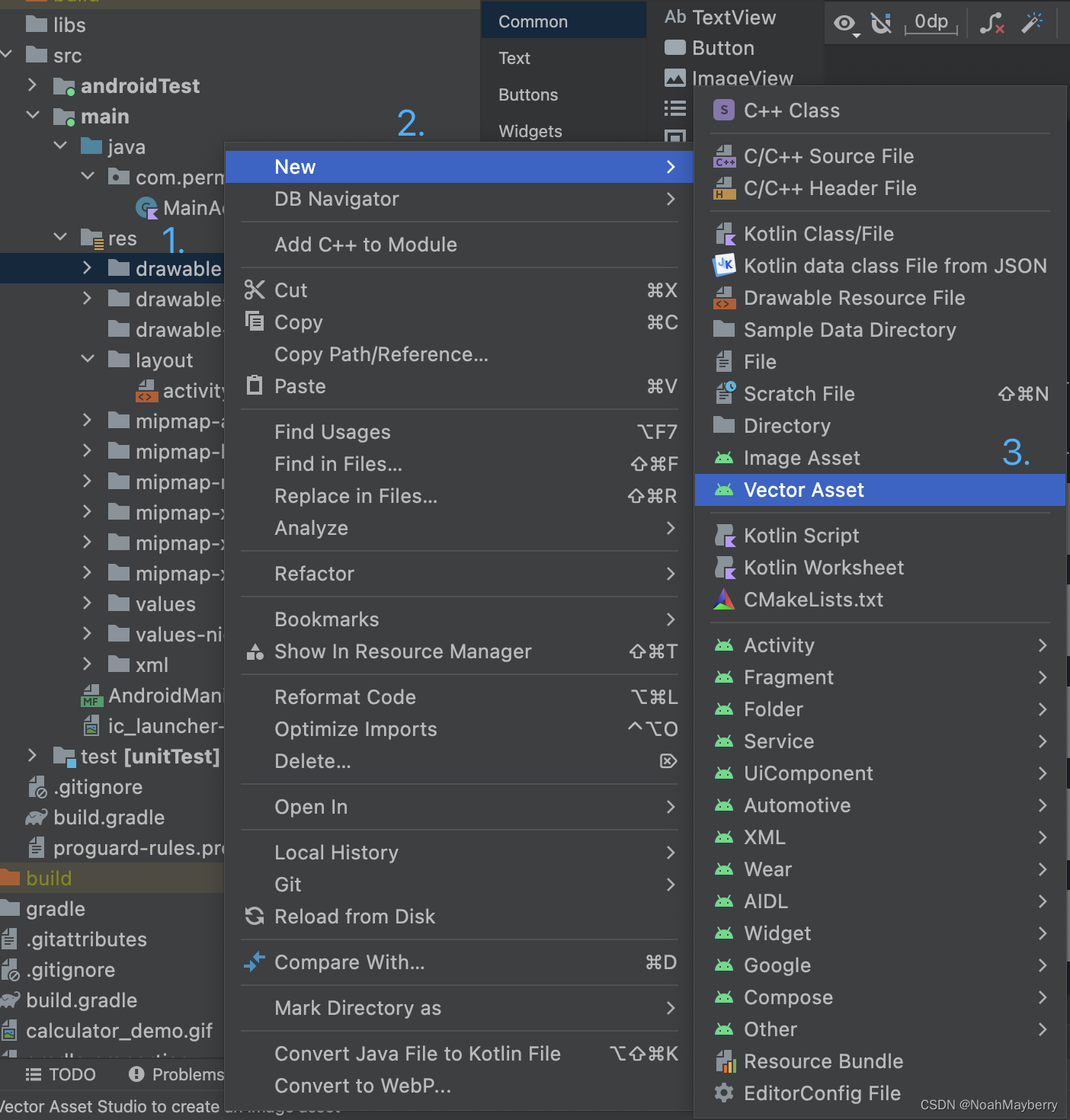
2.使用vector asset生成所需按键,不过这里的加减乘除和数字都可以直接用TextView进行代替,只有撤回按钮(undo)需要生成矢量图。

3.如何生成四角圆形的按钮
3.1在drawable文件夹中生成一个drawable resource file(可绘制资源文件),内容如下。

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="10dp" />
<size android:height="60dp"
android:width="60dp" />
</shape>
corners用来定义圆角的弧度,这里可以随个人喜好定制;size用来定义控件的宽度和高度。
3.2 在控件中指定background属性为刚刚定义的可绘制资源文件。
android:background="@drawable/round_shape"
通过查看android:backgroud属性的源码可知,该属性的格式可以是具体的颜色,也可以是对可绘制资源文件的引用,所以在此处我们可以在drawable resource file中自行定义想要的控件格式并进行引用。
<!-- A drawable to use as the background. This can be either a reference
to a full drawable resource (such as a PNG image, 9-patch,
XML state list description, etc), or a solid color such as "#ff000000"
(black). -->
<attr name="background" format="reference|color" />
4.对控件进行约束
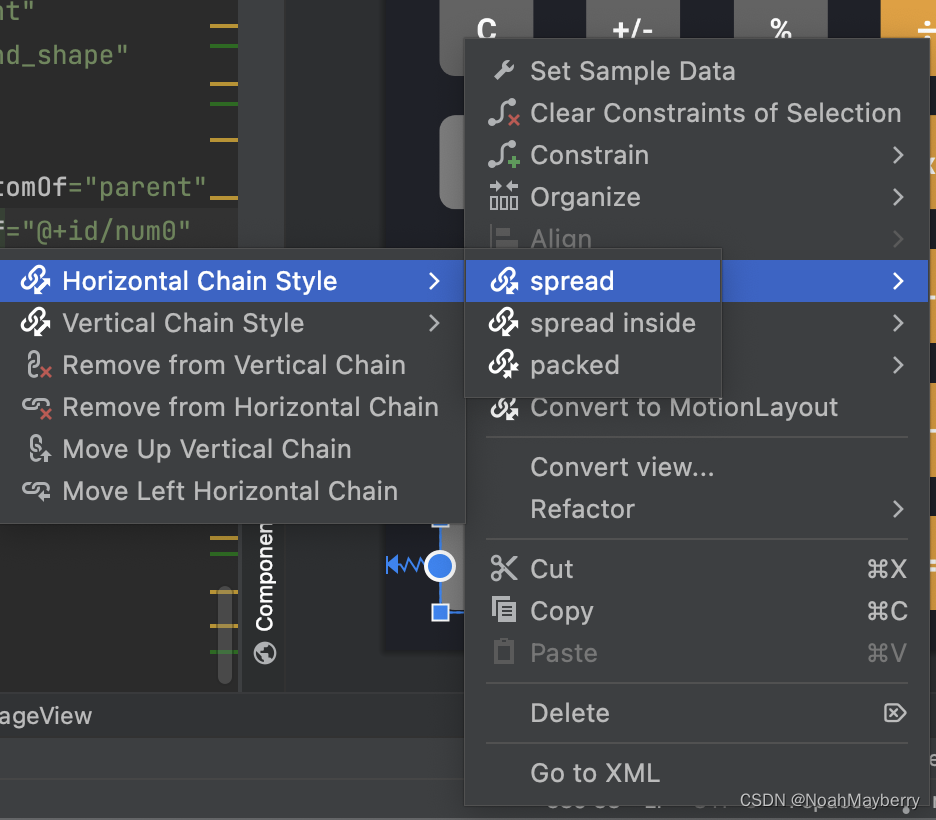
将横排的四个控件选中,点击右键 —— Chains —— Horizontal Chain Style —— spread,对控件添加横向约束。竖排的依此类推,也是创建Vertical Chain,4个横排和4个竖排都要执行此步骤。

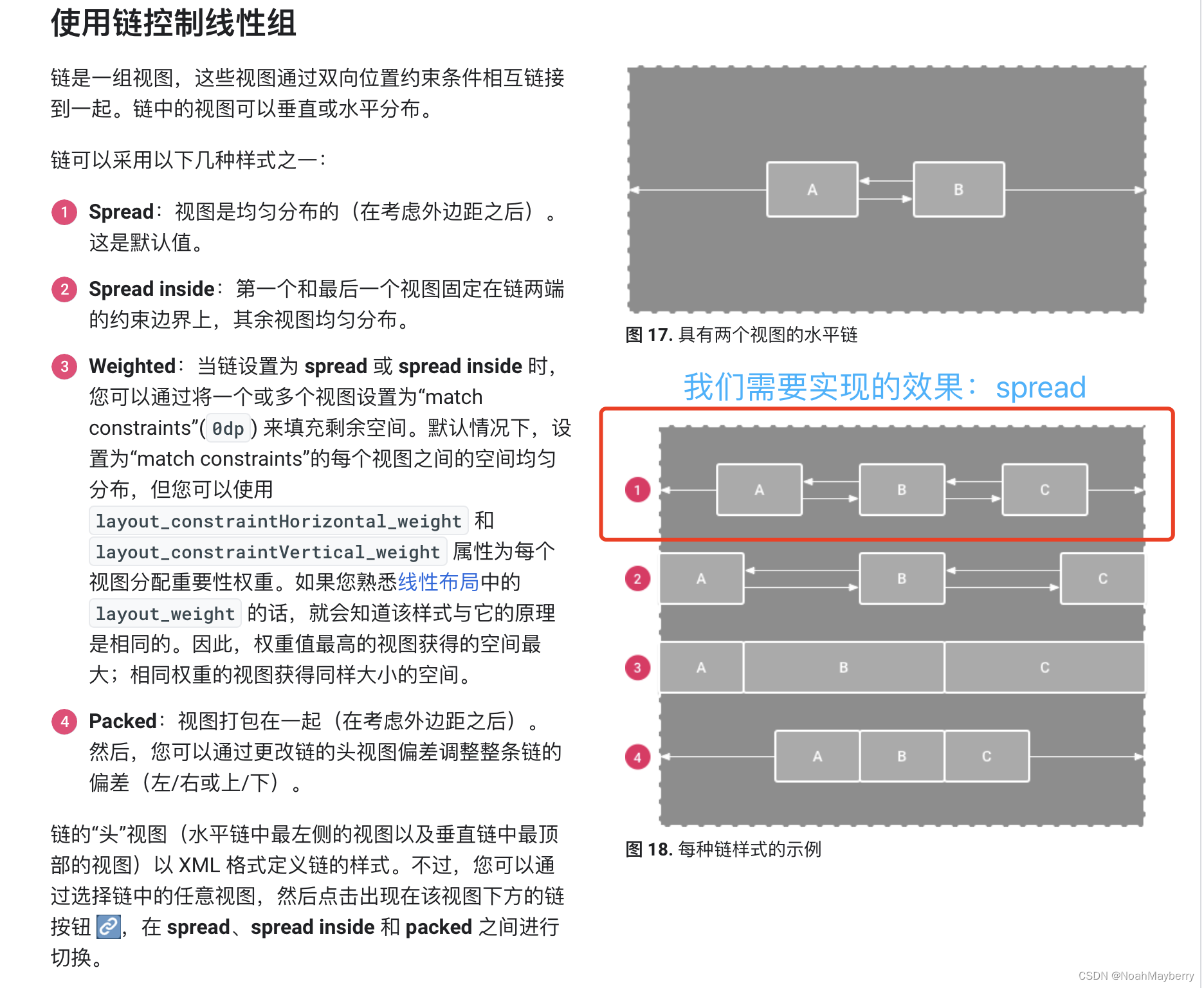
这里一共有三种模式,分别是spread,spread_inside和packed。这里我直接放上谷歌开发者文档中的介绍,不难看出我们的布局需要使用第一种,也就是spread这种样式。

5.用到的颜色资源如下,浅灰色:#7D7D7D,深灰色:#636363,橙色:#E99D28。(这里我是仿照ios计算器的UI设计,使用mac自带的拾色器对mac原生计算器的颜色资源进行拾取)。
6.使用backgroundTint属性为控件设置背景颜色,textColor属性设置文字颜色。
android:background="@drawable/round_shape"
android:textColor="@color/white"
android:backgroundTint="#E99D28"
这里的background属性和backgroundTint属性较为容易混淆。通过阅读源码可知,backgroundTint属性主要是设置背景的颜色,只能指定color;而background属性可以理解为设置背景的样式,可选的有颜色和引用。
这里我们使用的是对可绘制资源文件的饮用。那么如果background属性指定为颜色又会发生什么呢?这里的颜色指的不是一个具体颜色,而是一个color的资源文件,可以设置控件和文字被选中时的颜色和未选中时的颜色。
<!-- Tint to apply to the background. -->
<attr name="backgroundTint" format="color" />
<!-- A drawable to use as the background. This can be either a reference
to a full drawable resource (such as a PNG image, 9-patch,
XML state list description, etc), or a solid color such as "#ff000000"
(black). -->
<attr name="background" format="reference|color" />
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#F5C713" android:state_checked="true" />
<item android:color="#7C7B7E" android:state_checked="false" />
</selector>
7.添加两个textView放入过程显示区和结果显示区,并添加约束。
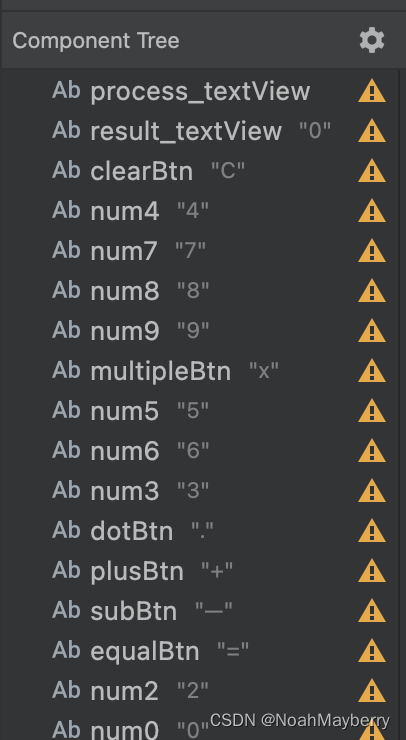
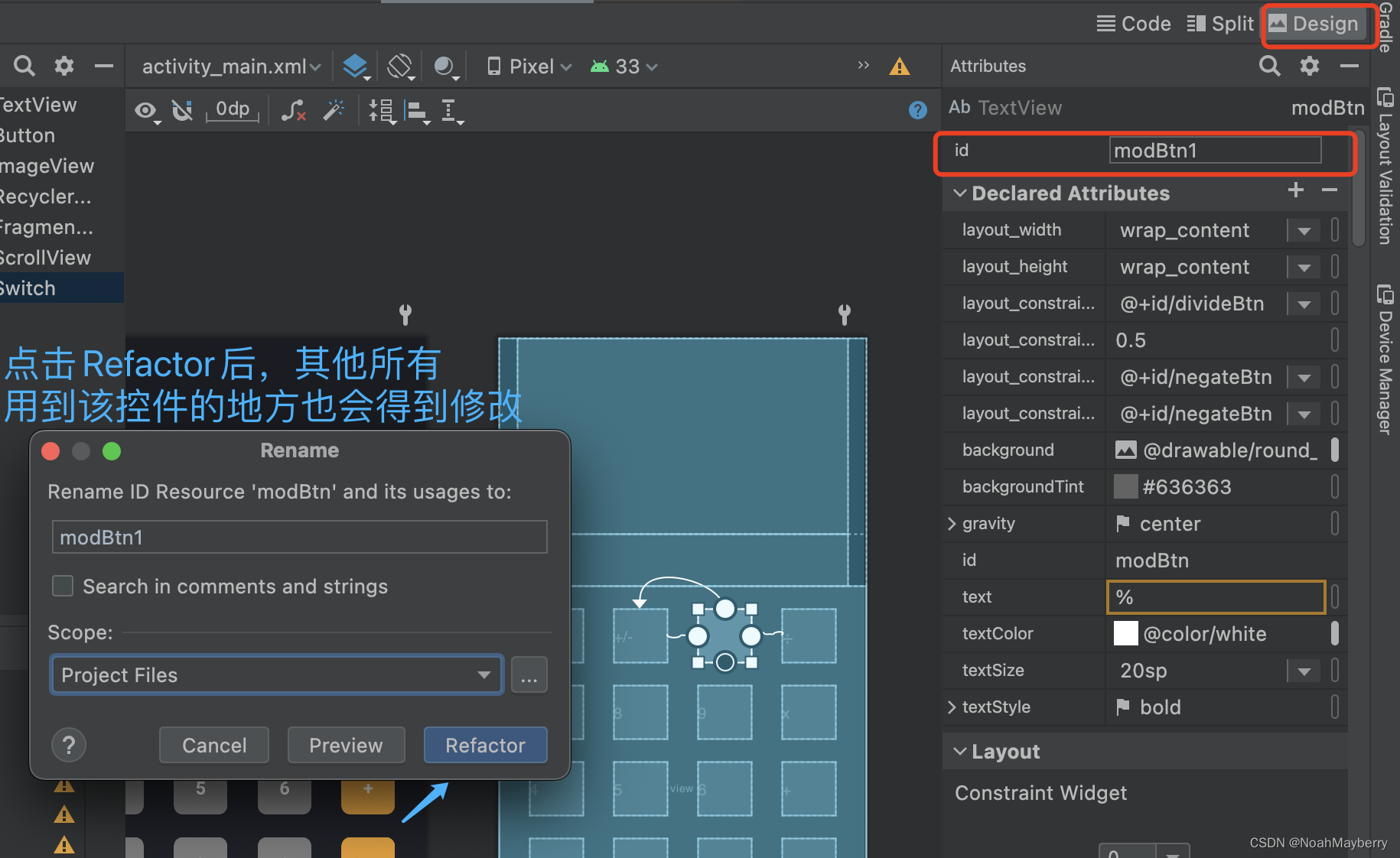
8.养成良好的编程习惯,对控件ID进行修改,注意这里的修改建议在design模式下,在右侧属性栏里进行修改,这样的修改才可以影响全局。如果只是在code模式中进行修改,就只是修改了当前控件的id值,其他引用到该控件的地方无法得到自动更新,需要自己手动去改。


运算逻辑
刚刚的界面设计部分只是开胃菜,如何实现四则运算及混合运算,才是这个应用的重难点。
计算机中的四则运算是如何实现的?
如果你对数据结构有一定了解,那么你一定知道在计算机中,计算机是把中缀表达式(eg: 1 + 2)转化为后缀表达式(eg:1 2 + )的形式,后缀表达式也称为逆波兰表达式(Reverse Polish Notation)。
使用后缀表达式有以下几点优点:
1.去掉括号后表达无歧义,比如中缀表达式(1 + 2) * (3 + 4),转化为后缀表达式就是((1 2 +)(3 4 +)*),此时拆掉括号变为1 2 + 3 4 + *照样不会有任何歧义。如果是中缀表达式,计算机在遍历到括号部分还需要先对括号内内容进行计算,将会大大减慢计算机的处理速度。
2.方便使用栈(Stack)这种数据结构进行存储,遇到数字则入栈,遇到运算符则取出栈顶前2个数字进行计算,并压入栈中。
leetcode150 计算逆波兰表达式,这是一道关于栈和逆波兰表达式的经典算法题,可以加深对栈和后缀表达式的理解。
在本应用中,可以使用后缀表达式进行混合四则运算吗?
答案是可以。不过鉴于阅读本文的可能绝大部分都是新手,所以这里采用的是最暴力的【模拟】方法,对表达式进行遍历和求解。至于如何【将中缀表达式转化为后缀表达式】,文末会简单提及。
本应用中,该如何模拟四则运算呢?
本应用中混合四则运算的核心思路,是用2个数组,分别存储数字和操作符号,并用2个指针从头开始遍历。如下所示:
表达式:1 + 2 x 3 + 6 x 4 x 5 – 1
数字数组numList:1,3,4,6,4,5,1
运算符数组operatorList:+,x,+,x,-
一开始,数字指针指向1,运算符指针指向+。对运算符指针指向的运算符进行判断,如果当前运算符为高优先级运算符(乘号、除号、取余)则直接计算;若该运算符为低优先级运算符(加号、减号),则需分为两种情况讨论:1.这是最后一个运算符 2.接下来的运算符也是加减。如果满足上述两种情况,则取出数字数组中当前位置的下一位数字,并直接进行运算。
如果不满足上述2种情况,即【该运算符为低优先级运算符,且后面的运算符是高优先级运算符】,则数字数组当前位置的下一个位置开始用while循环进行遍历,直到下一个低优先级运算符为止。对应到本例中,即先完成2 x 3的计算,再将计算结果与1进行计算。
具体实现
private fun calculate(param1: Float, operator: String, param2: Float): Float {
var res = 0.0f
when (operator) {
"+" -> res = param1 + param2
"—" -> res = param1 - param2
"x" -> res = param1 * param2
"÷" -> res = param1 / param2
"%" -> res = param1 % param2
}
return res
}
对点击数字按钮的事件进行封装,并在数字0 ——数字9的点击事件中调用此函数
private fun numberButtonClicked(view: View) {
val textView = view as TextView
currentInputStringBuilder.append(textView.text)
if (isNumStart) {
numList.add(textView.text.toString())
isNumStart = false
} else {
if (currentInputStringBuilder.contains('.')) {
numList[numList.lastIndex] = currentInputStringBuilder.toString()
} else {
numList[numList.lastIndex] = currentInputStringBuilder.toString()
}
}
showProcess()
showResult()
}
对点击运算符的事件进行封装,并在加减乘除取余符号的点击事件中调用此函数
private fun operatorButtonClicked(view: View) {
if (operatorList.size < numList.size) {
val textView = view as TextView
operatorList.add(textView.text.toString())
currentInputStringBuilder.clear()
isNumStart = true
showProcess()
}
}
private fun showProcess() {
val sb = StringBuilder()
for ((i, num) in numList.withIndex()) {
sb.append(num)
if (i < operatorList.size) {
sb.append(" ${operatorList[i]} ")
}
}
process_textView.text = sb.toString()
}
private fun showResult() {
if (numList.size > 0) {
var i = 0
var param1 = numList[0].toFloat()
var param2 = 0.0f
if (operatorList.size > 0) {
while (true) {
val operator = operatorList[i]
//若当前运算符为乘除,则直接运算
if (operator == "x" || operator == "÷" || operator == "%") {
if (i + 1 < numList.size) {
param2 = numList[i + 1].toFloat()
param1 = calculate(param1, operator, param2)
}
} else {
//若当前运算符为加减,则先考虑 1.这是最后一个运算符 和 2.接下来的运算符也是加减 这两种情况
if (i == operatorList.size - 1 || (operatorList[i + 1] == "+" || operatorList[i + 1] != "—")) {
if (i + 1 < numList.size) {
param2 = numList[i + 1].toFloat()
param1 = calculate(param1, operator, param2)
}
} else {
//后面还有运算符且运算符是乘除
var j = i + 1
var mParam1 = numList[j].toFloat()
var mParam2 = 0.0f
while (true) {
if (j == operatorList.size) break
if (operatorList[j] == "x" || operatorList[j] == "÷" || operatorList[j] == "%") {
if (j + 1 < numList.size) {
mParam2 = numList[j + 1].toFloat()
mParam1 = calculate(mParam1, operatorList[j], mParam2)
}
} else {
break
}
j++
}
param2 = mParam1
param1 = calculate(param1, operator, param2)
i = j - 1
}
}
if (++i == operatorList.size) {
break
}
}
}
result_textView.text = String.format("%.2f", param1)
} else {
result_textView.text = "0"
}
}
代码的其他部分,如撤销按钮,取反按钮,清空按钮等的具体实现详见github。
一些坑
记得考虑前导0的情况
例如“0001”这种输入,显然是不合法的;这里应该对这种情况进行判断。
如何优雅的避免前导0:在输入时,我们并没有对前导0进行判断。如果要在输入时进行判断,显然要对数字0的数字进行单独的处理,例如判断当前输入的数字0是否是第一位,如果是第一位但是整个数字只有一位则不做处理【eg:数字0】,如果后面还有其他数字【eg:数字09】,则修改当前数字为9。这种判断方法显然是不够优雅的。
本文的实现方式是:不在输入时进行处理,但在输出时进行处理。我们使用的是一个StringBuilder来存储输入的数字,当我们调用toFloat()方法是,前导0会自动被去掉。(包括0000这种情况,也只会显示一个0)。这是kotlin为我们封装好的函数,底层调用了Java中的parseFloat()。现在知道Kotlin有多香了吧
判断多个符号连续输入
多个符号连续输入,例如【1 ++2】,显然是不合法的。你只需要判断operatorList的大小和numList的大小即可,只有operatorList.size < numList.size才执行点击事件。因为操作符数组的大小必然是小于等于数字数组的大小的。比如【1 + 2 + 】,【1】这种情况,一旦操作符数组大小超过数字数组大小,例如【1+2+3++】,这种情况就是不合法的。
其他bug,例如在没有数字或运算符的情况下按取反按钮,撤回按钮等
如何实现浮点数运算
这里我们的实现逻辑是。***当输入小数点时,对UI界面进行更新(过程显示区),但不对numList数组进行更新。***原因是如果对numList数组进行更新,此时numList中最后一个数就会变成形如【99.】这种情况,这显然不是一个合法的数字。如果此时我们按下下一个操作符,那这个不合法的数字就会一直被存储在数字数组中。正确做法是,当我们输入下一个数字时候,此时再将小数点和当前数字一同更新到numList数组中。
这里要注意,一次输入中最多只能包含一个小数点,并且小数点不能在数字的开头
为什么数字数组的类型是String而不是Float
理论上,数字数组的类型是Int还是买了String都可以,无非就是如果存储的是String类型,进行操作的时候要转化成具体数字在操作,如果存储的是Float类型,在进行操作时要转化成String再进行操作罢了。这里有一个被忽略的问题是,如果数字数组的类型是Float,那么当输入小数点后,在输入0时,例如【0.000】我们希望这个过程可以完整的展示在屏幕上(后面可能还会有其他数字输入,所以此时该输入是合法的),但由于StringBuilder会调用toFloat()方法,所以存储进数字数组时,这些后置的0是会被自动省略的。这个toFloat()方法在帮我们去除前导0的同时,也把我们想要的后置0给去掉了,也许这就是欲戴皇冠,必承其重吧。所以这里数字数组只能选用String进行存储。
题外话:如何将中缀表达式转化为后缀表达式
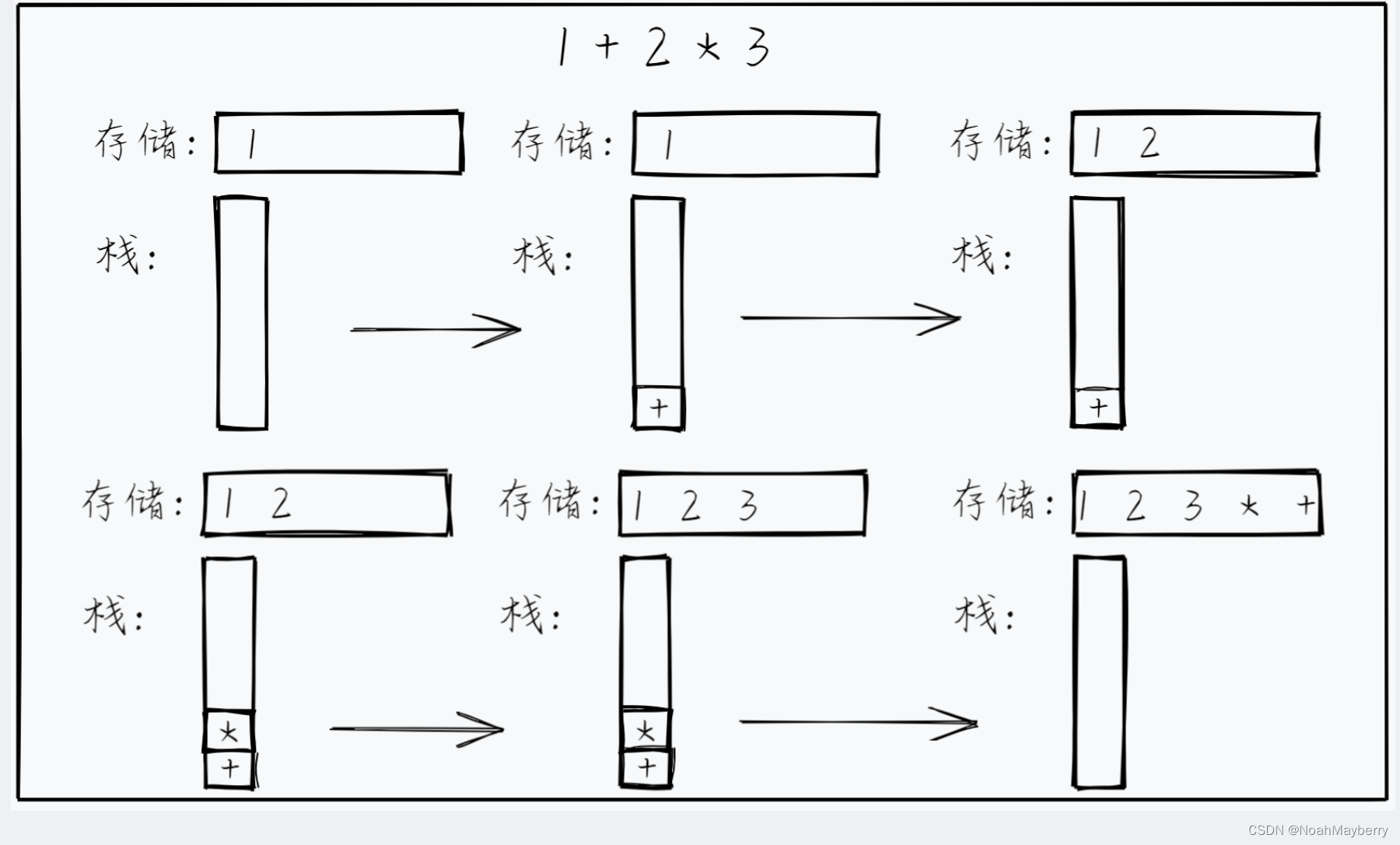
用一个StringBuilder储存数字,用一个栈储存运算符,若栈为空或当前运算符的优先级比栈顶元素更高,则将当前运算符入栈;若当前运算符和栈顶元素的优先级一样或较低,则弹出栈顶元素并拼接到StringBuilder中,再将该操作符入栈。
转化为后缀表达式后,再用栈进行操作即可。有兴趣的朋友可以实践一下,将本应用的计算逻辑替换为后缀表达式 + 栈,试着实现一下,此处不再过多赘述。
此处借用另一位博主的文章的图:中缀表达式转后缀表达式详解

写在最后
第一次认认真真写了一篇长文,希望可以帮助到有需要的人,还有考虑不周的地方请多包涵。
完整代码地址:CalculatorDemo
其他文章:Android入门02】教你从0实现一个手势解锁页面——Let‘s unveil the world
原文地址:https://blog.csdn.net/n0ahmayberry/article/details/131343959
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41496.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!